- javascript添加p元素,html添加文字,appendChild
游勇一
javascripthtml添加pappendChild
javascript添加p元素,html添加文字,appendChild。网页添加p元素效果截图。个人签名:游志勇,预制板,南托岭预制场。文字展示#wordsadd{font-size:70px;word-break:break-all;}#wordsaddp{margin:002px0;padding:002px0;line-height:93%;}.btn_width{width:90px;}
- CSS截取字符串,多余文字用省略号显示
这真的是一个帅气的名字
line-height:30px;text-align:center;text-overflow:ellipsis;/*让超出的用...实现*/white-space:nowrap;/*禁止换行*/overflow:hidden;/*超出的隐藏*/display:block;多行:border:1pxsolid#ddd;width:200px;word-break:break-all;text-o
- 块级标签不自动换行的解决方式
搜捕鸟了
HTML&CSS前端csshtml
关键点:任何固定了长度的块级元素里,长单词和长数字不自动换行,中文字符会自动换行效果如下:https://codepen.io/xiao_5/pen/oNQZOpZ解决方案:给块级元素添加word-wrap:break-word;或word-break:break-all;样式。扩展知识点:CSS属性word-break,用于控制文本在换行时的断字规则,参考链接CSS属性word-wrap,允许长
- div和textarea中英文和数字不换行解决方案
k_t_feng
网页前端
设置div的css:word-wrap:break-word;word-break:break-all;解释:word-wrap:break-word;强制换行以单词为分解word-break:break-all;强制换行以最后一个单词,会强制拆分单词
- CSS小Tips-1
李不远
CSS属性太多了,所以会有很多平时注意不到的知识点,这片博客主要就是记录一下平时遇到的一些需要注意的问题。虽然知识点比较杂,但是实用性很高。关于文档流文档流:文档内元素流动的方向(内联元素从左往右流,块级元素从上往下流)块级元素的高度由其内部文档流元素的高度总和决定【不是相等】块级元素从上往下流,每个另起一行内联元素:左往右流,宽度不够另起一行英文单词默认不换行,可以增加属性word-break:
- td内容的自动换行
奶茶不甜o
html5html前端
style="word-wrap:break-word;word-break:break-all;"来实现内容超出分行
- CSS单词换行与对齐
飞蛾逐月
前端
CSS单词换行与对齐.sub-title1,.sub-title2{word-break:keep-all;word-wrap:break-word;/*只对英文起作用,以单词作为换行依据*/white-space:pre-wrap;/*只对中文起作用,强制换行*/text-align:justify;/*css英文语句的两端对齐*/text-justify:inter-ideograph;mar
- 代码随想录算法训练营29期Day51|LeetCode 139
tlingyuqi
代码随想录算法训练营29期算法leetcode职场和发展动态规划c++
文档讲解:单词拆分139.单词拆分题目链接:https://leetcode.cn/problems/word-break/description/思路:单词就是物品,字符串s就是背包,单词能否组成字符串s,就是问物品能不能把背包装满。拆分时可以重复使用字典中的单词,说明就是一个完全背包!设dp[i]:字符串长度为i的话,dp[i]为true,表示可以拆分为一个或多个在字典中出现的单词。如果确定d
- leetcode题目记录
&orange
leetcode算法
文章目录单调栈[127.单词接龙](https://leetcode.cn/problems/word-ladder/)[139.单词拆分](https://leetcode.cn/problems/word-break/)[15.三数之和](https://leetcode.cn/problems/3sum/)[140.单词拆分II](https://leetcode.cn/problems/w
- css的文本换行之word-break
前端css
用途用于打断单词属性normal(浏览器默认表现)剩余位置无法容纳当前单词时:●如果是首行,单词将溢出容器。●如果非首行,将单词放到下一行,如果下一行仍然放不下,单词将溢出容器。break-all剩余位置无法容纳当前单词时,把单词打断为两部分,一部分塞到当前行的剩余位置,另一部分放到下一行,如果下一行容纳不下,继续这个打断操作。keep-all阻止CJK(中日韩)语言的自动换行。应用场景break
- 关于css单行、多行文本溢出展示 ...
阿湘zs
csscss前端javascript
单行文本溢出...div{width:200px;background-color:hotpink;padding:5px10px;white-space:nowrap;text-overflow:ellipsis;overflow:hidden;word-break:break-all;}多行文本溢出...div{width:200px;background-color:hotpink;padd
- 前端--输入框换行,高度自适应
壹拾伍_0bb6
最近项目遇到一个说小不小说大不大的问题,输入框要自动换行,并且高度还得自适应,我试了几种方式,1.input输入,input不能换行,上网查询了说将css设为word-break:break-all;word-wrap:break-word;也是无效的。2.div设置contenteditable="true"属性,这种方法可以实现输入内容自动换行,并且自适应高度,但是项目需要光标从边输入,我试过
- el-description描述列表-修改固定宽度样式
new code Boy
vue.js前端javascript
理由exportdefault{data(){return{content_style:{'text-align':'center','min-width':'200px','word-break':'break-all'},label-style:{'color':'#000','text-align':'center','font-weight':'600','height':'40px','
- HTML 内容过长 超出区域 ...显示
九十一℃
htmlcsshtml...超出
.mainListullip{width:520px;//定义你需要的宽度display:block;overflow:hidden;word-break:keep-all;white-space:nowrap;text-overflow:ellipsis;}
- CSS 实现自动换行、强制换行、强制不换行的属性
一步丶丿麟
1.自动换行:/*只能在半角空格或连字符处换行。*/word-wrap:break-word|keep-all;/*默认值*/word-break:normal;2.强制换行:word-break:break-all;/*按字符截断换行支持IE和chrome,FF不支持*/word-wrap:break-word;/*按英文单词整体截断换行以上三个浏览器均支持*/注意:单词换行需要父盒子为块级元素
- CSS 文字溢出:多行溢出、一行溢出
草巾冒小子
前端
CSS文字溢出:多行溢出、一行溢出案例请点击查看文章详情。代码如下:多行溢出设置:.line-clamp-2{/*height:52px;line-height:25px;*/overflow:hidden;word-break:break-all;text-overflow:ellipsis;display:-webkit-box;-webkit-line-clamp:2;-webkit-box
- Taro微信小程序踩坑实录-多行文本自动换行、自定义导航栏引入
香濃泡芙
前端小程序
文本自动换行在原生小程序中,想要实现自动换行可以直接在css中进行设置增加一下cssstyle即可:{word-break:normal;word-wrap:break-word;display:-webkit-box;-webkit-line-clamp:2;overflow:hidden;-webkit-box-orient:vertical;}但是在Taro3.x版本的css文件编译中,会省
- 上传文件 并返回base64 demo
别亦难�
js基础前端javascriptcss
任意文件转base64-直接拖进来body{word-break:break-all;margin:01em;min-height:100vh;font-family:Consolas,"AndaleMono","LucidaConsole","LucidaSansTypewriter",Monaco,"CourierNew",monospace;overflow:hidden;}.empty::
- word-break:break-all 与word-wrap:break-word的区别
赵乘风_i
web前端html+cssword-wrap:break-wordCSS3
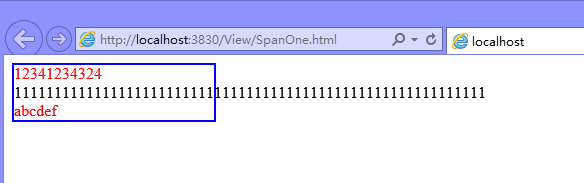
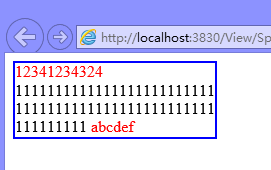
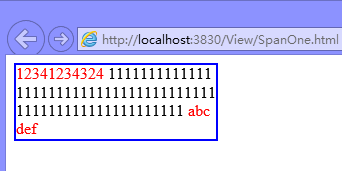
word-break:break-allword-wrap:break-word相同之处:都是换行不同:word-wrap:break-word以单词换行,可能不对齐,会出现空白word-break:break-all所有都换行,是以div宽度进行换行的,可能会影响单词的完整性如果遇到没有空格全英文,因为没有遇到单词,使用了word-wrap:break-word,也没有用。就会出现但是如果使用w
- word-break:break-all和word-wrap:break-word区别
不断学习的码农
CSS技巧css前端css3
一、自动换行word-break:break-all和word-wrap:break-word一般这两个属性都会加上height-auto;white-space:normal;共同点:word-break:break-all和word-wrap:break-word都是能使其容器如DIV的内容自动换行。不同点:1.word-break:break-all例如div宽200px,它的内容就会到20
- html5 break word,Html2pdf不支持word-break:break-all css
weixin_39898380
html5breakword
BenD..5如果您希望长字符串在边界容器中一致地包装,我认为您应该能够通过在orignial字符串的每个字母之间插入零宽度空格字符(或\xe2\x80\x8b)来实现此目的.这将具有包装的效果,就像每个字符都是它自己的单词一样,但不向最终用户显示空格.这可能会导致您在最终产品上进行文本搜索或索引时出现问题,但它应该从美学角度可靠地完成任务.从而:testtestetstetstetstetste
- word-break:break-all和word-wrap:break-word的区别
风与烈酒
wordcss
word-break:break-all和word-wrap:break-word都是CSS属性,用于控制文本内容在容器中的换行行为。它们的区别如下:word-break:break-all:该属性用于强制文本在任意字符间进行换行,即在单词中间或者长单词的中间进行强制换行。这种强制换行可能会导致单词被截断,因此适用于非拉丁语系的文本,如中文、日语等。而对于英文等拉丁语系的文本,则可能会导致不必要的
- word-break:break-word、word-break:break-all和word-wrap:break-word 自动换行
半生过往
CSScsshtmlhtml5
文章目录1,word-break:break-all2,word-wrap:break-word3,word-break;break-allword-break:break-all和word-wrap:break-word的都是使容器自动换行它们的区别就在于:1,word-break:break-all例如div宽200px,它的内容就会到200px自动换行,如果该行末端有个英文单词很长(cong
- Css属性 word-break:break-all和word-wrap:break-word的区别
蓝胖子的多啦A梦
cssword前端
word-break:break-all和word-wrap:break-word都是CSS属性,用于控制文本内容在容器中的换行行为。它们的区别如下:1,word-break:break-all例如div宽200px,它的内容就会到200px自动换行,如果该行末端有个英文单词很长(congratulation等),它会把单词截断,变成该行末端为conra(congratulation的前端部分),
- flex布局文字溢出显示省略号失效的解决方法
条件if循环
csshtml
css单行文字溢出省略:overflow:hidden;text-overflow:ellipsis;white-space:nowrap;width:100px;css多行文字溢出省略:word-break:break-word;text-overflow:ellipsis;display:-webkit-box;-webkit-box-orient:vertical;-webkit-line-
- CSS样式显示一行省略和两行省略
迟意..
css前端
/*显示一行和显示2行的省略*/.line1{white-space:nowrap;overflow:hidden;text-overflow:ellipsis;}.line2{word-break:break-all;text-overflow:ellipsis;display:-webkit-box;-webkit-box-orient:vertical;-webkit-line-clamp:
- 深入浅出:white-space 和 word-break 的作用
天問_
CSScss3前端
在前端开发中,排版和文本处理是不可忽视的一部分,而CSS属性中的white-space和word-break就是在处理文本时非常重要的两个属性。它们分别用于控制空白和单词的处理方式,对于实现良好的文本显示和排版效果至关重要。一、white-space属性white-space属性用于定义如何处理元素内的空白。语法:/*单个关键字值*/white-space:normal;white-space:n
- css换行
陈皮太
css
word-wrap:break-word;/*换行,但是在文本和数字之间换行*/word-break:break-all;/*强制到末尾换行*/
- 移动端下拉选择框
zhanggongzi
移动端下拉框选择*{margin:0px;padding:0px;-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-touch-callout:none;-webkit-user-select:none;-webkit-appearance:none;outline:none;word-break:break-all;box-sizing:bord
- CSS中英文换行
꧁꫞꯭零꯭点꯭꫞꧂
css前端
word-break:break-all;只对英文起作用,以字母作为换行依据word-wrap:break-word;只对英文起作用,以单词作为换行依据white-space:pre-wrap;只对中文起作用,强制换行white-space:nowrap;强制不换行,都起作用p{word-wrap:break-word;white-space:normal;word-break:break-all
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后