- 前端CSS:CSS画一条0.5px的线的方法
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
前端CSS:CSS画一条0.5px的线的方法引言基本概念和作用说明基本概念作用说明示例一:使用`transform:scale()`方法代码示例说明示例二:使用透明度技巧代码示例说明示例三:使用伪元素代码示例说明示例四:使用`border`属性代码示例说明示例五:结合媒体查询和像素比例代码示例说明功能使用思路不同角度的功能使用实际开发中的使用技巧自行拓展内容实现自定义宽度线条使用CSS动画增强视觉
- 前端CSS面试常见题
剑亦未配妥
前端面试前端css面试
边界塌陷盒模型有两种:W3C盒模型和IE盒模型,区别在于宽度是否包含边框定义:同时给兄弟/父子盒模型设置上下边距,理论上边距值是两者之和,实际上不是注意:浮动和定位不会产生边界塌陷;只有块级元素垂直方向才会产生margin合并margin计算方案margin同为正负:取绝对值大的值一正一负:求和父子元素边界塌陷解决父元素可以通过调整padding处理;设置overflowhidden,触发BFC子
- 前端CSS:CSS的Flexbox布局
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
前端CSS:CSS的Flexbox布局引言Flexbox布局基础基本概念作用说明示例一:基本的Flexbox布局示例代码解释说明示例二:使用Flexbox进行响应式布局示例代码解释说明示例三:多方向的Flexbox布局示例代码解释说明示例四:垂直方向的Flexbox布局示例代码解释说明示例五:Flexbox布局的自适应性示例代码解释说明不同角度的功能使用思路使用Flexbox创建响应式导航栏使用F
- web前端css基本内容
刘zy_9527
前端css
web前端css当我们用html的语法给内容规划布局样式时,可能会出现许多个相似的内容需要运用同一种样式,复制粘贴太麻烦而且如果后期要改动的话比如把许多个地方从红色改成蓝色,就需要一个一个改了,这时候就需要引入css来操作了把需要添加的属性放在style标签中就好了行内样式表:末日铁拳内嵌样式表:p{font-size:16px;color:red;}外部样式表:用来连接外部css,然后在外部cs
- 前端css3实现轮播图
wish't
前端css3css
以下是css3最简单的轮播图实现Document*{padding:0%;margin:0%}.element{width:400px;height:300px;overflow:hidden;}.photo{width:1200px;animation:move5sease-outinfinite;}img{float:left;width:400px;height:300px;}@keyfra
- 前端css基础知识点之PC端项目-规范
Winter_Prince
csscss
前端css基础知识点之PC端项目-规范1文件管理文件名用英文命名css文件夹reset.css(常用的浏览器样式)public.css(公共的样式、比如页面的头部尾部、重复使用字体、字号等)index.css图片名称图片命名尽量与其模块样式名称保持一致,尽量用小写如login_bg.jpglogin_user_ico.gif2html书写规范h5模版书写规范(缩进、属性值必须用双引号、标签要闭合、
- web前端css学习笔记(2)——选择器
果粒橙_
CSS学习笔记前端csscss3html5html
目录前言一、CSS选择器1.通配选择器2.元素选择器3.类选择器4.ID选择器二、复合选择器1.交集选择器2.并集选择器3.后代选择器4.子代选择器5.兄弟选择器6.属性选择器总结前言本篇学习CSS选择器,内容比较复杂易混。一、CSS选择器1.通配选择器可以选中所有的HTML元素,一般用于清除样式*{属性名:属性值;}2.元素选择器为页面中某种元素统一设置样式h1{color:orange;fon
- 前端CSS的相对定位、绝对定位、固定定位
王裕杰
相对定位position:relative相对定位,就是微调元素位置的。元素相对自己原来的位置,进行位置的微调。也就是说,如果一个盒子想进行位置调整,那么就要使用相对定位了。相对定位position:relative;→必须先声明,自己要相对定位了,left:100px;→然后进行调整。top:150px;→然后进行调整。相对定位的特性-不脱标,老家留坑,形影分离不脱标,老家留坑,形影分离相对定位
- 前端CSS基础:CSS文本属性这一篇足够
头顶一只喵喵
前端css
CSSText(文本)属性可以定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。1.文本颜色------colorcolor属性用于定义文本的颜色。span{color:red;}上面就是将span标签中的文本颜色改为红色。表示方式属性值颜色单词(预定义的颜色值)red、blue、pink......十六进制型(最常用)#FFFFFF、#CCC......RGB型(RGB是r
- WEB前端CSS常见样式以及各种简单样式
桔梗.py
前端css
CSS常见样式CSS语法结构选择器表达式{key:value;.......}margin、paddingmargin:外边距padding:内边距*{margin:0;padding:0;}body{width:800px;height:800px;border:1pxsolidrebeccapurple;}div{width:400px;height:400px;border:1pxsolid
- HTML前端CSS实现只显示1行或者2行、3行剩余显示省略号
前端进阶中
CSS前端htmlcss
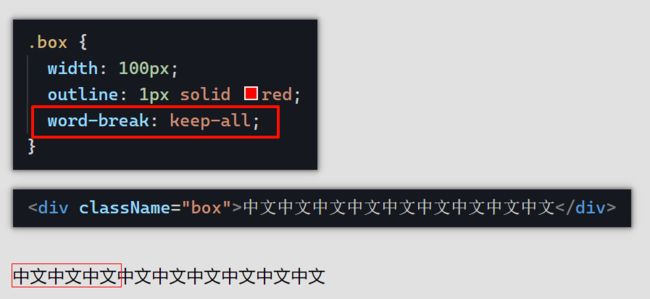
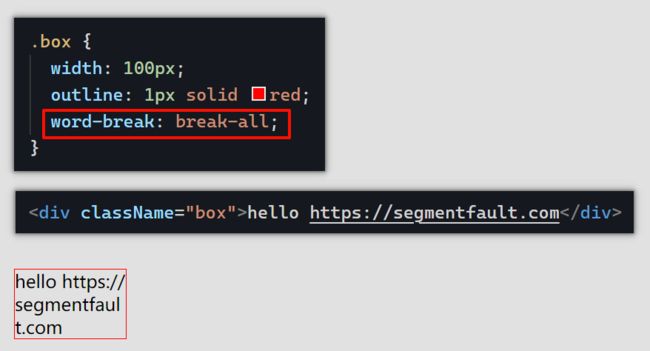
想要做的效果:文本只一行显示/**实现思路:1.设置inline-block属相2.强制不换行3.固定高度4.隐藏超出部分5.显示“……”*/{display:inline-block;white-space:nowrap;width:100%;overflow:hidden;text-overflow:ellipsis;}文本只多行显示/**实现思路:1.超出的文本隐藏2.溢出用省略号显示3.溢
- 前端css+js实现自定义上传文件/图片按钮,并显示已选文件/图片名称
遇见小美好
web前端cssjavascripthtml5
默认的文件上传按钮样式(如下图)确实不太好看,想展现得美观一些就自己写一个样式吧。下面我们做一个自定义的上传按钮效果,上传后把已上传文件/图片名称也显示出来。实现思路也很简单:1、先把原元素隐藏起来,自己写一个好看的按钮2、点击自定义按钮时触发原元素点击事件达到选择文件上传的效果(等同于触发了原input元素)最终效果如下图:一、html部分代码:选择文件以上html代码片段中input就是默认的
- BootStrap前端框架
夏虫语冰彡
bootstrapjavascriptcsshtmlfoundation
一.what前端CSS框架,另一个前端框架Foundation前端框架:使用HTML、CSS、JavaScript编写的组件工具集,拿来可以直接用,不用从造轮子.二.why最流行的前端框架、用的多Twitter公司于2011年8月开源的整体式前端框架,由Twitter的设计师MarkOtto和JacobThornton合作开发,短短几个月时间红遍全球,大量的Bootstrap风格的网站出现在互联网
- 前端实现菜单快速检索的功能
YJ_Root
前端
前端CSS.btn-box{color:#fff;width:auto;border-radius:25px;min-width:40px;height:40px;margin:9px;line-height:40px;display:inline-block;position:relative;overflow:hidden;background-image:linear-gradient(31
- CSS使用BEM命名规范
WowBoard
当你看到一个class的时候,你想得到什么信息?###这个class用在什么地方,作用是什么?是否在其他地方也有使用该class,修改会不会引起其他地方的样式问题?class是否在js中被使用?...此时,你最想一眼看到这个class就解决以上所有的问题,而BEM你值得拥有什么是BEMBEM(块,元素,修饰符)由Yandex团队提出的一种前端CSS命名方法论。是基于组件的Web开发的一种前端命名方
- 前端CSS(层叠样式表)总结
烟雨忆南唐
#html+csshtml5csshtml前端
CSS2总结一、CSS基础1.CSS简介CSS的全称为:层叠样式表(CascadingStyleSheets)。CSS也是一种标记语言,用于给HTML结构设置样式,例如:文字大小、颜色、元素宽高等等。简单理解:CSS可以美化HTML,让HTML更漂亮。核心思想:HTML搭建结构,CSS添加样式,实现了:结构与样式的分离。2.CSS的编写位置2.1行内样式在标签的style属性中,(又称:内联样式)
- 前端css面试题(四)
可缺不可滥
前端面试前端css
文章目录对一些CSS默认值的考察css选择器说一下z-indexz-index的值大的dom一定能覆盖z-index值小的dom吗如果一个第三方组件的z-index与我们现有业务的页面有冲突,怎么处理关于浮动元素样式引入权重问题链接引入(Link)和@import注入的区别对一些CSS默认值的考察以下是一些常见CSS属性的默认值,这里列举了更多属性的默认值:盒模型相关:margin:0(对于所有方
- 前端CSS必知:BFC及其触发条件
清颖~
前端CSS/CSS3前端cssbfc
文章目录1.bfc的理解(块级格式化上下文)2.触发bfc的方式3.bfc解决的问题:外边距合并,检测浮动高度,制作右侧自适应盒子4.bfc布局规则特性5.两栏布局6.块元素高度不设或宽度不设的情况。将本人好久之前的云笔记搬到博客上来,统一维护。1.bfc的理解(块级格式化上下文)可以看作是隔离了的独立容器,内部元素的布局,不会影响外部元素。可通过css属性触发。浮动元素产生了浮动流,块级元素看不
- 前端css走马灯式图片轮播
Januea
前端css
ContinuousCarouselbody{margin:0;overflow:hidden;}#carousel-container{white-space:nowrap;overflow:hidden;position:relative;}.carousel-item{display:inline-block;margin-right:5vw;/*图片间隔,使用vw单位,可根据需要调整*/}
- 前端css常用的几种布局方式(推)
破浪前进
css前端css
目录静态布局:布局特点:设计方法:PC:移动端:优点:缺点:流式布局:布局特点:设计方法:缺点:自适应布局:布局特点:设计方法:响应式布局:布局特点:优点:缺点:总结:弹性布局:rem、em区别:布局特点:优点:缺点:rem布局:改变浏览器宽度,页面所有元素的高宽都等比例缩放,也就是大屏幕下导航是横的,小屏幕下还是横的只不过变小了。结论:1.如果只做pc端,那么静态布局(定宽度)是最好的选择;2.
- 前端 CSS:锚伪类选择器:hover,:active,:visited;等用法总结
诗意的前端工匠
csshtml5
前端CSS:锚伪类选择器:hover,:active,:visited;等用法总结锚伪类选择器:hover,:active,:visited;等用法总结一、什么是锚伪类在支持CSS的浏览器中,链接的不同状态都可以不同的方式显示,这些状态包括:活动状态,已被访问状态,未被访问状态,和鼠标悬停状态。a:link{color:#FF0000}/*未访问的链接*/a:visited{color:#00FF
- 前端css粘性布局,顶部吸附效果(position: sticky)
来一颗砂糖橘
css前端css
sticky属性设置/*设置粘性布局*/position:sticky;/*拖动滚动条,当前元素超出文档0的位置时,触发定位效果(同级元素位置不会受影响)*/top:0;页面初始效果设置前(滚动页面时,标签栏随页面滚动)设置后(标签栏达到指定位置时,固定于该位置)源码*{margin:0;}p{background:#e6f3ff;width:100%;height:200px;font-size
- 如何用低代码的思路设计文字描边渐变组件
徐小夕@趣谈前端
前言文字特效设计一直是困扰Web前端Css世界多年的问题,比如如何用纯Css实现文字描边,渐变,阴影等,由于受限于浏览器兼容性的问题,我们不得不使用其他替代方案来实现.平时工作中我们使用PS等设计工具能很容易的实现文字渐变等特效,但是随着可视化技术的成熟,我们需要把传统软件的能力移植到web端,让用户在Web端也能有和桌面软件一样的体验效果,那么我们就需要想一套优雅的方案了,接下来我会从文本特效的
- 前端CSS实现响应式TimeLine效果(附源码)
__不靠谱先生
前端特效前端TimeLineVue
文章目录纯CSS搭建,先上效果图(附有源码)视图层index.htmlindex.css公用样式文件Main.css主要的样式文件纯CSS搭建,先上效果图(附有源码)本效果为纯CSS搭建,适配移动端和PC端!视图层index.html漂亮的时间轴UI效果Timelinecards2002Title1
- 前端CSS让子元素在父元素水平居中的方法
gyutdcu
css前端css3
目录一、弹性布局——容器属性二、子绝父相——四个方向的偏移量和margin三、子绝父相——两个方向的偏移量和外边距四、子绝父相——两个方向的偏移量和transform五、弹性布局和margin六、网格布局一、弹性布局——容器属性Document.fa{width:400px;height:300px;border:1pxsolidred;}.son{width:100px;height:100px
- 前端css常用的几种布局方式(推)
冰海恋雨.
前端css
目录静态布局:布局特点:设计方法:PC:移动端:优点:缺点:流式布局:布局特点:设计方法:缺点:自适应布局:布局特点:设计方法:响应式布局:布局特点:优点:缺点:响应式页面在头部会加上这一段代码:总结:弹性布局:rem、em区别:布局特点:优点:缺点:响应式和弹性布局之间的对比:结论:flex布局总结:静态布局:最为传统的一种布局方式,网页上的所有元素都是用px为单位进行设定的。布局特点:不论屏幕
- 前端CSS高频面试题附答案(2023)
昊谦Dad
面试题前端csshtml
什么是CSSBox模型?它有哪些组成部分?CSSBox模型是指用于计算网页布局中元素大小、位置和边距的一种模型。它由四个组成部分组成:内容区域(即元素的实际内容)、内边距(元素周围的空白区域)、边框和外边距。什么是BFC(块级格式化上下文)?它有什么作用?BFC是块级格式化上下文的缩写,是用来定义网页布局的一种模式。每个BFC都是一个独立的容器,不会受到外部元素的影响。可以通过触发BFC来解决一些
- CSS菜鸟学习笔记1-选择器的简单介绍
Just Yoghurt
css学习前端
CSS是用来设置网页中元素的样式。1、设置元素样式的方式(1)内联样式。在标签内部通过设置style属性来设置元素样式。(不推荐使用。)前端css演示(2)内部样式表。将样式编写到head下的style标签中。可以在当前网页对编写的样式复用。h2{color:blue;font-size:larger;}前端css演示(3)外部样式表。将css样式编写到一个外部的css文件中,通过link标签将外
- 前端CSS
A_baio
前端csstensorflow
文章目录引入标签的两大重要属性:区分标签class属性id属性学习CSS流程CSS前言CSS层叠样式表1.CSS组成2.css语法结构3.注释语法4.引入css的多种方式CSS选择器1.CSS基本选择器2.CSS组成选择器3.分组与嵌套4.属性选择器5.伪类选择器6.伪元素选择器选择器优先级CSS继承选择器的优先级CSS样式调节1.字体相关2.文本样色3.文本属性4.背景属性边框1.边框宽度2.边
- 前端css介绍
森木在花开
html5css
CSS介绍CSS(CascadingStyleSheet,层叠样式表)定义如何显示HTML元素。当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。CSS语法CSS实例每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。CSS注释/*这是注释*/CSS的几种引入方式行内样式行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓