Svg Path 用法详解
1. 介绍
在 Svg 中 Path(路径) 代表可以填充或描边的形状的轮廓。
一条路径可以使用若干的点来进行描述。类似于在纸上用笔画图,当前点所在的位置也可以被理解为是当前画笔所在的位置。
当画笔由前一个点移动到下一个点时,这两个点的位置会被用直线或者曲线连接在一起。
2. 创建路径的语法规则
2.1 最简示例
<svg>
<path d="M 100 100 L 300 100 L 200 300 z"
fill="red" stroke="blue" stroke-width="3" />
svg>
路径的属性
svg使用的是 xml 格式,那么与 xml 相类似:
d 属于
M L z 属于d 属性中的 command(命令)
路径中的命令
| 命令 | 作用 |
|---|---|
| M | Move to 代表起始位置, 出现在路径起始坐标之前 |
| L | Line to 代表使用直线连接到 L 后坐标的位置 |
| Z | close path 代表所绘制的是闭合路径,自动在最后一个点和起始点之间创建连线, 出现在结尾 |
路径的语法
在实际的使用中,为了有效利用空间,提高可读性,路径的语有多种可表示的方式。
- 路径数据可以包含换行字符,因此可以将其分解为多行,以提高可读性。在解析时,标记中属性内的换行将被规范化为空格字符。
- 多余的空格和分隔符(如逗号)可能被删除,举例如下
M 100 100 L 200 200 => M100 100L200 200
- 如果一个命令字母之前有一个相同的命令字母,则该命令字母可以被删除, 举例如下
M 100 200 L 200 100 L -100 -200 => M 100 200 L 200 100 -100 -200
- 对于大部分命令,都有使用绝对坐标和使用相对坐标两种形式,其中绝对位置使用大写的指令,例如
L, 相对位置使用小写的指令,例如l
绝对坐标命令下所有的点的位置都是相对于点(0,0)而相对坐标命令下所有点位置是相对于命令中起始点所在的位置
- lineto的替代形式可用于优化水平线和垂直线(绝对的和相对的)的特殊情况。
- 在某些特殊情况下,当前线段上的一些控制点可以从前一个线段上的控制点自动确定,可使用替代形式的曲线来优化这些特殊情况。
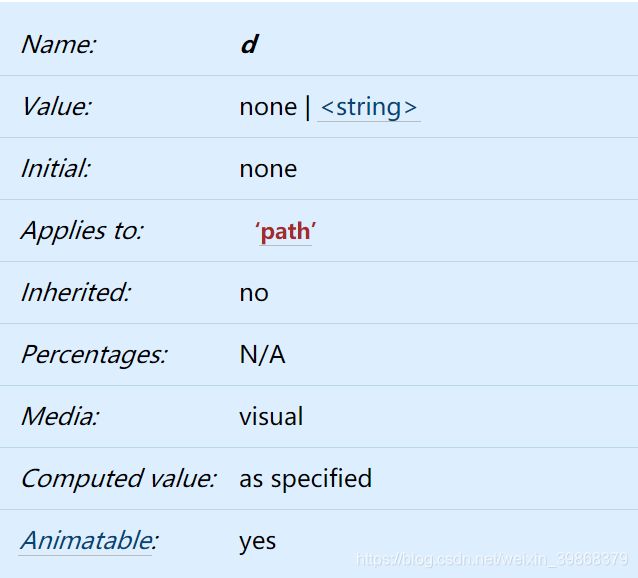
2.2 属性 d:用于指定路径数据
解释
Value:none表示元素没有路径数据。| String 值使用path数据字符串指定形状。String中的值使用 EBNF grammar进行定义。
可以在 d 中使用的命令
L, I, H, h, V, v lineto Command 用来画直线段
Z, z 用来闭合路径
三种绘制曲线的命令
C c S s Cubic Bezier 曲线:使用一个起始点,一个终止点以及两个控制点定义
Q q T t Quadratic Bezier 曲线:使用一个起始点,一个终止点以及一个控制点定义
A a Elliptical arc 曲线:截取椭圆的弧形成的曲线
2.3 moveto 命令
M m moveto 命令必须建立一个新的起点和新的当前点。这个命令的效果就像“画笔”被提起并移动到一个新的位置。每一个路径都必须以 moveto M m 命令开头。后续的“moveto”命令(即当“moveto”不是第一个命令时)表示新路径的开始:
| 命令 | 名称 | 属性 | 描述 |
|---|---|---|---|
M 绝对空间 m 相对空间 |
moveto | (x y)+ | 在给定的(x,y)坐标处启动一个新的子路径。M(大写)表示后面是绝对坐标; m(小写)表示后面是相对坐标。如果moveto后面跟着多对坐标,则后续的对被视为隐式的lineto命令。因此,如果moveto是相对的,那么隐含的lineto命令是相对的,如果moveto是绝对的,那么lineto命令是绝对的。如果一个相对的moveto (m)作为路径的第一个元素出现,那么它将被视为一对绝对坐标。在这种情况下,后续的坐标对被视为相对的,即使初始移动被解释为绝对移动。 |
当使用相对的m命令时,移动到的位置是(cpx + x, cpy + y)。
2.4 closepath 命令
Z z closepath 命令通过将当前子路径连接回初始点结束当前子路径。从当前点到当前子路径的初始点绘制一条自动直线。他的路径段长度可以为零。
如果“closepath”后面紧跟着“moveto”,那么“moveto”标识下一个子路径的起点。如果“closepath”后面紧跟着任何其他命令,则下一个子路径从与当前子路径相同的初始点开始。
当子路径以“closepath”结束时,在实现‘stroke-linejoin’和‘stroke-linecap’时,它的行为与通过“lineto”命令“手动”关闭子路径时的行为不同。使用"closepath",子路径的最后一个段的末尾会使用’ stroke-linejoin ‘的当前值与子路径的初始段的开始“连接”起来。
如果您使用"lineto"命令“手动”关闭子路径,则第一个段的开始和最后一个段的结束不会连接,而是使用’ stroke-linecap '的当前值为每个段设置上限。在命令的最后,新的当前点被设置为当前子路径的初始点。
| 命令 | 名称 | 属性 | 描述 |
|---|---|---|---|
Z z |
closepath | none | 通过将当前子路径连接回当前子路径的初始点来关闭当前子路径, 因为Z和Z命令没有参数,所以它们具有相同的效果。 |
关闭的子路径必须使用“closepath”命令关闭,该命令“连接”第一个和最后一个路径段。任何其他路径都是开放的子路径。
一个封闭的子路径与一个开放的子路径的行为不同,后者的最终坐标是子路径的初始点。
一个开放的子路径的第一个和最后一个路径段不会被连接,即使最后一个路径段的最终坐标是子路径的初始点。
这将导致第一个和最后一个路径段使用stroke-linecap的当前值进行封顶,而不是使用stroke-linejoin的当前值进行连接。
如果“closepath”后面紧跟着“moveto”,那么“moveto”标识下一个子路径的起点。如果“closepath”后面紧跟着任何其他命令,则下一个子路径必须从与当前子路径相同的初始点开始。
2.5 lineto 命令
| 命令 | 名称 | 属性 | 描述 |
|---|---|---|---|
L l |
lineto | (x y) + | 从当前点到给定的(x,y)坐标绘制一条线,它将成为新的当前点。L 表示绝对坐标空间,l 表示相对坐标空间 |
H h |
horizontal lineto | x+ | 从当前点绘制一条水平线。H 等价于 y 值为 0 的 L 命令 |
V v |
vertical lineto | y+ | 从当前点绘制一条垂线。V 等价于 x 值为 0 的 L 命令 |
2.51 执行命令后的位置
l (cpx + x, cpy + y)
h (cpx + x, cpy)
v (cpx, cpy + y)
2.6 cubic Bezier 曲线命令
| 命令 | 名称 | 属性 | 描述 |
|---|---|---|---|
C c |
curve to | (x1 y1 x2 y2 x y) + | 从当前位置到位置(x, y),绘制一条 cubic Bezier curve。(x1, y1) 是曲线起始位置的控制点;(x2, y2) 是曲线终止位置的控制点。 |
S s |
shorthand / smooth curveto | (x2 y2 x y) | 绘制从当前点到(x,y)的三次Bézier曲线。假设第一个控制点是相对于当前点的前一个命令的第二个控制点的反映。(如果没有先前的命令,或者先前的命令不是C、C、S或S,则假定第一个控制点与当前控制点重合。) (x2,y2)是第二个控制点(即曲线末端的控制点)。 |
2.61 执行命令后的位置
当使用相对的c或s命令时,每个相对坐标对都按照m命令中的相对坐标对计算。例如,这两个命令的曲线的最终控制点是(cpx + x, cpy + y)。
2.7 二次曲线Bézier曲线命令
| 命令 | 名称 | 属性 | 描述 |
|---|---|---|---|
Q q |
quadratic Bézier curveto | (x1 y1 x y)+ | 以(x1,y1)为控制点,绘制从当前点到(x,y)的二次Bézier曲线。 |
T t |
Shorthand / smooth quadratic Bézier curveto | (x y) + | 绘制从当前点到(x,y)的二次Bézier曲线。控制点被假定为控制点相对于当前点在前一个命令上的反映。(如果没有先前的命令,或者先前的命令不是Q、Q、T或T,则假设控制点与当前控制点重合。) |
2.71 执行命令后的位置
当使用相对的q或t命令时,每个相对坐标对的计算都与m命令中的相对坐标对相同。例如,这两个命令的曲线的最终控制点是(cpx + x, cpy + y)。
3.1 路径的方向
沿着路径的一定距离的路径的方向定义如下:
- 如果给定的距离为0,那么路径的方向就是路径第一段开始的方向。
- 否则,如果给定的距离是路径的长度,那么路径的方向就是路径最后一段末端的方向。
- 反之,如果路径上的给定距离发生在路径段边界处,则路径的方向为给定距离处的线段起点方向,且每个线段都不包含端点。
- 否则,沿路径的给定距离发生在非零长度路径段的中间。方向就是曲线在这一点的方向。如果点位于不连续点,例如Bézier段中的尖点,那么方向是未定义的;在这种情况下,应该使用在不连续点周围的传入方向和传出方向之间的方向。