手拉手全栈springboot+vue2+Element实现分页
环境介绍
| 技术栈 |
springboot+mybatis-plus+mysql+vue2+Element |
| 软件 |
版本 |
| mysql |
8 |
| IDEA |
IntelliJ IDEA 2022.2.1 |
| JDK |
1.8 |
| Spring Boot |
2.7.13 |
| mybatis-plus |
3.5.3.2 |
后端
![]()
实体类、持久层、服务层使用Mybatis-Plus逆向工程生成
实体类
@TableName(value ="t_address")
@Data
public class TAddress implements Serializable {
/**
*
*/
@TableId(type = IdType.AUTO)
private Integer id;
/**
*
*/
private String address;
@TableField(exist = false)
private static final long serialVersionUID = 1L;
}持久层(mapper)
@Mapper
public interface TAddressMapper extends BaseMapper {
Integer getTotal();
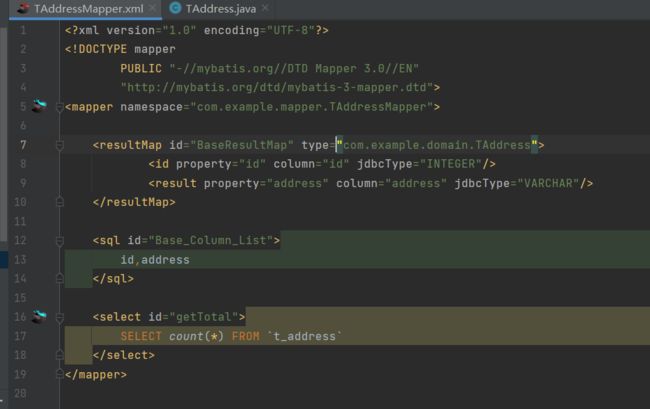
} TAddressMapper.xml
服务层
public interface TAddressService extends IService {
Integer getTotal();
} @Service
@DS("sys2")
public class TAddressServiceImpl extends ServiceImpl
implements TAddressService {
@Autowired
private TAddressMapper tAddressMapper;
@Override
public Integer getTotal() {
return tAddressMapper.getTotal();
}
} 控制层
@GetMapping("/getpage")
public Map getPageTAddress(@RequestParam(defaultValue = "1") int pageNum,
@RequestParam(defaultValue = "10") int pageSize) {
PageHelper.startPage(pageNum,pageSize);
List data = tAddressService.list();
Integer total= tAddressService.getTotal();
HashMap res = new HashMap<>();
res.put("data",data);
res.put("total",total);
return res;
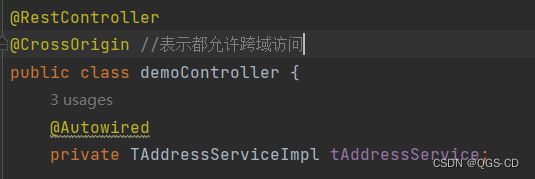
} @RestController
@CrossOrigin //表示都允许跨域访问
public class demoController {
@Autowired
private TAddressServiceImpl tAddressService;
@GetMapping("/getpage")
public Map
@RequestParam(defaultValue = "10") int pageSize, HttpServletResponse response){
PageHelper.startPage(pageNum,pageSize);
List
Integer total= tAddressService.getTotal();
HashMap
res.put("data",data);
res.put("total",total);
return res;
}
}
前端
Pagination.vue
App.vue
main.js
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import 'font-awesome/css/font-awesome.min.css';
import axios from 'axios'
import router from './router/router'
import store from './store/index'
import './mock'
axios.defaults.baseURL = "http://localhost:8007"
Vue.prototype.$add = axios
Vue.use(ElementUI);
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router,
store:store
}).$mount('#app')
效果