人类“视觉感知“
人类的眼睛支配着计算机图形学,如果想要深度的探索计算机图形学,那么我们必须先要了解Visual System视觉系统如何工作。(Visual System及视觉系统,在这里指代人类的视觉系统)
在图形技术中计算机向使用者输出通常是显示器向用户眼睛发出的光。例如,手机显示器,投影仪,头戴显示器,电视显示屏,飞行驾驶员,汽车驾驶员。在所有的情况下,光都是通过眼睛传达给我们的。眼睛对光线的反应是由视觉系统处理的。当然,游戏中也存在各种交互模式,【触觉,声音】。但是大部分的交流是通过视觉系统进行的,所以,我们要尽可能的关注视觉部分。视觉部分之所以强大是因为光具有一些触觉味觉声音或嗅觉所不具备的特殊属性。例如,光不是定向扩散的:一束光从摸个方向出发,只在那个方向传播,他可以在没有中间介质的支持下传播,当通过空气(常见的介质)时,他在很大的程度上不受空气的影响(经过空气的折射率会随温度而变化 炎热的沙漠看到的“波纹”),相比之下,负责嗅觉和味觉的化学物质不仅会扩散,还会被移动的空气所吸收,而声音的传播也会被风切所改变方向。光非常善于从一个源传递到我们的眼睛,相比之下,触摸只有在传感器与被观察物体互相匹配的时候才起作用。
试图通过各种方式去减少视觉系统对刺激的反应是很有趣的,这会让他更容易成为一种模型。例如,因为我们处理光的第一步是被感官元件探测到,对于眼睛,我们很容易说,“视觉系统的反应取决于入射光;如果你使用相同的光模式,你会得到相同的反应”。然而,这在生理层和心理层都是错误的。在物理层面上,例如,从黑暗的餐厅走出后看到阳光明媚的海滩,会使你条件反射的眯起眼睛,而在户外待个几分钟后不会引起这样的生理心理反应。在心理层面上,研究表明,如果你最近看到一个物体,你会很快注意到在另一堆的物体中与其类似的一个物体。因此,任何一个视觉处理模型不仅依赖于当前的物体刺激的视觉,也要依赖最近的过去的刺激。更重要的是,我们的模式识别能力也受到训练和学习的影响。一旦你学会了识别一个形状,下次再遇到他,你会更快的识别他,比如我们写的文字。
如图所示,这张图片非常简单(并非完全正确),虽然在人类视觉中存在这样的一条管线,但是存在许多的并行处理,以及对最高侧对最底层的反馈。
视觉系统可以非常完美的完成许多任务,例如,不管你的视角和距离如何,都可以确定出物体的大小和方向,在各种灯光,阳光的照明下,都能识别颜色,甚至在噪声和变形的情况下也能识别形状。但是,他在其他方面表现的很差,比如确定绝对亮度,识别平行的线或者检测相同但不相邻的颜色。这里有个地方是矛盾的:我们很擅长注意到与周围环境不同的微小事物(在一个白色的沙滩上的一颗黑色鹅卵石),但我们视觉也很擅长忽略许多与周围环境不同的东西,这让我在观看很多的电影颗粒,划痕和其他的噪音的老电影不会分心。
从进化的角度来解释视觉系统的特殊“才能”是很好理解的,通常基于视觉系统帮助我们 寻找食物,躲避捕食者,因此,人类对运动非常的敏感(这有助于发现试图伪装自己的捕食者)但我们视觉没法记住第一天到第二天的颜色。视觉系统也非常擅长在不同的光照条件下检测颜色的相似性(比如你在中午和黄昏都能识别食物,以及你想要认识的物品)他在确定深度方面也是相当出色的,尤其是在附近的物体---当你伸手摘水果或者拿杯子喝茶,手脚运动配合的非常完美【是多个系统的高效工作的奇迹】.
我们很容易相信我们对已知道的内容是如何看待的,例如,树叶,并试图把它们组合成一个连贯的整体,这样我就能把树叶和树干和树枝视为不同的群体。”但显而易见的并不一定是真的;花一些时间研究各种所谓的“光学错觉”立即证明了这一点。
在计算机图形学中,视觉系统的功能在计算机图形学中起着直接的作用。在图形学中,我常常会想问,“我渲染的图像在感知和理想图像不同吗,或者他是否足够的接近,在观察者的脑海里是否会产生相同的感知,在这种情况下,我们不需额外的计算任何东西”。
换句话说,最终衡量渲染和显示是否成功是感知。有一种简单的方法来衡量2副图片之间的相似度(去图像逐个像素的差值,将所有值平方,然后求和,再取平方根,这被称为和平方差)但这种差异并不总是与感知的实际差异想匹配。下图显示了灰度实例:从顶部41*41像素的图像(其中(上面方块)所有的像素值为118,(中间方块灰度值全是128),(下面方块除了中间有个白色方块)所有像素值全是118)。
人们已经做了大量的工作,试图做出一个"距离函数",告诉你的视觉2副图像之间的距离有多远,从感知的角度来说,还是有很多工作要做。同时,有一些有用的规则来指导设计选择。下面来描述视觉系统对像素值得灵敏度,这意味着我们视觉系统在黑暗的区域比在明亮的区域对亮度的误差更敏感。视觉系统的局部适应性意味着强度的变化往往比绝对强度更重要。如上图所示,我们应该致力于获取正确的梯度,(强度局部的变化)而不是数值。
我们现在已经大致了解了关于视觉系统的知识:1我想对事物的感知是独立于光线的(例如当你看到一个明亮的阳光照亮物体,或者在黄昏时被剩余的光线照亮物体,你仍然会认识他),2视觉系统的早期部分倾向于检测边缘(即不同亮度区域之间的边界),并将它组合成大脑认为是整体的东西。亮度在局部是恒定的,如果每幅图像中的“边缘”集在相同的位置,那么“局部”的概念取决于如何看待图像:如果每个像素在眼睛处对应1°,“局部”可能意味着“几个像素宽的区域”,而如果每个像素对应0.01°,“局部可能意味着”几百个像素”。事实上,我们有可能制作出相似的图像。
应用:
所有这些对图像有多大影响?由于许多图形是用来让人们在查看电脑显示时说他们看到了一些特定的东西,这是非常重要的。另一方面,我们对视觉系统的理解仍然相对较少,因此调整我们的图像来影响视网膜层面的感知可能相对容易,而试图调整它来影响整个物体的感知方式可能更具挑战性,也更容易出现意想不到的结果。此外,在低水平视觉(我们视觉系统中负责检测特定区域亮度快速变化的部分,通常是早期视觉部分)和高水平视觉(负责形成假设的部分,如“我看到一个表面上有图案”)之间存在着一种尚未被充分理解的交互作用。芒福德在一篇关于模式理论的文章[Mum02]中引用了一个可以类比听觉系统的例子:心理学家记录了各种句子——“鞋跟在鞋子上”、“轮子在汽车上”、“果皮在橘子上”——然后用噪音代替每个句子中第二个单词的第一个音素,得到的结果是“#鳝鱼在鞋子上”,其中的hash标记表示噪音。听了这些句子的实验对象并没有察觉到噪音替代的句子,而是原来的句子,事实上,他们并没有注意到一个音素的缺失。因此,芒福德指出,实际的听觉信号并没有到达意识。另一方面,替代音素只能从句子的更大语境中来决定。芒福德推测,在许多情况下,视觉可能以同样的方式工作:虽然低级信息通常是从你看到的东西中提取出来的,但在某些情况下,处理低级信息的方式可能会受到你从部分组装低级信息中获得的高级理解的结果的影响。例如,当你看到有人靠在栏杆上时,你会假设栏杆一直在这个人的身后,而没有有意识地考虑到这一点。当你通过风扇旋转的叶片看到某样东西时,你会把你在不同时间看到的部分组合成一个连贯的整体,而不是假设在同一时刻被遮挡的部分与片刻后在你视野的同一区域未被遮挡的部分无关。由于高层和低层视野之间的这些交互作用,我们将主要集中在更容易理解的低层方面。
我们真的能“看到”事物吗?更准确的说法是,我们的视觉系统从它的输入中构建了一个世界模型,并结合感知和认知过程形成了这个模型,解决了感知数据中明显的矛盾(就像芒福德描述的实验那样)。这让大脑最终形成一个客体假设(“我看到了这个东西!”),尽管如果你的认知能力与你认为你看到的相矛盾(“那不可能是一只会飞的大象!”),你还需要回溯。因此,视觉的最终结果是心灵创造的一种构造,而不是客观的现实。
眼睛
尽管我们对视觉的理解有限,但眼睛的物理特征限制了它的能力,而这些特征可以帮助控制图形设计系统的设计。例如,有一个最小的可检测亮度差异,和最小的角度分辨率的眼睛,如果显示器的像素所显示的亮度差异小于上述亮度差异,或者像素所对应的角度仅为最小角度分辨率的1/10,那么显示器就会变得没那么复杂。我们就可以认为眼睛在视神经处不那么重要,神经和视觉皮层构成视觉系统的剩余部分。
眼睛的结构学
从大尺度上来说,眼睛是由一个球状物体组成,有颅骨固定,附着在上面的各种肌肉(muscles),以及周围的其他软组织。(看上图)
一双眼睛的控制是由我们的视觉系统协调的,因此,眼睛视网膜上接受到的光线模式可以整合在一起,形成一个的单一的连贯的世界观,场景的左眼和右眼视图通常是不同的,这些视图之间的差异有助于我们估计世界上物体的深度。(比如你有手遮住左眼,然后盯着一个标志的物体,在它旁边有一些其他东西离它不同距离,当你再用手切换遮住右眼【来回切换】你会发现这个物体似乎是在动【视差】)。
粗略地说,从发光的物体(灯泡)或反射的物体(镜子中的你)到视网膜的路径--通过瞳孔,晶状体和玻璃体(眼球中的凝胶状液体)可以通过安置在发光物体和成像平面的简单晶状体来模拟下图,来自物体的光沿着许多条光线发射,这些光线照射到透镜不同的点,并在进出透镜时发生折射。
如果这个透镜正确德华,光线会在另外一个点聚焦,如果这个点在平面上,我们已经将会看到的很清楚,如果不在就会模糊掉。
所有光汇聚到一点取决于折射率,--这个数字描述了光从空气到透镜再回到空气的歪曲程度,与光的波长无关。对于大多数物质来说,折射率确实岁波长略有变换,这可以使一种颜色的物体聚焦在焦点上,而另外一种颜色却没有会发生变化,这解释了通过放大镜观察物体时,物体边缘出现彩虹色条纹的原因。
因为眼睛可以稍微改变镜片的形状,视觉系统可以使用聚焦/散焦来检测眼睛到物体的距离,至少对附近的物体来说是这样的(离焦越远的物体越不明显)。离焦深度的大小取决于透镜的直径。对于非常小的直径,有一个大得多的深度范围,几乎在焦点(这个范围在摄影中被描述为景深);对于大的直径,景深往往是小的。对于一个理想的针孔相机来说,光线通过一个无穷小的孔进入像面,景深是无限的;不幸的是,这种理想设备的聚光能力为零。人眼也有可调节的瞳孔。在光线较暗的情况下,瞳孔张大并聚集更多的光,但代价是景深降低;在明亮的光线下,瞳孔闭合,增强景深。与常识相反,瞳孔的这种调整在适应大范围的亮度水平方面几乎没有意义,瞳孔面积的变化最多是10倍,而在一般经验中,最大的到达亮度比最小的大约大10个数量级,但响应速度很快,使瞳孔在短期调整中非常有效。长期的调整是受体的一个化学过程。
眼睛中的受体
眼睛内后表面的很大一部分,即视网膜,被细胞覆盖,这些细胞对到达它们的光线做出反应。这些主要分为两组:杆和锥,视杆细胞负责在光线较暗的情况下(如夜视)探测光线,而视锥细胞则在光线较亮的情况下探测光线。视锥细胞有三种,每一种对不同波长的光都有反应;三种反应的结合产生了颜色的感觉。视杆细胞远多于视锥细胞(比例约为20:1),视杆细胞和视锥细胞的分布并不均匀:在瞳孔对面的中央凹处,视锥细胞密度特别高。Deering [Dec05]详细描述了这些分布,并建立了眼睛对光反应的计算模型。视网膜上还有一个特殊的区域,视神经连接到眼睛的视盘。在这个区域,根本没有视杆细胞或视锥细胞。尽管如此,当你环顾四周时,你并没有意识到你对世界的感知存在一个“盲点”;这是屏蔽(或填充)低级信息细节的高级处理实例。盲点确实存在,但如果你一直注意到它,它会不断地分散你的注意力。
我们眼睛里还有另一组最近发现的细胞,它们主要对光谱中的蓝色区域的光做出反应;他们的反应不是由视神经传递的,也不会传到视觉皮层。相反,它们被用于控制哺乳动物的昼夜节律。
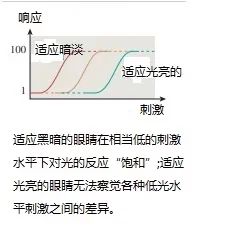
眼睛里的感受器探测光线,激发视觉系统的反应;粗略地说,到达感受器的光每增加一倍,就会产生相同的反应增量。如果在你看来,B光的亮度是几何上相同的a光的一半,那么B光发出的能量大约是a光的18%,而C光的能量是B光的18%,那么C光的亮度将是B光的一半,以此为例。这种对数反应帮助我们处理日常生活中遇到的大范围照明。视觉系统的对数响应也决定了显示技术的某些方面:有效的显示器必须能够显示大范围的强度,而这一范围的强度不应该被分成偶数步,而是分成偶数比例的强度。这个概念推动了伽马校正的思想。亮度是用来描述对光的感知的名称;相比之下,我们所称的光的“强度”是用亮度的单位来更精确地测量的。我们一直在说,在其他条件相同的情况下,亮度大致与亮度的对数成正比。一般来说,知道眼睛会适应环境是很有用的。当你晚上在卧室看书时,你的眼睛会适应房间里的光线水平,这种适应以“你正在看的书页的强度”为中心;当你关灯睡觉时,房间里的一切看起来都是黑的,因为现在页面的强度远远低于你的眼睛所适应的强度范围。但几分钟后,当你的眼睛开始适应新的、较低的光线水平时,你就可以开始分辨出房间里只被月光照亮的东西了。如果你再次打开灯继续阅读,一开始你会觉得页面很亮,直到你的眼睛重新适应。眼睛中的受体细胞并不是完全独立地发挥作用。当眼睛通常适应了周围的照明时,多一点光线到达一个感受器不仅会增加那里的亮度感觉,还会略微降低邻近感受器的灵敏度,这种效应被称为侧向抑制。(上图)这样做的结果是,与区域中心之间的对比相比,明亮区域和黑暗区域之间的边缘对比增强了:边缘的黑暗一侧被认为更暗,而光明一侧被认为更亮。这就是马赫带的起源。这对计算机图形学有重要的影响。在早期的图形系统中,多边形通常是“平面着色”。也就是说,相对较大的屏幕区域被赋予恒定的颜色。当一个圆柱体形状(近似于一个挤压多边形)被一个方向的光照亮时,根据它们面对光源的直接程度,相邻的面片被赋予不同的恒定着色。眼睛看见的,而不是混合在一起略有不同的相邻着色,而倾向于加强边缘的差异,强调多方面的结构。鉴于对边缘的敏感性增强,我们很自然地会问眼睛能检测到多小的边缘。我们可以画出交替平行的黑白条纹,然后把它从眼睛上移开,直到它看起来是灰色的。这是发生在两个相邻条纹对应1.6分弧的距离(1分钟是1°的1/60)。眼睛中的感受器通过化学方式适应眼睛所看到的整体亮度。对于许多普通的照明水平,眼睛可以在一个小范围内检测到大约100:1的强度比。下图显示,这种适应使我们能够在每个适应级别的适当范围内检测到到达光的亮度。另一方面,眼睛可以非常迅速地适应光照的适度变化,例如,你可以在黑暗的背包里快速地寻找一支铅笔,即使是在晴天的户外。然而,完全适应光照的大幅减少,包括受体细胞的化学变化,需要大约半个小时。在这种适应之后,人们可以检测到非常低的照明水平;白天最亮的亮度与夜间最暗的亮度之比超过1,000,000:1。许多显示器广告的对比度为10000:1;既然眼睛只能分辨大约100:1的比例,那么为什么这个范围如此重要呢?因为眼睛的适应部分是局部的:当你从没有灯光的卧室通过小窗户凝视阳光充足的户外时,你眼睛的一部分可能能够区分房间里不同亮度的东西,而另一部分可能能够区分室外不同亮度的东西。为了产生同样的感觉,显示屏必须能够向你眼睛的不同区域呈现类似的刺激。举一个极端感知的例子,在晴朗的夜晚,你可能能看到-3级星星,同时也能清楚地看到月亮;月球的星级等约为-12.5。由于5级恒星的星等代表了100倍的强度,这代表了大约100万的强度范围。但如果月亮离那颗-3级恒星相当近(在你的视野内),你几乎肯定看不到那颗恒星。
应用:
视觉系统通过两种不同的机制来检测物体的距离——眼睛可以聚焦,或者两眼同时使用视差,这一点我们马上就会讨论——这意味着当眼睛被输入不同的数据时,有可能有不同的距离检测。例如,如果用户戴了一副眼镜,其镜片被单独的显示器取代,我们可以通过在两个显示器上显示不同的图像来欺骗用户看“3D”,让用户相信所看到的东西是在不同的距离上,创造一种“立体”效果。但要看到这两幅截然不同的图像,用户必须将焦点放在距离用户眼睛只有几英寸远的显示器上(或者可以使用透镜使其看起来更远)。这两种深度感知相互矛盾,这使得许多“3D显示”体验对一些用户来说不愉快。眼睛对周围光线水平的适应,以及适应后的眼睛内有限的动态范围,意味着我们不需要构造具有巨大对比度的像素显示器,尽管能够在大范围内调整平均强度可能是有用的。另一方面,这也意味着,当我们展示一些非常明亮的东西时,比如太阳透过树叶发出的光,我们可以消除太阳附近的大部分细节,因为树叶亮度的小变化会被眼睛对太阳亮度的局部适应“掩盖”。靠近视野中心的感受器的集中意味着我们可以使外围显示不那么精确。然而,我们对周边区域运动的敏感性意味着我们不能太草率。边缘检测的局限性告诉我们需要显示多少亮度级别才能生成明显平滑的图像。
感知恒长及其影响
以某种方式,我们的视觉系统从接收到的光到对周围世界的感知(“那边红色卡车旁边的是我的车!”)。这个过程非常强大,因为输入的重大变化几乎不会导致最终感知的变化:在明亮的阳光下、黄昏或深夜,你可以识别出你的车在红色卡车旁边;你可以分辨出你是站在3英尺外还是300英尺外(当你站在300英尺外时,你不会说:“天哪,我的车缩水了!”);当你从正面、右侧、左侧或背面看到它时,你就能认出它,而不用说“它变了形状!”另一方面,激发这些持续知觉的刺激是非常不同的:夜间从汽车进入眼睛的光线与中午从汽车进入眼睛的光线是非常不同的。它不那么强烈,可能有更多的短波长成分(人类倾向于看到蓝色),至少如果路灯使用汞蒸气灯的话。不同的细胞对光线有不同的反应(杆状细胞在不同的光线范围内,它们开始区分照明水平)。所以视觉皮层必须做一些有趣的事情来产生相同的一般感知。当然,感知也不完全一样:你知道你是在晚上而不是在白天看到这辆车,但你不相信,因为光照的不同,车的颜色发生了变化。这是颜色恒常性的一个实例。同样地,当你从另一个地方看它时,你不会相信汽车的形状或大小已经改变了;这些是形状不变和大小不变的例子。坚贞是一件很好的事情(就防止永久的混乱而言)。另一方面,它也会让我们的视觉系统在一些其他视觉系统(如数码相机)擅长的事情上表现得相当糟糕。如前所述,我们不能很可靠地确定两种颜色何时相同,除非它们相邻。但数码相机可以相当可靠地做到这一点。由此产生的一个结果是,当我们在计算机图形学中工作时,知道什么“视觉系统”将处理我们生成的图像是很重要的:如果是人类的眼睛,那么距离较远的小块色差可能无关紧要;然而,如果我们使用计算机图形生成的图像来测试输入来自数码相机的计算机视觉系统,那么这样的错误可能是显著的。在理解一个系统时,了解它失败的实例通常是有帮助的(例如,我们在调试中使用这样的实例)。在视觉系统的例子中,“失败”可能没有被很好地定义,但我们肯定有视觉系统没有做我们期望它做的事情的例子。例如,当一个区域被其他不同亮度的区域包围时,你可以看到人类在确定该区域的绝对亮度方面有多糟糕,图1所示。这似乎是不稳定的——上图中的中心方格“都是相同的”。但如果我们模拟中心广场和它的周围在不同强度的灯光照射下,我们会得到一组非常不同的图像,图2,中间正方形的灰度值都不同,但你会感觉到中心正方形都相当暗。这是光照变化下亮度不变的一个例子。
应用:
各种视觉恒定错觉表明,周围的亮度会影响我们对表面或光线亮度的感知。这导致使用不同的伽玛值:剧院投影,和普通的办公室或家庭显示器,其中环境的平均亮度影响显示项目的外观。它还建议,在渲染过程中,如果你想在视觉上比较两个渲染图,你应该用相同的中性灰色“框架”包围它们,以帮助避免在你的比较中任何基于上下文的偏见。相对亮度比绝对亮度更重要(这有助于解释为什么边缘检测在早期视觉中如此重要),这至少是亮度不变的另一个结果。这表明,如果我们想比较两幅图像,可能对应像素的比例比差异更重要。
延续性:
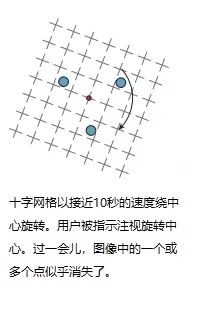
当一个物体似乎消失在另一个物体后面,然后又出现在另一边时(图3),你的视觉系统倾向于将这两个部分联系在一起,认为它们属于一个整体,而不是单独的东西;这是格式塔心理学观点的一个例子,即大脑倾向于将事物作为一个整体来感知,而不只是作为单个的部分。一种被提出的部分感知机制是随机游走理论 :其中,我们假设在连接遮挡图(一个物体的轮廓似乎经过另一个物体的后面),大脑在它消失时将线“延续”在它消失时的大致方向上,但在方向上有一些随机变化。如果连接彼此偏移(即,如果两段不是一条直线的一部分),概率降低;如果两段不平行,概率减小;只有连接遮挡图被遮挡物体完全对齐时,连接的概率才最大。这种“连接概率的扩散”真的发生在大脑中吗?这是未知的。但是,这种认为的遮挡线构成了最有可能的联系的概念,并不能如所说,因为对角线的匹配有一个特殊的效果,我们现在讨论。如图7所示,当你看到一条对角线穿过一条竖线后,你往往无法正确地感知对角线的部分是对齐的(这似乎与对锐角的误解有关)。尽管如此,如果将端点放置在垂直的条带上,使其成为平行四边形,效果就会大大降低(或者提供其他线索,如具有透视透视功能的纹理),这样对角线看起来就像是位于与条带平行的平面上(参见图4)。
应用:
当我们研究非写实或富有表现力的渲染时,视觉系统的这种特性会产生重要的影响,在这种渲染中,我们寻求创造的图像的目标不是忠实于现实,而是表达创作者的意图,这可能是通过明智的选择显示什么来吸引人们的眼球到图像的某个特定部分。例如,考虑一下汽车维修手册中的一个插图,正在讨论的区域被详细地画出来,周围的区域被简化为几条线,以避免混淆。当我们通过消除细节来简化图像时,我们是否也失去了视觉系统用来理解所呈现场景的重要线索?在某些情况下,很明显我们失去了一些重要的功能;例如,画阴影的失败会导致观看者误解哪些物体正在接触其他物体。但即使在图4这样的例子中,假设我们的抽象移除(b)中垂直条带上的“纹理”,那么对角线就会出现不匹配,如图7(b)所示。延续也可以用来推断用户对形状的草图的含义:当一个轮廓被另一个轮廓模糊时,我们可以使用延续模型来推断用户认为它会去哪里。
阴影:
阴影为我们的视觉系统提供了非常强大的线索,但这些线索并不总是我们所想的那样。例如,阴影帮助我们估计物体不在地面上的深度(距离观察者的距离)。像图5所示的例子中,在一个球的运动在一个场景有一个非常明显的提示:没有影子的线索,你很容易相信球是在一个距离眼睛恒定距离的平面上移动,当它向右移动时上升,或者以恒定的高度从托盘的左上角上方的一点移动到右下角上方的一点。当包含阴影时,感知系统就会被迫做出一个选择。用这个例子来做实验是很有趣的,因为事实证明,当阴影与物体的形状不一致时,效果几乎同样强烈——例如,一个小正方形而不是一个圆盘状的阴影。此外,阴影线索可以很容易地压倒其他视觉线索,如透视导致的透视缩短(在从前到后的运动中,当球离得远时,它会比靠近时对应更小的视角,所以恒定大小的球应该总是在恒定距离的平面上运动;然而,有了阴影提示,你会看到它沿着前左/后右对角线移动)。由此,我们可以推断阴影提供了某种深度或位置信息,但对形状的信息较少。物体与表面的接触的阴影实际上传达了一些关于形状的信息, 如图8所示。这种阴影也是帮助我们判断物体接触情况的强大线索;没有接触阴影的绘画可以让我们看到物体“漂浮在”表面上,而不是停留在表面上。
应用:
虽然一个阴影可能很模糊,因此在两个图像之间的和平方差差异中不是很重要,但图像之间的感知差异可能是巨大的。渲染阴影是必不可少的;让他们完全正确却不那么重要。
图1
图2
图3
图7
讨论与进一步阅读
感知是一个巨大的主题,这篇简短的概述只涉及图像中一些特别有趣的项目。这个问题有生理、心理和哲学方面;还有大片未开发地区。静态知觉已经被给予了大量的关注和研究,但运动的影响(不仅是人类如何感知运动,还包括运动对我们的知觉的影响)还远未被理解。Hoffman和Rock都提供了很好的概述,但脑科学的发展速度如此之快,你最好看看最近的期刊文章,而不是书本上的调查,以找到关于这个主题的最好的当前思想(肯定会迅速变化)。我们已经描述了持续性效应,但在视觉方面还有更高层次的效应。在某种程度上,你看到的东西高度依赖于你要寻找的东西。Simons和Chabris指出,许多观众被要求计算篮球被一些球员传球的频率,但他们没有注意到一个穿着大猩猩服装的人从他们中间走过。因此,语义期望调节感知。我们还没有详细讨论立体视觉,因为它相当专业。在立体视觉中,两只眼睛呈现的是视觉系统必须分辨的不同图像。通常情况下,图像之间的差异会导致视野中深度变化的强大感知。不幸的是,正如我们前面提到的,立体图形系统呈现给眼睛的图像通常是在离眼睛不远的平面上显示的;眼睛晶状体对聚焦于这个显示平面的适应,给出了一个深度信号,这个深度信号与大脑对场景中各种事物所推断的深度不一致。这种呈现在视觉系统上的矛盾证据使得我们很难知道用户实际上会感知到什么。此外,虽然立体声是大多数人深度感知的关键线索,但也有人缺乏立体声图:接触阴影的外观告诉我们很多关于形状及其关系的信息。当你看到它们不相同的阴影时,你会觉得这两个相同的图形完全不同。
图4
图5
图6
但是有足够的深度感知能力来执行像驾驶飞机这样复杂的任务,这要归功于他们阅读其他线索的能力,比如透视、强度随距离的调节,尤其是运动视差。我们已经提到过渲染实际上是一个整合的过程,而这个整合通常是通过随机抽样完成的。在构建渲染器时,我们要为集成器选择样本。在图像中样本较多的区域,我们倾向于对正在计算的积分得到更好的估计。如果这个区域没有什么感知意义(例如,如果它是盐和胡椒纹理的一部分),那么额外的采样努力就白费了;如果它是感知显著的(例如,一个黑影的边缘在一个明亮的表面),那么额外的采样是有价值的。Greenberg等人将感知因素的纳入描述为渲染的驱动影响。一个挑战是,要直接应用这些想法,一个人必须对知觉过程建模,然后比较理想的图像(可能是不可用的)和后知觉状态下的近似图像。Ramasubramanian等人开发了一种方法,在该方法中,直接对图像进行的测量与感知测量密切相关,从而更容易根据估计的感知重要性来指导图像的形成。Walter等人应用了类似的方法来大幅减少纹理区域的渲染工作量,在这些区域,这种减少是不可察觉的。感知差度量也被用于图像压缩。例如,JPEG图像压缩尝试以多种方式逼近输入图像,然后通过选择与原始图像(在某种程度上)感知距离最小的图像进行选择。移动图像序列的MPEG压缩也有类似的操作。当项目被孤立地看待时,对视觉系统至关重要的差异可能会在更大的背景下被忽略,特别是在一个视觉复杂性很高的环境中。Ramanarayanan等人最近的研究表明,我们对聚集物(弹子和骰子的混合物,或者花园里两种植物的混合物)的感知有一些令人惊讶的弱点。来自同一组的相关研究表明,即使两幅图片可以被感知地区分开来,但这种区别可能并不重要。感知领域不断以新的和令人惊讶的方式前进。作为一个令人震惊的发现的例子,即使是现在,考虑运动诱导失明,在这种情况下,某些物体可以根据其他物体的运动而消失。如果将图6所示的十字排列慢慢旋转,你盯着中间的小点,周围三个固定的点就会完全从视野中消失。当网格与点的颜色相同时,效果较弱,但当它们不同时,效果相当强;蓝色的网格和黄色的点可以很好地工作。这种效果也表现在广泛的旋转速度和网点大小。正如本章开头提到的,视觉感知并不是计算机与人类交流的唯一模式;声音和触觉也经常被使用。当听觉和视觉同时使用时,它们相互矛盾,哪一个占主导地位?Shams等人]报告了一个有趣的例子,其中声音占主导地位;他们“报告了一种由声音引起的视觉错觉:当一个闪光伴随着多个声音的哔哔声时,一个闪光被认为是多个闪光。”那触觉和视觉呢? 最近研究上说,当显示器显示一个明显有凹痕的表面时,一个触觉设备被用来“触摸它”,并被引导隐藏凹痕的数据,用户报告无论如何都能感受到凹痕。Burns等人进行了仔细的研究,支持视觉支配的观点。然而,这些都是多模态感觉的孤立和控制实例。在更复杂的情况下,这些不同的模式相互作用的程度仍然是无法测量的。
图8