音频数据播放数据consttryListen=async(row)=>{awakenPlay(row.sid).then((res)=>{//请求接口,拿到二进制音频数据constbinaryData=atob(res.data);//将二进制数据转换为Uint8ArrayconstbyteArray=newUint8Array(binaryData.length);for(leti=0;i
FFmpeg 源码编译安装
coolhuhu~
语音linuxffmpeg
参考:https://trac.ffmpeg.org/wiki/CompilationGuide/UbuntuLinux(Ubuntu)下载FFmpeg源码,并将其解压,这里我将它放在~/ffmpeg_source目录下;cd~/ffmpeg_sourceswget-Offmpeg-snapshot.tar.bz2https://ffmpeg.org/releases/ffmpeg-snapsho
flv实时监控视频
库库的写代码
js前端
文章目录前言一、安装二、引入三、使用前言开发大屏项目时,可能需要在大屏上展示一个监控画面,此时就可以用的flv.js来展示视频效果一、安装npminstallflv.js二、引入importflvjsfrom'flv.js';三、使用if(flvjs.isSupported()){constvideoElement=that.$refs.videoElement;that.player=flvjs
如何编写自动关机的代码
Maysheeo
c#
一、写在前面的话大家好,我是Maysheeo。很开心能和大家分享如何编写自动关机代码的实用技巧。无论是为了节省电力、定时管理设备,还是完成自动化任务,自动关机功能都非常实用。本教程旨在教授Windows系统的自动关机代码。并提供代码示例以及提示。即使你是编程小白,也可以轻松上手!二、Windows系统实现方法本文将以VSCode2022版本作为演示app,以C作为编程语言。1.新建一个.C后缀结尾
前端面试题
阿芯爱编程
面试前端
以下是一些前端面试题:一、HTML/CSS部分请描述HTML的语义化标签的重要性,并列举一些常用的语义化标签。答案:重要性:对搜索引擎优化(SEO)有帮助,搜索引擎能够更好地理解页面结构,从而提高网站在搜索结果中的排名。提高代码的可读性和可维护性,使开发者更容易理解页面布局和功能逻辑。对于辅助技术(如屏幕阅读器)更友好,能够准确地向用户传达页面内容。常用语义化标签::定义页面或区域的头部内容,通常
vue高级面试题
阿芯爱编程
js技巧面试vue.jsjavascript前端
以下是一些Vue高级面试题:一、Vue组件相关Vue组件通信有哪些方式?答案:Props和Events:父组件通过props向子组件传递数据,子组件通过$emit触发事件向父组件发送消息。Vuex(状态管理库):适用于复杂应用中跨组件的状态共享。组件可以从store中获取状态(使用computed属性),也可以通过mutations或actions修改状态。Provide/Inject:这是一种在
【linux numa】 NUMA 绑核
Dayu_log
linuxlinux
1.NUMA的前世今生NUMA(NonUniformMemoryAccess)和UMA(UniformMemoryAccess)是两种CPU相关的硬件架构。在早期的UMA架构中,CPU通过前端总线(FSB,FrontSideBus)连接到北桥芯片,然后北桥芯片连接到内存,即内存控制器集成在北桥芯片中。外部IO设备与南桥芯片相连,南桥芯片与北桥芯片通过内部总线相连。下图为UMA架构图下图为早期的UM
前端高级面试题
阿芯爱编程
面试前端
以下是一些前端高级面试可能涉及到的内容:一、前端工程化如何构建一个适合大型团队的前端代码规范和构建流程?答案:代码规范方面:使用ESLint结合Prettier来统一JavaScript和CSS(包括预处理器如Sass或Less)的语法风格。例如,规定变量命名采用驼峰命名法,函数名要有明确含义等。对于HTML结构,制定语义化标签的使用规范,如导航栏使用标签,页脚使用标签等。确定组件化的规范,包括组
深入解析LangChain4j中的ChatLanguageModel API:从基础到高级应用
泰山AI
精品专栏microsoftlangchain4jjavaai
聊天与语言模型|LangChain4j注意本页描述的是低级别的LLMAPI。有关高级LLMAPI,请参见AIServices。支持的所有LLMProviderStreamingTools(sync/streaming)JSONSchemaJSONModeSupportedModalities(Input)ObservabilityLocalDeploymentSupportsNativeImage
youtube new tools website
blogcs
youtubetowavioswebview
1.MainFunctionTheprimarypurposeofthissiteistoprovideuserswithaconvenientwaytoextracttheaudiofromYouTubevideosintheWAVformat.Thisisusefulforavarietyofreasons.Forexample,WAVisahigh-qualityaudioformattha
vscode默认终端怎么设置成git bash
一个前端人
前端vscodegitbash
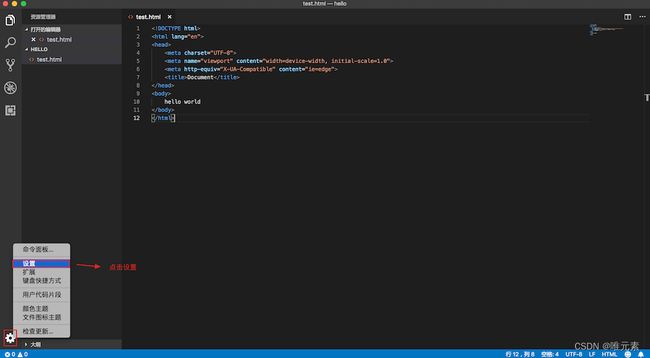
要将VSCode的默认终端设置为GitBash,可以按照以下步骤操作:打开VSCode并点击左侧菜单栏中的“视图”(View)选项。在下拉菜单中选择“命令面板”(CommandPalette)。在命令面板中输入“Terminal:SelectDefaultProfile”并选择该选项。在弹出的下拉菜单中选择“GitBash”作为默认终端。或者,你也可以通过以下方式进行设置:打开VSCode并点击左
Vue 实现全球国家国旗的使用,附全球国家的JSON数据
Song_Estelle
vue前端vue.jsjsonjavascript
有时在前端展示中需要用到全球国家的国旗图标,我们可以用到flag-icon-css这个插件。1.安装flag-icon-cssnpminstallflag-icon-css2.在main.js中全局引用import'flag-icon-css/css/flag-icons.css'3.在界面中使用换不同的国旗,将flag-icon-后的国家代码换掉就行,国家代码对照表iso-3166-1全球国家名
服务器数据传输协议,详解前端websocket服务器之数据传输协议 前言 服务器发送数据 服务端接受数据 总结...
weixin_39980575
服务器数据传输协议
前言上一篇文章我们初步搭建了一个websocket,但是还不能发送和接收数据,这篇文章我们聊一聊它是如何收发数据的。websocket支持文本和二进制的传输,内部是如何接收和发送数据的对使用者来说是不可见的,虽然这不影响使用,但是为了更加深入了解websocket的原理,我们还是有必要一探究竟!我们首先来看一张数据结构的二进制图,如下:如图1,乍一看可能看不懂,我先来解释一下:图1最上面表示的是二
springboot学生宿舍信息的系统(11574)
codercode2022
springboot后端java开发语言springgulp前端框架
有需要的同学,源代码和配套文档领取,加文章最下方的名片哦一、项目演示项目演示视频二、资料介绍完整源代码(前后端源代码+SQL脚本)配套文档(LW+PPT+开题报告)远程调试控屏包运行三、技术介绍Java语言SSM框架SpringBoot框架Vue框架JSP页面Mysql数据库IDEA/Eclipse开发四、项目截图有需要的同学,源代码和配套文档领取,加文章最下方的名片哦!
JS(1-69)
小箌
javascript开发语言学习
01_JS介绍1.1JS是什么1.JavaScript(是什么?)是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。2.作用(做什么?)网页特效(监听用户的一些行为让网页作出对应的反馈)表单验证(针对表单数据的合法性进行判断)数据交互(获取后台的数据,渲染到前端服务端编程(node.js)3.JavaScript的组成(有什么?)ECMAScript:规定了js基础语法核心知识。口比如:变
关于前端产品在低代码上的探索:解锁中台架构的更多可能
代码简单说
前端低代码架构
撮合前端平台在低代码平台上的落地探索:解锁中台架构的更多可能前言在当前技术高速发展的环境中,中台架构的应用早已成为大规模企业的常态,尤其是在拥有多业务线的公司。中台不仅简化了跨部门协作的流程,还提高了业务的响应速度和创新能力。这种架构的核心在于复用已有能力,实现快速上线和低成本运维。然而,前端业务高度依赖用户需求的变化,需要更灵活的动态能力,因此构建一个灵活的“前端中台”成为我们新的探索方向。在撮
iPad作为扩展屏的最简单方式
小村学长毕业设计
ipadios
iPad作为扩展屏的最简单方式,主要取决于用户所使用的电脑操作系统(如macOS或Windows)以及iPad的型号和系统版本。以下将详细阐述在Mac和Windows环境下,将iPad作为扩展屏的最简单方法,并探讨其优势、应用场景及注意事项。一、Mac环境下使用iPad作为扩展屏的最简单方式对于Mac用户而言,最简单且最直接的方式是使用Apple自家的Sidecar功能。Sidecar是Apple
ffmpeg源码简析(五)编码——avformat_alloc_output_context2(),avcodec_encode_video2()
小码哥_WS
流媒体-直播-编解码ffmpegffmpeg编码源码
1.avformat_alloc_output_context2()在基于FFmpeg的视音频编码器程序中,该函数通常是第一个调用的函数(除了组件注册函数av_register_all())。avformat_alloc_output_context2()函数可以初始化一个用于输出的AVFormatContext结构体。它的声明位于libavformat\avformat.h,如下所示。intav
成功撒花特效
吉吉安
css特效撒花特效撒花动画成功特效前端前端开发
基础效果:前端安装并引入canvas-confetti包如有问题请使用满血版DeepSeek/国内直连GPT/Claude解答1.安装npminstall--savecanvas-confetti2.在前端代码中引用importconfettifrom'canvas-confetti';2.在前端代码中使用把下面这个直接放到你的函数里面,调用即可,调用时机由自己控制,比如成功状态或者其他时机con
remix中为什么Dev -Ganache Provider没有了; remix中区块链常见的链接方式有哪些
ZhangJiQun&MXP
教学2021区块链2021论文区块链智能合约语言模型人工智能自然语言处理深度学习
remix中区块链常见的链接方式有哪些目录remix中区块链常见的链接方式有哪些remix中为什么Dev-GanacheProvider没有了Custom-ExternalHttpProvider:自定义外部HTTP提供者,允许用户连接到自定义的外部HTTP节点,可用于连接到自己搭建的区块链节点或第三方提供的节点服务,有较大灵活性,能满足不同网络环境和特定需求。RemixVM(Cancun):Re
基于Java毕业设计学术会议论文稿件管理系统源码+系统+mysql+lw文档+部署软件
练练科技
java课程设计mysql
基于Java毕业设计学术会议论文稿件管理系统源码+系统+mysql+lw文档+部署软件基于Java毕业设计学术会议论文稿件管理系统源码+系统+mysql+lw文档+部署软件本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7
C++集群聊天服务器项目博客目录
为了前进而后退,为了走直路而走弯路
C++项目c++服务器开发语言
C++集群聊天服务器项目博客目录C++集群聊天服务器项目总概述-CSDN博客github源码地址:DarlingGYQ/chatserver:基于C++11的可以工作在nginxtcp负载均衡环境中的集群聊天服务器和客户端源码环境配置windows下使用vscode远程连接Linux服务器进行开发-CSDN博客ubuntu安装MySQL-CSDN博客ubuntu安装Redis-CSDN博客Ubun
jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息