- uni-app X APP在线升级 解决【uni-upgrade-center-app】未配置uni-upgrade-center 问题
着急解决问题的同学可以直接查看第7项和7.3项。1、按照官网的指导文档进行升级中心配置。App升级中心uni-upgrade-center|uniCloud2、升级中心分为两个部分:uni-upgrade-centerAdmin管理后台和uni-upgrade-center-app前台检测更新3、后台管理部分按照上面的连接操作即可。4、当执行到前台检测更新时遇到了这个问题“PossibleUnha
- 使用Adb wifi Android真机运行Uni-app
pony1688
adbuni-appandroid
1、手机安装Adbwifi,我的用是这个:ADBWiFi(com.rair.adbwifi)-5.1.5-应用-酷安2、手机上运行ADB,运行后点击开始后界面如下3、如果手机已root,在电脑上运行adbconnect192.168.200.33:5555就可以连上了(注意:(1)不要进PowerShell,否则报错:无法将“adb”项识别为cmdlet、函数、脚本文件或可运行程序的名称。...(
- Uni-app 生命周期与钩子:程序的“生命”旅程
普宁Max
uni-appvue
Uni-app生命周期与钩子一、应用生命周期(AppLifecycle)onLaunch什么时候触发?常用场景?onShow什么时候触发?常用场景?onHide什么时候触发?常用场景?onError什么时候触发?常用场景?onPageNotFound什么时候触发?常用场景?onUnhandledRejection什么时候触发?常用场景?onThemeChange什么时候触发?常用场景?二、页面生命
- 从卡顿到丝滑:uni-app房产App性能优化实践
儿歌八万首
uniappuni-app性能优化
1.性能优化概述在移动互联网时代,用户对应用性能的要求越来越高。据统计,如果一个应用的启动时间超过3秒,将有53%的用户选择放弃使用。对于房产行业的移动应用来说,性能优化更是至关重要,因为它直接影响到用户的看房体验和决策效率。房产应用的独特挑战房产应用相比其他类型的应用,面临着更多的性能挑战:数据量大:房源、客户、跟进记录等海量数据需要高效处理和展示图片密集:房源图片、户型图、实景照片等大量高清图
- uni-app跨平台开发:高效构建多端应用
2301_81335708
uni-app
引言:开发者之痛-多端开发的十字路口你是否曾为这些难题彻夜难眠?同一业务需维护iOS、Android、Web三套代码小程序平台各异(微信/支付宝/字节跳动),API差异令人抓狂团队技能栈分散,ReactNative、Flutter、原生开发各自为战产品迭代缓慢,50%时间消耗在跨平台适配uni-app:破局者登场由DCloud推出的uni-app基于Vue.js生态,用一套代码同步生成:iOS/A
- Session:在多个请求之间跟踪用户状态
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录一、Session的基本概念1.SessionID2.Session数据
- CORS(跨域资源共享):跨域请求的解决方案
阿珊和她的猫
javascript前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录一、CORS的基本概念1.简单请求2.预检请求二、设置CORS使用Nod
- uni-app学习笔记二十一--pages.json中tabBar设置底部菜单项和图标
moxiaoran5753
uni-app学习笔记
如果应用是一个多tab应用,可以通过tabBar配置项指定一级导航栏,以及tab切换时显示的对应页。在pages.json中提供tabBar配置,不仅仅是为了方便快速开发导航,更重要的是在App和小程序端提升性能。在这两个平台,底层原生引擎在启动时无需等待js引擎初始化,即可直接读取pages.json中配置的tabBar信息,渲染原生tab。Tips当设置position为top时,将不会显示i
- uniapp - 实现苹果App打包上架App Store应用商店详细教程,详解Hbuilder打包编译ipa发布上传到苹果ios软件商店全流程,提供云打包/离线本地打包ios、申请IOS苹果证书方法
前端开发大师鸭
+UniAppuni-appiosAppStore苹果商店打包编译ipa文件全流程苹果IOS证书申请方法教程苹果ios打包上架全流程教学解决上架被拒一直不通过失败问题
前言【安卓App】打包上架主流应用商店,请访问这篇文章。在uni-app苹果App项目开发中,详解打包发布上架苹果appstore应用商店全流程,uniappIOS从打包到上架流程,提供多种方式打包编译为ipa文件(HbuilderX云打包/本地原生打包/离线打包),详解如何申请苹果证书多种方法,将uni-App打包生成的苹果APP发布到AppStore软件商店,解决打包编译失败、苹果证书不会申请
- 关于uniapp
m0_73928262
开发语言uni-app
目录前言一、uniapp是什么?二、uniapp的由来三、uniapp的基本概念四、uniapp的使用场景五、uniapp框架格式和基本概念六、如何使用uniapp七、如何使用uniapp创建文件总结前言Uni-app是由Dcloud公司推出的一个多端开发框架,可以使用Vue开发一次代码,产出多个平台的应用程序,包括iOS、Android、H5、小程序等。这种“一次开发,多端输出”的开发方式大大减
- uni-app中,如果您需要在Android和iOS平台上进行基座操作和联调调试
在uni-app中,如果您需要在Android和iOS平台上进行基座操作和联调调试,以下是详细步骤和案例代码:安卓基座操作创建自定义基座:在AndroidStudio中,打开项目的"build.gradle"文件,找到android节点,添加以下代码来配置uni-appAndroid基座。java复制dependencies{implementationproject(':uniapp')//添加
- uni-app中view和text组件和动画的使用
uni-app修炼之路(七)viewtext参考官方文档:https://uniapp.dcloud.io/component/viewview视图容器。它类似于传统html中的div,用于包裹各种元素内容。如果使用nvue,则需注意,包裹文字应该使用组件。属性说明属性名类型默认值说明hover-classStringnone指定按下去的样式类。当hover-class=“none”时,没有点击态
- uni-app应用更新(Android端)
北海之灵
UniAppuni-app
关于app更新,uni-app官方推荐的是uni-upgrade-center,看了下比较繁琐,因此这里自己实现检查更新并下载安装的逻辑。1.界面效果界面中的弹框和进度条采用了uView提供的组件2.检查更新并下载安装一、版本信息配置在服务端,请求服务端接口判断是否需要更新。二、点击下载按钮,则开始下载App安装包,并监听下载进度,实时更新下载进度条注意:下载App如果是在浏览器测试,可能会有跨域
- uni-app——uni-app background-image 绑定变量写法
dbt@L
uni-appuni-app
exportdefault{data(){return{//背景图backgroundImg:"@/static/demo.png",}},}
- uniapp路由拦截实现方法
Uniapp路由拦截实现方法Uniapp提供了比微信小程序更灵活的路由拦截方式,可以通过以下几种方法实现:1.使用全局前置守卫(推荐)在main.js或router.js中配置全局前置守卫://main.jsimportAppfrom'./App'import{onLaunch}from'@dcloudio/uni-app'//路由拦截器constrouterInterceptor=(to,fro
- RuoYi、Vue CLI 和 uni-app 结合构建跨端全家桶方案
速易达网络
vue.jsjavascript低代码
将RuoYi、VueCLI和uni-app结合构建跨端全家桶方案,可以实现一套代码管理后台系统(PC)和移动端应用(H5/小程序/App)。以下是整合思路和关键步骤:技术栈分工RuoYi:后端框架(SpringBoot+MyBatis)VueCLI:PC管理后台前端(基于Vue2+ElementUI)uni-app:移动端应用(一套代码编译到H5/小程序/App)整体架构关键实现步骤1.后端统一A
- UniApp(vue3+vite)如何原生引入TailwindCSS(4)
前端 贾公子
uni-app
目录npx开始使用TailwindCSS1.安装Node.js和cnpm2.使用VScode创建uni-app项目开始使用TailwindCSS1.安装TailwindCSS2.配置Vite插件3.修改配置4.导入TailwindCSS5.开始在HTML中使用Tailwind总结npx实际上,npxdegit和gitclone都能用来获取代码仓库中的模板或项目,但是它们的实现方式和用途有所不同。让
- uni-app 多端开发中 AI 的集成与适配:一次开发,智能多端运行
欧阳天羲
大前端与AI的深度融合#AI与大前端框架结合篇uni-app人工智能前端
一、引言:uni-app与AI多端集成的背景在当今跨平台开发趋势下,uni-app凭借"一次编写,多端运行"的特性成为企业级应用开发的首选框架之一。随着人工智能技术的普及,将AI能力集成到多端应用中已成为提升用户体验的关键需求。然而,小程序、APP、Web等不同端的运行环境差异显著,如何实现AI功能的统一集成与高效适配成为开发难点。本文将系统讲解在uni-app框架中集成AI能力的完整方案,涵盖跨
- uniapp(vue3) - 实现天气预报气象温度双折线图一周气温变化曲线图,uniApp使用秋云uCharts图表插件做天气预报折线图示例代码(全端兼容H5网页、小程序、安卓/苹果app、nvue)
十一猫咪爱养鱼
前端组件与功能(开箱即用)uniapp常见问题解决uni-app天气预报未来一周天气温度天气预报温度折线图表uniapp做天气预报曲线图绘制最低温度和最高温度曲线图uniapp天气预报示例代码
效果图在uni-app手机h5网页网站/支付宝微信小程序/安卓app/苹果app/nvue等(全平台兼容)开发中,实现uniapp天气预报双折线图温度图表示例源码,展示未来7天一周的天气温度情况点状折线图天气预报,Uniapp全平台实现气象监测页面查看温度变化,可自行修改优化线条颜色、粗细、数值及背景图等自由修改,提供完整源码!新手小白直接复制源码运行后简单修改即可。引入插件如果你已经引入过了,这
- 【微信小程序学习笔记】
微信小程序学习笔记环境介绍分包加载小程序用户登录条件编译指令环境介绍uni-app,vue,c#文档:https://zh.uniapp.dcloud.io/分包加载为什么要分包加载分包加载是小程序的加载速度手段小程序的单个包不能超过2m启用分包加载subPackages:下载app.json文件中root:分包所在的目录pages:分包包含的页面"subPackages":[{"root":"p
- uniapp APP中内嵌webview的H5与APP相互通讯动态传参
夕溯流光
uni-appwebviewjavascript前端
文章目录概要思路代码概要在使用uni-app开发app的过程中使用到公司其他项目h5的页面,app项目中使用了web-view来进行内嵌,h5项目中核心功能是调用扫一扫进行扫码,由于h5本身基于微信开发,可以直接调用this.$wx.scanQRCode()实现扫一扫功能,但通过web-view嵌入app中,无法使用微信环境,导致直接调用摄像头失败,点击没有反应。思路后面看到web-view可以跟
- uniapp发布安卓app流程
panda4919
uni-app
1.登录hbuilder2.打开项目根目录中的manifest.json配置文件,在基础配置面板中,获取uni-app应用标识,并填写应用名称:3.切换到App图标配置面板,点击浏览按钮,选择合适的图片之后,再点击自动生成所有图标并替换即可4.点击菜单栏上的发行->原生App-云打包:5.勾选打包配置6.在控制台中查看打包的进度信息:7.点击链接下载apk的安装包,并安装到Android手机中查看
- uni-app subPackages 分包加载:优化应用性能的利器
阿珊和她的猫
uni-app状态模式
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录subPackages配置注意事项优点使用场景在uni-app中,sub
- uni-app 认识条件编译,了解多端部署
前端梦工厂+
uni-app前端开发vue.js前端uni-app
一.前言在使用uni-app进行跨平台开发的过程中,经常会遇到需要针对不同平台或不同环境进行条件编译的情况。条件编译是一种在编译过程中根据指定条件选择不同代码路径的技术,可以帮助我们在不同平台或环境下编写不同的代码,以适应不同的平台实现逻辑。在uni-app中,可以说条件编译是uni-app实现多端部署的核心思想,通过条件编译,我们可以根据当前的平台、环境或配置选项来控制代码的执行逻辑,从而实现定
- uni-app 自定义平台如何进行 static 目录的条件编译
前端梦工厂+
uni-app前端开发uni-app前端
一.自定义平台如何进行static目录的条件编译关于如何自定平台,参考之前文章:uni-app玩转条件编译:自定义平台的条件编译实战详解https://blog.csdn.net/qq_24956515/article/details/143951206由于官方不支持创建自定义平台下的static目录,例如以下方式,mp-weixin-custom会被认为是一个普通文件夹,将会在所有平台被打包进去
- uni-app开发app保持登录状态
前端与小赵
uni-app前端移动端
在uni-app中实现用户登录一次后在token过期前一直免登录的功能,可以通过以下几个关键步骤实现:本地持久化存储Token、使用请求与响应拦截器自动处理Token刷新、以及在App.vue中结合pages.json设置登录状态跳转逻辑。✅一、pages.json配置说明pages.json是uni-app的全局配置文件,用于定义页面路径、窗口样式、启动页等。虽然它不直接支持登录状态判断,但可以
- 37道uni-app面试八股文(答案、分析和深入提问)整理
1.简述uniApp如何本地存储数据?回答在uni-app中,可以使用内置的uni.setStorageSync和uni.getStorageSync方法来进行本地存储。以下是存储和获取数据的基本步骤:本地存储数据使用uni.setStorageSync方法//设置数据uni.setStorageSync('key','value');//设置对象uni.setStorageSync('userI
- uni-app的生命周期
weixin_42339193
uni-app
目录一、整体的架构概述二、核心生命周期1、应用生命周期(App.vue)2、页面生命周期(页面的组件)3、组件生命周期(与vue一致)三、高频面试问题解答1.应用生命周期vs页面生命周期2.onReady和mounted的区别3.如何优化生命周期中的性能?四、结合项目的最佳实践在uni-app中的也存在着生命周期,vue和react的生命周期一样。理解uni-app的生命周期,可以帮助我们更好的书
- Flutter 与 uni-app 的深度对比:鸿蒙开发的最佳选择竟是原生开发
Flutter与uni-app的深度对比:鸿蒙开发的最佳选择竟是原生开发在移动应用开发领域,Flutter和uni-app是两种非常受欢迎的跨平台开发框架。它们各自具有独特的优缺点,适用于不同的开发场景和需求。本文将从多个维度对Flutter和uni-app进行深度对比,帮助开发者更好地理解这两种框架的特点,并最终引出ArkTS在鸿蒙开发中的优势。一、Flutter与uni-app的概述Flutt
- 钉钉小程序开发的技术选型
脑袋大大的
钉钉生态创业者专栏钉钉小程序
作为一名专注于前端技术发展的技术博主,今天我将分享一下在进行钉钉小程序开发时关于技术选型的一些思考和经验。本文旨在探讨uni-app、Taro等跨平台框架与原生开发框架之间的优缺点,并最终推荐一个我认为最适合当前需求的技术栈组合。着急想知道答案的可以直接滑到最后看小编觉得好的解决方案吧!多端开发框架vs原生开发框架uni-appuni-app是一个基于Vue.js的跨平台开发框架,它允许开发者通过
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l
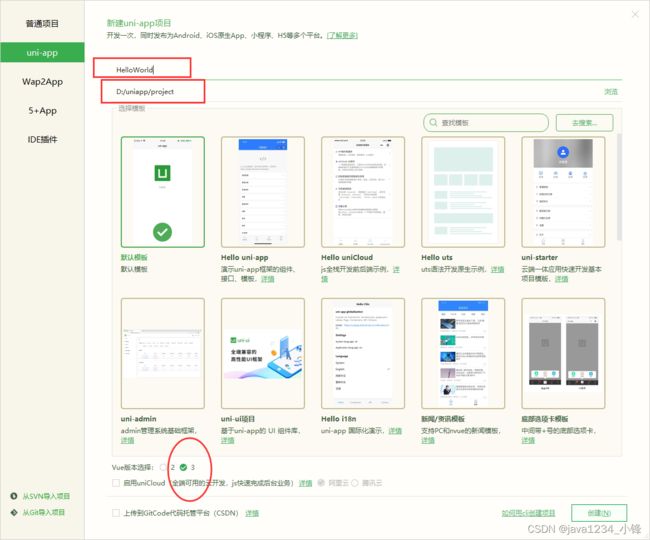
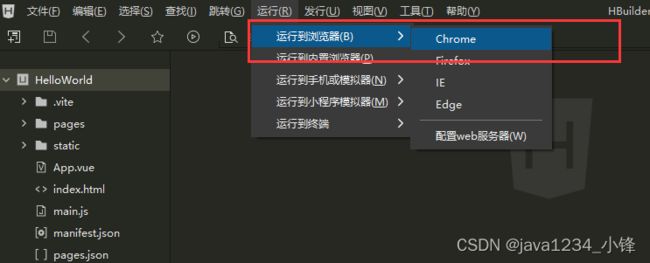
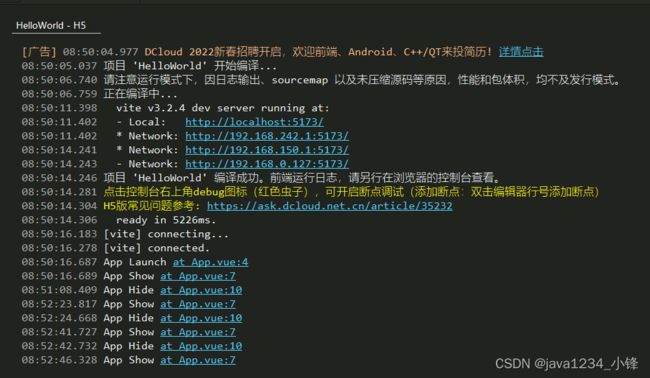
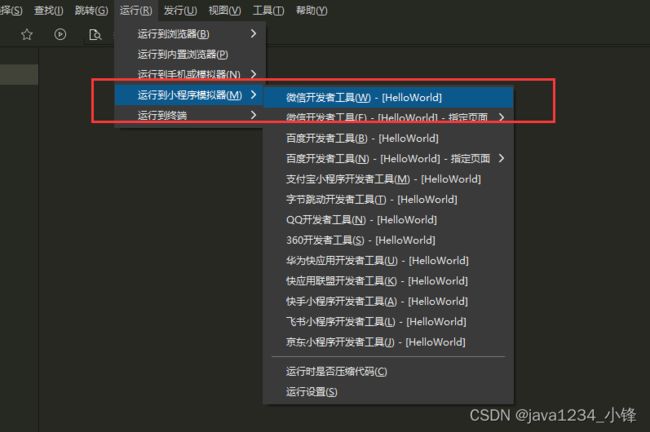
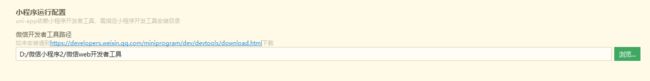
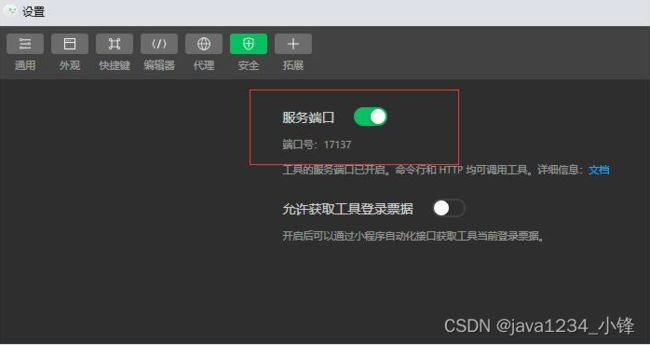
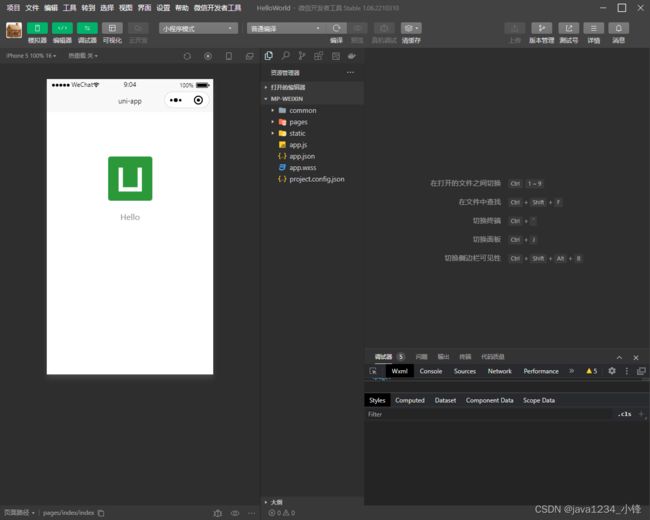
![]() https://www.bilibili.com/video/BV1eG411N71c/打开HBuilderX,目录 文件 -> 新建
https://www.bilibili.com/video/BV1eG411N71c/打开HBuilderX,目录 文件 -> 新建