Electron+Vue3开发桌面文件加密工具应用
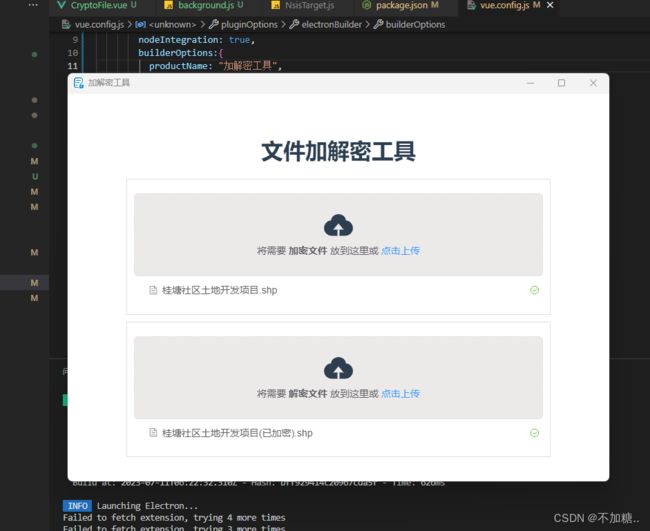
成果展示:
一、Electron+Vue3项目搭建步骤
1、查看node版本,版本必须16及以上版本;查看是否安装npm
cmd => node -v
2、切换镜像
yarn config set registry https://registry.yarnpkg.com
或
npm config set registry https://registry.npmjs.org3、安装Vue脚手架,若已安装则可以跳过,未安装可用如下方式安装
npm install -g @vue/cli
# OR
yarn global add @vue/cli4、创建项目
项目名,可自己定义
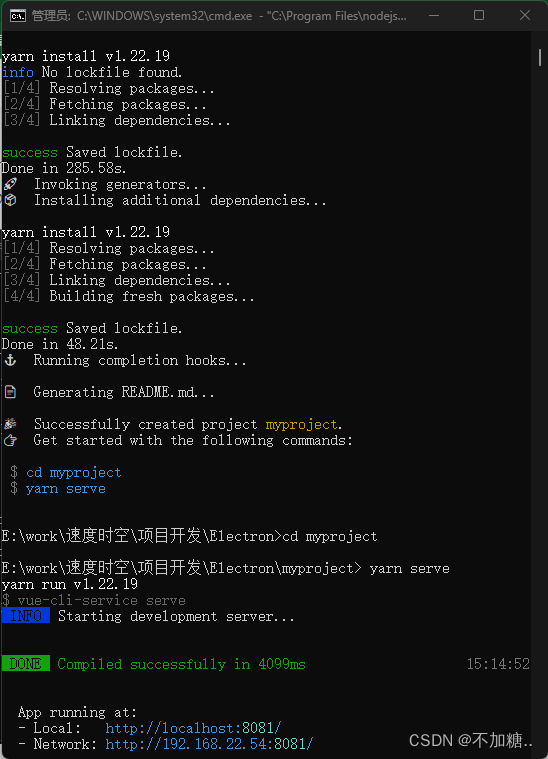
vue create myproject如图,安装完成,我这边安装的yarn,所以vue默认用yarn作包管理了,
cd myproject 切换到 myproject目录下,yarn serve即可启动Vue3项目。
如果你使用的npm或cnpm,使用npm run serve 运行即可。
5、配置Electron
首先进入项目目录:cd myproject
然后通过运行以下命令安装并调用vue-cli-plugin-electron-builder的生成器:
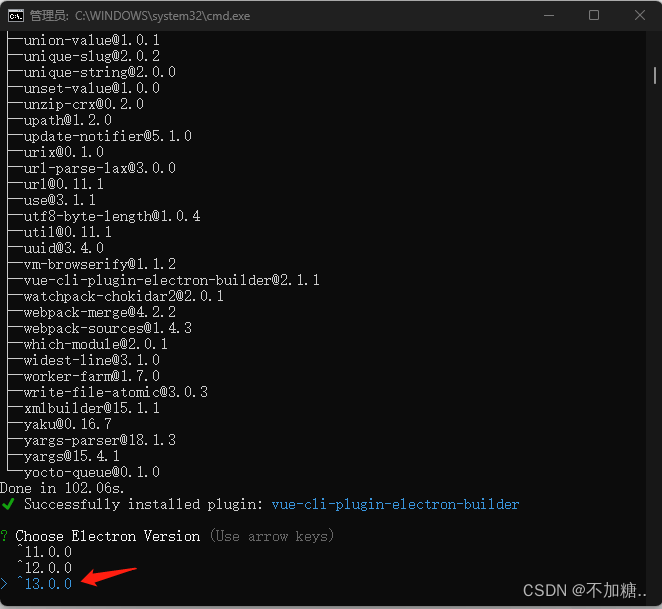
vue add electron-builder如下图所示,提示我们选择Electron版本,直接选择最新13.0.0版本即可 。
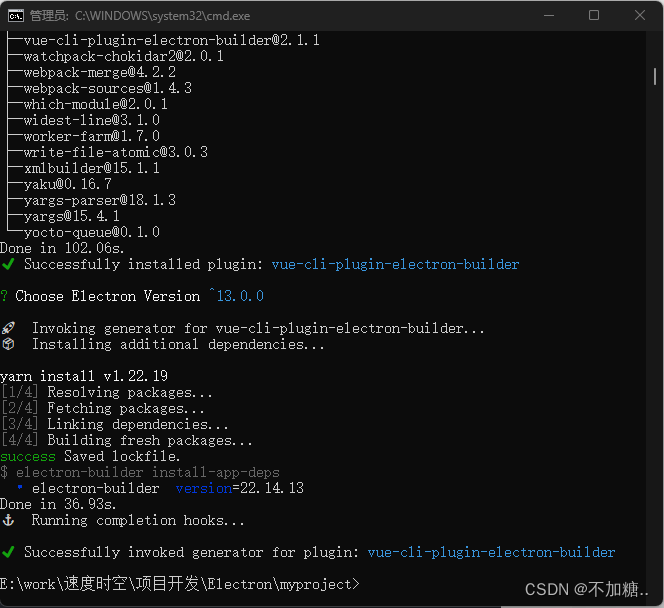
如下图,则项目创建成功。
6、项目启动
使用yarn(推荐使用yarn),则直接执行:
yarn electron:serve或者使用npm,则直接执行
npm run electron:serve7、打包
使用yarn(推荐使用yarn),则直接执行:
yarn electron:build或者使用npm,则直接执行
npm run electron:build桌面应用配置,在vue.config.js中配置,代码如下:
注意:修改logo,图标大小一定要是256*256
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack: {
resolve: { fallback: { fs: false , path: false} }
},
pluginOptions: {
electronBuilder: {
nodeIntegration: true,
//打包配置
builderOptions:{
productName: "加解密工具",
appId: "",
win: {
target: 'nsis',
icon: "public/logo.ico"
},
mac: {
icon: "public/logo.ico",
category:"加解密工具"
},
nsis: {
oneClick: false,
allowElevation: true,
allowToChangeInstallationDirectory: true,
installerIcon: "public/logo.ico",
uninstallerIcon: "public/logo.ico",
installerHeaderIcon: "public/logo.ico",
createDesktopShortcut: true,
createStartMenuShortcut: true,
shortcutName: "加解密工具"
}
}
}
}
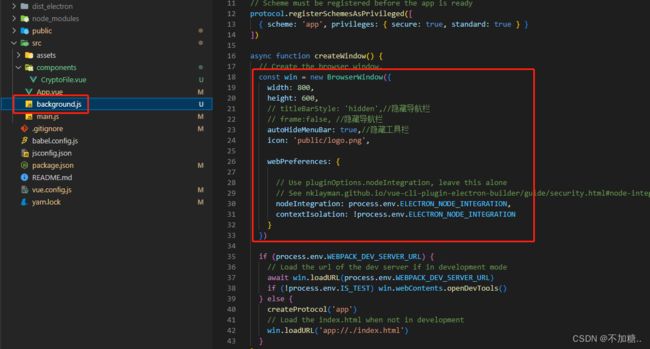
})二、桌面应用窗体配置
const win = new BrowserWindow({
width: 800,
height: 600,
// titleBarStyle: 'hidden',//隐藏导航栏
// frame:false, //隐藏导航栏
autoHideMenuBar: true,//隐藏工具栏
icon: 'public/logo.png',
webPreferences: {
// Use pluginOptions.nodeIntegration, leave this alone
// See nklayman.github.io/vue-cli-plugin-electron-builder/guide/security.html#node-integration for more info
nodeIntegration: process.env.ELECTRON_NODE_INTEGRATION,
contextIsolation: !process.env.ELECTRON_NODE_INTEGRATION
}
})三、打包时报错could not find: “C:\Users\XX\AppData\Local\Temp\t-bDWVX6\0-messages.nsh“
解决方法:打开 node_module/app-builder-lib/out/targets/nsis/NsisTarget.js文件,在 executeMakensis 方法中加入 args.push("-INPUTCHARSET", "UTF8");如下所示:
//node_module/app-builder-lib/out/targets/nsis/NsisTarget.js
async executeMakensis(defines, commands, script) {
const args = this.options.warningsAsErrors === false ? [] : ["-WX"];
//此处新增
args.push("-INPUTCHARSET", "UTF8");
//结束
for (const name of Object.keys(defines)) {
const value = defines[name];
if (value == null) {
args.push(`-D${name}`);
}
else {
args.push(`-D${name}=${value}`);
}
}
......