三阶段--day05--Vue.js MVVM 基本语法 分支结构 循环结构 form表单数据绑定 表单修饰符 计算属性 数组操作方式 vue生命周期
目录
一、Vue JS
1、VUE介绍
2、 VUE组件说明
二、VUE基本语法
1 入门案例
2 数据显示
3 双向数据绑定
1)双向数据绑定原理
4 MVVM设计思想
5 事件绑定v-on:
6 按键触发
7 计算器
8 按键修饰符
9 属性绑定v-bind:
10 分支结构语法
11 循环结构
12 form表单数据绑定
13 表单修饰符
14 计算属性与执行方法的区别
15 js数组操作
三 VUE的生命周期
1.生命周期函数:
2.生命周期函数的作用:
一、Vue JS
1、VUE介绍
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
Vue.js就是一个MV VM的实现者, 它的核心就是实现了DOM监听与数据绑定
Vue.js学习笔记:
JT-VUE课堂DEMO_闪耀太阳的博客-CSDN博客
2、 VUE组件说明
![]()
二、VUE基本语法
1 入门案例
入门案例步骤:
1.导入vue.js文件 html下部编辑
2.指定区域进行渲染 需要准备div vue.js代码
3.创建VUE.js对象 指定渲染区域 动态调用
知识点:插值表达式:{{key}}
el的作用: Vue实例挂载的元素节点,值可以是 CSS 选择符,或实际 HTML 元素,或返回 HTML 元素的函数。
VUE入门案例
{{msg}}
2 数据显示
命令: v-text /v-html/ v-once/ v-pre 指令,作用看注解
{{msg}}
{{msg}}
{{once}}
3 双向数据绑定
双向数据绑定: 实现了页面与数据的绑定. 页面变数据变 / 数据变页面变.
代码:
数据显示
{{msg}}
1)双向数据绑定原理
原理步骤:
1.用户修改页面时,通过DOM的监听器感知用户的修改行为,之后通过虚拟DOM对象,第一时间更新Model中的属性.
2.当数据发生变化,由虚拟DOM根据数据绑定的规则,第一事件通知真实的DOM对象.至此页面数据发生变化.
![]()
4 MVVM设计思想
知识回顾: MVC模式 核心思想 减少代码的耦合性
M Model:封装的数据
V View 视图层: 数据的展现
C Contro 控制层 程序的流转的过程
衍生: 3层代码的结构 Controller—Service–Mapper/Dao
针对于: 后端服务器.
MVVM思想说明:
M: Model 封装的数据. 数据层
V: View 数据的展现 视图层
VM: viewModel视图数据的控制层 控制数据流转
MVVM设计思想是前端模拟后端为了解耦的一种设计思想.
5 事件绑定v-on:
- 语法:v-on:click="函数/直接计算"
- 简化语法:v-on: 可以简化为@click="函数/直接计算"
数值:{{num}}
6 按键触发
种类:
用户数据:{{num}}
7 计算器
使用双向数据绑定v-model和按键绑定v-on:keyup.enter
请输入第一个数:
请输入第二个数:
结果:{{count}}
页面效果:
8 按键修饰符
1) 阻止冒泡 .stop
- 难点: 元素可能需要嵌套,事件可能嵌套
- 说明: 如果事件嵌套则必然带来事件的冒泡.
- 解决方案: 阻止事件冒泡 .stop属性
按键修饰符
数值: {{num}}
嵌套结构
2) 阻止默认行为 .prevent
百度
9 属性绑定v-bind:
- 属性绑定 v-bind:xxxx 动态为属性赋值
- class绑定 如果用户需要切换class 则可以使用该操作
- class绑定 数据是否展现 可以通过 {class类型: true/false}
练习:
- a标签的绑定
- class类型绑定
- 属性切换
属性绑定
10 分支结构语法
用法: 如果数据为真则展现html标签
语法: v-if/v-else-if/v-else
要求: v-if可以单独使用
另外2个必须与v-if连用
属性绑定
评级
请录入分数:
优秀
良好
中等
及格
不及格
页面效果:
11 循环结构
用法: 通过循环 展现标签+数据
语法:
v-for((value,index) in array)
v-for((value,key,index) in obj)
v-for(user in userList) 后续通过user.属性取值
循环结构
下标:{{index}}~~~数据值:{{item}}
下标:{{index}}~~属性:{{key}}~~值:{{value}}
ID: {{user.id}}
| name: {{user.name}}
| age:{{user.age}}
下标:{{index}}~~属性:{{key}}~~值:{{value}}
-->
页面效果:
12 form表单数据绑定
- 一般数据进行提交时都会使用表单
- 每个表单几乎都写action,action现在几乎不用(同步操作),一般通过 阻止默认行为的方式 禁用action,之后手写点击事件后续操作(Ajax)
- 用户录入标签体:1.文本框2.单选3.多选4.下拉框5.文本域
- 掌握各个标签的双向数据绑定的写法:值有多个,使用数组
- 表单修饰符:1.number 2. trim 3.lazy
主要练习: form表单中如何实现双向数据绑定
常用表单属性
本案例练习 表单提交数据时 数据如何与vue进行数据绑定
13 表单修饰符
表单修饰符
表单修饰符number/trim/lazy
数据展现: {{age}}
年龄:
用户输入的长度: {{name.length}}
用户名:
展现数据lazy~~{{msg}}
页面效果:
14 计算属性与执行方法的区别
为什么需要计算属性?
由于业务需要,表达式的业务逻辑可能比较复杂 阅读起来不够简洁,通过计算属性可以优化代码结构
1)复杂的操作如果通过插值表达式{{ }}封装,比较冗余
2)如果将复杂的操作封装为方法,调用一次执行一次,效率低
3)计算属性:
- 可以封装复杂操作
- 内部有缓存机制,只需要计算一次,多次调用,效率高
用户输入的内容进行反转(逆序):"Hello".split('').reverse().join('')
计算属性
数据展现:
{{reverse()}}
{{reverse()}}
{{reverse()}}
{{reverse()}}
{{reverseCom}}
{{reverseCom}}
{{reverseCom}}
{{reverseCom}}
控制台效果:计算属性相对于方法 效率高(从虚拟DOM中直接获取结果)
15 js数组操作
数组操作
数组操作
输入框:
{{value}},
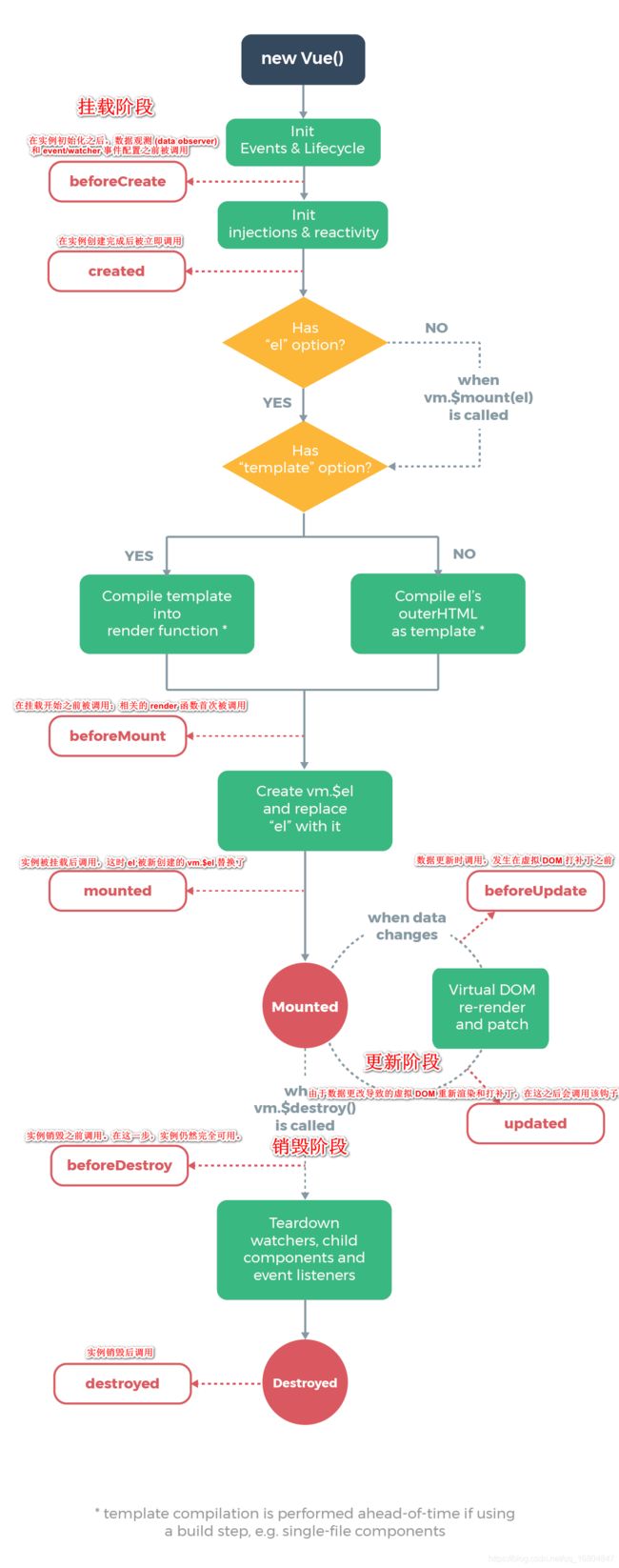
三 VUE的生命周期
1.生命周期函数:
1)初始化周期
- beforeCreate: vue对象实例化之前(刚开始)
- created
- beforeMount
- Mounted: 执行到这一步时,说明vue对象实例化成功(DIV渲染完成)
2)修改周期
- beforeUpdate:用户修改之前
- updated:用户修改数据之后
3)销毁周期
beforeDestroy:vue对象销毁前
destroyed:vue对象销毁后(最后一步)
2.生命周期函数的作用:
如果需要对vue对象中的数据进行额外的操作,则使用生命周期函数,目的是使框架的扩展性更好(实现定制化)