大家都在嘲笑 Next.js 14
上周 Next.js 14 发布了,该版本相较于 13,没有任何 API 变更,主要更新点是 Turbopack 带来了大幅的性能提升以及 Server Actions 功能进入稳定版本。
Next.js 14 带来了三个主要新功能
- Turbopack:在 app router 和 page router 中通过了 5,000 个测试
- 本地启动服务器时间快了约 50%
- 热模块替换速度快了约 94%
然而并不是所有的测试都通过了,当前只通过了 90% 的测试,所以 Turbopack 还不稳定。
- 第二点 Server Actions 被标记为稳定。 集成了缓存和重新验证 简单的函数调用,与表单原生配合使用
- 第三点 部分预渲染(预览):快速的初始静态响应 + 流式动态内容
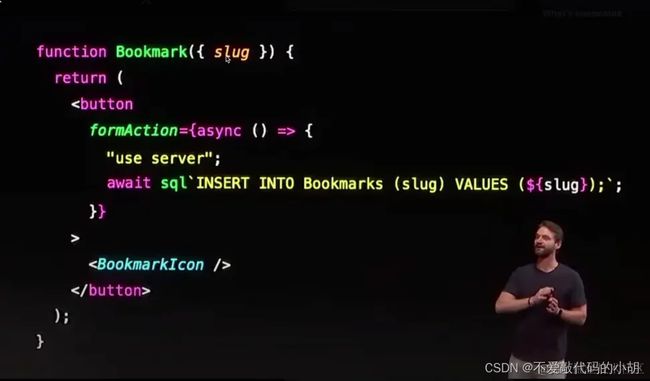
其中第二点在 Twitter 中引起了巨大讨论,也就是下面这张图,
大家都在拿这张图开玩笑,甚至出现了 "use electronics"。
这种写法好像仿佛回到了 PHP 时代,前端后代码写在一个文件里,它非常容易理解,但是很多人在质疑代码的安全问题,Sql 没有使用占位符,它是否会受到SQL 注入攻击。
那么我们来分析下,上面幻灯片中的代码是否存在安全问题, 最主要是下面这句。
await sql`INSERT INTO Bookmarks (slug) VALUES (${slug})`
SQL 注入攻击
首先来看下 Sql 是如何注入攻击的。
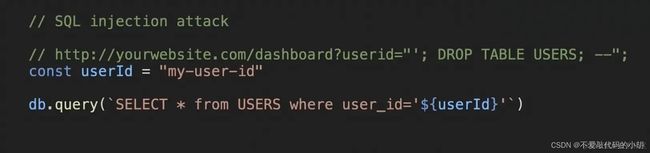
比如,我们需要通过 Url 获得当前用户的 id,查询该用户的信息,使用以下代码来实现。
一旦用户知道了程序的漏洞,使用以下 url 来访问,那么我们的程序将瞬间被摧毁。
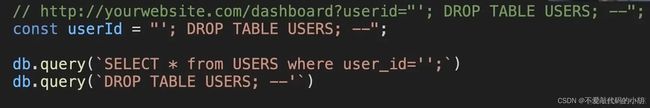
这是一个有效的 SQL 命令,查询的同时将删除所有用户。
数据库在这种情况下执行,它会变成两个 sql 查询:
第一个 sql select 语句,它实际上不做任何事情;
第二个 sql 会删除你的整个 Users 数据库;
这就是 sql 注入,因此,直接拼接的 sql,不经过处理,是不安全的。
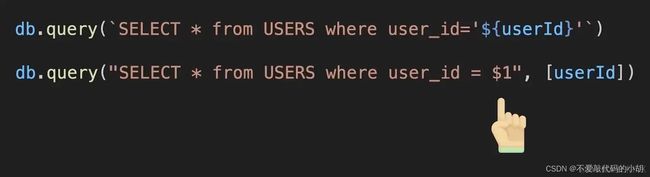
安全的查询方法是需要使用参数化查询, 如下:
userId 会替换 sql 中的$1,这样 sql 执行就安全了。
标签模板
我们再看上面幻灯片中的 sql 语句,与上面两种操作数据不同的是他使用的是 ES6 中的 标签模板
await sql`INSERT INTO Bookmarks (slug) VALUES (${slug})`
标签模板其实不是模板字符串,而是函数调用的一种特殊形式。“标签”指的就是函数,紧跟在后面的模板字符串就是它的参数。
tag`hello`
// 等同于
tag(['hello'])
因此在标签模版之前需要先定义函数
function tag(stringArr, ...values){
// ...
}
tag 函数的第一个参数是模版字符串,它是一个数组,后面的参数为模版中传入的值,也就是上面的sql 是一个函数,执行代码等同于
await sql(['INSERT INTO Bookmarks (slug) VALUES (',')'], slug)
因此幻灯片中的查询语句并不会直接在数据库上执行,而是经过了 sql 这个函数的封装,调用数据库的查询语言都在 sql 内部实现,它没有 sql 注入的风险。
小结
Next.js 14.0 加快了启动服务器时间和模块热替换,分别提速 50%和 94%,引入了部分预渲染,允许定义一个静态 HTML 壳,然后可以用
那么,你认为呢? 以上就是本文全部内容,希望这篇文章对大家有所帮助,也可以参考我往期的文章或者在评论区交流你的想法和心得,欢迎一起探索前端。