外卖CPS公众号和小程序搭建实践
下面是无裂变版本的搭建教程。
源码地址:http://y.mybei.cn
部署步骤
部署后台,填资料
登录后台 http://q.mybei.cn
获取账号,联系微信:mybei95
登录后台
![]()
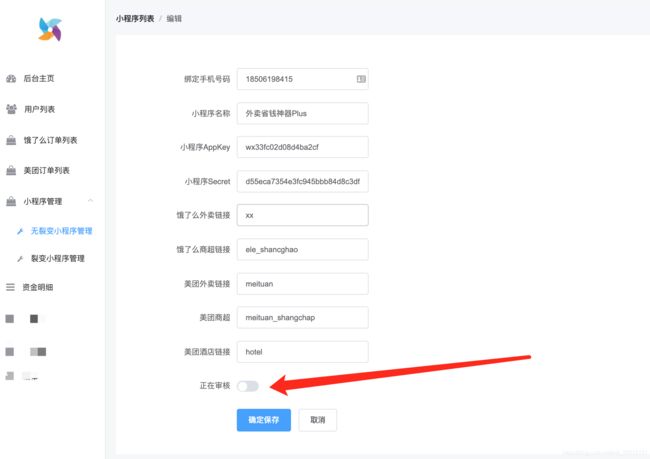
后台新建小程序
![]()
获取小程序APPID和secret
小程序管理后台,开发设置里面获取
直达地址:https://mp.weixin.qq.com/wxamp/devprofile/get_profile?token=297816861&lang=zh_CN
![]()
饿了么外卖链接
饿了么外卖链接,通过淘宝联盟App获取。
获取后的链接举例:
taoke/pages/shopping-guide/index?scene=a1mzJsu
具体操作步骤如下图
![]()
饿了么商超链接
登录阿里妈妈后台(https://pub.alimama.com/fourth/promo/activity.htm?tab=local)
![]()
![]()
上面的链接复制出来,再拼接上固定的开头前缀就可以了。
如,上面复制出来的是:https://s.click.ele.me/JlyCcsu
固定前缀为:
pages/sharePid/web/index?scene=
那么填在后台的商超地址为:
pages/sharePid/web/index?scene=https://s.click.ele.me/JlyCcsu
美团外卖红包
登录美团联盟后台(https://union.meituan.com)
获取的链接格式举例:
/index/pages/h5/h5?weburl=https%3A%2F%2Fclick.meituan.com%2Ft%3Ft%3D1%26c%3D1%26p%3DOWMpZ-uzIFOVe6JyOONs3dXuqV0qcAf-r-KCvHdXiNeVlbs0UMIwS5q8l_mKFiABdjbOhkf225rrXlDRIPuQCjl3BCoxcmoWtdml_A72kchOROxAM2FHvY4dtuvocDuE7pw2AR9eIvKTSzIzj2mBZr8eIFbHPymMMrvHbZincOyWGhuu-20GIUXcfdM_2p84TjJMIu1xmglN9ZfXBl5PQeeixYBCnkcsnDr-MW8mvijFGjoHTf26MHhsfkIf8NJUEjQZd2pUnaurOlNd9qOT0Tp74KpGAcwxf_dXC9t_wOfXHeGe3oMLCOvlQ_8OQQ4EXR5NQQraN7T0b1k5tjToZi6weoIsg3KTmiMqSY7bsWf7NhG0Ixzl-RT6Y9ZairRl1PZmRSkAw-tptsMyR-TekYD6f5lt8iUkQM1m0Vmq7x8QT5KTRoHjXsnjso4WaMJqaJg3nOvfhwVWPh-k4BX38-S3Ql1J8EPwOYtBUQkav_Ydy9gW_88kJh0gV5w7w2WcckeT7N8TJXPMjor0mTN1oYdOgNUrMmxGm_94YKcBnOpJ6wdkCoRVvjTcaT6gg536TaSdBo9zlm2zUBih02iino8QUANNyMwQdSedulGPr3sas7nZEPd8eFGSm32TuaAETsVVP3OzVY30q6ddo5KkAXZhieO8sDgeXMcAvcfyM7d3UPs3bMpULocZQpgkOPzghKwXx0cjhkrJbDWgTTEr_j2Icb06cCBVM3NfI7j3xbcKanVnkP3G6MOe9kMvL6CwB2Q9Oye21AjbFVLSBGaSNw&lch=cps:waimai:5:69af7431e34639b2531623b10b38f327:olxUH5YQeupvDy5FwMKwQXWdGn4E&f_token=1&f_userId=1
![]()
![]()
美团商超红包
获取的链接格式举例:
/index/pages/h5/h5?weburl=https%3A%2F%2Frunion.meituan.com%2Furl%3Fkey%3D69af7431e34639b2531623b10b38f327%26url%3Dhttps%253A%252F%252Fi.meituan.com%252Fawp%252Fhfe%252Fblock%252Fc9ff59b58f6f5bf385b6%252F94455%252Findex.html%253Fappkey%253D69af7431e34639b2531623b10b38f327%253AolxUH5WQiQEnYtgncRKV0iOb0dQI%26sid%3DolxUH5WQiQEnYtgncRKV0iOb0dQI&lch=cps:waimai:5:69af7431e34639b2531623b10b38f327:olxUH5WQiQEnYtgncRKV0iOb0dQI&f_token=1&f_userId=1
![]()
![]()
美团酒店
美团酒店需要注册美团分销联盟(https://pub.meituan.com)
获取的链接格式举例:
https://union-click1.meituan.com/page/click?p=ueIRVj9jpPcUJog9X-Ub7tsWBIvwMoxQfRf_ow7PRhGq_lxreTvA3b4XFqc0UbIZbBjiZ72mlUQQwjBoBQojIyeuYbpbsadO8QBXlenxwHwCocOL-QK1PHwwySX-SaUV3N7c1Yas9BfLlssClAkiQjZFv3m_q0NrgiG0J79wFzYZo1ywAXV1y6mGAsVr_1APnwkXykF7f-MHaspmGLB0YdLTa8gfhe_L717S3AIt22-UqJdnRxlWlARJ0ksDy2yddYqqjzdxsbRS34dDaAJg-MfH3E-96Jv3cU-kOm49kqdsp9aL8VAUpjII0DYNMK2pSZdmTwgJoU6-77SYSlrlpg
![]()
![]()
小程序上传部分
下载源码
- 下载以上源代码到本地
http://www.mybei.cn
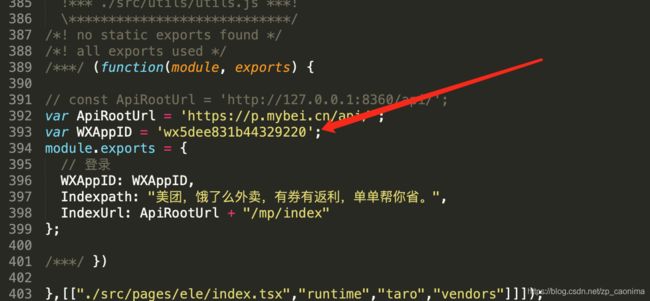
修改为你自己的小程序AppId
- 修改为你自己的微信小程序,打开 /dist/pages/ele/index.js

设置小程序的请求域名
微信小程序->开发管理->开发设置 添加 request的域名:
-
直达地址:
https://mp.weixin.qq.com/wxamp/devprofile/get_profile?token=271531762&lang=zh_CN -
设置 request 合法域名: https://p.mybei.cn;https://xcf.haozii.com;
-
设置 downloadfile域名: https://img.mybei.cn; https://mp.weixin.qq.com;
![]()
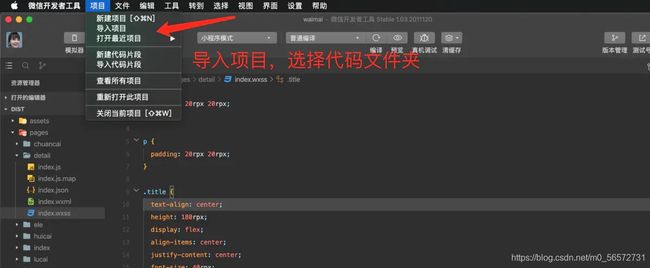
微信开发者工具,导入项目
修改为自己的小程序AppId
![]()
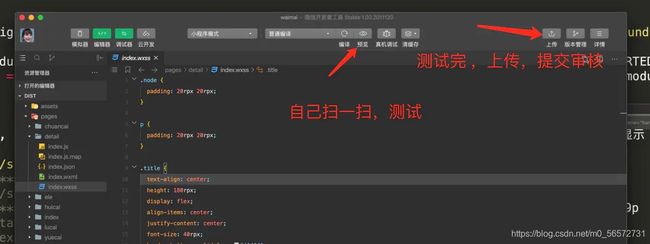
上传,测试,提交审核
上传之前一定要把管理后台的正在审核打开!!!
用加急审核,大概20分钟左右,可以通过审核!
审核完成后,关闭后台管理正在审核保存即可!
祝大家都能赚到钱!
(wx.webpackJsonp = wx.webpackJsonp || []).push([ [ 72 ], {
154: function(t, n, o) {
t.exports = o.p + “pages/main/meituan/shangchao/index.wxml”;
},
404: function(t, n, o) {
“use strict”;
o(154);
},
405: function(t, n, o) {},
503: function(t, n, o) {
“use strict”;
o.r(n);
o(404);
var e, r, a, i = o(1), u = o.n(i), c = o(8), s = o(0), p = o.n(s), f = (o(405),
function(t, n) {
if (Array.isArray(t)) return t;
if (Symbol.iterator in Object(t)) return function sliceIterator(t, n) {
var o = [], e = !0, r = !1, a = void 0;
try {
for (var i, u = tSymbol.iterator; !(e = (i = u.next()).done) && (o.push(i.value),
!n || o.length !== n); e = !0) ;
} catch (t) {
r = !0, a = t;
} finally {
try {
!e && u.return && u.return();
} finally {
if ® throw a;
}
}
return o;
}(t, n);
throw new TypeError(“Invalid attempt to destructure non-iterable instance”);
}), l = function() {
function defineProperties(t, n) {
for (var o = 0; o < n.length; o++) {
var e = n[o];
e.enumerable = e.enumerable || !1, e.configurable = !0, “value” in e && (e.writable = !0),
Object.defineProperty(t, e.key, e);
}
}
return function(t, n, o) {
return n && defineProperties(t.prototype, n), o && defineProperties(t, o), t;
};
}();
function _classCallCheck(t, n) {
if (!(t instanceof n)) throw new TypeError(“Cannot call a class as a function”);
}
function _possibleConstructorReturn(t, n) {
if (!t) throw new ReferenceError(“this hasn’t been initialised - super() hasn’t been called”);
return !n || “object” != typeof n && “function” != typeof n ? t : n;
}
var h = Object(c.connect)(function mapState(t) {
return {
user: t.user
};
}, function mapDispatch() {
return {};
})((a = r = function(t) {
function Shangchao() {
var t, n, o;
_classCallCheck(this, Shangchao);
for (var e = arguments.length, r = Array(e), a = 0; a < e; a++) r[a] = arguments[a];
return n = o = _possibleConstructorReturn(this, (t = Shangchao.proto || Object.getPrototypeOf(Shangchao)).call.apply(t, [ this ].concat®)),
o.KaTeX parse error: Expected group after '_' at position 30: …"anonymousState_̲_temp", "compid__368", “showMtHotel”, “weappImgUrl”, “showSwitchButton”, “user”, “__fn_onClick”, “onToggle”, “onHongbao”, “onShare”, “onCopy” ],
o.onHome = function() {
p.a.switchTab({
url: “/pages/main/home/index”
});
}, o.customComponents = [ “NavBar” ], _possibleConstructorReturn(o, n);
}
return function _inherits(t, n) {
if (“function” != typeof n && null !== n) throw new TypeError("Super expression must either be null or a function, not " + typeof n);
t.prototype = Object.create(n && n.prototype, {
constructor: {
value: t,
enumerable: !1,
writable: !0,
configurable: !0
}
}), n && (Object.setPrototypeOf ? Object.setPrototypeOf(t, n) : t.proto = n);
}(Shangchao, t), l(Shangchao, [ {
key: “_constructor”,
value: function _constructor(t) {
(function get(t, n, o) {
null === t && (t = Function.prototype);
var e = Object.getOwnPropertyDescriptor(t, n);
if (void 0 === e) {
var r = Object.getPrototypeOf(t);
return null === r ? void 0 : get(r, n, o);
}
if (“value” in e) return e.value;
var a = e.get;
return void 0 !== a ? a.call(o) : void 0;
})(Shangchao.prototype.proto || Object.getPrototypeOf(Shangchao.prototype), “_constructor”, this).call(this, t),
this.KaTeX parse error: Expected 'EOF', got '}' at position 45: … }̲ },…events = [ “anonymousFunc0”, “anonymousFunc1”, “funPrivatebfbzz”, “funPrivatebfczz”, “funPrivatebfdzz” ],
r.$$componentPath = “pages/main/meituan/shangchao/index”, e = a)) || e;
h.defaultProps = {
weappImgUrl: {},
onCopy: function onCopy() {},
onShare: function onShare() {},
onToggle: function onToggle() {},
onHongbao: function onHongbao() {},
showSwitchButton: !1
}, h.propType = {
onCopy: u.a.func,
onShare: u.a.func,
onToggle: u.a.func,
onHongbao: u.a.func,
weappImgUrl: u.a.object,
showSwitchButton: u.a.bool
};
Component(o(0).default.createComponent(h));
}
}, [ [ 503, 0, 1 ] ] ]);