- 基于链家网的二手房数据采集清洗与可视化分析
Mint_Datazzh
项目selenium网络爬虫
个人学习内容笔记,仅供参考。项目链接:https://gitee.com/rongwu651/lianjia原文链接:基于链家网的二手房数据采集清洗与可视化分析–笔墨云烟研究内容该课题的主要目的是通过将二手房网站上的存量与已销售房源,构建一个二手房市场行情情况与房源特点的可视化平台。该平台通过HTML架构和Echarts完成可视化的搭建。因此,该课题的主要研究内容就是如何利用相关技术设计并实现这样
- 【前端】【Echarts】【Liquidfill 水球图】深入理解 ECharts Liquidfill 水球图:从入门到进阶
患得患失949
Echarts学习数据大屏前端echartsjavascript
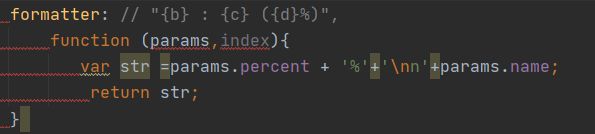
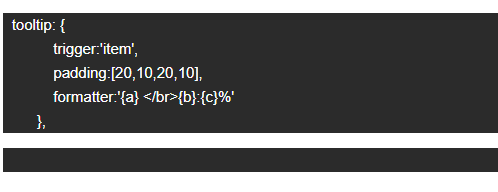
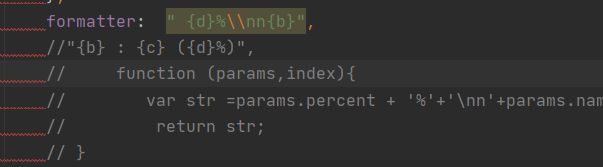
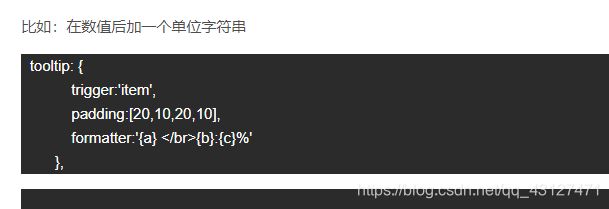
效果深入理解EChartsLiquidfill水球图:从入门到进阶在可视化数据展示中,水球图(Liquidfill)是一种极具表现力的图表。它形象地用“水位高低”表示某个百分比或完成度,非常适合展示指标进度、占比、加载状态等。本文将结合实际HTML示例,带你全面掌握如何使用ECharts+echarts-liquidfill插件绘制水球图,并通过多个实例逐步讲解配置技巧。准备工作在HTML中使用水
- 使用 Python 制作华夫饼图进行同类型指标比较
追逐程序梦想者
pythonmatplotlib开发语言
使用Python制作华夫饼图进行同类型指标比较华夫饼图(WaffleChart)是一种用于展示数据比例的可视化方式。与传统的饼图相比,华夫饼图更加直观地展示了不同部分的占比情况。在同类型指标的比较中,华夫饼图也是一种非常有用的工具。在Python中,我们可以使用matplotlib库来制作华夫饼图。下面是一个简单的例子:importmatplotlib.pyplotaspltimportnumpy
- 用Python绘制华夫饼图(Waffle Chart)是一种简便的方法来显示分类变量。这篇文章将介绍如何使用不同的分类变量来可视化华夫饼图。
后端工程架构大师傅
python分类开发语言
用Python绘制华夫饼图(WaffleChart)是一种简便的方法来显示分类变量。这篇文章将介绍如何使用不同的分类变量来可视化华夫饼图。首先,我们需要安装waffle包,它是一个使用Python绘制华夫饼图的包。我们使用pip命令可以轻松安装它:!pipinstallpywaffle然后,我们导入必要的库:importmatplotlib.pyplotaspltfrompywaffleimpor
- React 中使用 ECharts 报错 "series not exists"
问题现象在React项目中使用ECharts时,控制台报错:seriesnotexists.Legenddatashouldbesamewithseriesnameordataname但已确认legend.data与series.name完全匹配,代码逻辑看似正确。问题根源未正确注册ECharts图表组件。自ECharts5起,官方采用按需引入(tree-shaking)的模块化设计,需显式注册图
- 【web应用】若依框架中,使用Echarts导出报表为PDF文件
JosieBook
#Java全栈前端echartspdf
文章目录前言一、Echarts准备工作1、查看是否安装了Echarts2、Echarts导入script中3、使用Echarts创建图表二、报表制作打印html2canvas和jsPDF准备工作1、安装html2canvas和jsPDF依赖包2、html2canvas和jsPDF引用到script中3、制作并打印报表三、导出结果前言若依框架前端中,要使用一些文本、数据、图表制作报表,然后导出,那么
- 构建一个vue2的项目并安装echarts
啃火龙果的兔子
开发DEMOechartsjavascript前端
构建Vue2项目并安装ECharts5.2.2下面是从零开始构建Vue2项目并安装指定版本ECharts的完整步骤:1.创建Vue2项目#安装VueCLI(如果尚未安装)npminstall-g@vue/cli#创建Vue2项目vuecreatevue2-echarts-demo#选择Vue2预设#手动选择特性时确保选择Vue2.x2.进入项目目录并安装ECharts5.2.2cdvue2-ech
- 数据分析-59-SPC统计过程控制XR图和XS图和IMR图和CPK分析图
皮皮冰燃
数据分析数据分析SPC
文章目录1均值极差图XR1.1适用场景1.2构造步骤1.3代码示例2均值标准差图XS2.1适用场景2.2构造步骤2.3代码示例3IMR图3.1适用场景3.2构造步骤3.3代码示例4CPK分析图4.1CPK计算4.2创建步骤4.3代码示例XR控制图:子样本数量较小。XS控制图:子样本数量较大。IMR图。CPK分析图。1均值极差图XR均值-极差图(X̄-R图,Mean-RangeChart)是统计过程
- 解决 ECharts 组件中多个 ID 重复问题
啃火龙果的兔子
开发DEMOjavascript开发语言
在封装ECharts组件时,如果多个组件实例使用相同的id="myChart"会导致DOM冲突,ECharts无法正确渲染。以下是几种解决方案:方案1:使用动态ID(推荐)//React示例functionMyChartComponent(){constchartId=useRef(`chart-${Math.random().toString(36).substr(2,9)}`);useEffe
- 【vben3源码解读】【useEcharts】【VueUse】详解useEcharts这个hooks的作用与相关库的使用(VueUse)
患得患失949
Vben3项目知识总结Vben3源码解读vue.js前端javascript
源代码importtype{EChartsOption}from'echarts';importtype{Ref}from'vue';importtype{Nullable}from'@vben/types';importtypeEchartsUIfrom'./echarts-ui.vue';import{computed,nextTick,watch}from'vue';import{usePr
- 基于JAVA+SpringBoot+Vue+Echarts的充电数据大屏可视化分析
✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取项目下载方式一、项目背景介绍:随着电动汽车的普及,城市中充电设施的需求日益增长。为了提高充电设施的管理效率和用户体验,本文提出了一个停车场充电桩数据可视化平台的设计与实现。该平台旨在集成、处理并展示来自
- 上位机李工架构之一
zhxup606
架构
本篇将围绕半导体可靠性测试机上位机开发,提供一个系统性教程与学习路线,结合C#高级编程(反射、接口、抽象类、泛型、设计模式、集合、特性、索引、委托事件、匿名方法、多线程、面向对象等)和异步/同步对比,深入讲解如何高效开发上位机系统。同时,基于前文的实时数据可视化(WPF、LiveCharts2、WebSocket)、AI异常检测(ML.NET隔离森林)和异步任务调度(DAG调度、PID控制),本篇
- 李工ROBOT架构之硬件驱动或数据存储的详细代码
我将提供基于.NET8.0-windows7.0的半导体可靠性测试机上位机系统的硬件驱动和数据存储模块的详细代码实现。代码将与之前的UI框架(WPF、Prism、MVVM、MaterialDesignThemes、LiveCharts2)无缝集成,涵盖硬件驱动的抽象接口、不同协议(串口、TCP/UDP、Modbus)支持,以及数据存储的CSV、SQLite和MySQL实现。以下内容包含详细的代码示
- 李工ROBOT架构之开篇
zhxup606
架构
以下是一个基于.NETCore+WPF的半导体可靠性测试机上位机系统的完整架构设计,涵盖UI、业务逻辑、硬件驱动、数据处理模块、日志、计算和扩展功能等。内容将按照模块化、分层设计进行详细说明,并提供关键代码示例。由于内容较长,我会分模块逐步展开,确保清晰且实用。同时,我会根据你的需求(MVVM、Prism、Autofac、Serilog、LiveCharts等)提供一个系统性框架,并附带中文解释。
- ECharts 智慧医疗大屏制作实例详解
在大数据时代,数据可视化已成为信息传递和决策支持的重要手段。ECharts作为一款功能强大、易于上手的开源可视化库,凭借其丰富的图表类型、灵活的配置项和良好的跨平台兼容性,广泛应用于企业级数据大屏、BI报表、实时监控等场景。本教程以“智慧医疗大屏”为例,完整演示了从页面搭建、图表配置到动态交互与响应式适配的全过程。通过循序渐进的讲解,读者将掌握如何使用ECharts构建专业、美观、可交互的数据可视
- React Native 接入 eCharts
1234Wu
#Reactreactnativereact.jsjavascript
ReactNative图表接入指南概述本文档详细介绍了在ReactNative项目中接入ECharts图表的完整步骤,包括依赖安装、组件配置、数据获取、图表渲染等各个环节。目录1.环境准备2.依赖安装3.图表组件创建4.数据获取Hook5.图表配置6.组件集成7.国际化支持8.最佳实践9.常见问题1.环境准备1.1项目要求ReactNative0.76.9+ExpoSDK52+TypeScript
- 分享一款使用AI开发的免费的在线图表制作工具
图表工具免费ai开发
在线图表制作工具:轻松创建专业图表还在为复杂的数据可视化而烦恼吗?我们的在线图表制作工具(OnlineChartMaker)让您告别繁琐的软件安装和学习曲线,轻松创建专业、美观的图表。主要功能:直观的数据输入:简单几步即可导入或手动输入数据。丰富的图表类型:支持折线图、柱状图、饼图等多种常用图表,满足您的不同需求。实时预览:调整数据或样式时,即时查看图表效果。多语言支持:提供多种语言界面,方便全球
- SVG 安装使用教程
小奇JAVA面试
安装使用教程SVG
一、SVG简介SVG(ScalableVectorGraphics,可缩放矢量图形)是一种基于XML的图像格式,用于描述二维图形。与传统的PNG、JPG等位图格式不同,SVG不会因放大而失真,适合展示图标、图表、动画和交互图形。二、SVG的应用场景网站图标和UI元素数据可视化(与ECharts、D3.js等结合)响应式Web设计中的矢量图动画和交互图形三、SVG安装环境(无需专门安装)3.1浏览器
- Web前端数据可视化:ECharts高效数据展示完全指南
Web前端数据可视化:ECharts高效数据展示完全指南当产品经理拿着一堆密密麻麻的Excel数据走向你时,你知道又到了"化腐朽为神奇"的时刻。数据可视化不仅仅是把数字变成图表那么简单,它是将复杂信息转化为直观洞察的艺术。在过去两年的项目实践中,我发现很多开发者在数据可视化这个领域存在一个误区:要么选择了过重的解决方案导致性能问题,要么选择了过轻的工具无法满足复杂需求。今天我们来深入探讨如何在前端
- 农业物联网平台中的灌溉系统研究
sj52abcd
农业物联网和人工智能物联网数据分析python大数据毕业设计
研究目的本研究旨在开发一个基于Python语言的农业物联网平台,整合土壤墒情监测与精准灌溉系统,通过现代信息技术手段实现农业生产的智能化管理。系统将采用Python作为主要开发语言,结合MySQL数据库进行数据存储与管理,利用ECharts.js实现数据可视化展示,并引入机器学习和强化学习算法优化灌溉决策。具体目标包括:1)构建实时土壤墒情监测网络,通过物联网传感器采集土壤温湿度、电导率等关键参数
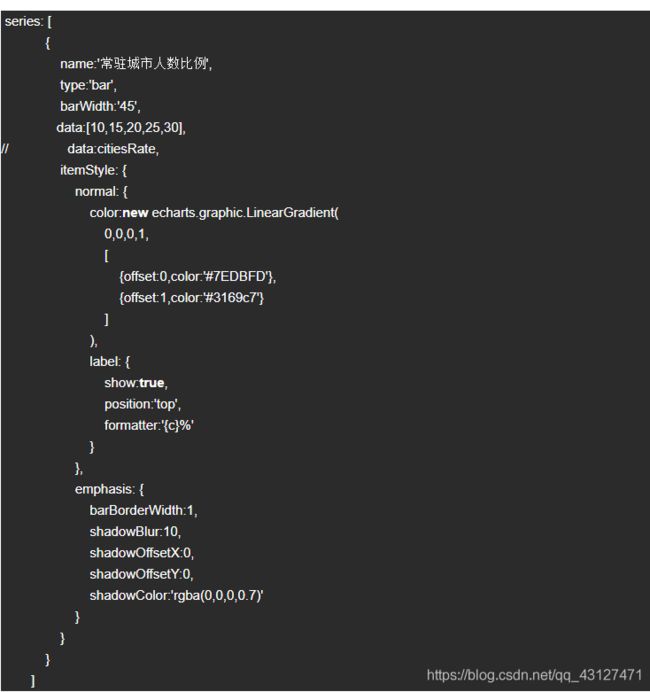
- echarts柱状图要给柱子顶部加一个顶的写法方案
zhuà!
echartsandroid前端
效果如图:我这个方案是取最大数值的1/100(如果谁有更好的方案,请分享出来@我,谢谢)constxData=['1月','2月','3月','4月']constyData=[10,200,30,24]//根据xData的长度生成一个,创建和xData一样长度的数组,barTop内部的值不能写死,或者固定,因为实际情况,最大值可能是0,也可能是2,也可能是200000constbarTop=new
- ThreeJS入门(153):THREE.Texture 知识详解,示例代码
还是大剑师兰特
#ThreeJS综合教程500+大剑师threejs示例threejs教程
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第153篇入门文章文章目录构造函数属性方法使用示例注意事项总结THREE.Te
- 前端领域的前端可视化设计案例解析
前端视界
前端艺匠馆前端ai
前端可视化设计案例解析:从技术实现到用户体验的全链路剖析关键词:前端可视化、数据可视化、设计案例、D3.js、ECharts、可视化框架、用户体验摘要:本文通过深度解析多个典型前端可视化案例,系统阐述数据可视化的核心技术原理、设计方法论及工程实践经验。从基础概念到复杂场景应用,结合D3.js、ECharts、AntV等主流框架的实战案例,详细讲解数据映射、视觉编码、交互设计的实现细节,分析不同业务
- Flutter:fl_chart 曲线图
sunly_
Flutter:布局组件flutter
#图表fl_chart:^0.69.0//示例数据//prices=[1.05,1.05,1.05,1.051.05,1.05,1.05,1.05]//资产曲线图Widget_buildAssetsCurve(){returnbuildLineChart(Get.context!,item.prices??[],item.increaseStr??'');}//资产曲线图方法,参考CoinPage
- echarts ---柱状图多个柱子时,设置legend不显示、图形大小随窗口变动
weixin_45907435
echarts前端javascript
1、html设置图形容器2、js绘制图形mounted(){//给window添加resize事件,使图形大小随窗口变化而变化window.addEventListener('resize',()=>{constchartDom=document.getElementById('trendAnalysisChart')constchartTrend=chartDom&&echarts.init(c
- ECharts后台读取数据动态生成折线图:实时数据可视化解决方案
窦菲芊Harriet
ECharts后台读取数据动态生成折线图:实时数据可视化解决方案【下载地址】ECharts后台读取数据动态生成折线图该项目提供了一种高效的方法,利用PHP从数据库中读取数据,并通过JSON格式传输到前端,结合ECharts库动态生成折线图。通过AJAX技术,数据能够实时刷新,确保折线图始终反映最新数据变化。项目集成了ECharts和jQuery,简化了开发流程,适合需要实时数据可视化的场景。只需将
- PyEcharts教程(009):PyEcharts绘制水球图
文理棵
Python数据分析python信息可视化数据分析PyEcharts
文章目录1、什么是水球图2、水球图示例:任务完成度1、什么是水球图水球图(Liquidchart)是PyECharts提供的一种非常形象的图表类型,适合展示百分比类指标,如健康评分、任务完成度、系统利用率等,水位高度越高表示数值越大,图形本身看起来像一个装水的圆球,非常直观。2、水球图示例:任务完成度1️⃣实现代码:frompyechartsimportoptionsasoptsfrompyech
- PyEcharts教程(010):天猫订单数据可视化项目
文理棵
Python数据分析信息可视化python数据分析
文章目录1、读取数据2、数据处理3、重复值查看4、缺失值查看5、PyEcharts可视化5.1各个省份的订单量5.2时间序列分析5.3每天订单量统计可视化6、数据下载1、读取数据1️⃣读取数据:importpandasaspdfrompyechartsimportoptionsasoptsfrompyecharts.chartsimportMap,Timeline,Bar,Line,Piedata
- Flask(四) 模板渲染render_template
@昵称不存在
Flaskflaskpython后端
文章目录过程详解(路由HTML模板)数据是怎么传过去的?多变量示例✅Jinja2支持条件判断、循环、模板继承:✅安全性Flask默认也会对变量进行HTML转义:{{chart|safe}}在pyecharts中怎么用?模板继承文件结构示例base.html(母板模板)index.html(子模板)login.html(子模板)过滤器宏和模板包含Flask-Login登录系统1、安装Flask-Lo
- 【无标题】
console.log( )
前端javascriptjava
echartsconstdomResize=()=>{chart&&chart.resize();};
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end