前端框架前置学习(3) AJAX原理 XMLHttpRequest,Promise,简易axios函数封装
图片上传
1.获取图片文件对象
// 文件选择元素->change改变事件
document.querySelector('.upload').addEventListener('change', e => {
// 1. 获取图片文件
console.log(e.target.files[0])
2.使用FormData携带文件
// 2. 使用 FormData 携带图片文件
const fd = new FormData()
fd.append('img', e.target.files[0])
3.提交表单数据到服务器,使用图片的url网站
axios({
url: 'http://hmajax.itheima.net/api/uploadimg',
method: 'POST',
//提交表单数据给服务器
data: fd
}).then(result => {
console.log(result)
// 取出图片url网址,用img标签加载显示
const imgUrl = result.data.data.url
document.querySelector('.my-img').src = imgUrl
})
FormData表单数据扩展
FormData可以直接获取表单数据
并通过自带的get,getall方法读取表单数据
通过set或者append方法在表单中创建或者更新新的键值对
// 1、创建一个空对象 var formData = new FormData();
// 获取页面已有的一个form表单
var form = document.getElementById("myForm");
// 用表单来初始化
var formData = new FormData(form);
// 我们可以根据name来访问表单中的字段
var name = formData.get("name"); // 获取名字
var psw = formData.get("psw"); // 获取密码
// 当然也可以在此基础上,添加其他数据
formData.append("token","kshdfiwi3rh");
// 1、获取值:通过get(key)/getAll(key)来获取对应的value
formData.get("name"); // 获取key为name的第一个值
formData.getAll("name"); // 返回一个数组,获取key为name的所有值// 2、添加数据:通过append(key, value)来添加数据
// 如果指定的key不存在则会新增一条数据,如果key存在,则添加到数据的末尾
formData.append("k1", "v1");
formData.append("k1", "v2");formData.get("k1"); // "v1"
formData.getAll("k1"); // ["v1","v2","v3"]// 3、设置修改数据:set(key, value)来设置修改数据
// 如果指定的key不存在则会新增一条,如果存在,则会修改对应的value值
formData.append("k1", "v1");
formData.set("k1", "1");
formData.getAll("k1"); // ["1"]// 4、判断是否存在对应数据:has(key)来判断是否对应的key值
formData.has("k1"); // true// 5、删除数据
formData.delete("k1");
设置背景图片js
目标:网站-更换背景
1. 选择图片上传,设置body背景
2. 上传成功时,"保存"图片url网址
3. 网页运行后,"获取"url网址使用
document.querySelector('.bg-ipt').addEventListener('change', e => {
// 1. 选择图片上传,设置body背景
console.log(e.target.files[0])
const fd = new FormData()
fd.append('img', e.target.files[0])
axios({
url: 'http://hmajax.itheima.net/api/uploadimg',
method: 'POST',
data: fd
}).then(result => {
const imgUrl = result.data.data.url
document.body.style.backgroundImage = `url(${imgUrl})`
// 2. 上传成功时,"保存"图片url网址
localStorage.setItem('bgImg', imgUrl)
})
})
// 3. 网页运行后,"获取"url网址使用
const bgUrl = localStorage.getItem('bgImg')
console.log(bgUrl)
bgUrl && (document.body.style.backgroundImage = `url(${bgUrl})`)
Ajax原理-XMLHttpRequest
定义
XMLHttpRequest(XHR)对象用于与服务器交互.通过XMLHttpRequest可以不刷新页面的情况下请求特定URL,获取数据.这允许网页在不影响用户操作的情况下,更新页面的局部内容.XHR在AJAX编程中被大量使用.
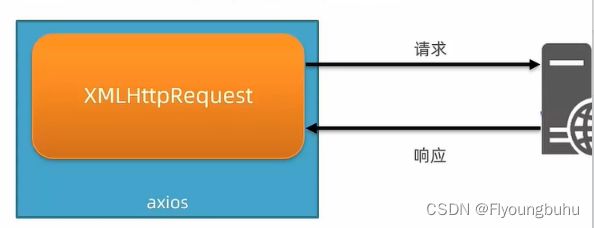
关系
axios内部使用XMLHttpRequest与服务器交互
好处
掌握使用XHR与服务器进行数据交互,了解axios内部原理
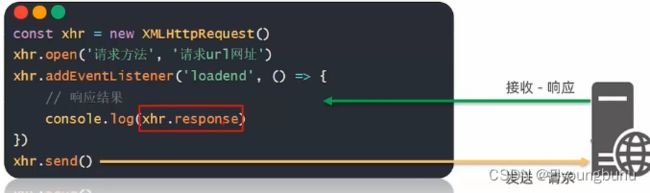
步骤
1.创建XMLHttpRequest对象
2.配置请求方法和请求url地址
3.监听loadend事件,接收响应结果
4.发起请求.
XMLHttpRequest-查询参数
定义:浏览器提供给服务器的额外参数,让服务器返回浏览器想要的数据
语法:http://xxxx.com/xxx/xxxx?参数1=值1&参数名2=值2
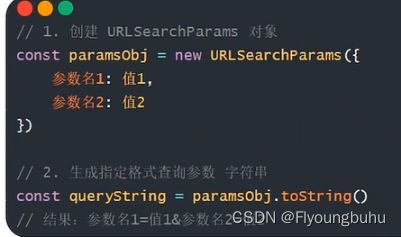
查询多个值的时候,可以使用URLSearchParams方法将值转换成需要的格式
![]()
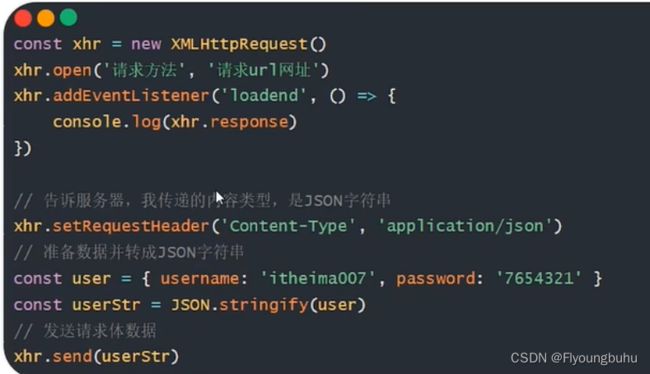
XMLHttpRequest-数据提交
需求:通过XHR提交用户名和密码,完成注册功能
核心:
请求头设置Content-Type:aplication/josn
请求体携带JSON字符串
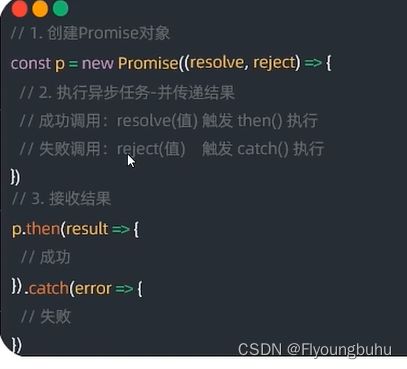
Promise
定义
对象用于表示一个异步操作的最终完成(或失败)及其结果
好处
1.逻辑更清晰
2.了解axios函数内部运行机制
3.能解决回调函数地域问题
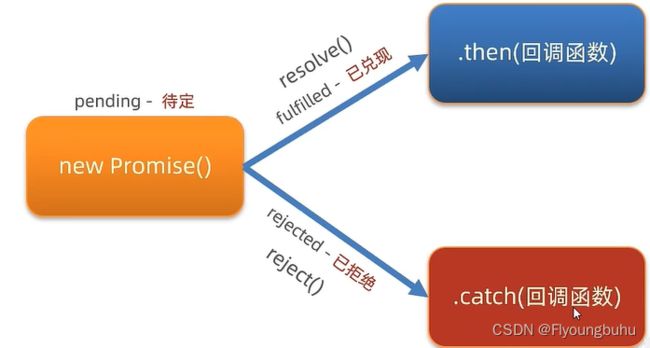
Promise-三种状态
作用:了解Promise对象如何关联的处理函数,以及代码执行顺序
概念:一个promise对象,必然处于以下几种状态之一
待定(pending) :初始状态,既没有兑现,也没有拒绝
已兑现(fulfilled) :意味着,操作成功完成
已拒绝(rejected) :意味着,操作失败
注意:promise对象一旦兑现/拒绝就是已敲定了,状态无法再被改变
简单的axios封装函数
function myAxios(config) {
return new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest()
if (config.params) {
const paramsObj = new URLSearchParams(config.params)
const queryString = paramsObj.toString()
config.url += `?${queryString}`
}
xhr.open(config.method || 'GET', config.url)
xhr.addEventListener('loadend', () => {
if (xhr.status >= 200 && xhr.status < 300) {
resolve(JSON.parse(xhr.response))
} else {
reject(new Error(xhr.response))
}
})
// 1. 判断有data选项,携带请求体
if (config.data) {
// 2. 转换数据类型,在send中发送
const jsonStr = JSON.stringify(config.data)
xhr.setRequestHeader('Content-Type', 'application/json')
xhr.send(jsonStr)
} else {
// 如果没有请求体数据,正常的发起请求
xhr.send()
}
})
}