Github Copilot 的补强工具Github Copilot Labs的常用功能介绍
一、什么是Github Copilot Labs
Github Copilot Labs是由GitHub推出的一款基于人工智能技术的代码协作工具,旨在协助开发者更加快速、高效地编写代码。该工具使用了机器学习技术,通过学习大量的开源代码和编写实践,提供了对于代码变量、函数、类的自动补全和提示,甚至可以自动编写代码段。
Github Copilot Labs通过提供智能建议和自动补全的方式,帮助开发者节省时间和精力,同时还可以让开发者更快、更准确地编写高质量的代码。
值得注意的是,Github Copilot Labs虽然非常智能和强大,但是仍处于实验阶段并未完全上线,目前仅针对少量的编程语言和集成开发环境开放
二、安装注册
目前这个插件还在实验阶段,上线的插件市场有限,下面介绍一下如何在vscode中安装使用
打开vscode --> 点击插件市场 --> 搜索github copilot labs --> 点击安装

安装完成之后,右下角会有弹框提示让你去注册,点击链接,跟着提示一步一步注册就可以了

成功之后,vscode中左侧会有一个机器人的logo,这个就是github copilot labs工具
三、常用功能介绍
1. EXPLAIN
(1) explain code 代码解释功能

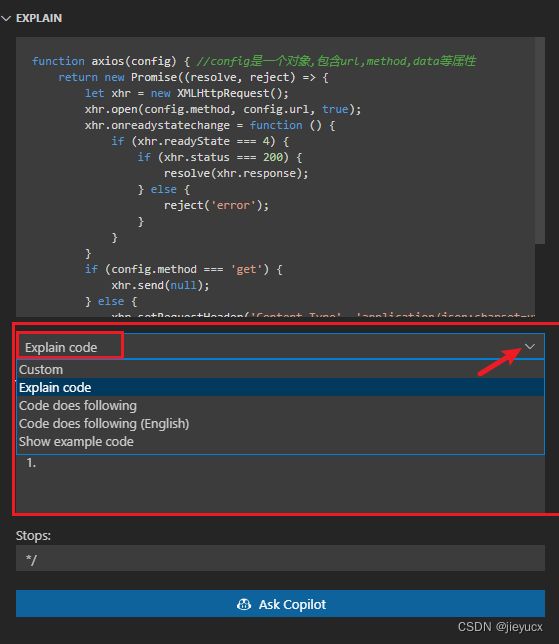
如上图,EXPLAN模块,下拉框中有五个模块,默认就是Explain code代码解释功能

选中一部分代码,点击Ask Copilot,就会生成对当前的代码的解析。
中文解析方法:
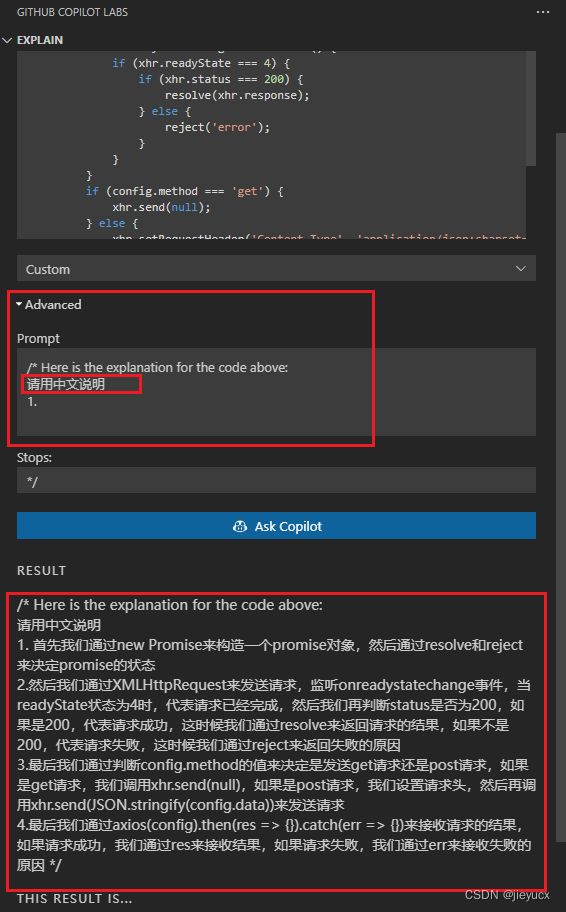
默认是英文的,想要中文的,可以点开Advanced,里面输入‘请用中文说明’,然后再点击Ask Copilot就可以了,如图:

(2) show example code 举例说明
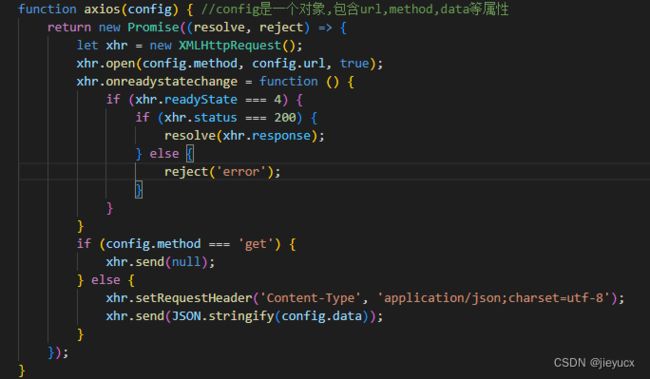
这个功能就是比如你看到一个别人封装的比较复杂的函数,不知道具体如何使用时,就可以用这个功能试试,如下:

可以看到copilot已经给我生成了一个axios的调用实例
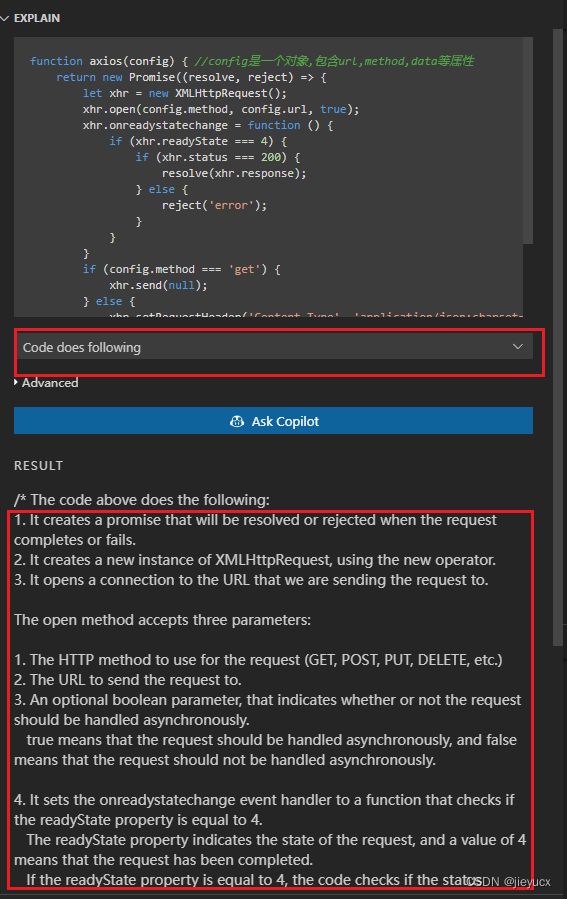
(3) Code does following 代码执行步骤说明
这个功能是介绍当前代码具体的逻辑执行过程的如下:

中文的方式和Explian code一样,如下:
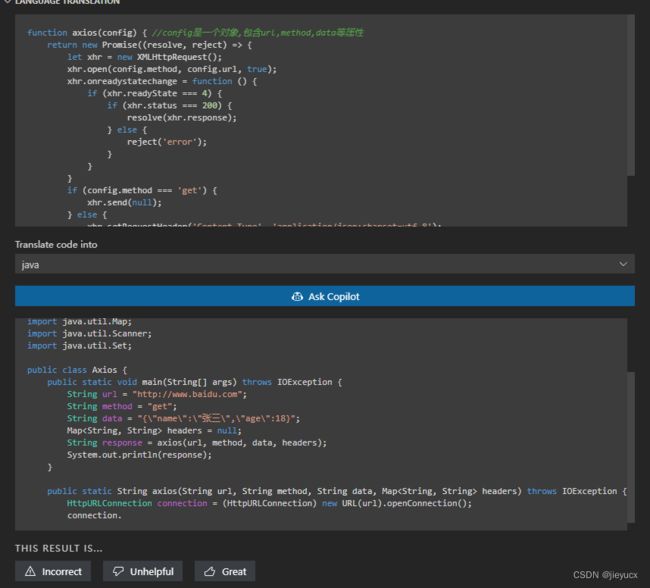
2. LANGUAGE TRANSLATION 语言转换
这个模块的功能是将选中的代码转换成其他语言,
如图将js语言转换为python


再试一下c语言


转java

如上,都能转换,至于能不能用只有实际测试一下才行。但至少是生成了对应的语言的代码。
我这个实例代码可能不太恰当,大家可以用算法试试,无论什么语言算法的逻辑是一样的。
3. BRUSHES 代码刷子

有十个功能,接下来我们尝试用一下,
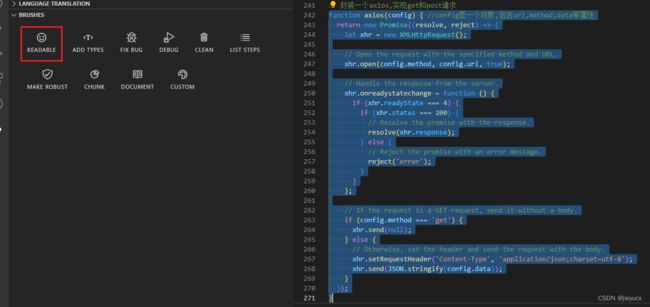
(1) READABLE 让你的代码更具可读性
使用前:

使用后:

如上图使用前后对比,它在给我们的代码中加了一下注释,方便我们能搞好阅读代码。
(2) Add Types 添加类型
js语言是一门脚本语言,不同于java这种强类型语言,在函数传参,变量定义时都要有明确的定义。
Add Types 功能,有点类似是将js转换为Ts,为js中的变量声明,函数参数定义都加上了类型。如图:
使用前:

使用后:

(3) Fix Bug 改bug
这个功能我试了下,能改掉一些语法错误,如下:
使用前:
我故意将这个变量名写错,然后点击Fix Bug

使用后:

如图:使用了确实将这个变量为我们写正确了。
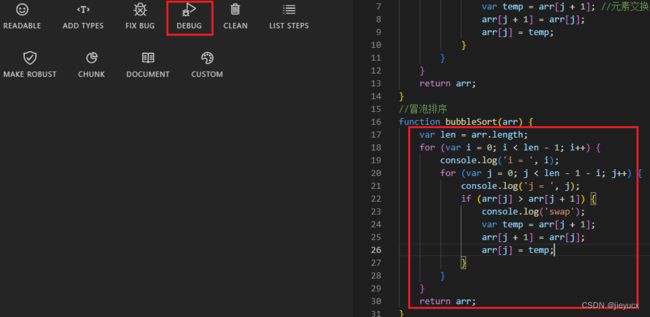
(4)Debug 调试
这个功能会给我们的代码添加日志,如图:
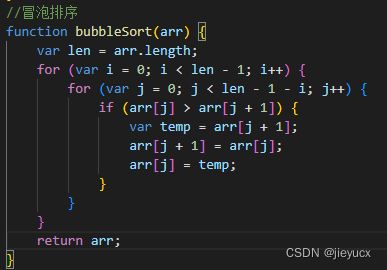
使用前:

使用后:

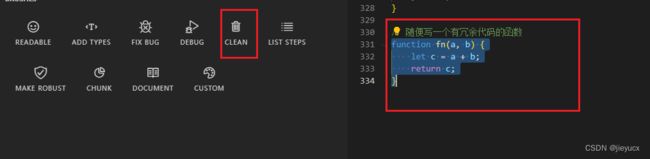
(5)Clean 去掉冗余代码
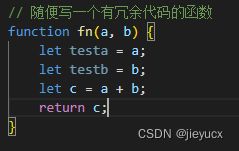
这个功能可以去掉代码中的冗余部分,比如多余的变量声明,不必要的变量赋值,和一些日志输出等。如图:
使用前:

使用后:

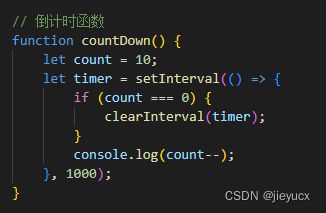
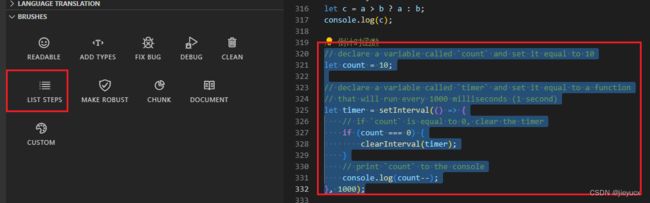
**(6)List Steps **
这个功能有点类似EXPLAIN 中的 Code does following, 他会为代码中的每一步都添加上注释
使用前:

使用后:

(7) Make Robust
这个功能可以让你的代码变得更加健壮,会给代码增加一些非空校验和异常处理,可以解决部分潜在的问题。
使用前:

使用后:

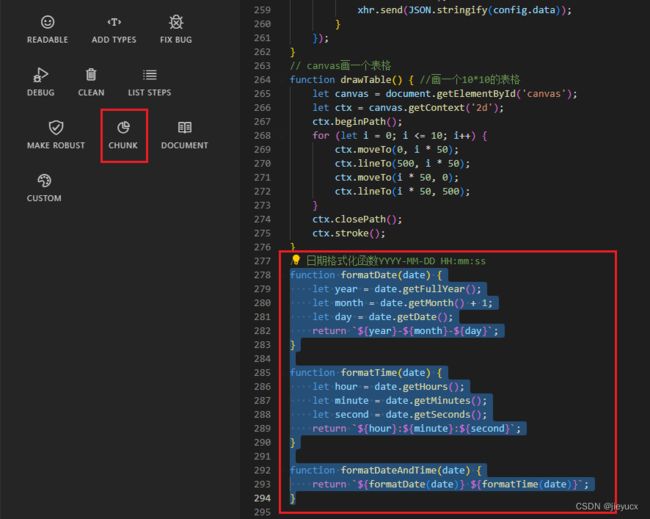
(8)Chunk
这个功能是可以将一个函数抽离成几个通用函数,让代码维护起来更轻松。
改造前:

改造后:

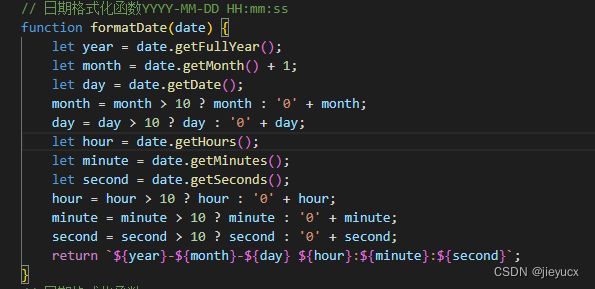
(9)Document 生成文档
这个功能可以为当前选中的代码生成说明文档
使用前:

使用后:

(10)Custom 自定义
这个就是有点类似问答了,你可以要求copilot将你的代码处理成你想要的样子,如图:

点击custom右上会有一个弹框,输入你想要让他怎么调整,它会根据你的需求来改变代码
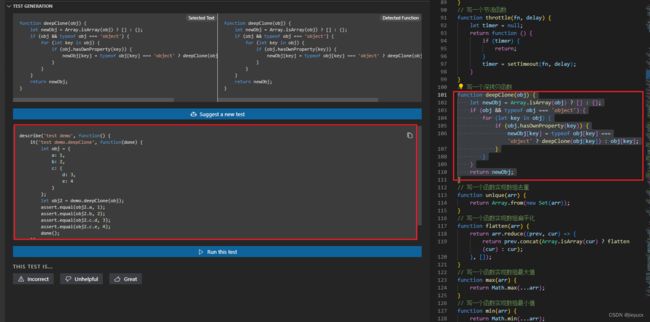
4. TEST GENERATION 生成测试用例
这个功能就是为你写的代码生成一个测试用例,如图:

这是源代码:
// 写一个深拷贝函数
function deepClone(obj) {
let newObj = Array.isArray(obj) ? [] : {};
if (obj && typeof obj === 'object') {
for (let key in obj) {
if (obj.hasOwnProperty(key)) {
newObj[key] = typeof obj[key] === 'object' ? deepClone(obj[key]) : obj[key];
}
}
}
return newObj;
}
这是copilot生成的测试用例
describe('test demo', function() {
it('test demo.deepClone', function(done) {
let obj = {
a: 1,
b: 2,
c: {
d: 3,
e: 4
}
};
let obj2 = demo.deepClone(obj);
assert.equal(obj2.a, 1);
assert.equal(obj2.b, 2);
assert.equal(obj2.c.d, 3);
assert.equal(obj2.c.e, 4);
done();
})
})
看着有点像那么回事,哈哈哈哈狗头.jpg
总结
以上就是Github Copilot Labs的常用功能了,总的体验来讲,比较靠谱的还是Explain代码解释功能,将一坨复杂逻辑的代码生成白话文,有助于我们更好的理解他人写的代码。
可惜的是,这里面的所有功能,它都有个代码上限,就是每次选择的代码不能太多,有行数限制。
