@vuemap/vue-amap高德vue组件库常用技巧(五)- 动态标记
@vuemap/vue-amap是基于高德JSAPI2.0、Loca2.0封装的vue组件库,支持vue2、vue3版本。首页地址:https://vue-amap.guyixi.cn/
在上一个分享中,主要讲解了瓦片图层加载的,包含火星坐标系以及其他坐标系的瓦片,这一次分享着重讲怎么在高德地图中加载动图的使用技巧。
对于动图,我们第一反应是使用gif进行效果展示,除了gif,我们还可以使用loca里的帧动画、视频播放、threejs等等。下面就详细进行介绍。
GIF图片
gif图片加载是最常见的一种动画展示方式,可以使用el-amap-marker的slot实现动图的展示。
示例代码如下:
<template>
<div class="map-page-container">
<el-amap
:show-label="false"
:center="center"
:zoom="zoom"
>
<el-amap-marker
:position="center"
>
<div>
<img style="width: 80px;" src = 'https://s3.bmp.ovh/imgs/2023/11/29/81492718fa43e193.gif' />
div>
el-amap-marker>
el-amap>
div>
template>
<script lang="ts" setup>
import {ref} from "vue";
import {ElAmap, ElAmapMarker} from "@vuemap/vue-amap";
const zoom = ref(16);
const center = ref([121.5273285, 31.21515044]);
script>
<style scoped>
style>
Loca帧动画
对于简单的效果可以直接使用gif实现,但如果数据量比较庞大,且需要开启3D地图以及动画需要贴地,那么可以使用el-amap-loca-scatter组件,该组件使用帧动画来实现动画效果,帧动画示例可以看高德官方图片示例。
示例如下如下:
<template>
<div class="map-page-container">
<el-amap
view-mode="3D"
:pitch="pitch"
:show-label="false"
:center="center"
:zoom="zoom"
@click="clickMap"
@init="initMap"
>
<el-amap-loca @init="initLoca">
<el-amap-loca-scatter
:visible="visible"
:source-url="sourceUrl"
:layer-style="layerStyle"
:visible-duration="500"
/>
el-amap-loca>
el-amap>
div>
<div class="toolbar">
<button @click="changeVisible">
{{ visible ? '隐藏' : '显示' }}
button>
div>
template>
<script lang="ts" setup>
import {ref} from "vue";
import {ElAmap} from "@vuemap/vue-amap";
import {ElAmapLoca, ElAmapLocaScatter} from "@vuemap/vue-amap-loca";
const zoom = ref(11);
const center = ref([113.97199630737305, 22.5807295363949]);
const pitch = ref(55)
const sourceUrl = ref('https://a.amap.com/Loca/static/loca-v2/demos/mock_data/sz_road_F.json');
const layerStyle = ref({
unit: 'meter',
size: [2600, 2600],
borderWidth: 0,
texture: 'https://a.amap.com/Loca/static/loca-v2/demos/images/breath_red.png',
duration: 500,
animate: true,
})
const visible = ref(true)
const changeVisible = () => {
visible.value = !visible.value;
}
const clickMap = (e) => {
console.log('click map: ', e);
}
const initMap = (map) => {
console.log('init map: ', map);
}
const initLoca = (loca: any) => {
loca.animate.start();
}
script>
<style scoped>
style>
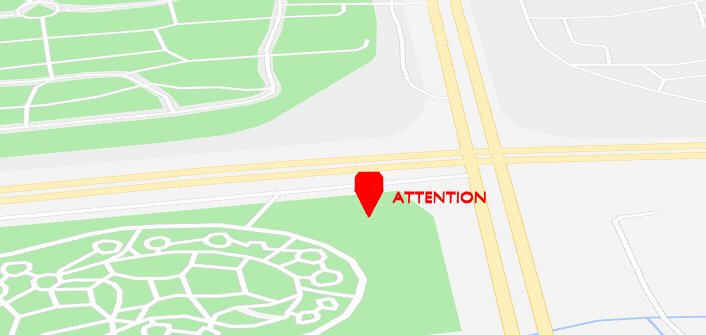
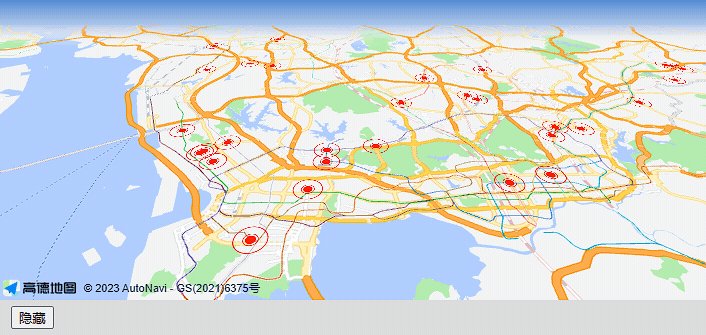
效果图

由于一个el-amap-loca-scatter组件只支持1个帧动画图片,因此如果需要展示多种动画,那么需要创建多个组件,对于数据,可以使用vue的computed进行分类。
视频图层
如果需要展示特殊的动画效果,比如做一个区域的动画,然后跟区域进行叠加展示效果,这时候可以使用视频图层。
示例如下:
<template>
<div class="map-page-container">
<el-amap
:center="center"
:zoom="zoom"
>
<el-amap-layer-video
:url="url"
:bounds="bounds"
:visible="visible"
/>
el-amap>
div>
<div class="toolbar">
<button @click="switchVisible()">
{{ visible? '隐藏' : '显示' }}
button>
div>
template>
<script lang="ts" setup>
import {ref} from "vue";
import {ElAmap, ElAmapLayerVideo} from "@vuemap/vue-amap";
const zoom = ref(15);
const center = ref([116.33719, 39.942384]);
const bounds = ref([116.327911, 39.939229,116.342659, 39.946275]);
const url = ref('https:a.amap.com/jsapi/static/demo/third-user-demo/test.mp4');
const visible = ref(true)
const switchVisible = () => {
visible.value = !visible.value;
}
script>
<style>
style>
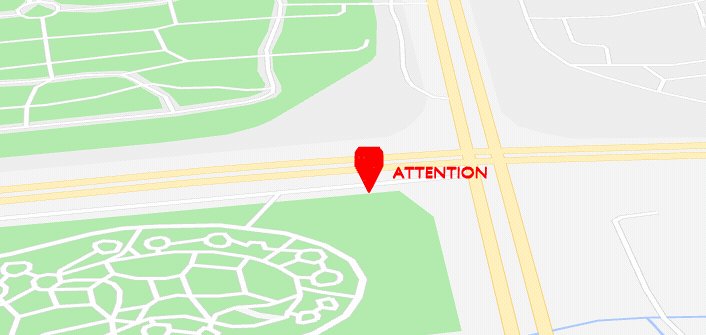
效果图:
threejs模型
对于动画,我们除了可以使用基础的平面性质的动画,还可以使用3D模型动画,这时候可以使用组件库中的el-amap-layer-three和el-amap-three-gltf组件。
示例如下:
<template>
<div class="map-page-container">
<el-amap
:show-label="false"
:center="center"
:zoom="zoom"
view-mode="3D"
:pitch="60"
:show-building-block="false"
:features="['bg','road']"
>
<el-amap-layer-three>
<el-amap-three-light-ambient
color="rgb(255,255,255)"
:intensity="0.6"
/>
<el-amap-three-light-directional
color="rgb(255,0,255)"
:intensity="1"
:position="{x:0, y:1, z:0}"
/>
<el-amap-three-light-hemisphere
color="blue"
:intensity="1"
:position="{x:1, y:0, z:0}"
/>
<el-amap-three-light-spot :position="{x:0, y:1, z:0}" />
<el-amap-three-gltf
url="https://vue-amap.guyixi.cn//gltf/sgyj_point_animation.gltf"
:position="position"
:scale="[10,10,10]"
:rotation="rotation"
:visible="visible"
@init="init"
/>
el-amap-layer-three>
el-amap>
div>
<div class="toolbar">
<button @click="switchVisible()">
{{ visible ? '隐藏' : '显示' }}
button>
div>
template>
<script lang="ts" setup>
import {ref} from "vue";
import {ElAmap} from "@vuemap/vue-amap";
import {
ElAmapLayerThree,
ElAmapThreeGltf,
ElAmapThreeLightAmbient,
ElAmapThreeLightDirectional,
ElAmapThreeLightHemisphere,
ElAmapThreeLightSpot
} from '@vuemap/vue-amap-extra';
const zoom = ref(18);
const center = ref([121.59996, 31.197646]);
const visible = ref(true);
const position = ref([121.59996, 31.197646]);
const rotation = ref({x: 90, y: 0, z: 0});
const switchVisible = () => {
visible.value = !visible.value;
}
const init = (object, $vue) => {
$vue.$$startAnimations();
console.log('gltf object: ', object);
console.log('gltf $vue: ', $vue);
}
script>
<style>
style>