Uni-App 接入 uni-push 2.0 指南
准备工作
开通 uni-push 2.0 服务
前往 DCLOUD开发中心,找到 uniPush → 2.0 → 应用信息,按要求开通服务

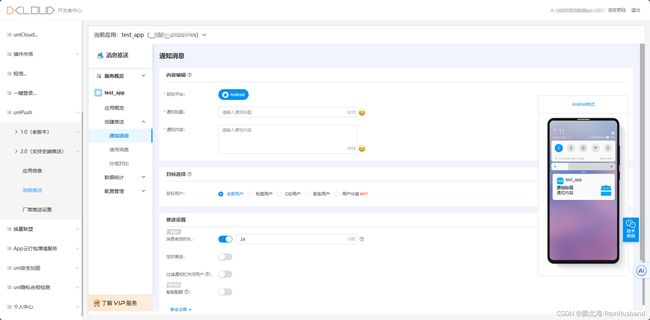
开通之后,就可以看到如下界面:

下面还有“厂商推送设置”,因为默认推送是在应用启动并联网之后才能收到的,如果想在应用没有启动不联网的时候也能推送,那就需要配置各个厂商设置,而且这些厂商会要求你的软件必须在其应用商店上架才行,我这里不需要这个功能,就没有配:

客户端配置
manifest.json
找到 manifest.json → App模块配置 → Push,然后勾选 uniPush 2.0 → 在线推送,离线推送我这里不需要就没有勾选:
客户端逻辑
在 App.vue 的 onLunch 生命周期中加入一下逻辑代码:
onLaunch: function() {
// #ifdef APP-PLUS
uni.getPushClientId({
success: (res) => {
let push_clientid = res.cid
console.log('客户端推送标识:', push_clientid)
},
fail(err) {
console.log(err)
}
})
console.log('App Launch')
uni.onPushMessage(res => {
console.log("收到推送消息:", res) //监听推送消息
uni.createPushMessage({
title: res.data.title,
content: res.data.content,
payload: res.data.payload
})
})
// #endif
},
方法参考:uni.getPushClientId(OBJECT)、uni.createPushMessage(OBJECT)
客户端使用自定义基座调试
客户端需要使用自定义基座进行云打包才能正常调试,进入 uni-app,依次进入 运行 → 运行到手机或模拟器 → 制作自定义调试基座 → 打包,我这里用的是开发者中心生成的云端证书:

具体可参考官方教程:自定义基座、使用云端证书(服务器生成的证书)
然后使用自定义基座启动 app,将 app 的通知权限和悬浮通知权限打开:
使用示例
上面准备工作完成后,就可以开始使用了
推送消息
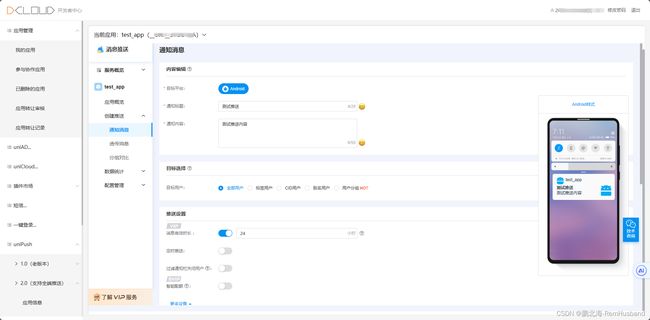
在 开发者中心 → uniPush → 2.0 → 消息推送 中填写推送信息:
点击 预览 → 确定
接收消息
这时候手机上就可以收到通知了:
云函数推送消息
有时候不想提前开通 uni-push,想直接先试一试,项目如果绑定了云空间,可以通过云函数的方式实现,这种方式 app 通过默认基座启动就行:
- 鼠标悬浮到
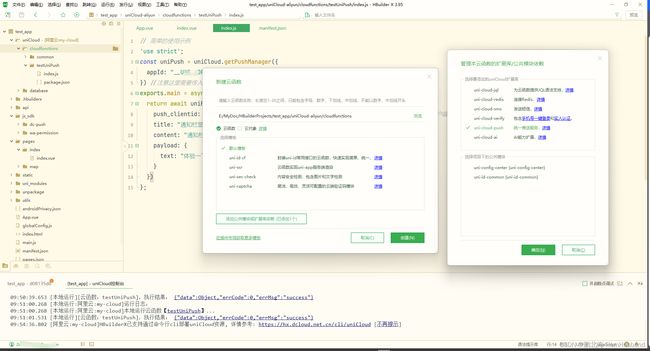
uniCloud→cloudfunctions,右键 → 新建云函数 / 云对象,起个名字之后点击下方 “添加公共模块或扩展库依赖” → 仅勾选 “uni-cloud-push”

- 替换生成文件夹中
index.js内容
// 简单的使用示例
'use strict';
const uniPush = uniCloud.getPushManager({
appId: ""
}) //注意这里需要传入你的应用appId,用于指定接收消息的客户端
exports.main = async (event, context) => {
return await uniPush.sendMessage({
push_clientid: "", //填写在uni-app客户端获取到的客户端推送标识push_clientid
title: "通知栏显示的标题",
content: "通知栏显示的内容",
payload: {
text: "体验一下uni-push2.0"
}
})
};
- 右键运行云函数,会发现
app上也会弹出通知
利用云函数在自己的后端实现推送
上面可以在 uni-app 的后台实现推送消息,那如果我想在自己公司的后台做推送怎么整?经过一天的研究,我才知道云函数可以 url 化
云函数修改
首先云函数的内容需要修改一下,进入到之前新建的云函数的 index.js 中:
'use strict';
const uniPush = uniCloud.getPushManager({
appId: "你的appid"
})
exports.main = async (event) => {
let obj = JSON.parse(event.body)
console.log(obj)
const res = await uniPush.sendMessage({
"push_clientid": obj.cids, // 设备id,支持多个以数组的形式指定多个设备,如["cid-1","cid-2"]
"title": obj.title, // 标题
"content": obj.content, // 内容
"payload": obj.payload, // 数据
"request_id": obj.request_id //请求唯一标识号,10-32位之间;如果request_id重复,会导致消息丢失
})
return res
};
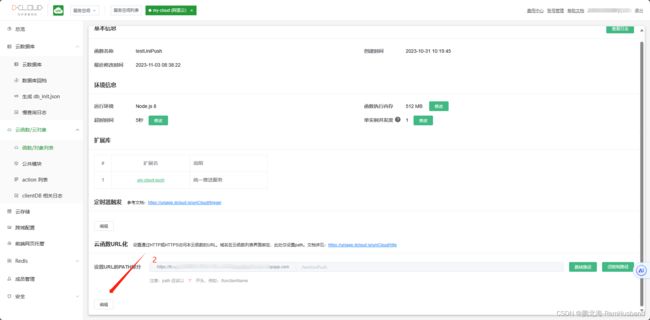
云函数url化
请求工具测试url化后的云函数
我用的是 ApiPost,你想要用 Postman 什么都行,这里的 url 就是上一步你编辑后的完整 url:
注意
-
request_id重复的话,消息可能丢失 -
参数
cids不传或者为空数组时,默认消息会推送给全部用户,即“全推”,而全推10分钟内,内容即content字段值不能重复,否则消息也会丢失 -
云函数中使用的
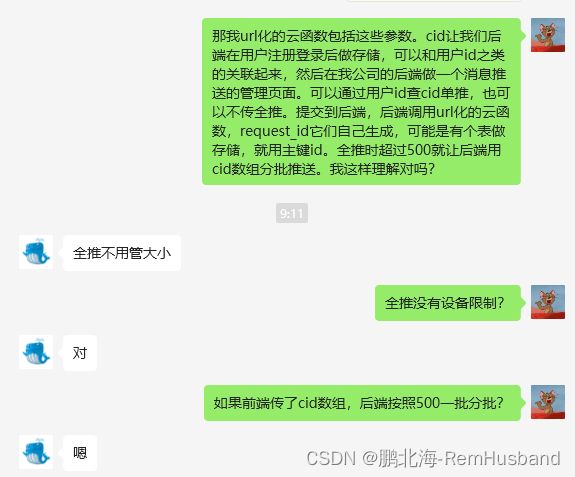
uniPush.sendMessage,最大推送设备数是500,超过将直接忽略。就是如果你传了 cids 为数组,且数组长度大于了 500,那就不行,可以考虑分批推送,每 500 个推送一次,但是“全推”时没有这个限制
下面是我和个推官方人员对于这一块的聊天记录:
uni-app 后台推送失效了?
我研究云函数 url 化推送之后,uni-app 后台推送不知道为什么就失效了





说我是只开启了在线的,你们可以看之前客户端配置 manifest.json 那里,确实只开启了在线,因为我这业务不需要离线,但是我之前一直都是这个配置啊,为什么之前可以推,奇奇怪怪,大家知道了可以评论区留言。
可能更优的做法
参考:最佳实践
就好像是充分利用云函数,使用uni-id-page、uni-push2.0、uni-id、uni统计、uni-push-admin等,可以直接云端部署一个关于推送的后台管理系统,具体我不太清楚,我也是刚摸索,朋友们可以自己研究
开启 / 关闭 推送
有个官方插件可以实现在客户端监测推送服务状态、开启、关闭推送服务
插件地址
参考文章
如何基于 uni-push2.0 实现全平台推送
uni-push2统一推送
UniPush开通指南