CSS-float浮动和高度塌陷问题详解
文章目录
- 浮动float
-
- 1. float 基本属性
- 2. 环绕的float
- 3. float撑开内容
- 高度塌陷问题详解
-
- 1. 什么是高度塌陷
-
- 说明
- 2. 解决方法
-
- 2.1. 解决方法一
-
- W3C 隐藏属性
-
- 说明
- 如何开启元素的 BFC
- 兼容性
- ZOOM
- 2.2. 解决方法二(推荐)
-
- 清除浮动
-
- 说明
- 解决步骤
- 2.3. 解决方法三(很推荐)
- 2.4. 补充完善 clearfix(强烈推荐)
-
- 父子元素的垂直外边距重叠
- 多功能的 clearfix(最终版本)
浮动float
1. float 基本属性
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>title>
<style type="text/css">
.box1 {
width: 600px;
height: 200px;
background-color: red;
float: left;
}
.box2 {
width: 600px;
height: 200px;
background-color: yellow;
float: left;
}
.box3 {
width: 200px;
height: 200px;
background-color: green;
float: right;
}
style>
head>
<body>
<div class="box1">div>
<div class="box2">div>
<div class="box3">div>
body>
html>
- 块元素在文档流中默认垂直排列,所以这三个 div 自上而依次排开
- 如果希望块元素在页面中水平排列,可以使块元素脱离文档流
- 使用 float 来使元素浮动,从而脱离文档流
- 可选值:
- none,默认值,元素默认在文档流中排列
- left,元素会立即脱离文档流,向页面的左侧浮动
- right,元素会立即脱离文档流,向页面的右侧浮动
- 当为一个元素设置浮动以后,(float 属性是一个非 none 的值),
- 元素会立即脱离文档流,元素脱离文档流后,他下边的元素会立即向上移动
- 元素浮动以后,会尽量向页面的左上或者是右上漂浮,
- 直到遇到父元素的边框或者其他浮动元素
如果浮动元素上边是一个没有浮动的块元素,则浮动元素不会超过块元素
浮动的元素不会超他上边的兄弟元素,最多最多一边齐
float: left;
2. 环绕的float
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.box1 {
width: 100px;
height: 100px;
background-color: #bfa;
float: left;
}
.p1 {
height: 200px;
background-color: yellow;
}
style>
head>
<body>
<div class="box1">div>
<p class="p1">
在我的后园,可以看见墙外有两株树,一株是枣树,还有一株也是枣树。
这上面的夜的天空,奇怪而高,我生平没有见过这样奇怪而高的天空。他仿佛要离开人间而去,使人们仰面不再看见。然而现在却非常之蓝,闪闪地〖目夹〗着几十个星星的眼,冷眼。他的口角上现出微笑,似乎自以为大有深意,而将繁霜洒在我的园里的野花上。
我不知道那些花草真叫什么名字,人们叫他们什么名字。我记得有一种开过极细小的粉红花,现在还开着,但是更极细小了,她在冷的夜气中,瑟缩地做梦,梦见春的到来,梦见秋的到来,梦见瘦的诗人将眼泪擦在她最末的花瓣上,告诉她秋虽然来,冬虽然来,而此后接着还是春,胡蝶乱飞,蜜蜂都唱起春词来了。她于是一笑,虽然颜色冻得红惨惨地,仍然瑟缩着。
枣树,他们简直落尽了叶子。先前,还有一两个孩子来打他们别人打剩的枣子,现在是一个也不剩了,连叶子也落尽了。他知道小粉红花的梦,秋后要有春;他也知道落叶的梦,春后还是秋。他简直落尽叶子,单剩干子,然而脱了当初满树是果实和叶子时候的弧形,欠伸得很舒服。但是,有几枝还低亚着,护定他从打枣的竿梢所得的皮伤,而最直最长的几枝,却已默默地铁似的直刺着奇怪而高的天空,使天空闪闪地鬼〖目夹〗眼;直刺着天空中圆满的月亮,使月亮窘得发白。
鬼〖目夹〗眼的天空越加非常之蓝,不安了,仿佛想离去人间,避开枣树,只将月亮剩下。然而月亮也暗暗地躲到东边去了。而一无所有的干子,却仍然默默地铁似的直刺着奇怪而高的天空,一意要制他的死命,不管他各式各样地〖目夹〗着许多蛊惑的眼睛。
哇的一声,夜游的恶鸟飞过了
p>
body>
html>
- 浮动的文字不会盖住文字,文字会自动环绕在浮动元素的周围
- 所以我们可以通过浮动来设置文字环绕图片的效果
3. float撑开内容
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>title>
<style type="text/css">
.box1 {
background-color: #bfa;
/* float: left; */
}
.s1 {
float: left;
width: 100px;
height: 100px;
background-color: yellow;
}
style>
head>
<body>
<div class="box1">adiv>
<span class="s1">hellospan>
body>
html>
- 在文档流中,子元素的宽度默认占父元素的全部
- 当元素设置浮动以后,会完全脱离文档流,
- 块元素脱离文档流以后,高度和宽度都被内容撑开
float: left;
- 开启 span 的浮动
- 内联元素脱离文档流以后,高度和宽度都会被内容撑开
.s1 {
float: left;
width: 100px;
height: 100px;
background-color: yellow;
}
高度塌陷问题详解
1. 什么是高度塌陷
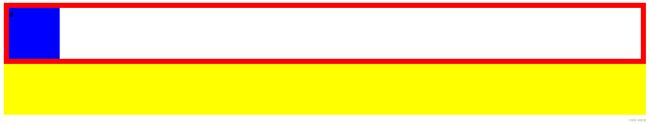
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>title>
<style type="text/css">
.box1 {
/*为box1设置一个边框*/
border: 10px red solid;
}
.box2 {
width: 100px;
height: 100px;
background-color: blue;
/*为子元素设置向左浮动*/
float: left;
}
.box3 {
height: 100px;
background-color: yellow;
}
style>
head>
<body>
<div class="box1">
<div class="box2">div>
div>
<div class="box3">div>
body>
html>
说明
- 在文档流中,父元素的高度是默认被子元素撑开的
- 也就是说子元素多高,父元素就多高
- 但是当为子元素设置浮动以后,子元素会完全脱离文档流,
- 此时将会导致子元素无法撑起父元素的高度,导致父元素的高度塌陷.
- 由于父元素的高度塌陷了,则父元素下的所有元素都会向上移动,这样将会导致页面布局混乱。
- 所以在开发中一定要避免出现高度塌陷问题
- 我们可以将父元素的高度写死,以避免塌陷问题的出现
- 但是一但高度写死,父元素的高度将不能自动适应子元素的高度,所以这种方法是不推荐使用的。
2. 解决方法
2.1. 解决方法一
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>title>
<style type="text/css">
.box1 {
border: 10px red solid;
zoom: 1;
overflow: hidden;
}
.box2 {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
.box3 {
height: 100px;
background-color: yellow;
}
style>
head>
<body>
<div class="box1">
<div class="box2">adiv>
div>
<div class="box3">div>
body>
html>
W3C 隐藏属性
说明
- 根据 w3c 的标准,在页面中元素都有一个隐含的属性 Block Formatting Context
- 简称 BFC,该属性可以设置打开或者关闭,默认关闭。
- 当开启元素的 BFC 以后,元素将会具有如下特性:
- 父元素的垂直外边距不会和子元素重叠
- 开启 BFC 的元素不会被浮动元素所覆盖
- 开启 BFC 的元素可以包含浮动的子元素
如何开启元素的 BFC
- 设置元素浮动
- 使用这种方式开启,虽然可以撑开父元素,但是会导致父元素的宽度丢失
- 而且使用这种方式也会导致下边的元素上移,不能解决问题
- 设置元素绝对定位
- 设置元素为 Inline-block
- 可以解决问题,但是会导致宽度丢失,不推荐使用这种方式
- 将元素的 overflow 设置为一个非 visible 的值
推荐方式:将 overflow 设置为 hidden 是副作用最小的开启 BFC 的作用。
兼容性
- 但是在 IE6 及以下的浏览器中并不支持 BFC,所以使用这种方式不能兼容 IE6。
- 在 IE6 中繎没有 BFC,但是具有另一个隐含的属性叫做 hasLayout,
- 该属性的作用和 BFC 类似,所以 IE6 浏览器可以通过开 hasLayout 来解决问题
- 开启方式很多,我们直接使用副作用最小的:
- 直接将元素的 zoom 设置为 1 即可
ZOOM
- zoom 表示放大意思,后边跟着一个数值,写几就将元素放大几倍
- zoom:1 表示不放大元素,但是通过该样式可以开启 hsLayout
- zoom 这个样式,只在 IE6 中支持,其他浏览器都不支持
zoom: 1;
overflow: hidden;
2.2. 解决方法二(推荐)
清除浮动
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>title>
<style type="text/css">
.box1 {
width: 100px;
height: 100px;
background-color: yellow;
/*
* 设置box1向左浮动
*/
float: left;
}
.box2 {
width: 200px;
height: 200px;
background-color: yellowgreen;
/*
* 由于受到box1浮动的影响,box2整体向上移动了200px
*/
/*清除box1对当前元素对box2产生的影响*/
/* clear: left; */
float: right;
}
.box3 {
width: 300px;
height: 300px;
background-color: skyblue;
clear: both;
}
style>
head>
<body>
<div class="box1">div>
<div class="bxo2">div>
<div class="box3">div>
body>
html>
说明
-
我们有时希望清除掉其他元素浮动对当前元素产生的影响,这时可以使用 clear 来完成功能
- clear 可以用来清除其他浮动元素对当前元素的影响
-
可选值:
- none,默认值,不清除浮动
- left,清除左侧侧浮动对当前元素的影响
- right,清除右侧浮动对当前元素定位影响
- both,清除两侧对当前元素的影响
清除对他影响最大的那个元素的浮动
-
清除浮动以后,元素会回到其他浮动之前的位置
float: right;
解决步骤
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>title>
<style type="text/css">
.box1 {
border: 1px solid red;
}
.box2 {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
.clear {
clear: both;
}
style>
head>
<body>
<div class="box1">
<div class="box2">div>
<div class="clear">div>
div>
body>
html>
- 可以直接在高度塌陷的父元素的最后,添加一个空白的 div
- 由于这个 div 并没有浮动,所以它是可以撑开父元素的高度的
- 然后再对其进行清除浮动,这样可以通过这个空白的 div 来撑开父元素的高度
- 基本没有副作用
使用这种方式虽然可以解决问题,但是会在页面中添加多余的结构
- 基本没有副作用
.clear {
clear: both;
}
2.3. 解决方法三(很推荐)
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>title>
<style type="text/css">
.box1 {
border: 1px solid red;
}
.box2 {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
.clearfix:after {
/*添加一个内容*/
content: "";
/*转换为一个块元素*/
display: block;
/*清除两侧的浮动*/
clear: both;
}
/*
* 在IE6中不支持after伪类
* 所以在IE6中还需要使用hasLayout来处理
*/
.clearfix {
zoom: 1;
}
style>
head>
<body>
<div class="box1 clearfix">
<div class="box2">div>
div>
body>
html>
- 通过 after 伪类,选中 box1 的后边
- 可以通过 after 伪类向元素的最后添加一个空白的元素,然后对其清除浮动
- 这样做和添加一个 div 的原理一样,可以达到一个相同的效果
- 而且不会在页面中添加多余的 div,这是我们最推荐使用的方式,几乎没有副作用
.clearfix:after {
/*添加一个内容*/
content: "";
/*转换为一个块元素*/
display: block;
/*清除两侧的浮动*/
clear: both;
}
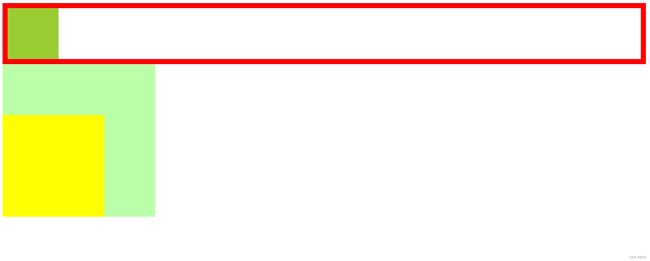
2.4. 补充完善 clearfix(强烈推荐)
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>title>
<style type="text/css">
.box1 {
width: 300px;
height: 300px;
background-color: #bfa;
}
.box2 {
width: 200px;
height: 200px;
background-color: yellow;
margin-top: 100px;
}
.box3 {
border: 10px red solid;
}
.box4 {
width: 100px;
height: 100px;
background-color: yellowgreen;
float: left;
}
.clearfix:before,
.clearfix:after {
content: "";
display: table;
clear: both;
}
.clearfix {
zoom: 1;
}
style>
head>
<body>
<div class="box3 clearfix">
<div class="box4">div>
div>
<div class="box1 clearfix">
<div class="box2">div>
div>
body>
html>
父子元素的垂直外边距重叠
- 子元素和父元素相邻的垂直外边距会发生重叠,子元素的外边距会传递给父元素
- 使用空的 table 标签可以一隔离父子元素的外边距,阻止外边距的重叠
- 解决父子元素的外边距重叠
.box1::before {
content: "";
/*
* display: table可以将一个元素设置为表格显示
*/
display: table;
}
- 解决父元素高度塌陷
.clearfix:after {
content: "";
display: table;
clear: both;
}
多功能的 clearfix(最终版本)
- 经过修改后的 clearfix 是一个多功能的
- 既可以解决高度塌陷,又可以确保父元素和子元素的垂直外边距不会重叠
.clearfix:before,
.clearfix:after {
content: "";
display: table;
clear: both;
}