uniapp
一:uniapp中的缓存问题
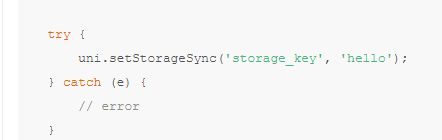
同步和异步写法是不同的 ,同步api是不需要key和data, 凡事要细心!
二: 何为 null ?
三: uniapp中的vue组件周期:
onload只是接受上个页面参数的,正确加载顺序应为
created > onload > mounted 直到目前为止,碰到异步方法,不能按照规定顺序取到数据的时候,
还是在用自己的笨方法:
setTimeout(function () {
that.distance = that.methods.GetDistance(that.latitude,that.longitude,31.684462,119.973485)
},800);
四:1
判断是否undefined或者null 或者空 问题可以使用‘! ’
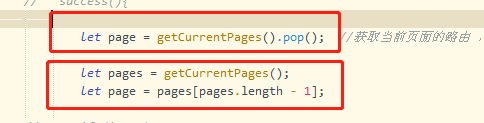
五: uniapp中获取当前页面的页面栈, 两种方法相同
六: 页面刷新问题 ,onshow 每个页面只要显示就会触发,所以 onshow一下
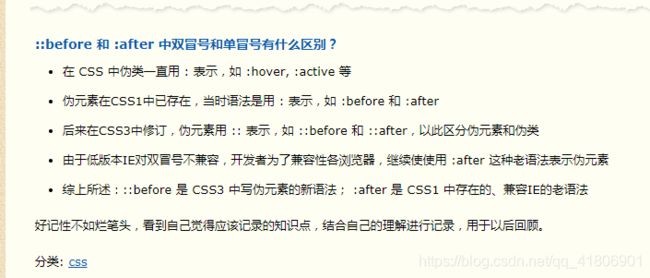
七:
八: css3 动画 animation 效果 示例:雷霆APP renwu_list
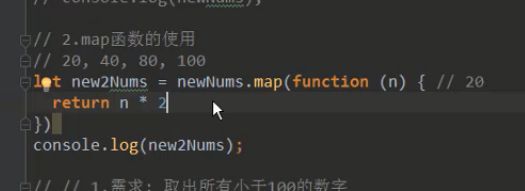
高阶函数之 filter() 和map() 所谓高阶函数就是参数是函数的函数
filter()返回的是布尔值, map() 返回的是自己设定的值
九: 解决 vue中使用 v-cloak 指令来解决屏幕闪动的问题
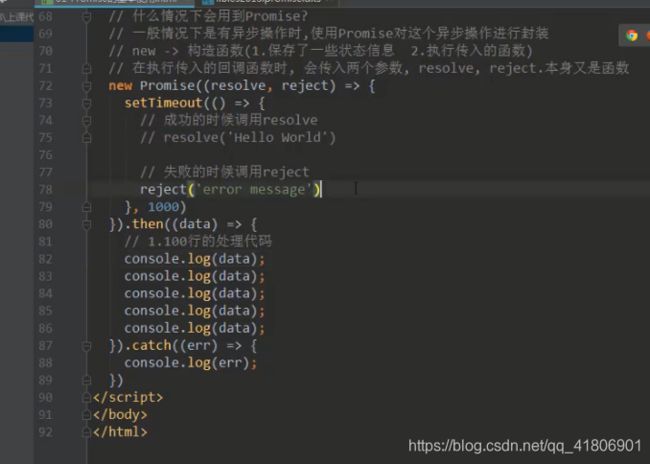
十: promise解决异步或回调地狱带来的问题 (promise用法)
十一:
margin-top 塌陷问题解决(父元素的顶端距离body这个边框出现位移问题)
对于margin-top的塌陷问题,可以从以下几点去解决,亲测有效:
1.给父元素增加边框
为了不影响原先的图像效果,可以将边框颜色设置为白色(与浏览器背景颜色一致)
2.溢出隐藏
在父元素的style里面添加overflow:hidden;
3.利用浮动
给父元素的style添加浮动,但是这种方法不推荐使用。因为会带来未知的错误
4.给父元素添加position:fixed;
这里用到了定位的知识,将父元素显示在固定位置,就不会受margin-top塌陷的问题影响
5.给父元素设置display:table;
6.使用伪元素
伪元素之所以被称为伪元素,就是因为他们不是真正的页面元素,html没有与之对应的元素,但是其用法和表现行为和真正的元素一样,所以被成为伪元素。
.clearfix::before{
content: ”;
display: table;
}
.clearfix 是给父元素增加的另外一个类名,这是我们推荐的解决办法,既能解决margin-top塌陷问题,又不会出现其他附加的未知错误。
十二:vue 为每个页面设置height:100%仍然不是全屏问题 草!
用定位将最顶层元素 position: fixed;即可
十三: element-ui 表单提交问题: 默认情况下提交验证错误(表单内容为空时判断为 不为空)
十四:uniapp 解决natgator跳转层数限制问题,
uniapp 添加顶部导航栏并能更换图标,
{
"path": "pages/my/index",
"style": {
"app-plus": {
"titleNView": {
"buttons": [{
"text": "\ue605",
"fontSrc": "/static/iconfont.ttf",
"fontSize": "22px",
"float": "left"
},
{
"text": "\ue606",
"fontSrc": "/static/iconfont.ttf",
"fontSize": "22px"
}
]
}
}
}
},然后在metheds中 添加事件:
onNavigationBarButtonTap: function onNavigationBarButtonTap(e) {
uni.navigateTo({
url: '/pages/about/about'
});
},
十五:
想要阻止蒙层下的内容触摸移动,在蒙层标签上添加@touchmove.stop.prevent事件来达到滑动蒙层时阻止底下的内容进行滚动
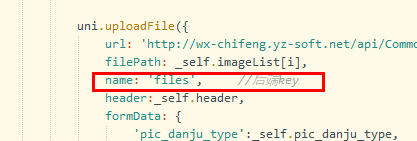
十六:uniapp使用uni.uploadFile上传图片不成功问题。
各种改header请求头部的格式,整了一整天,最后找到原因是
只能说postman还是很强大,居然不需要name值(后端key)就能上传成功。
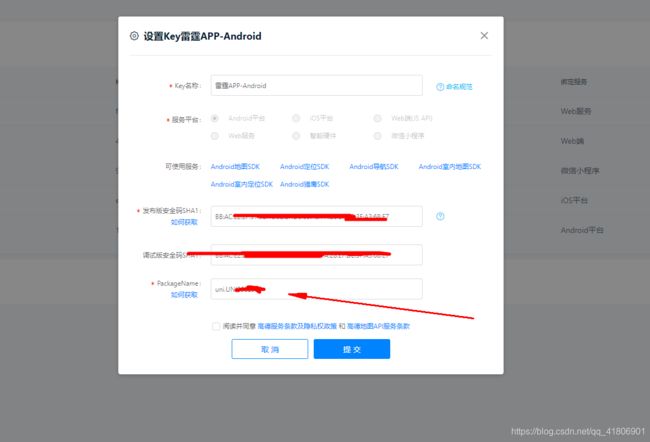
十七:hbuilderx发布安卓或者ios 定位获取不到问题(草!!!!)
解决方法:pakageName :改成Android 包名,显示key成功更新! 解决!! 没动过这个 没想到居然是这个原因 服了。
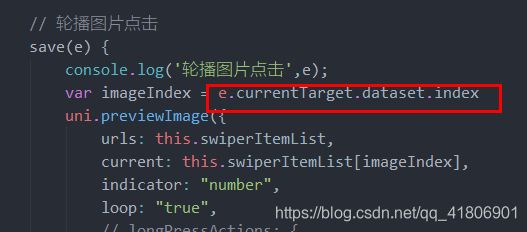
十八: uniapp项目中,给image标签绑定点击事件,获取当前图片数组的下标用来配合uni.previewImage 查看图片的;
需要加上:data-index = ‘index’才能获取到图片下标;
研究了一下 这个属性暂不明确!
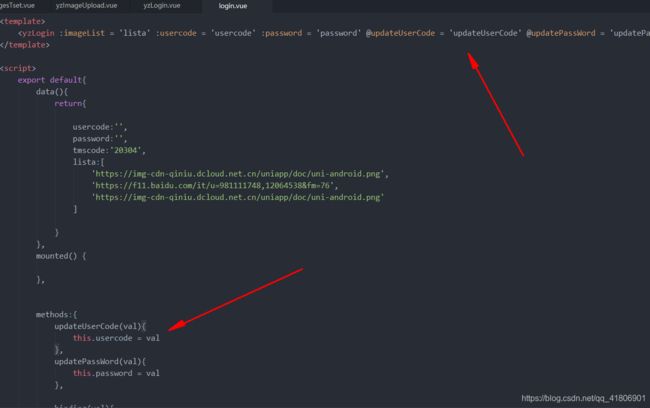
十九: vue父子组件数据单向传递解决办法:
需求:在父组件中引用一个input输入用户名密码的组件;想要在子组件中watch中监听使用 $emit 触发父组件的自定义事件;
子组件中:
父组件中: