块级元素的特点:每个块级元素都从新的一行开始,并且其后的元素也另起一行;元素的高度、宽度、行高、顶和底边距都可设置;元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
、
独占一行,内联元素只占一部分。
通过设置display: block,可将内联元素a转换为块状元素。
代码如下:
/* 将内联元素a转换为块状元素 */
a { display: block;}
结果:

可以看到,内联元素a变成了块状元素独占了一行。
通过设置display: inline,可将块状元素div转换成内联元素。
代码如下:
/* 将块状元素div转换成内联元素 */
div { display: inline;}
结果:

内联块状元素(inline-block)特点:和其他元素都在一行上;元素的高度、宽度、行高、顶和底边距都可设置。
通过设置display:inline-block;可使内联元素可以设置高和宽。
代码如下:
内联块状元素
1
2
3
4
结果:
1)宽、高设置不生效前:

2)宽、高设置生效前:

十一、CSS盒子模型
CSS内定义的宽(width)和高(height),指的是内容的范围。
一个元素的实际宽度(盒子宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。元素的高度同理。

※ 边框——border可设置三个属性:粗细、样式、颜色
div { border: 2px solid red;}
或写为:
div{
border-width: 2px; ——边框宽度
border-style: solid; ——边框样式:dashed(虚线)、dotted(点线)、solid(实线)
border-color: red; ——边框颜色,可设置为十六进制颜色
}
※ 边框也可单独设置上、下、左、右四个边的边框
div{
border-top:1px solid red; ——上边框
border-bottom:1px solid red; ——下边框
border-left:1px solid red; ——左边框
border-right:1px solid red; ——右边框
}
※ 边框可设置圆角效果——border-radius
div {border-radius: 20px 10px 15px 30px;} ——圆角顺序为左上、右上、右下、左下
也可以分开写为:
div{
border-top-left-radius: 20px;
border-top-right-radius: 10px;
border-bottom-right-radius: 15px;
border-bottom-left-radius: 30px;
}
如果四个圆角效果相同,可以合并写为:
div { border-radius:10px;}
如果左上和右下效果相同,右上和左下效果相同,可以合并写为:
div{ border-radius:10px 20px;}
当一个正方形,设置圆角效果为元素宽度一半的时候显示效果为圆形。
div {
width: 200px;
height: 200px;
border: 5px solid red;
border-radius: 100px; ——或写为百分比50%
}
※ 内边距——padding可用来设置元素内容和边框之间的距离,分上、右、下、左(顺时针)
div { padding: 20px 10px 15px 30px;}
也可以分开写为:
div{
padding-top:20px;
padding-right:10px;
padding-bottom:15px;
padding-left:30px;
}
当上、右、下、左填充效果一样时,可合并为:
div { padding:10px; }
当上和下、左和右填充效果一样时,可合并为:
div { padding:10px 20px;}
※ 外边距——margin可用来设置元素和其他元素之间的距离,分上、右、下、左(顺时针)
div {margin: 20px 10px 15px 30px;}
也可以分开写为:
div{
margin-top:20px;
margin-right:10px;
margin-bottom:15px;
margin-left:30px;
}
当上、右、下、左边界一样时,可合并为:
div { margin:10px;}
当上和下、左和右边界一样时,可合并为:
div { margin:10px 20px;}
※ padding和margin的区别:padding在边框里,margin在边框外。
十二、CSS布局模型
元素有三种布局模型:流动模型(Flow)、浮动模型 (Float)、层模型(Layer)
流动模型(Flow)是默认的网页布局模式,具有2个比较典型的特征:
1)块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。
2)内联元素都会在所处的包含元素内从左到右水平分布显示。
浮动模型 (Float)可以让两个块状元素并排显示。
代码如下:
div{
width:200px;
height:200px;
border:2px red solid;
float:left;
}
栏目1
栏目2
结果:

也可以设置一左一右显示,代码如下:
div{
width:200px;
height:200px;
border:2px red solid;
}
#div1{float:left;}
#div2{float:right;}
结果:

层模型(Layer)有三种形式:
1)绝对定位(position: absolute)
position: absolute;——表示绝对定位
这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。
代码如下:
/* 示例:设置div标签相对于浏览器,(相对于以前位置右上角)向左移动100px,向下移动20px */
div {
width: 200px;
height: 200px;
border: 2px red solid;
position: absolute;
right:100px;
top:20px;
}
结果:

2)相对定位(position: relative)
position: relative; ——表示相对定位。、
它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
代码如下:
/* 示例:为div设置相对定位,(相对于以前位置左上角)向右移动100象素,向下移动50象素。 */
#div1 {
width: 200px;
height: 200px;
border: 2px red solid;
position: relative;
left:100px;
top:50px;
}
偏移前的位置还保留不动,覆盖不了前面的div没有偏移前的位置,所以后面的span元素是显示在了div元素以前位置的后面。
结果:

3)固定定位(position: fixed)
position: fixed; ——表示固定定位
与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化。
代码如下:
#div1 {
width: 200px;
height: 200px;
border: 2px red solid;
position:fixed;
left:100px;
top:50px;
}
结果:——拖动滚动条位置不变

4) Relative与Absolute组合使用
使用position: absolute;可以实现被设置元素相对于浏览器(body)设置定位,也可以使用如下写法实现相对于其他元素定位。
代码如下:
#box1 {
width: 200px;
height: 200px;
position: relative;
}
#box2 {
position: absolute;
top: 20px;
left: 30px;
}
结果:

十三、flex弹性盒模型
设置display: flex属性可以把块级元素在一排显示。flex需要添加在父元素上,改变子元素的排列顺序。默认为从左往右依次排列,且和父元素左边没有间隙。
代码如下:
结果:

1)justify-content属性设置横轴排列方式
justify-content属性的值:
flex-start:左对齐
flex-end:右对齐
center:居中
space-between:两端对齐,项目之间间隔相等
space-around:每个项目两侧的间隔相等
代码如下:
.box {
background: blue;
display: flex;
justify-content: space-around;
}
结果:

2)align-items属性设置纵轴排列方式
align-items属性的值:
flex-start:默认值,竖轴左上对齐
flex-end:竖轴左下对齐
center:竖轴中间对齐
baseline:项目的第一行文字的基线对齐
stretch:如果项目未设置高度或设为auto,将占满整个容器的高度。
代码如下:
.box {
height: 700px;
background: blue;
display: flex;
align-items: baseline;
}
结果:

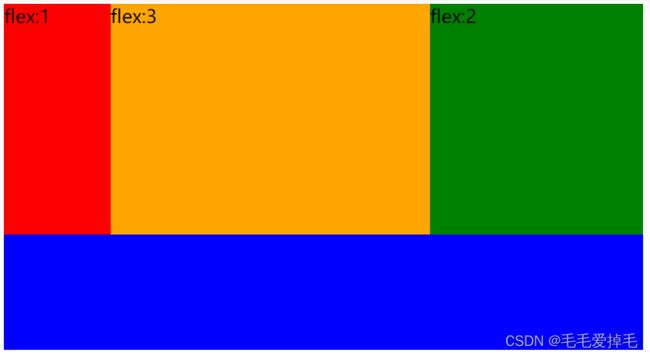
3)给子元素设置flex占比
flex属性的值只能是正整数,表示占比多少。给子元素设置flex之后,其宽度属性会失效。
代码如下:
.box {
height: 300px;
background: blue;
display: flex;
}
.box div {
width: 200px;
height: 200px;
}
.box1 {
flex: 1;
background: red;
}
.box2 {
flex: 3;
background: orange;
}
.box3 {
flex: 2;
background: green;
}
结果: