Pyecharts_Study01
pyecharts_Study01
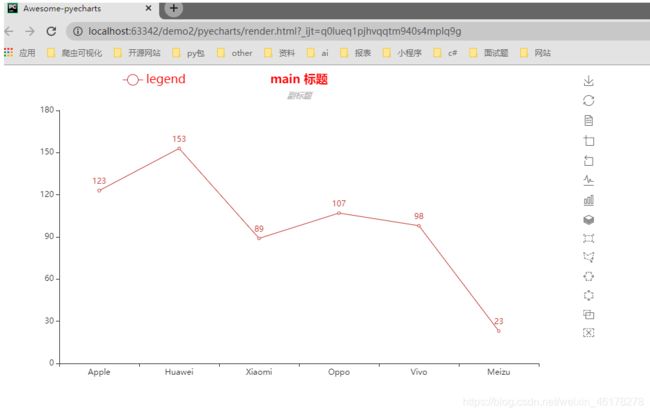
折线图
代码:
from pyecharts.charts import *
from pyecharts.components import Table
from pyecharts import options as opts
from pyecharts.commons.utils import JsCode
import random
import datetime
# from pyecharts.globals import CurrentConfig
# CurrentConfig.ONLINE_HOST = "https://cdn.kesci.com/lib/pyecharts_assets/"
x_data = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
y_data = [123, 153, 89, 107, 98, 23]
line = (Line()
.add_xaxis(x_data)
.add_yaxis('legend', y_data)
.set_global_opts(
# 图例设置
legend_opts=opts.LegendOpts(
# 是否显示图例
is_show=True,
# 设置图例位置,距图标左边位置,支持 20%, 20, left,right,center; pos_right同理
pos_left='20%',
# 设置图例位置,距图标上边边位置,支持 20%, 20, top,middle,bottom; pos_bottom同理
pos_top='top',
# 图例排列方式,默认横排,vertical竖排
orient='vertical',
# 对齐方式
align='auto',
# 图里每项之间的距离
item_gap=20,
# 图例 高度宽度
item_width=30,
item_height=20,
# 选中模式,single只能选中一个,默认多个,False关闭选择
selected_mode='multiple',
# 项目未选中的颜色
inactive_color='green',
# 图例文本样式设置
textstyle_opts=opts.TextStyleOpts(color='red', font_size=18),
# 项目较多时,是否允许翻页加载
type_='scroll'),
# 标题设置
title_opts=opts.TitleOpts(
# 主标题
title="main 标题",
# 副标题
subtitle="副标题",
# 定位,跟上类似
pos_left='center',
pos_top='top',
# 主副标题之间的距离
item_gap=10,
# 主标题文本样式设置
title_textstyle_opts=(opts.TextStyleOpts(color='red', font_weight='bold')),
# 副标题文本样式设置
subtitle_textstyle_opts=(opts.TextStyleOpts(font_style='italic'))),
# 提示框设置
tooltip_opts=opts.TooltipOpts(
# 是否显示提示框
is_show=True,
# 触发类型。可选:
# 'item': 数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。
# 'axis': 坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。
# 'none': 什么都不触发
trigger='item',
# 触发事件:'mousemove' 或 'click'或 'mousemove|click' 或 'none'
trigger_on='mousemove|click',
# 指示器类型。可选
# 'line':直线指示器
# 'shadow':阴影指示器
# 'none':无指示器
# 'cross':十字准星指示器。其实是种简写,表示启用两个正交的轴的 axisPointer。
axis_pointer_type='cross',
# 提示框样式配置
background_color='blue',
border_color='black',
border_width=3,
textstyle_opts=opts.TextStyleOpts(font_size=14),
# 提示框内容,还没研究透彻,仅参考
# {a}:系列名(图例名)
# {b}:数据名(x轴数据)
# {c}:数据值(x,y轴数据)
formatter='{a};{b};{c}'
),
# 工具箱配置
toolbox_opts=opts.ToolboxOpts(
# 是否显示工具栏
is_show=True,
# 确定位置
pos_left='right',
pos_top='top',
# 布局方式
orient='vertical'
)
)
)
line.render()
效果:
柱状图
代码:
from pyecharts.charts import *
from pyecharts import options as opts
x_data = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
y_data = [123, 153, 89, 107, 98, 23]
bar = (Bar()
.add_xaxis(x_data)
.add_yaxis('bar', y_data)
# 设置系列配置内的标签,显示每个柱子的具体数值
.set_series_opts(
label_opts=opts.LabelOpts(is_show=True)
)
)
bar.render()
效果:
补充:
- .reversal_axis() 转置xy 轴,可以将柱状图转换成条形图。
.set_global_opts(
xaxis_opts=opts.AxisOpts(boundary_gap=True, axistick_opts=opts.AxisTickOpts(is_align_with_label=True))
)
- 设置坐标轴和标签 对齐,其中is_align_with_label 需要boundary_gap 为true时才有效。
.set_series_opts(label_opts=opts.LabelOpts(is_show=True, font_size=14),
markline_opts=opts.MarkLineOpts(data=[opts.MarkLineItem(y=40, name="达标线=40")]))
- 设置标志线,可以通过markline 来进行设置。
饼图
代码:
from pyecharts.charts import *
from pyecharts import options as opts
cate = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
data = [123, 153, 89, 107, 98, 23]
print([list(z) for z in zip(cate, data)])
# 初始配置,设置画布大小(div容器的大小,主题,网页title,背景色等)
pie = (Pie(init_opts=opts.InitOpts(width='600px', height='400px', page_title='pyeacharts_pie_test', theme='dark',
bg_color='white'))
# 接受一个列表以元组为元素,可以使用zip函数绑定标签和值
.add('pie_test', [list(z) for z in zip(cate, data)])
# 设置显示数值c 为具体数值, d 为占比
.set_series_opts(
label_opts=opts.LabelOpts(is_show=True, color='black', formatter='{b}: {d}%'),
)
.set_global_opts(legend_opts=opts.LegendOpts(is_show=True, textstyle_opts=opts.TextStyleOpts(color='black', font_style='italic')))
)
pie.render()
效果:
多饼图
代码:
from pyecharts.commons.utils import JsCode
fn = """
function(params) {
if(params.name == '其他')
return '\\n\\n\\n' + params.name + ' : ' + params.value + '%';
return params.name + ' : ' + params.value + '%';
}
"""
def new_label_opts():
return opts.LabelOpts(formatter=JsCode(fn), position="center")
c = (
Pie()
.add(
"",
[list(z) for z in zip(["剧情", "其他"], [25, 75])],
center=["20%", "30%"],
radius=[60, 100],
# label_opts=new_label_opts(),
)
.add(
"",
[list(z) for z in zip(["奇幻", "其他"], [24, 76])],
center=["55%", "30%"],
radius=[60, 80],
label_opts=new_label_opts(),
)
.add(
"",
[list(z) for z in zip(["爱情", "其他"], [14, 86])],
center=["20%", "70%"],
radius=[60, 80],
label_opts=new_label_opts(),
)
.add(
"",
[list(z) for z in zip(["惊悚", "其他"], [11, 89])],
center=["55%", "70%"],
radius=[60, 80],
label_opts=new_label_opts(),
)
.set_global_opts(
title_opts=opts.TitleOpts(title="Pie-多饼图基本示例"),
legend_opts=opts.LegendOpts(
type_="scroll", pos_top="20%", pos_left="80%", orient="vertical"
),
)
.render("mutiple_pie.html")
)
效果:
堆叠柱状图
代码:
from pyecharts.charts import *
from pyecharts import options as opts
import random
goods = ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
bar = (
Bar()
.add_xaxis(goods)
# 在y 轴继续添加数据,即可实现堆叠柱状图的效果。
.add_yaxis('商家A', [random.randint(10, 100) for _ in range(6)], stack='stack1')
.add_yaxis('商家B', [random.randint(10, 100) for _ in range(6)], stack='stack1')
.add_yaxis('商家C', [random.randint(10, 100) for _ in range(6)], stack='stack1')
.set_series_opts(label_opts=opts.LabelOpts(is_show=True, color='black'))
.set_global_opts(title_opts=opts.TitleOpts(title='柱状堆叠图示例-商品销量'),
xaxis_opts=opts.AxisOpts(name='品类'),
yaxis_opts=opts.AxisOpts(name='销量(单位:件)'))
)
# 生成echars图片网页
bar.render("test.html")
效果:
堆叠柱状图和柱状图的区别主要就在于,在堆叠柱状图中使用了stack 参数标注 添加在y轴上数据是属于同一组的,如果不添加默认是不同组的,就会被渲染成柱状图。
散点图
代码:
from pyecharts import options as opts
from pyecharts.charts import *
data = [
[10.0, 8.04],
[8.0, 6.95],
[13.0, 7.58],
[9.0, 8.81],
[11.0, 8.33],
[14.0, 9.96],
[6.0, 7.24],
[4.0, 4.26],
[12.0, 10.84],
[7.0, 4.82],
[5.0, 5.68],
]
data.sort(key=lambda x: x[0])
x_data = [d[0] for d in data]
y_data = [d[1] for d in data]
c = (
Scatter()
.add_xaxis(x_data)
.add_yaxis("test", y_data)
.set_global_opts(
# 设置标签
title_opts=opts.TitleOpts(title='Scatter 散点图'),
# 设置坐标轴type 类型为数值型,同时设置分隔线显示
xaxis_opts=opts.AxisOpts(
type_="value", splitline_opts=opts.SplitLineOpts(is_show=True)
),
# 设置y轴的type,显示分割线
yaxis_opts=opts.AxisOpts(
type_="value",
axistick_opts=opts.AxisTickOpts(is_show=False),
splitline_opts=opts.SplitLineOpts(is_show=True),
),
)
.render("scatter_visualmap_size.html")
)
效果:
雷达图
代码;
from pyecharts import options as opts
from pyecharts.charts import Radar
data = [{"value": [4, -4, 2, 3, 0, 1], "name": "预算分配"}]
# 以字典形式设置雷达图指标名称和范围
c_schema = [
{"name": "销售", "max": 4, "min": -4},
{"name": "管理", "max": 4, "min": -4},
{"name": "技术", "max": 4, "min": -4},
{"name": "客服", "max": 4, "min": -4},
{"name": "研发", "max": 4, "min": -4},
{"name": "市场", "max": 4, "min": -4},
]
c = (
# 设置颜色
Radar()
.set_colors(["#4587E7"])
.add_schema(
# 设置 雷达图的图 数据项名范围等
schema=c_schema,
# 设置形状
shape="circle",
# 设置位置(定位)
center=["50%", "50%"],
# 设置半径
radius="80%",
# 设置极坐标系
angleaxis_opts=opts.AngleAxisOpts(
min_=0,
max_=360,
is_clockwise=False,
interval=5,
axistick_opts=opts.AxisTickOpts(is_show=False),
axislabel_opts=opts.LabelOpts(is_show=False),
axisline_opts=opts.AxisLineOpts(is_show=False),
splitline_opts=opts.SplitLineOpts(is_show=False),
),
# 设置极坐标系的轴的相关参数
radiusaxis_opts=opts.RadiusAxisOpts(
min_=-4,
max_=4,
interval=2,
splitarea_opts=opts.SplitAreaOpts(
is_show=True, areastyle_opts=opts.AreaStyleOpts(opacity=1)
),
),
# 极坐标系的设置
polar_opts=opts.PolarOpts(),
splitarea_opt=opts.SplitAreaOpts(is_show=False),
splitline_opt=opts.SplitLineOpts(is_show=False),
)
.add(
series_name="预算",
data=data,
areastyle_opts=opts.AreaStyleOpts(opacity=0.1),
linestyle_opts=opts.LineStyleOpts(width=1),
)
.render("pyecharts_radar.html")
)
效果:
直方图
代码:
import random
import pyecharts.options as opts
from pyecharts.charts import Bar
x_vals = ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
xlen = len(x_vals)
y_data = [1, 2, 3, 4, 5, 6, 7, 8]
x_data = [10, 2, 3, 4, 5, 6, 7, 8]
y_vals = []
for idx, item in enumerate(x_vals):
if idx % 2 == 0:
y_vals.append(
opts.BarItem(
name = item,
value = random.randint(10, 100),
itemstyle_opts = opts.ItemStyleOpts(color="#749f83"),
)
)
else:
y_vals.append(
opts.BarItem(
name = item,
value = random.randint(10, 100),
itemstyle_opts = opts.ItemStyleOpts(color="#d48265"),
)
)
''''''
bar_histogram = (
Bar()
.add_xaxis(x_vals)
# 设置category_gap 柱子之间的间隔为0,即可显示为直方图的样式
.add_yaxis('商家A', y_vals, category_gap=0)
# .add_yaxis('商家A', [random.randint(10, 100) for _ in range(6)], category_gap=0)
.set_series_opts(label_opts=opts.LabelOpts(is_show=True, font_size=14))
.set_global_opts(title_opts=opts.TitleOpts(title='直方图示例-选择赠品', subtitle=''),
xaxis_opts=opts.AxisOpts(name='赠品类型'),
yaxis_opts=opts.AxisOpts(name='选择相应赠品的人数'))
)
bar_histogram.render('直方图.html')
效果:
补充:
直方图和柱状图的区别:
1.直方图展示数据的分布,柱状图比较数据的大小。
2.直方图X轴为定量数据,柱状图X轴为分类数据。
3.直方图柱子无间隔,柱状图柱子有间隔。
4.直方图柱子宽度可不一,柱状图柱子宽度须一致。
**
**
词云图
代码:
from pyecharts.charts import *
import pyecharts.options as opts
wc = WordCloud(init_opts=opts.InitOpts(width='1000px', height='620px'))
name = ['Sam S Club', 'Macys', 'Amy Schumer', 'Jurassic World',
'Charter Communications', 'Chick Fil A', 'Planet Fitness', 'Pitch Perfect',
'Express', 'Home', 'Johnny Depp', 'Lena Dunham',
'Lewis Hamilton', 'KXAN', 'Mary Ellen Mark', 'Farrah Abraham',
'Rita Ora', 'Serena Williams', 'NCAA baseball tournament', 'Point Break']
value = [10000, 6181, 4386, 4055, 2467, 2244, 1898, 1484, 1112, 965,
847, 582, 555, 550, 462, 366, 360, 282, 273, 265]
#
data_list = [list(i) for i in zip(name, value)]
# wordcloud add 方法接受的参数,data是一个(name,value)的元组,而在词云中词的大小就是value 的大小越大的越明显。
wc.add("", data_list, word_size_range=[20, 100])
wc.render()
效果:
补充:
WordCloud.add() 方法签名
add(name, attr, value,
shape=”circle”,
word_gap=20,
word_size_range=None,
rotate_step=45)
name -> str:图例名称
attr -> list:属性名称
value -> list:属性所对应的值
shape -> list:词云图轮廓,有’circle’, ‘cardioid’, ‘diamond’, ‘triangleforward’, ‘triangle’, ‘pentagon’, ‘star’可选
word_gap -> int:单词间隔,默认为 20。
word_size_range -> list:单词字体大小范围,默认为 [12, 60]。
rotate_step -> int:旋转单词角度,默认为 45
补充 极坐标:
极坐标可以选择设置径向轴,角度轴
角度轴:
这张图是以 0到49 的连续50个数字作为数据。

可以看出,数值不经跟要和刻度(即从里到外数值从小变大的刻度标识),同时还要和角度保持一致(即数值是多少,那该数值所在位置就必须是从0开转动 数值 度的地方),比如,数值40,首先不许再由内往外数的第四条分割线,同时必须在标度为40 的那条半径线上。
代码实现:
p2 = Polar(init_opts=opts.InitOpts(height='300px', width='350px'))
p2.add_schema(
# 角度轴配置:起始位0
angleaxis_opts=opts.AngleAxisOpts(start_angle=0,boundary_gap=False)
)
p2.add('', [i for i in range(50)],
type_='effectScatter',
effect_opts=opts.EffectOpts(color='#FF9933', scale=5, period=4)) # 波纹缩放比例,动画周期的秒数
p2.set_global_opts(title_opts=opts.TitleOpts(title='角度轴', pos_left='10%', pos_top='5%'))
径向轴:
改图是以 ‘18岁以下’, ‘18-35’, ‘35-60’, '60岁以上’作为四个类别, 20, 25, 45, 10 数值 作为数据

径向轴,可以看成是柱状图 将y轴画成圆形其余的基本不变得到的图表。径向轴需要几个标签做为分类别,和对应的数据,并且和角度轴的区别,在半径上不在半径上添加刻度,而是近似的将半径(0开始的那一条且仅一条)作为x轴且是类目轴,而最外面的周长作为数值的刻度。
代码实现:
p3 = Polar(init_opts=opts.InitOpts(height='300px', width='350px'))
p3.add_schema(
# is_clockwise 为False时为逆时针增大
angleaxis_opts=opts.AngleAxisOpts(is_clockwise=True, max_=50), # 顺时针增大
# 径向轴配置
radiusaxis_opts=opts.RadiusAxisOpts(data=['18岁以下', '18-35', '35-60', '60岁以上'], type_='category')
)
p3.add('', [20, 25, 45, 10], type_='bar')
p3.set_global_opts(title_opts=opts.TitleOpts(title='径向轴', pos_left='10%', pos_top='5%'))
极坐标 的基本设定:
极坐标可以设置成基本设定,此时的半径标注就没有什么实际意义,仅只有最外面的周长由刻度值的作用。
上图中是以 0到49 50个随机数字作为数据,数据所在位置仅跟最外面的周长值相关和其他的都不相关。
代码实现;
p1 = Polar(init_opts=opts.InitOpts(height='300px', width='350px'))
p1.add('', [(i, i*np.random.rand()) for i in range(50)],
type_='scatter', # line bar effect_scatter
# 标记类型
symbol='circle', # rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow'
symbol_size=4, stack=None,
)
p1.set_global_opts(title_opts=opts.TitleOpts(title='基本设定', pos_left='10%', pos_top='5%'))
p1.render()
总结:
对于一般的使用pyecharts 画图路程的概括:
- 导入包
- 准备好数据,这里一般是从文讲中读取数据进行处理才能得到最后的可以使用的数据,或是送数据库中获取在进行处理。
- 实例化题意所需的图表类型的类,得到对象。
- 进行链式调用,先设置init_opt 初始化设置,在这里设置好宽度,高度,背景色等基本设置。
- 将数据加入。
- 先进行,全局设置,set_global_opts,包括title(主副标题,颜色,大小,样式等),legend(图例所需样式等),tooltip 提示框设置,toolbox 工具箱设置,坐标轴设置,xaxis_opts,yaxis_opts等
- 再进行,系列配置,set_series_opts,一般包括label(标签大小,字体,样式,颜色等),根据需要设置标志线makeLine。
- 最后,对一些特殊的图表,如雷达图等,需要设置数据指标这些特殊的配置。