React学习计划-React16--React基础(六)路由
路由
一、版本5路由
1. react-router-dom
2. 路由的使用
1. 基础使用
- 安装:
yarn add react-router-dom@5 - 明确好界面中的导航区、展示区
- 导航区
Link标签包裹
Home - 展示区写在
Route标签进行匹配
2. 路由组件和一般组件
- 写法不同:
- 一般组件:
- 路由组件:
- 一般组件:
- 存放位置不同:
- 一般组件写在
components文件夹 - 路由组件一般写在
pages文件夹中,
- 一般组件写在
- 接收到的
props不同:- 一般组件:写组件标签时传递了什么,就能收到什么
- 路由组件:接收三个固定的属性(常用)
history: go: ƒ go(n) goBack: ƒ goBack() goForward: ƒ goForward() push: ƒ push(path, state) replace: ƒ replace(path, state) location: pathname: "/home" search: "" state: undefined match: params: {} path: "/home" url: "/home"
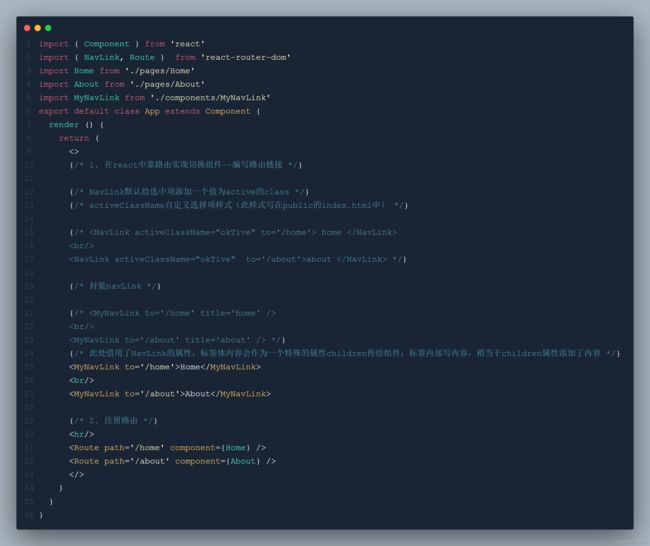
3. NavLink与封装NavLink
NavLink可以实现路由链接的高亮,通过activeClassName指定样式名- 标签体内容是一个特殊的标签属性
- 通过
this.props.children可以获取标签体内容
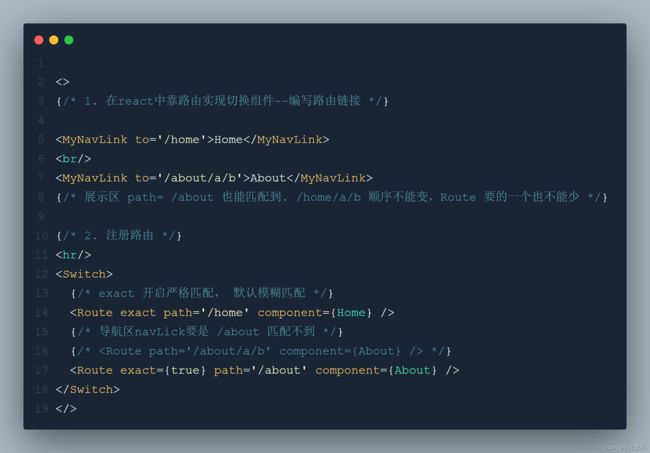
4.Switch的使用
5. 解决多级路径刷新页面样式丢失的问题
publick/index.html中,引入样式时不写./写/(常用)publick/index.html中,引入样式时不写./写%PUBLIC_URL%(常用)- 使用
HashRouter - 原因:加载不存在的路径时,默认把
publick/index.html返回
6. 路由的模糊匹配和严格匹配exact
7. Redirect的使用
- 一般写在所以路由注册的最下方,当所以路由无法匹配时,跳转到Redirect指定的路由
- 编码
8. 嵌套路由
- 注册子路由时要写上父路由的
path值 - 路由的匹配是按照注册路由的顺序进行的
9. 向路由组件传递参数
1. params参数
- 路由链接(携带参数):
{item.title}
- 注册路由(声明接收):
- 接收参数:
const {id, title} = this.props.match.params
2. search参数
- 路由链接(携带参数):
{item.title}
- search参数无需声明接收,正常注册路由即可:
- 接收参数:
// search 接收参数 react自动安装的库
import qs from 'querystring'
const {search} = this.props.location
const {id, title} = qs.parse(search.slice(1))
- 备注: 获取到
search是urlencoded编码,需要借助querystring解析
3. state传递参数
- 路由链接(携带参数):
{item.title}
- 注册路由(声明接收):
// state参数无需声明接收,正常注册路由即可
- 接收参数:
const {id, title} = this.props.match.state - 备注: 刷新也可以保留住参数
9. push与replace
- 加上
replace属性,将不会再进行压栈,浏览器不会有回退记录
Message
10. 编程式导航
借助this.props.history对象上的API对操作路由跳转、前进、后退
this.props.history.push()
this.props.history.replace()
this.props.history.goBack()
this.props.history.goForward()
this.props.history.go()
11. withRouter
withRouter可以加工一般组件,让一般组件具备路由组件所持有的APIwithRouter的返回值是一个新组件
import { withRouter } from 'react-router-dom'
export default withRouter(Hearder)
12. BrowserRouter和HashRouter的区别
- 底层原理不同:
BrowserRouter使用的使H5的history的API,不兼容IE9及以下版本,
HashRouter使用的使URL的哈希值 - path表现形式不一样
BrowserRouter的路径中间没有#,例如:localhost:3000/demo/test
HashRouter的路径包含#,例如:localhost:3000/#/demo/test - 刷新后对路由
state参数的影响
BrowserRouter没有影响,因为state保存在history对象中
HashRouter刷新后会导致路由state参数丢失 - 备注:
HashRouter可以用于解决一些路径错误相关的问题
二、版本6路由
1. 概述
react Router三个不同的包发布在npm上:它们分别是:react-router: 路由的核心库,提供很多的:组件,钩子react-router-dom: 包含react-router所以内容,并添加一些专门用于DOM组件。例如react-router-native: 包含react-router所以内容,并添加一些专门用于ReactNative的API。例如
- 与
React Router 5.x版本相比,改变了什么?- 内置组件的变化:移除
- 语法的变化:
component={About}变为elemet={等} - 新增多个
hook:useParams、useNavigate、useMatch等 - 官方明确推荐函数式组件了!!!
…
- 内置组件的变化:移除
2. Component
1.
2.
3.
v6版本中移除了if语句,如果其路径与当前URL匹配,则呈现其对应的组件fasle)- 当
URL发生变化时, useRoutes()配置"路由表",但需要通过- 示例代码:
// 路由表
const element = useRoutes({
path: '/home',
element: Home
About
{/* 2. 注册路由 */}
{/* Routes注册*/}
{/*
} />
} />
*/}
{/* 路由表注册*/}
{element}
)
4.
- 作用:修改
URL,且不发送网络请求(路由链接) - 注意: 外侧要用
5.
- 作用:与
组件类似,且可实现导航的高亮效果
6.
- 作用:只要
replace属性用于控制跳转模式,(push或replace,默认是push)- 实例代码:
import {useState} from 'react'
import {Navigate} from 'react-router-dom'
export default function Home() {
const [num, setNum] = useState(1)
return (
<>
{num === 2
? num的值是{num}
}
)
}
7.
- 当
- 示例代码:
-
{/*
News */}
{/* News */}
News
-
Message
{/* 指定路由组件呈现的位置(二级+路由) */}
3. HOOKS
1. useRoutes()
- 根据路由表,动态创建
2. useNavigate()
- 作用:返回一个函数用来实现编程式导航
- 示例代码:
import { useNavigate } from 'react-router-dom'
export default function Hearder() {
const navigate = useNavigate()
const back = () => {
navigate(-1)
}
const forward = () => {
navigate(1)
}
const handleClick = () => {
navigate('detail',{
replace: false,
state: {
id: '122',
title: '小明',
content: '热爱祖国'
}
})
}
return (
<>
)
}
3. useParams()
- 作用: 当前匹配路由的
params参数
4. useSearchParams()
- 作用: 用于读取和修改当前位置的URL中的查询字符串
- 返回一个包含两个值的数组,内容分别为:当前的
search参数、更新search的函数
5. useLocation()
- 作用:获取当前
location信息,对标5.x中的路由组件的localtion属性(可用于获取state参数)
6. useMatch()
- 作用:返回当前匹配信息,对标5.x中的路由组件的
match属性
7. useInRouterContext()(APP.jsx)
- 作用:如果组件在
useRouterContext钩子返回true,否则false
8. useNavigationType()(News.jsx)
- 作用:返回当前的导航类型(用户是如何来到当前页面的)
- 返回值:
POP,PUSH,REPLACE - 备注:
POP是指在浏览器中直接打开了这个路由组件(刷新页面)
9. useOutlet()(About.jsx)
- 作用:用来呈现当前组件中要渲染的嵌套路由
- 示例代码:
const a = useOutlet()
console.log(a, 'useOutlet嵌套')
// 如果嵌套路由没有挂载,则a为null
// 如果嵌套路由已经挂载,则展示嵌套路由对象
10. useResolvedPath()(News.jsx)
- 作用:给定一个
URL值,解析其中的:path、search、hash值