- 「Go框架」gin框架是如何处理panic的?
-睡到自然醒~
golanggin开发语言后端springbootjava
本文我们介绍下recover在gin框架中的应用。首先,在golang中,如果在子协程中遇到了panic,那么主协程也会被终止。如下:packagemainimport("github.com/gin-gonic/gin")funcmain(){r:=gin.Default()//在子协程中引起panic,主协程也会退出gofunc(){panic("helloworld")}()//Listen
- 前端代码规范 及 最佳实践
forlong401
前端HTML5
http://coderlmn.github.io/code-standards/概述本文档包含了Isobar公司的创意技术部(前端工程)开发web应用的规范。现在我们把它开放给任何希望了解我们迭代过程最佳实践的人。编写本文档的主要驱动力是两方面:1)代码一致性以及2)最佳实践。通过保持代码风格和传统的一致性,我们可以减少遗留系统维护的负担,并降低未来系统崩溃的风险。而通过遵照最佳实践,我们能确保
- github简单入门
梦花火
开发环境githubssh
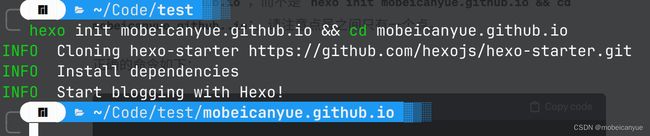
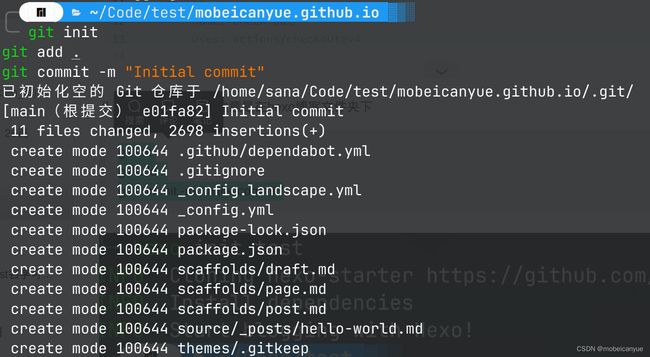
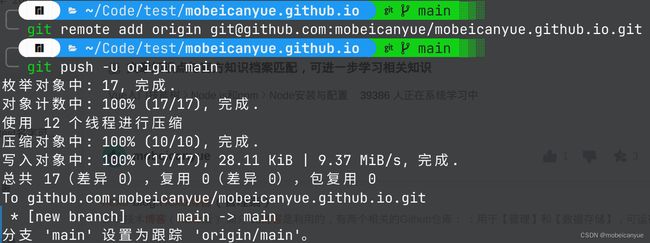
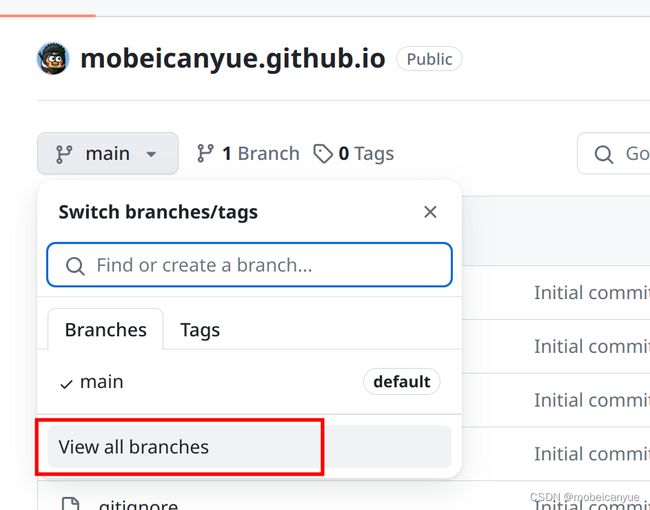
github使用小小总结在这里并不讲述任何关于如何配置github的问题,这些东西,稍微百度一下就有,不具备写的价值。-question1:如何创建一个新项目?1.确认你本地的github已经配置完全(特别是密钥)ps:可以用
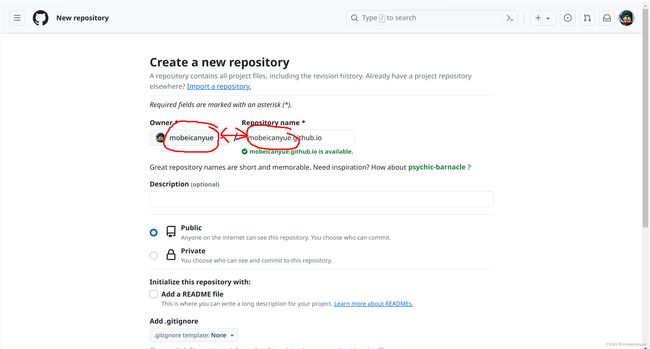
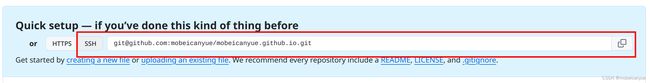
[email protected]来验证密钥是否配置好。2.在github官网上开启一个新的空白的项目库(可以选择配置readme)3.如果是从头创建版本库,可以采用先克
- github 淘金技巧
waterHBO
github
1.效率,搜索,先不管。后面再说。2.分享的话,其实使用默认的分享功能也行。也是后面再说。此app,今天先做到这里。下面我们再聊点其他东西。其实我还想问,这个事情,其他人是否也做了,https://github.com/excalidraw/excalidraw因为这个项目太火了,103Kstar,我估计二次开发的人会很多。如何在github上搜到别人的代码,查看别人的做法。兄弟,你这个问题问到灵
- AttnRNN:参数更少,却断档碾压LSTM/GRU的新RNN
wq舞s
人工智能python深度学习deeplearningai科技pytorch
研究者与发布者为:CSDNwq舞s,知乎wqwsgithubwqws突破性进展!新型注意力RNN(AttnRNN)在长序列任务中全面超越传统RNN模型在深度学习领域,循环神经网络(RNN)及其变体GRU和LSTM长期以来一直是处理序列数据的首选架构。然而,它们在长序列任务中始终存在信息遗忘和梯度消失等问题。今天,我很高兴地宣布一种全新的RNN架构——AttnRNN,它在多个长序列基准测试中全面超越
- 【T2I】R&B: REGION AND BOUNDARY AWARE ZERO-SHOT GROUNDED TEXT-TO-IMAGE GENERATION
Akttt
T2I计算机视觉人工智能text2img深度学习
CODE:2309https://github.com/StevenShaw1999/RnBABSTRACT近期的文本到图像(T2I)扩散模型在以文本提示作为输入生成高质量图像方面取得了显著进展。然而,这些模型无法传达布局指令所指定的合适空间构图。在这项工作中,我们探索了使用扩散模型进行零样本接地T2I生成,即无需训练辅助模块或微调扩散模型就能生成与输入布局信息相对应的图像。我们提出了一种区域与边
- 《ChromaGAN》论文简读及demo运行(萌新手记)
kkpeach
学习手记python机器学习计算机视觉
论文题目:《ChromaGAN:AdversarialPictureColorizationwithSemanticClassDistribution》《具有语义类别分布的对抗图片着色》论文地址:https://arxiv.org/pdf/1907.09837.pdf源码地址:https://github.com/pvitoria/ChromaGAN声明:仅学习用途。这是WACV2020收录的一篇
- 数据结构:链表和二叉树的应用和算法设计
鱼弦
数据结构链表
鱼弦:CSDN内容合伙人、CSDN新星导师、全栈领域创作新星创作者、51CTO(Top红人+专家博主)、github开源爱好者(go-zero源码二次开发、游戏后端架构https://github.com/Peakchen)链表:链表是一种常见的线性数据结构,由一系列节点组成,每个节点包含数据和指向下一个节点的指针。链表的优势在于可以动态添加和删除元素,不需要预先分配固定大小的内存空间。链表常用于
- Github 2024-11-01 开源项目月报 Top19
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,本月(2024-11-01统计)共有19个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目9TypeScript项目3JavaScript项目3Svelte项目1JupyterNotebook项目1Ruby项目1HTML项目1Rust项目1Java项目1C++项目1Go项目1Python中的算法实现集合创建周期:2831天
- GitHub已破4.5w star,从“零样本”到“少样本”TTS,5秒克隆声音,冲击传统录音棚!
小华同学ai
github
嗨,我是小华同学,专注解锁高效工作与前沿AI工具!每日精选开源技术、实战技巧,助你省时50%、领先他人一步。免费订阅,与10万+技术人共享升级秘籍!你是否为录音成本高、声音不灵活、又想为多语言音频内容节省预算却苦不堪言?GPT‑SoVITS应运而生,它让“5秒语音克隆”“1分钟微调自定义说话人”“多语言切换”变得轻而易举。让无论是主播、配音师,还是科技爱好者,都能轻松拥有定制化声音输出。痛点场景配
- GitHub 趋势日报 (2025年06月27日)
qianmoQ
GitHub项目趋势日报(2025年)github
由TrendForge系统生成|https://trendforge.devlive.org/本日报中的项目描述已自动翻译为中文今日获星趋势图今日获星趋势图817twenty655awesome476free-for-dev440Best-websites-a-programmer-should-visit376base-ui327gitleaks261leaked-system-prompts2
- 【2025/06/30】GitHub 今日热门项目
Albert_Lsk
Github推荐github
GitHub今日热门项目每日精选优质开源项目|发现优质开源项目,跟上技术发展趋势报告概览统计项数值说明报告日期2025-06-30(周一)GitHubTrending每日快照数据时间16:11:02实时爬取生成项目总数16个精选热门开源项目⭐总星数381.3K社区认可度指标今日热度+4.5K24小时新增关注数据洞察核心指标项目总览16个精选项目⭐社区认可381.3K总星标数今日热度4.5K新增关注
- GitHub 趋势日报 (2025年06月28日)
qianmoQ
GitHub项目趋势日报(2025年)github
由TrendForge系统生成|https://trendforge.devlive.org/本日报中的项目描述已自动翻译为中文今日获星趋势图今日获星趋势图572ottomator-agents425twenty286Graphite132full-stack-fastapi-template130flux127sniffnet87generative-ai-for-beginners82pot-
- Gitee 新手入门指南
亿只小灿灿
常用工具日常小分享gitee
一、Gitee简介Gitee是一个基于Git的代码托管平台,类似于GitHub,为开发者提供了代码存储、版本控制、协作开发等一系列功能。它在国内拥有较高的访问速度和稳定性,支持私有仓库和公有仓库,方便个人开发者、团队以及企业进行项目的管理和开发,无论是小型的个人项目还是大型的团队协作项目,都能在Gitee上找到合适的应用场景,助力开发流程的高效进行。二、注册与安装注册Gitee账号访问Gitee官
- LeetCode 解题解决方案 —— 使用 Rust 实现
凌朦慧Richard
LeetCode解题解决方案——使用Rust实现leetcode-rustmyleetcodesolutionsinrust项目地址:https://gitcode.com/gh_mirrors/le/leetcode-rust1.项目介绍该项目是用户aylei在GitHub上创建的一个仓库,名为leetcode-rust,它包含了用Rust语言编写的LeetCode题目的解题方案。这个仓库的目的
- c++基于BP神经网络的手写数字识别
鱼弦
机器学习设计类系统开发语言人工智能
鱼弦:CSDN内容合伙人、CSDN新星导师、全栈领域创作新星创作者、51CTO(Top红人+专家博主)、github开源爱好者(go-zero源码二次开发、游戏后端架构https://github.com/Peakchen)基于BP(Backpropagation)神经网络的手写数字识别是一种常见的机器学习应用。下面我将为您提供原理的详细解释、使用场景的解释以及一些相关的文献材料链接。原理详细解释
- Three.js 中文Typeface文件字体大全 | 如何利用Github获取中文Typeface文件
CHENJIAMIAN PRO
javascriptgithub开发语言
TextGeometry和TextBufferGeometry是用于生成3D文本的有效工具。在使用这些工具时,我们需要指定一个包含字体信息的JSON文件,称为typeface.json。Github搜索结果通过在GitHub上搜索TextBufferGeometry的相关内容,我找到了以下一些字体文件。Codesearchresults楷体字体楷体(KaiTiRegular)楷体字体端正美观,非常
- 为了方便学习icss项目上的css技巧,我用next.js写了一个网站
前端next.js
icss-website一、项目简介与定位icss-website是一个基于Next.js14(AppRouter架构)开发的现代化CSS技巧展示平台,致力于为前端开发者、设计师和技术爱好者提供一个高效、优雅、易用的CSS奇技淫巧学习与交流空间。项目以GitHub上的iCSS仓库为内容源,通过API动态获取、分类、展示和高亮CSS相关的文章与代码示例,支持多主题、多语言、响应式布局和丰富的交互体验
- SSVEP Next:现代化的 SSVEP 可视化 Web 快速实现
框架主义者
web脑机接口
SSVEPNext:现代化的SSVEP可视化Web快速实现在线使用|GithubSSVEP-Next是一个基于React、TypeScript和Vite构建的单页面应用(SPA),用于快速设计和运行稳态视觉诱发电位(SSVEP)实验的视觉刺激界面。该项目继承自quick-ssvep的核心科学算法,并在架构和交互体验上进行了全面升级。主要特性包括:拖拽式可视化设计:用户可通过拖拽和属性面板,直观地在
- AWS OIDC 详解:告别长期密钥,拥抱安全高效的云身份验证
ivwdcwso
安全aws安全云计算OIDCCI/CDSTSjwt
想象一下:你的CI/CD流水线每次部署时,不再需要保管那些令人提心吊胆的AWS长期访问密钥。取而代之的是一种自动、安全且基于信任的身份验证方式——这就是AWSOIDC带来的变革。一、什么是AWSOIDC?身份验证的“信任传递”OIDC(OpenIDConnect)是建立在OAuth2.0之上的现代身份认证协议。AWSOIDC的核心是允许你信任外部身份提供商(如GitHub,GitLab,Googl
- [论文阅读] 人工智能 + 软件工程 | 揭秘ChatGPT在软件开发问题解决中的有效性:一项实证研究
张较瘦_
前沿技术论文阅读人工智能软件工程
揭秘ChatGPT在软件开发问题解决中的有效性:一项实证研究论文:WhatMakesChatGPTEffectiveforSoftwareIssueResolution?AnEmpiricalStudyofDeveloper-ChatGPTConversationsinGitHubarXiv:2506.22390WhatMakesChatGPTEffectiveforSoftwareIssueRe
- 智能之火,重塑创造:大模型如何点燃新一代开发引擎?
黑巧克力可减脂
AIGC人工智能AIGC
导言:普罗米修斯之火再现在科技演进的长河中,每一次生产力的跃迁都伴随着工具的质变。从蒸汽机轰鸣到电力普及,再到信息高速公路的铺就,人类驾驭能量的能力不断突破。今天,我们站在一个崭新的临界点上:大语言模型(LLM)正将人工智能的“普罗米修斯之火”引入软件开发的核心腹地。这不再仅仅是效率的优化,更是对开发者角色、开发流程乃至软件本质的深度重塑。GitHubCEOThomasDohmke曾断言:“Cop
- DeepSeek 桌面端 快捷键唤起小窗口 极致轻量化
小纛
deepseek桌面
DeepSeek桌面端(DeepSeekDesktop)DeepSeek没有官方桌面端。桌面端的好处是可以随时用快捷键唤起,在跨应用时很有用。目前Github上开源的DeepSeek桌面端是Electron做的,一个安装包要80多MB,太臃肿。本项目用Tauri(Rust+vite),不内置浏览器,而是调用系统原生浏览器内核(如webview2),非常轻量,而且支持快捷键唤起小窗口、开机启动。项目
- 关于微信小程序实例源码的研究过程(一)
tommy___2005
微信小程序小程序
1部署微信小程序示例源码通过开始|微信开放文档指引,申请微信小程序账号、安装开发者工具,就可以在开放文档的帮助下,进行微信小程序开发了。在了解微信小程序的运行的基础逻辑和框架后,就可以学习微信小程序实例源码了。该源码的git地址为:https://github.com/wechat-miniprogram/miniprogram-demo。根据超级完整的Git的下载、安装、配置与使用以及命令_gi
- 《量化开发》系列 第 1 篇:金融知识基础入门指南(附 GitHub 学习项目)
Natsume1710
金融github学习
本文为《量化开发学习路线与知识点》专栏的第一篇参考项目:Awesome-QuantDev-Learn量化金融是金融经济学与计算机科学交叉融合形成的新兴行业,越来越多的技术人才正积极投身其中。然而,面对纷繁复杂的金融概念与专业的开发技能,许多人常常感到无从下手。本专栏将为C++/Python工程师、自学者、量化岗求职者提供系统清晰的学习路径。本篇文章聚焦于量化开发所需的金融基础知识,帮助技术人打下坚
- AI 大模型应用进阶系列(一):Python 基础
人工智能python
本文已同步到githubAI大模型应用进阶系列(一):Python基础,欢迎Star。数据类型数字在Python中,数字类型是基本数据类型之一,用于表示数值整数a=10#十进制整数b=0b1010#二进制整数(等于十进制的10)c=0o12#八进制整数(等于十进制的10)d=0xA#十六进制整数(等于十进制的10)print(a,b,c,d)#输出:10101010浮点数x=3.14y=1.23e
- 磁链转种子,种子转磁链
CILIFA
爬虫
前段时间做DHT爬虫,,奈何大量INFOHASH无法转换为种子文件,网络上所提供的几种方法也基本上已经失效(/效率低下)未测试DHT009协议,遂通过该思路借助迅雷实现。git地址:https://github.com/ZRory/magnet-torrent测试地址:https://www.orboss.com
- 云效DevOps vs Gitee vs 自建GitLab的技术选型
天机️灵韵
编程语言开发工具开源项目GIT
针对「云效DevOpsvsGiteevs自建GitLab」的技术选型,我们从核心需求、成本、运维、扩展性四个维度进行深度对比,并给出场景化决策建议:一、核心能力对比表能力维度云效DevOpsGitee自建GitLab(社区版/企业版)代码托管✅基础托管+深度集成✅优秀(国内最优GitHub替代)✅⭐完全自主可控CI/CD流水线✅⭐企业级流水线(开箱即用)⚠️基础CI(GiteeGo)✅高度灵活(需
- srs+ffmpeg+flv.js查看实时监控
nov4th
rtmpffmpeghttp-flvsrs
一、Linux中搭建srs服务器1、在Linux中下载srsgitclonehttps://github.com/ossrs/srs#下载很慢可以使用下面的地址gitclonehttps://gitee.com/winlinvip/srs.oschina2、编译srs#进入trunk目录cdsrs/trunk#编译./configure&&make3、创建自己的flv配置文件,可以从官方给的去复制
- Mac下的程序员开发环境搭建
forlong401
废话brew程序员maccurl
HomeBrew的安装输入命令就可以安装:/usr/bin/ruby-e“$(curl-fsSLhttps://raw.githubusercontent.com/Homebrew/install/master/install)””)brew常用命令brewupdate#更新brew可安装包,建议每次执行一下brewsearchgit#搜索gitbrewinstallgit#安装gitbrewre
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理