Springboot多种方法处理静态资源:设置并访问静态资源目录
~目录嗷~
- 静态文件
- application设置方法
-
- 配置详解
- 编写配置
- 优缺点
- 设置配置类方法
-
- 配置详解
- 编写配置
- 优缺点
- 总结
作者:Mintimate
博客:https://www.mintimate.cn
Mintimate’s Blog,只为与你分享
静态文件
静态资源,一般是网页端的:HTML文件、JavaScript文件和图片。尤其是设置图片的静态资源,尤其重要:

 这样的静态资源访问不会被Springboot所拦截处理(方便用于CDN加速):
这样的静态资源访问不会被Springboot所拦截处理(方便用于CDN加速):

虽然真实项目里,图片可以直接存储在对象存储的存储桶内或者直接用Nginx进行反代,但是一些小的静态资源,直接Springboot规划静态资源,也是个不错的选择。
Springboot内设置静态资源,或者说静态资源文件夹,主要有两种方法(均为SpringMVC实现):
- 在
application.yml/application.properties内配置。 - 设置
Configuration配置类。
更多内容,可以参考Spring官方文档:https://www.baeldung.com/spring-mvc-static-resources
以上两种方法,均可实现用户访问网址,不走Controller层的拦截,直接进行静态文件访问。
application设置方法
配置详解
设置application方法很简单,主要涉及两个配置项:
spring.mvc.static-path-pattern:根据官网的描述和实际效果,可以理解为静态文件URL匹配头,也就是静态文件的URL地址开头。Springboot默认为:/**。spring.web.resources.static-locations:根据官网的描述和实际效果,可以理解为实际静态文件地址,也就是静态文件URL后,匹配的实际静态文件。Springboot默认为:classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/
需要注意:
- spring.web.resources.static-locations是后续配置,旧版Springboot的配置项为:spring-resources-static-locations;在2.2.5版本之后,旧版本配置已经失效。
- spring.web.resources.static-locations有多个配置项,在Springboot编译后,会合并为一个文件。多个配置文件,使用
,进行分割。 - spring.web.resources.static-location仅仅允许一个配置,无法使用
,进行分割,如果需要多个静态资源文件,可以使用下文的配置类方法。 - spring.web.resources.static-locations可以使用
classpath、file进行匹配。如果使用file,这个时候的相对路径为项目地址(打包为.jar后,相对路径就是.jar运行地址)。
编写配置
现在,官方描述,我们已经知道了配置项的含义。现在我们就来配置。
我使用的是YML格式的application配置,如果你是使用XML格式的application.properties,记得进行更改。
最终效果很简单,我想要的效果:
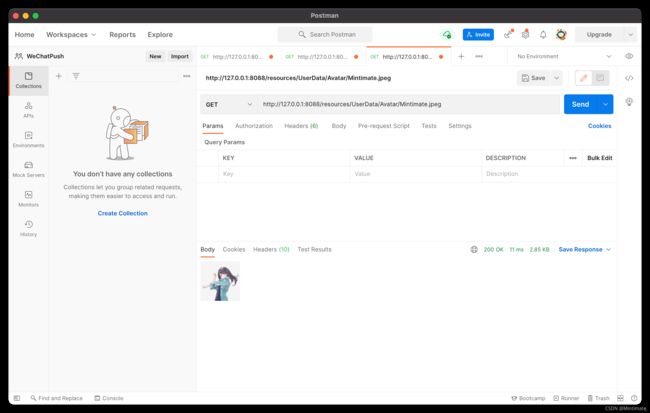
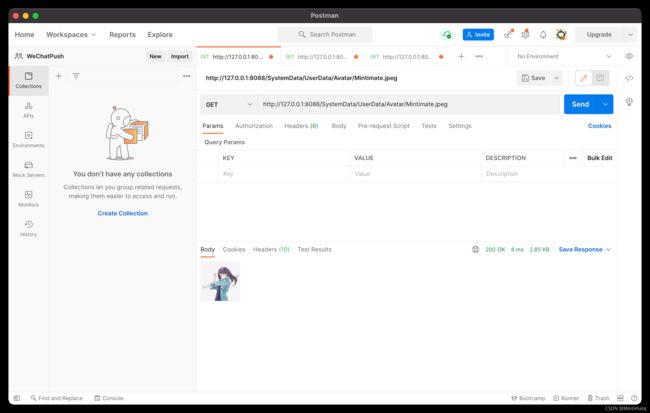
浏览器输入:http://localhost:8088/SystemData/UserData/Avatar/Mintimate.jpeg
可以直接访问项目文件下的:/SystemData/UserData/Avatar/Mintimate.jpeg

为了实现这样的效果,我们编写配置文件:
spring:
mvc:
# URL响应地址(Springboot默认为/**)
static-path-pattern: /SystemData/**
web:
resources:
# 静态文件地址,保留官方内容后,进行追加
static-locations: classpath:/static,classpath:/public,classpath:/resources,classpath:/META-INF/resources,file:SystemData
其中,file:SystemData就是映射本地文件了。
这样的配置,类似于Nginx的正则匹配:
location ^~/SystemData{
alias /www/myWeb/SystemData;
}
这样,我们运行项目,就可以直接访问静态资源了:

当然,这样有一些缺点……
优缺点
这样的配置,可以说最简单且粗暴,但是灵活性差一点点:
- URL响应地址只能为一项,也就是
spring.mvc.static-path-pattern配置只能写一项。
这意味着,按我上文设置了/SystemData/**为URL匹配,就不能设置第二个/resources/**这样的配置为第二静态目录。
如果需要设置多个地址为静态资源目录,可以参考下文的
设置配置类方法方法。
设置配置类方法
配置详解
写一个配置类,实现静态资源的文件夹方法很多。比如:
- 继承于
WebMvcConfigurationSupport父类,并实现addResourceHandlers方法。 - 引用
WebMvcConfigurer接口,并实现addInterceptors方法
一些文章可能会让你继承于
WebMvcConfigurerAdapter方法,但是实际上WebMvcConfigurerAdapter方法在Spring5.0和Springboot2.0之后,已经弃用。
这里,我处于习惯,就使用WebMvcConfigurationSupport进行实现addResourceHandlers:
@Override
protected void addResourceHandlers(ResourceHandlerRegistry registry) {
}
这里的registry使用链式编程,方法为:
addResourceHandler:添加URL响应地址目录。addResourceLocations:添加实际资源目录。
和application.yml里设置一样,支持classpath和file等关键词。接下来,我们就看看实际编写配置。
编写配置
现在我们就来配置。
最终效果很简单,我想要的效果(两组同时):
- 浏览器输入:
http://localhost:8088/SystemData/UserData/Avatar/Mintimate.jpeg
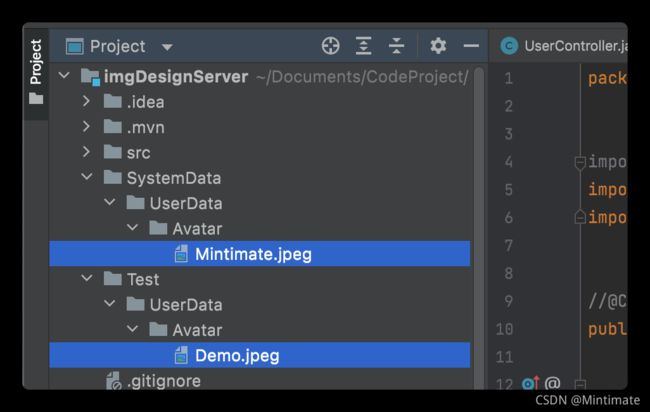
可以直接访问项目文件下的:/SystemData/UserData/Avatar/Mintimate.jpeg, - 浏览器输入:
http://localhost:8088/SystemDataTest/UserData/Avatar/Mintimate.jpeg
可以直接访问项目文件下的:/Test/UserData/Avatar/Demo.jpeg,

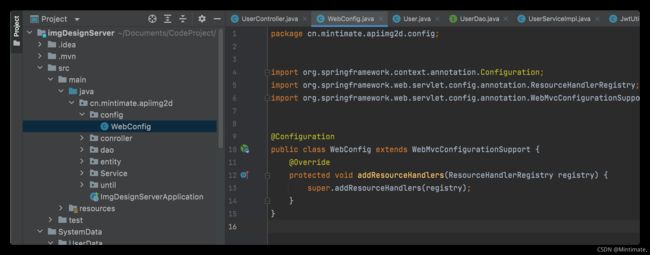
添加一个配置类,并继承WebMvcConfigurationSupport,实现addResourceHandlers方法,并打上@Configuration注解,使其成为配置类:

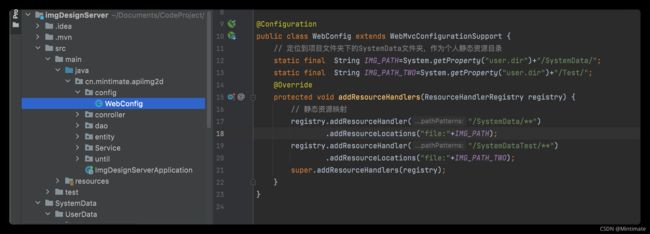
之后,重写内容:

主要是:
// 静态资源映射
registry.addResourceHandler("/SystemData/**")
.addResourceLocations("file:"+IMG_PATH);
registry.addResourceHandler("/SystemDataTest/**")
.addResourceLocations("file:"+IMG_PATH_TWO);
之后,浏览器就可以访问了:

这样的配置,其实还是和Nginx配置类是……:
这样的配置,类似于Nginx的正则匹配:
location ^~/SystemData{
alias /www/myWeb/SystemData;
}
当然,这样的优缺点……
优缺点
相比前文的配置,这样优缺点很明显:
- 相比前文,这样的配置更麻烦。
- 相比前文,这样的可塑性更高:可以添加更多的映射、不会对默认配置造成覆盖等。
总结
综上所述,就是Springboot的静态资源目录添加方法啦。是不是和Nginx很像?
虽然现在Nginx和对象存储都很方便,但是直接用Springboot进行静态资源的划分,也不为一种方法。