- python os.environ_python os.environ 读取和设置环境变量
weixin_39605414
pythonos.environ
>>>importos>>>os.environ.keys()['LC_NUMERIC','GOPATH','GOROOT','GOBIN','LESSOPEN','SSH_CLIENT','LOGNAME','USER','HOME','LC_PAPER','PATH','DISPLAY','LANG','TERM','SHELL','J2REDIR','LC_MONETARY','QT_QPA
- Python入门之Lesson2:Python基础语法
小熊同学哦
Python入门课程python开发语言算法数据结构青少年编程
目录前言一.介绍1.变量和数据类型2.常见运算符3.输入输出4.条件语句5.循环结构二.练习三.总结前言欢迎来到《Python入门》系列博客的第二课。在上一课中,我们了解了Python的安装及运行环境的配置。在这一课中,我们将深入学习Python的基础语法,这是编写Python代码的根基。通过本节内容的学习,你将掌握变量、数据类型、运算符、输入输出、条件语句等Python编程的基础知识。一.介绍1
- 100天持续行动—Day01
Richard_DL
今天开始站着学习,发现效率大幅提升。把fast.ai的Lesson1的后半部分和Lesson2看完了。由于Keras版本和视频中的不一致,运行notebook时经常出现莫名其妙的错误,导致自己只动手实践了视频中的一小部分内容。为了赶时间,我打算先把与CNN相关的视频过一遍。然后尽快开始做自己的项目。明天继续加油,争取把Lesson3和Lesson4看完。
- ansible的安装、使用
ytym00
简介高度模块化,调用特定的模块,完成特定的任务,基于Yaml,来完成批量任务的模板化,来支持playbook。基于Python语言实现,主要使用Paramiko、PyYAML和JinJa2三个关键模块,部署简单(agentless),主从模式,支持自定义模块,支持playbook,幂等性:允许重复执行N次,没有变化时,只会执行第一次。特点:1、Configuration(cfengine,chef
- ElasticSearch查询超过10000条(1000页)时出现Result window is too large的问题
王月亮17
问题当ES数据量较大,使用分页查询超过10000条(1000页)时,出现如下错误:Cannotexecutejestaction,responsecode:500,error:{"root_cause":[{"type":"query_phase_execution_exception","reason":"Resultwindowistoolarge,from+sizemustbelesstha
- linux的安装程序 与 文件 相关的命令
可能只会写BUG
c语言c/c++linuxlinux服务器运维
软件安装卸载命令软件包介绍软件包命名格式dpkg命令apt-get命令apt-get命令压缩和解压命令压缩文件后缀压缩命令打包和解包命令tar命令文件分割命令split命令文件操作相关命令cat命令head命令tail命令more命令less命令管道命令wc命令grep命令find命令cut命令sort命令uniq命令diff命令文件属性命令chmod命令chown命令chgrp命令ln命令硬链接
- EcmaScript和JavaScript的区别
每天吃八顿
前端ecmascript
ECMAScript和JavaScript是经常被混淆的两个术语,但实际上它们之间存在一些区别:ECMAScript:ECMAScript(通常缩写为ES,并且有版本号如ES5,ES6和ES7等)是由ECMA国际(EuropeanComputerManufacturersAssociation)制定的一种脚本语言的规范。这个规范定义了语法、命令、数据类型等基本元素。ECMAScript是一种规范,
- 泽平 的ScalersTalk第六轮新概念朗读持续力训练Day 75 20210606
郑泽平
练习材料:Lesson74OutofthelimelightAnancientbusstoppedbyadryriverbedandapartyoffamousactorsandactressesgotoff.Dressedindarkglassesandoldclothes,theyhadtakenspecialprecautionssothatnooneshouldrecognizethem.
- 晓思的ScalersTalk第六轮《新概念》朗读持续力训练Day08—20210105
XS_XS
【练习材料】(喜马拉雅新概念英音第二册)☞原文Lesson8ThebestandtheworstJoeSandershasthemostbeautifulgardeninourtown.Nearlyeverybodyentersfor'TheNicestGardenCompetition'eachyear,butJoewinseverytime.BillFrith'sgardenislargert
- 【Webpack 踩坑】CSS加载缓慢
①条咸鱼
webpackcssrust
问题:使用webpack5,单独index.scss在assets/css目录下,但是不管是production还是development环境下,都会出现dom加载完后再渲染样式本意是想要将样式单独打包到一个文件夹,还有压缩css于是用了mini-css-extract-plugin这个loader(前提要先安装)//webpack.config.jsconstMiniCssExtractPlug
- python 卡方检验_Python-卡方检验
cunzai1985
pythonnumpy数据分析机器学习数据挖掘
python卡方检验Python-卡方检验(Python-Chi-SquareTest)Chi-Squaretestisastatisticalmethodtodetermineiftwocategoricalvariableshaveasignificantcorrelationbetweenthem.Boththosevariablesshouldbefromsamepopulationand
- 使用sass的混合插入模式进行@media响应式媒体查询做自适应开发
miao_zz
csssass媒体前端
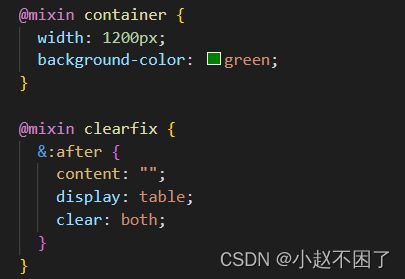
使用sass的混合插入模式进行@media响应式媒体查询做自适应开发//定义混合指令并传参数@mixinrespond($breakname){//控制指令@if$breakname=='phone'{//手机端=1201@media(min-width:1201px){//向混合样式中导入内容@content;}}}.mz-col{border:1pxsolid$borderColor;@inc
- git log 中文乱码解决(完整版)
ferryCoder
gitlinuxcentoswindow
gitconfig--globalcore.quotepathfalsegitconfig--globalgui.encodingutf-8gitconfig--globali18n.commit.encodingutf-8gitconfig--globali18n.logoutputencodingutf-8#bash环境下(临时生效):exportLESSCHARSET=utf-8#cmd环境
- 自定义比较函数
yuqiSun
在我们通常使用sort,priority_queue时,默认的比较函数为less,即从小到大的排序。但是偶尔在实际情况中,我们也需要自定义一个比较函数,尤其是在遇到pair或者自定义类时。首先需要区分的是priority_queue的第三个参数为比价函数,它要求为一个类;sort的第三个参数也是比较函数,它要求为一个函数。通常我们使用的方式,构造一个类,如下typedefpairPAIR;stru
- 【ESP32 WiFi篇(四)】ESP32 UDP服务端、客户端
Eiker_3169
ESP32ESP32http
文章目录UDP客户端UDP服务端UDP客户端/*BSDSocketAPIExampleThisexamplecodeisinthePublicDomain(orCC0licensed,atyouroption.)Unlessrequiredbyapplicablelaworagreedtoinwriting,thissoftwareisdistributedonan"ASIS"BASIS,WITH
- ESP32 UDP 05
zq4132
udpESP32嵌入式硬件
1.在上一文章基础上修改,文章网址ESP32-Ethernet-04-CSDN博客2.基本代码/*EthernetBasicExampleThisexamplecodeisinthePublicDomain(orCC0licensed,atyouroption.)Unlessrequiredbyapplicablelaworagreedtoinwriting,thissoftwareisdistr
- C# 基本语法-变长参数和参数默认值
Miss寒风凛冽
c#unity
usingSystem;namespacelesson9_变长参数和参数默认值{classProgram{#region函数语法复习//1.静态关键词可选目前对于我们来说必须写//2.返回值没有返回值void可以填写任意类型的变量//3.函数名帕斯卡命名法//4.参数可以是0到n个前面可以加ref和out用来传递想要在函数内部改变内容的变量//5.如果返回值不是void那么必须有return对应类
- 小麦子的ScalersTalk第四轮新概念朗读持续力训练Day66 20121212
小麦_3982
练习材料:Lesson66Sweetashoney!In1963aLancasterbombercrashedonWallisIsland,aremoteplaceintheSouthPacific,alongwaywestofSamoa.Theplanewasn'ttoobadlydamaged,butovertheyears,thecrashwasforgottenandthewreckrem
- ecmascript和javascript的区别?
2301_79698214
ecmascriptjavascript
ECMAScript是JavaScript的标准规范,而JavaScript是基于ECMAScript规范开发的一种编程语言。简单来说,ECMAScript是一套定义了JavaScript语法和语义的规范,而JavaScript是实际的编程语言。具体来说,ECMAScript是由ECMA(EuropeanComputerManufacturersAssociation,欧洲计算机制造商协会)定义和
- Linux命令行中几个使用history相关的技巧
老率的IT私房菜
当你频繁使用Linux命令行时,有效地使用历史记录可以大大提高生产力。1.使用HISTTIMEFORMAT显示时间戳当在命令行输入history时,它将显示序号和命令。出于审计目的,将时间戳与命令一起显示可能会有所帮助。[root@localhost~]#exportHISTTIMEFORMAT='%F%T'[root@localhost~]#history|less2.使用Ctrl+r搜索历史记
- 模糊测试进阶,无状态模糊测试和不变式测试
艾丽卡和木森的区块链日记
区块链一些区块链
系列文章目录模糊测试入门与assert()函数文章目录系列文章目录前言一、无状态模糊测试与不变模糊测试无状态模糊测试(StatelessFuzzTesting)不变式模糊测试(StatefulFuzzTesting)智能合约测试中的考虑结合使用二、举例不变模糊测试的优点1.代码分析2.使用模糊测试无状态模糊测试(StatelessFuzzTesting)不变式模糊测试(StatefulFuzzTe
- day3 QT
天青白_
qt命令模式开发语言
作业原页面widget.cpp#include"widget.h"#include"ui_widget.h"Widget::Widget(QWidget*parent):QWidget(parent),ui(newUi::Widget){ui->setupUi(this);//去掉头部this->setWindowFlag(Qt::FramelessWindowHint);//去掉空白部分this
- 『读书•思考•写作优库‖第四十三期/423/1001《世界上最神奇的24堂课大全集》作者:[美]查尔斯•哈奈尔 译者:富源,黄晓艳
景熙惟
第3课无需向外界求助,自己才是最强大的(节选)LESSONTHREE与庞大的宇宙相比,人是渺小的,就像茫茫大海里的一滴水,巍巍高山上的一块石。但是人绝不是被动的,无所作为的,人是世界的主人。人正改变着世界,让世界以我们的意愿运转。人是能作用于世界的,同样世界也作用于人。这种作用和反作用的结果就是因与果的关系。思想总是走在行动前面,想到才能做到。因此,思想就是因,而你在生活中所遭遇的一切,都是果。有
- 泽平 的ScalersTalk第六轮新概念朗读持续力训练Day 10 20210402
郑泽平
练习材料:Lesson9AcoldwelcomeOnWednesdayevening,wewenttotheTownHall.ItwasthelastdayoftheyearandalargecrowdofpeoplehadgatheredundertheTownHallclock.Itwouldstriketwelveintwentyminutes'time.Fifteenminutespass
- 解决:Module build failed (from ./node_modules/sass-loader/dist/cjs.js)问题
梅秃头
稀奇古怪的问题前端开发sassjavascript前端
一、问题Modulebuildfailed(from./node_modules/sass-loader/dist/cjs.js):Error:Cannotfindmodule'sass'二、解决方法1.清除缓存npmcacheclean--force2.重构项目npminstall3.更新(获取最新的)node-sass和sass-loader依赖包npminstallnode-sass@lat
- html5carousel图片轮播,全面解析Bootstrap中Carousel轮播的使用方法
RemusrickCat
本文实例为大家全面的解析了Bootstrap中Carousel的使用方法,供大家参考,具体内容如下源码文件:Carousel.scssCarousel.js实现原理:隐藏所有要显示的元素,然后指定当前要显示的为block,宽、高自适应源码分析:1、Html结构:主要分为以四个部分1.1、容器:最外层div,需要一个data-ride=”carousel”来指定为轮播放插件,并且提供一个Id,方便圆
- 如何使用Flutter为iOS和Android应用设置Firebase
cukw6666
数据库androidjavapythonios
Firebaseisagreatbackendsolutionforanyonethatwantstouseauthentication,databases,cloudfunctions,adsandcountlessotherfeatureswithinanapp.Luckilyforus,FlutterhasofficialsupportforFirebasewiththeFlutterFir
- 第520封信|致柏舒柏弘
端老师
2020-7-26周日陪娃日记今天的柏舒3岁11月25天了。今天的柏弘2岁1月15天了。本周主题:Unit21Lesson1WhereisThumbkin童言童语:柏舒:上午在家玩,十一点带去米米豆看书。下午睡午觉后带两个孩子去图书馆看书,在展厅看了一会儿电影《大闹西游》。晚上睡前看了《有理由》和《摩比爱数学》,写数字能力还有待加强。柏弘:跟哥哥在一起又会吵闹,又不肯单独分开玩耍。两个人天天在一起
- Vue项目:将资源路径使用相对路径后,部分图片无法显示
engineer_why
vue项目问题集vue.js前端javascript
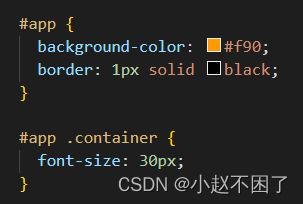
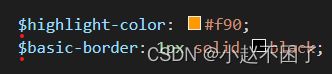
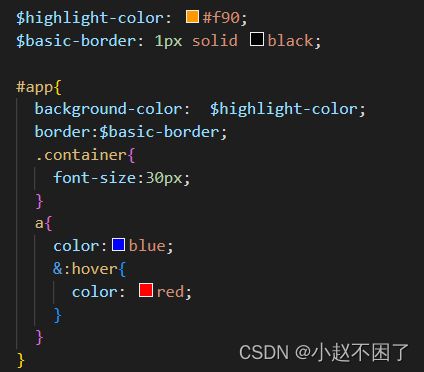
Vue项目:将资源路径使用相对路径后,部分图片无法显示绝对路径通过上一篇文档,使用publicPath实现绝对路径转相对路径,这一篇,来说说我之后碰到的问题.在资源路径改变为相对路径后,我发现代码中比如css引入的图片,它还是处于绝对地址,并且没有办法显示出来,提示为404找不到图片。解决办法:通过less或scss,定义一个变量baseUrl,然后通过字符串拼接的方式,在url路径中拼接到原本图
- 前端面试:CSS优化、提高性能的方法有哪些?
真愚翁
前端css
在前端开发中,CSS优化和提高性能是确保网页快速加载和流畅运行的重要环节。以下是一些有效的方法:减少CSS文件大小:压缩CSS:使用工具(如CSSNano或CleanCSS)压缩CSS文件,去除空格、注释和不必要的字符。合并文件:将多个CSS文件合并为一个文件,减少HTTP请求次数。使用CSS预处理器:使用Sass、Less等预处理器,可以更好地组织和管理CSS代码,减少冗余,提高可维护性。避免使
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name





![]()