Flutter配置Android和IOS允许http访问
默认情况下,Android和IOS只支持对https的访问,如果需要访问不安全的连接,也就是http,需要做以下配置。
Android
在res目录下的xml目录中(如果不存在,先创建xml目录),创建一个xml文件network_security_config.xml
<network-security-config>
<base-config cleartextTrafficPermitted="true" />
network-security-config>
然后在manifest.xml中,application标签上添加android:networkSecurityConfig,值为@xml/network_security_config。
同时添加meta-data,name的值是io.flutter.network-policy
<application
android:name="${applicationName}"
android:icon="@mipmap/ic_launcher"
android:label="flutter_app"
android:networkSecurityConfig="@xml/network_security_config">
<activity>
.....
activity>
<meta-data android:name="io.flutter.network-policy"
android:resource="@xml/network_security_config"/>
application>
IOS
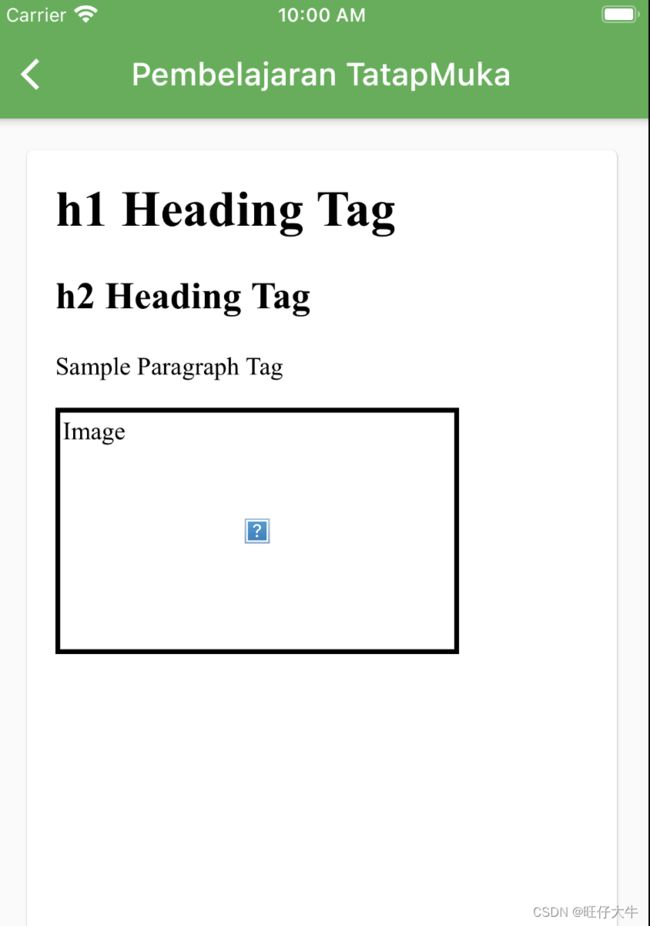
如果不允许http,在IOS的webview加载网页时,如果img标签的图片url是http,可能会无法显示,出现以下的错误,图片直接变成一个问号。

以下配置只选择一种方式即可。
配置1
打开Info.plist,添加以下内容
<key>NSAppTransportSecuritykey>
<dict>
<key>NSAllowsArbitraryLoadskey>
<true/>
<key>NSAllowsArbitraryLoadsInWebContentkey>
<true/>
dict>
配置2
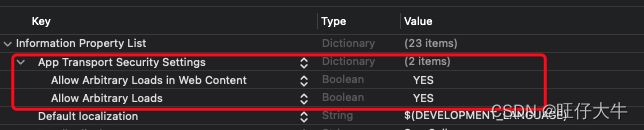
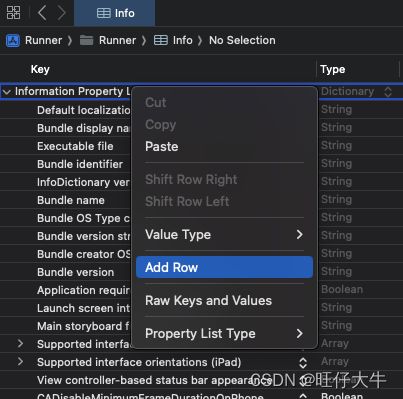
在右边选中Information Property List,右键Add Row,添加一行新的属性。

选择App Transport Security Settings,然后添加2个子item,NSAllowsArbitraryLoads 和NSAllowsArbitraryLoadsInWebContent,value都选择YES,也就是True了。