微信小程序——根据当前定位查询附近商家
使用微信内置地图查看位置
项目需求: 根据当前的定位位置,查看附近有哪些商家,并可查看商家具体位置。
文章目录
-
- 使用微信内置地图查看位置
- 步骤
- 效果图
- 具体实现
-
- wxml
- js
-
- 1. 初始数据及调用
- 2. 获取用户当前设置
- 3. 获取当前位置
- 4. 获取附近商家列表
- 5. 点击商家查看详情
- 6. 使用`微信内置地图`查看商家具体位置
- 手动授权(用户拒绝后)
- 后端返回数据格式效果图
- 注意:
- 原码下载
步骤
-
首先: 获取当前地理位置, 调用前需要 用户授权
-
通过 wx.openLocation(Object object) API内置地图查看位置
-
关于获取当前位置具体流程配置
效果图
说明:
1. 如图展示 点击拒绝后,显示授权获取位置按钮, 用户触发按钮时,拉起设置位置信息页面。
2. 点击允许授权,显示商家列表,点击某商家可查看具体位置

具体实现
说明: 这里分步骤说明,直接copy可使用。【注意:发送请求换成自己方法】
wxml
<view class="nearbyBizListWrap" style='margin-top: {{navH}}px'>
<block wx:if="{{postion}}">
<view wx:if="{{!is_empty}}">
<view class="media_list_Box">
<view wx:for="{{nearbyListData}}" wx:key="" bindtap='distributionBIZTap' data-bizId='{{item.business_id}}'>
<view class='media_item'>
view>
view>
<view class="nullDataTips" wx:if="{{!hasMoreData}}">
<text>没有更多数据了text>
view>
<view class="nullDataTips" wx:if="{{hiddenLoading}}">
<text>正在加载中...text>
view>
view>
view>
<view class="nullBox clearfix" wx:else>
<view class="box">
<view class="des">暂无附近场所view>
view>
view>
block>
<block wx:else>
<view class="authorizationBox">
<button hidden="{{hideAuthBtn}}" open-type="openSetting" bindopensetting='handler' class="weui-btn btn-area" type="primary">点击授权并获取位置信息 button>
view>
block>
view>
js
1. 初始数据及调用
data: {
p: 1,
page_size: 8,
is_empty: false,
hasMoreData: true,
hiddenLoading: true,
lng: 0.00, //经度
lat: 0.00, //纬度
hideAuthBtn: true,//控制是否显示 手动授权按钮
postion: true, //是否授权, 已授权展示商家列表
}
/**
* 生命周期函数--监听页面显示
*/
onShow: function() {
// 检查当前用户设置权限状态
this.check_Authorization();
},
2. 获取用户当前设置
说明: 首先检查用户是否授权状态, 只有授权成功会执行获取当前地理位置信息。方可以查看附近商家列表。
/**
* 获取用户当前设置
*/
check_Authorization: function() {
var that = this;
wx.getSetting({
success: (res) => {
if (res.authSetting['scope.userLocation'] != undefined && res.authSetting['scope.userLocation'] == true) {
that.setData({
postion: true,
})
//获取当前位置
that.getLocation();
} else {
//未授权
that.setData({
postion: false
})
//获取当前位置
that.getLocation();
}
},
fail(res) {
console.log(res)
}
})
},
3. 获取当前位置
/**
* 调用wx.getLocation系统API,获取当前地理位置
*/
getLocation: function() {
var that = this;
//获取位置
wx.getLocation({
type: 'gcj02', //默认为 wgs84 返回 gps 坐标,gcj02 返回可用于wx.openLocation的坐标
success: function(res) {
that.setData({
postion: true,
})
// 保存经纬度
that.setData({
lng: res.longitude,
lat: res.latitude,
})
// 获取附近商家列表
that.getnearbyList(true);
},
fail: function(e) {
//首次弹窗提示授权,点击取消后,显示手动授权按钮
that.setData({
hideAuthBtn: false
})
}
});
},
4. 获取附近商家列表
- 发送请求,获取数据。个人所需,这里直接copy项目里代码,包含分页功能。
- 注意: 下面的url地址仅供参考,需修改为实际所用的
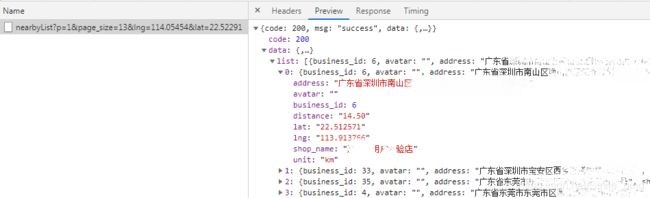
- 如需测试数据,请看
后台返回数据格式效果图
getnearbyList: function(type = true) {
var that = this;
var params = 'p=' + that.data.p + '&page_size=' + that.data.page_size + '&lng=' + that.data.lng + '&lat=' + that.data.lat;
// 发送请求
http.getReq("Nearby/nearbyList?" + params, function(res) {
if (res.code != 200) {
feedbackApi.showToast({
title: res.msg,
mask: false
})
return
}
var datas = res.data.list;
var dataList = that.data.nearbyListData.concat(datas);
that.setData({
nearbyListData: dataList,
hiddenLoading: true,
p: that.data.p + 1
})
if ((datas.length != that.data.page_size) && (datas.length > 0)) {
//全部加载完成,显示没有更多数据
that.setData({
hasMoreData: false,
hiddenLoading: false
});
}
// 处理显示加载中
if (datas.length == 0) {
that.setData({
hiddenLoading: false,
hasMoreData: false,
});
}
if (dataList.length == 0) {
that.setData({
is_empty: true,
});
}
}, type)
},
5. 点击商家查看详情
- 根据列表中数据,获取
当前点击商家并得到对应信息
/**
* 查看具体商家信息
*/
distributionBIZTap: function(e) {
var that = this;
//商家当前id
var bizid = e.currentTarget.dataset.bizid;
this.data.nearbyListData.forEach((item, i) => {
if (item.business_id == bizid) {
// 调用打开目标位置(打开地图)
that.openLocation(item);
}
})
},
6. 使用微信内置地图查看商家具体位置
注意: 经、纬度只接收Number类型, 因得到是String类型,这里需要转换下。
/**
* 使用微信内置地图查看商家位置
*/
openLocation: function(item) {
// console.log(item);
var that = this;
wx.getLocation({ //获取当前经纬度
type: 'gcj02', //返回可以用于wx.openLocation的经纬度,官方提示bug: iOS 6.3.30 type 参数不生效,只会返回 wgs84 类型的坐标信息
success: function(res) {
wx.openLocation({ //使用微信内置地图查看位置。
latitude: Number(item.lat), //目标纬度
longitude: Number(item.lng), //目标经度
name: item.shop_name, //店铺名
address: item.address //详细地址
})
}
})
},
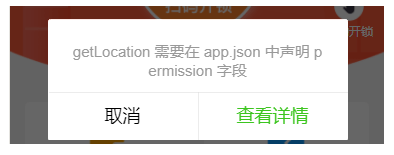
手动授权(用户拒绝后)
-
用户
取消了授权, 短时间内不会再弹窗的, 为会更好体验,再次进入页面时显示按钮,让用户触发。 -
通过
button按钮,并设置open-type="openSetting",调起设置允许使得我的地理位置
/**
* 手动授权
*/
handler: function(e) {
var that = this;
if (!e.detail.authSetting['scope.userLocation']) {
that.setData({
postion: false
})
} else {
that.setData({
postion: true,
})
}
},
后端返回数据格式效果图
注意:
"permission": {
"scope.userLocation": {
"desc": "需要获取您的地理位置,请确认授权,否则地图定位功能将无法使用"
}
},
"sitemapLocation": "sitemap.json"
原码下载
原码下载: 请查看