使用Qt制作网易云播放器的歌曲排行界面
!!!直接上图!!!
!!!直接上图!!!
!!!直接上图!!!
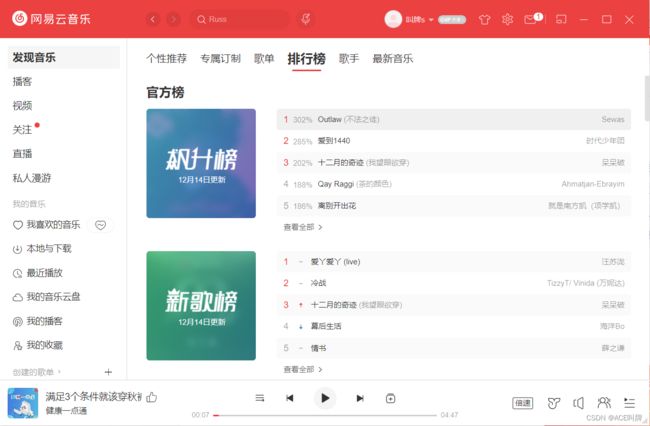
网易云排行榜的歌曲排行界面
 下面是我制作的效果,因为仿制网易云还没做完,截个部分图,感兴趣的朋友可以关注我之后的文章!!!
下面是我制作的效果,因为仿制网易云还没做完,截个部分图,感兴趣的朋友可以关注我之后的文章!!!
第三列的数据可以设置左对齐之后就和上图的效果一样了,但是我觉得中心对齐好看。
// 接口文件
class IHeaderLessTableWidget
: public IService
{
public:
virtual ~IHeaderLessTableWidget() {};
// 获取Widget指针
virtual void* GetWidget() = 0;
// 设置表格的行数和列数
virtual void SetRowCol(int _row, int _col) = 0;
// 更新表格
virtual void UpdateTableWidget(const std::vector<std::vector<std::string>>& _table_data) = 0;
};
// 头文件
// 自定义委托事件
class CustomDelegate
: public QStyledItemDelegate
{
public:
void paint(QPainter* painter, const QStyleOptionViewItem& option, const QModelIndex& index) const override
{
// 如果项被选中,则填充选中色
if (option.state & QStyle::State_Selected)
painter->fillRect(option.rect, option.palette.highlight());
else
{
// 否则,根据行号设置背景颜色
int row = index.row();
QColor backgroundColor = (row % 2 == 0) ? QColor("#fafafa") : QColor("#ffffff");
painter->fillRect(option.rect, backgroundColor);
}
// 最后调用父类的 paint 函数绘制项的内容
QStyledItemDelegate::paint(painter, option, index);
}
};
// 自定义表格,禁止双击修改
class CustomTableWidget
: public QTableWidget
{
public:
CustomTableWidget(QWidget* parent = nullptr) : QTableWidget(parent) {}
protected:
void mouseDoubleClickEvent(QMouseEvent* event) override
{
// 空函数体,以禁用鼠标双击事件
// 可以在此处添加自定义的处理逻辑
}
};
class HeaderLessTableWidget
: public QObject
, public IHeaderLessTableWidget
{
Q_OBJECT
public:
HeaderLessTableWidget(QObject *parent = nullptr);
~HeaderLessTableWidget();
virtual void* GetWidget() override;
virtual void SetRowCol(int _row, int _col) override;
virtual void UpdateTableWidget(const std::vector<std::vector<std::string>>& _table_data) override;
private:
void InitGui();
void UpdateRow(int _row, std::vector<std::string> _row_data);
private:
CustomTableWidget* tableWidget_;
int row_ = 0; // 行数
int col_ = 0; // 列数
};
// CPP实现
HeaderLessTableWidget::HeaderLessTableWidget(QObject* parent)
: QObject(parent)
, tableWidget_(new CustomTableWidget)
{
InitGui();
}
HeaderLessTableWidget::~HeaderLessTableWidget()
{}
void* HeaderLessTableWidget::GetWidget()
{
if (tableWidget_)
return (void*)tableWidget_;
}
void HeaderLessTableWidget::SetRowCol(int _row, int _col)
{
row_ = _row;
col_ = _col;
tableWidget_->setRowCount(_row);
tableWidget_->setColumnCount(_col);
}
void HeaderLessTableWidget::UpdateTableWidget(const std::vector<std::vector<std::string>>& _table_data)
{
for (int i = 0;i < _table_data.size();i++)
{
UpdateRow(i, _table_data[i]);
}
}
void HeaderLessTableWidget::InitGui()
{
tableWidget_->setItemDelegate(new CustomDelegate());
// 隐藏表格中的网格线
tableWidget_->setShowGrid(false);
// 隐藏列表头
tableWidget_->horizontalHeader()->setVisible(false);
// 隐藏行表头
tableWidget_->verticalHeader()->setVisible(false);
// 选中一行
tableWidget_->setSelectionBehavior(QAbstractItemView::SelectRows);
// 设置控件不接受焦点
tableWidget_->setFocusPolicy(Qt::NoFocus);
}
void HeaderLessTableWidget::UpdateRow(int _row, std::vector<std::string> _row_data)
{
QTableWidgetItem* item1 = new QTableWidgetItem(StdString2QString(_row_data[0]));
if(_row < 3)
item1->setTextColor(QColor("#ec416a"));
else
item1->setTextColor(QColor("#969696"));
item1->setTextAlignment(Qt::AlignHCenter | Qt::AlignVCenter);
tableWidget_->setItem(_row, 0, item1);
QTableWidgetItem* item2 = new QTableWidgetItem(StdString2QString(_row_data[1]));
item2->setTextColor(QColor("#b39393"));
item2->setTextAlignment(Qt::AlignHCenter | Qt::AlignVCenter);
tableWidget_->setItem(_row, 1, item2);
QTableWidgetItem* item3 = new QTableWidgetItem(StdString2QString(_row_data[2]));
item3->setTextColor(QColor("#969696"));
item3->setTextAlignment(Qt::AlignHCenter | Qt::AlignVCenter);
tableWidget_->setItem(_row, 2, item3);
QTableWidgetItem* item4 = new QTableWidgetItem(StdString2QString(_row_data[3]));
item4->setTextColor(QColor("#b39393"));
item4->setTextAlignment(Qt::AlignRight | Qt::AlignVCenter);
tableWidget_->setItem(_row, 3, item4);
QHeaderView* verticalHeader = tableWidget_->verticalHeader();
verticalHeader->setSectionResizeMode(QHeaderView::Stretch);
tableWidget_->setColumnWidth(0, 30);
tableWidget_->setColumnWidth(1, 60);
tableWidget_->setColumnWidth(2, 304);
tableWidget_->setColumnWidth(3, 303);
}
如何使用?
void CreateNewSongTableWidget()
{
std::vector<std::vector<std::string>> newTableData;
newTableData.push_back({ "1", "202%", "爱丫爱丫(live)", "汪苏泷" });
newTableData.push_back({ "2", "185%", "冷战", "Vinida (万妮达)" });
newTableData.push_back({ "3", "302%", "十二月的奇迹(我望眼欲穿)", "呆呆破" });
newTableData.push_back({ "4", "108%", "幕后生活", "海洋Bo" });
newTableData.push_back({ "5", "128%", "情书", "薛之谦" });
std::shared_ptr<IHeaderLessTableWidget> newSongTableWidget_ = std::make_shared<HeaderLessTableWidget>();
newSongTableWidget_->SetRowCol(5, 4);
newSongTableWidget_->UpdateTableWidget(newTableData);
newSongTableWidget_->show();
}
代码非常简单,就不详细介绍了。
