- 基于 HanLP 的句子结构分析与关系抽取
梦落青云
知识图谱javaHanLP
一、引言自然语言处理(NLP)是人工智能领域的重要分支,旨在让计算机理解和处理人类语言。句子结构分析和关系抽取是NLP中的关键任务,它们可以帮助我们理解句子的语法结构和语义关系。HanLP是一款功能强大的中文自然语言处理工具包,提供了丰富的功能,包括分词、词性标注、依存句法分析等。本文将介绍如何使用HanLP进行句子结构分析与关系抽取。二、HanLP简介HanLP是由汉语言技术实验室开发的开源中文
- Redis在实际应用中的最佳实践:缓存加速、分布式锁与消息队列
一碗黄焖鸡三碗米饭
Redis技术全景解析redisjava后端架构微服务
Redis在实际应用中的最佳实践:缓存加速、分布式锁与消息队列Redis作为一个高性能的内存数据库,凭借其高吞吐量、低延迟的特性,已成为开发者在构建现代应用时的首选技术之一。无论是在缓存加速、分布式锁,还是消息队列等多个应用场景中,Redis都展现出了卓越的性能。本文将围绕这三个核心场景,深入探讨Redis的最佳实践,帮助开发者更好地理解和应用Redis,在生产环境中提高系统的响应速度、稳定性与可
- 以太网(Ethenet)协议
qq_39173537
网络基础网络
1.定义:以太网协议用于实现链路层的数据传输和地址封装(MAC),由DIX联盟(Digital,Intel,Xerox)开发。2.封装/原理由EthenetII封装。三个字段:Destination/目的字段:标识目的通信方的MAC地址Source/源字段:标识发送端的MAC地址Type/类型值:标志上层协议目前应用最广泛的局域网就是以太网。以太网属于广播网络,采用总线型网络拓扑结构,可以有多个节
- Vue 3 工程化:从理论到实践 (上篇)
人民广场吃泡面
Vue生态vue.js前端javascript
引言Vue3是Vue.js的最新版本,带来了许多新特性,如CompositionAPI、更好的TypeScript支持、性能优化等。随着Vue3的普及,如何高效地进行Vue3工程化开发成为了开发者关注的焦点。本文将深入探讨Vue3工程化的核心概念、常用工具以及实际开发中的应用。一、Vue3工程化的核心概念1.1CompositionAPIVue3引入了CompositionAPI,这是Vue3工程
- Go语言入门指南
茶颜悅色
golang开发语言后端
Go语言,作为一门现代编程语言,自诞生以来便备受开发者青睐。它以其简洁的语法、高效的性能和强大的并发支持,迅速成为云服务开发、后端开发以及微服务架构中的热门选择。本文将从Go语言的历史背景、特性、安装方法到快速入门等方面进行详细介绍,帮助你快速上手这门语言。一、Go语言的历史背景Go语言(Golang)由Google公司于2007年9月30日启动研发,并在2009年11月10日正式开源。它的设计初
- vSphere-TrueNAS CORE加入AD域
是小天才哦
#虚拟化技术分布式服务器linux运维
创作内容不易,学习的朋友麻烦关注下博主,后面学习不迷路。有不会的问题也可以论坛咨询博主,博主也会及时回复。博主也创建了一个it知识共享互助群,有兴趣的小伙伴也可以加我微信,博主给你拉进群(xiaotiancaio180)ActiveDirectory(AD)服务在Windows网络中共享资源。AD为网络中的用户提供身份验证和授权服务。这样就无需在TrueNAS上重新创建用户帐户。加入AD后,可以访
- 【好玩的Docker项目】使用Docker轻松搭建游戏化编程学习平台
江湖有缘
玩转小游戏合集docker游戏学习
【好玩的Docker项目】使用Docker轻松搭建游戏化编程学习平台前言一、项目介绍1.1项目简介1.2主要特点二、本次实践规划2.1本地环境规划2.2本次实践介绍三、本地环境检查3.1检查Docker服务状态3.2检查Docker版本3.3检查dockercompose版本四、部署游戏编程网站4.1拉取项目容器镜像4.2创建部署目录4.3下载数据4.4解压数据包4.5创建容器4.6查看容器状态4
- 本地部署Deepseek:从零开始,打造你的私人AI助手!
软件求生
#工作建议架构微服务云原生java开发语言
大家好,我是小米,一个31岁、热爱技术的“技术宅”。今天我要和大家分享一个超级酷炫的技术——本地部署Deepseek!如果你对AI感兴趣,或者想拥有一个属于自己的私人AI助手,那这篇文章绝对不容错过!Deepseek是什么?在开始之前,我们先来聊聊Deepseek到底是什么。简单来说,Deepseek是一个基于深度学习的AI模型,它可以帮助你完成各种任务,比如自然语言处理、图像识别、数据分析等等。
- Mac Java 使用 tesseract 进行 ORC 识别
nukix
macosjavamacosjava开发语言ORC
在Java开发中使用图片转文字时,难免会遇到问题,比如我使用Mac(M1芯片)系统进行开发,就出现报错。博主博客https://blog.uso6.comhttps://blog.csdn.net/dxk539687357一、直接使用1.使用brew进行安装brewinstalltesseract如果是其他系统的,建议看官方文档进行安装。2.查看版本nukix@nukixPC~%tesseract
- 深入理解 Android 混淆规则
nukix
androidandroid
在Android开发中,混淆(Obfuscation)是一种保护代码安全的重要手段,通常通过ProGuard或R8工具来实现。本文将详细介绍Android混淆规则的基本原理、配置方法以及最佳实践,帮助开发者更好地保护应用代码。博主博客https://blog.uso6.comhttps://blog.csdn.net/dxk539687357什么是混淆?混淆是一种通过对代码进行重命名、删除无用代码
- 《Operating System Concepts》阅读笔记:p41-p49
codists
读书笔记操作系统OSpython
《OperatingSystemConcepts》学习第8天,p41-p49总结,总计9页。一、技术总结1.peer-to-peer(P2P)(1)定义P2PisAmodeofdistributedcomputinginwhichallnodesactasbothclientsofothernodesandserverstoothernodes.(2)示例Napster、Gnutella、Skyp
- 《Operating System Concepts》阅读笔记:p2-p8
codists
读书笔记systempython
《OperatingSystemConcepts》学习第2天,p2-p8总结,总计7页。一、技术总结1.operatingsystemAnoperatingsystemissoftwarethatmanagesacomputer’shardware。2.systembusdatabus,addressbus,controlbus统称为systembus。二、英语总结(生词:5)1.myriad(1
- 《Operating System Concepts》阅读笔记:p17-p25
codists
读书笔记OS操作系统
《OperatingSystemConcepts》学习第5天,p17-p25总结,总计9页。一、技术总结1.计算机系统的组成结构(1)CPU—Thehardwarethatexecutesinstructions.(2)Processor—AphysicalchipthatcontainsoneormoreCPUs.(3)Core—ThebasiccomputationunitoftheCPU.(
- 《Operating System Concepts》阅读笔记:p26-p33
codists
读书笔记OS操作系统
《OperatingSystemConcepts》学习第6天,p26-p33总结,总计8页。一、技术总结timer(1)为什么设置timerWemustensurethattheoperatingsystemmaintainscontrolovertheCPU.Wecannotallowauserprogramtogetstuckinaninfinitelooportofailtocallsyst
- 《Operating System Concepts》阅读笔记:p1-p1
codists
读书笔记system
《OperatingSystemConcepts》学习第1天,p1-p1总结,总计1页。一、技术总结无。二、英语总结(生词:1)1.intermediary(1)intermediary:inter-(“between,among”)+medius(“middle”)c.intermediaryoriginallyreferredtosomethingorsomeonethatis“inthemi
- 2025零基础入门学网络安全(详细),看这篇就够了
QXXXD
算法安全web安全学习wireshark测试工具服务器
写在前面2025年的春季招聘即将开启,对于计算机专业的毕业生目录1.什么是网络安全1.1网络安全的定义:1.2信息系统(InformationSystem)1.3信息系统安全三要素(CIA)1.4网络空间安全1.5国家网络空间安全战略1.6网络空间关注点1.7网络空间安全管理流程2.网络安全术语3.网络安全学习路线3.1安全基础:3.2渗透技术:3.2.1配置渗透环境:3.2.2渗透实战操作:3.
- 开源的 Three.js 编辑器 组态低代码
2201_75964656
开源javascript编辑器webgl前端着色器低代码
官网:https://threehub.cn/editor/使用Three.js编辑器简单编辑开发历程低代码的开发是非常曲折的,尤其是早期根本没有任何参考作品或者相关的一些知识博客去引领我们去做,会经历多次的推到再到重头再来,又需要开发者有很高的知识储备,举步维艰。,目前web二维在市场上已经非常普遍,而web三维低代码普及率并不是很高。以下是我的一些的编辑器功能分布,希望能对你有一些启发,让你少
- 【Spring】Spring的模块架构与生态圈—Spring Boot、Spring Cloud与Spring Security
AI人H哥会Java
JAVAjavaspring后端开发语言springbootspringcloud
随着互联网的发展,企业对快速开发和高可用性的需求不断增加,Spring生态系统(包括SpringBoot、SpringCloud和SpringSecurity)应运而生,为Java开发提供了强大的支持。在实际应用中,SpringBoot使得开发者能够快速构建独立的、生产级的Spring应用;SpringCloud则为微服务架构提供了完整的解决方案;而SpringSecurity则为应用提供了安全保
- agent和android怎么结合:健康助手,旅游助手,学习助手
ZhangJiQun&MXP
教学2021论文2024大模型以及算力android旅游学习人工智能语言模型自然语言处理prompt
agent和android怎么结合:健康助手,旅游助手,学习助手创新点智能交互创新:提出全新的agent-Android交互模式,如基于手势、语音、眼动等多模态融合的交互方式。例如让agent能够同时理解用户的语音指令和手势动作,在Android设备上提供更加自然和高效的交互体验,比如在观看视频时,用户可以通过语音和手势结合的方式让agent调整视频播放进度、音量等。个性化服务创新:利用agent
- 深入浅出:Go 语言的学习之路
软件架构师笔记
golanggolang学习开发语言
文章目录1.Go语言简介2.Go语言的安装与环境配置2.1安装Go2.2配置开发环境3.Go语言基础语法3.1变量与数据类型示例代码:定义变量3.2控制结构示例代码:条件语句示例代码:循环语句3.3函数与方法示例代码:定义函数示例代码:定义方法4.并发编程4.1Goroutines示例代码:使用Goroutines4.2Channels示例代码:使用Channels5.面向对象编程5.1结构体与方
- 最新技术趋势:2025年的无服务器架构发展方向
zxzy_org
serverless架构云原生算法
2025年,无服务器架构正迎来新的技术变革与应用浪潮。随着云计算和边缘计算的深入融合,无服务器架构的发展方向也更加明确。理解这些趋势可以帮助开发者和企业在技术演进中抢占先机。首先是边缘无服务器计算的兴起。传统的无服务器架构主要运行在集中化的云数据中心,而边缘无服务器计算将计算资源分布到用户附近的边缘节点。这种模式显著降低了延迟,特别适合实时应用场景,如物联网、增强现实(AR)和智能家居设备。AWS
- Python学习心得体会
yuetouwen
pythonwindows开发语言
一、引言Python作为一种高级编程语言,以其简洁性、易读性和强大的功能在当今的编程领域中占据着重要地位。在学习Python的过程中,我不仅掌握了一种新的编程工具,更深入地理解了编程的思维方式和逻辑结构。二、语法基础与编程环境搭建Python的语法简洁明了,相较于其他编程语言,其代码更接近自然语言。例如,使用缩进来表示代码块,而不是像C或Java那样使用大括号。在学习初期,我快速掌握了变量的定义、
- 智能停车收费-------如何用stm32G431结合LCD的uC8230型液晶控制器的驱动程序显示动态二维码
A星空123
项目实战stm32嵌入式硬件单片机
在寒假准备蓝桥杯的过程中,STM32G431顺便做个项目。。。。。。在STM32G431上使用uC8230液晶控制器显示动态二维码需要以下步骤,分为硬件连接、驱动开发、二维码生成和动态刷新四个主要部分:一、硬件连接STM32G431和uC8230之间需要正确的通信接口。通常,这类LCD控制器可能使用SPI或者8080并行接口。查一下uC8230的数据手册,确认接口类型和引脚配置。比如,如果使用SP
- 总结了Vue3的七种组件通信方式,别再说不会组件通信了
全栈战神
vue.js前端javascript
写在前面本篇文章是全部采用的这种组合式API写法,相对于选项式来说,组合式API这种写法更加自由,具体可以参考Vue文档对两种方式的描述。本篇文章将介绍如下七种组件通信方式:propsemitv-modelrefsprovide/injecteventBusvuex/pinia(状态管理工具)开始搞事情~举一个栗子俗话说的好,学习不写demo,那就是耍流氓~本篇文章将围绕下面这个demo,列表_和
- JSP(学习自用)
文城521
JAVA实训java学习html前端
一、本质JSP解析后就是Servlet类的java代码。二、jsp内嵌java代码1、声明脚本用于声明属性和方法。2、运行脚本相当于在service方法中写代码3、打印脚本用于打印上面两个脚本内声明的变量结果啥的。//页面会显示张三三、jsp内置对象1、request代表客户端的请求。2、response代表服务端的响应。3、session代表客户端当前会话。4、application代表整个We
- Effective Java学习笔记
lucky。
Java学习java
静态工厂方法考虑使用静态工厂方法代替构造静态工厂方法与构造器不同的第一优势在于,它们有名字第二个优势,不用每次被调用时都创建新对象第三个优势,可以返回原返回类型的子类第四个优势,在创建带泛型的实例时,能使代码变得简洁(jdk1.8已经解决)除此之外可以有多个参数相同但名称不同的工厂方法可以减少对外暴露的属性多了一层控制,方便统一修改Java中,获得一个类实例最简单的方法就是使用new关键字,通过构
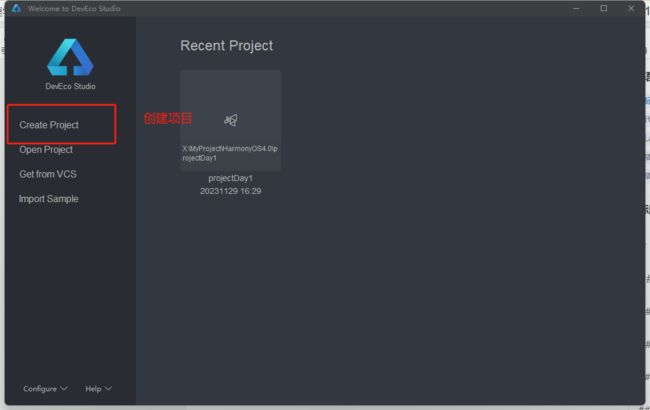
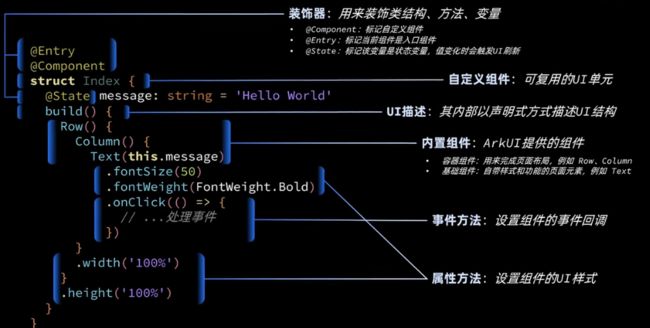
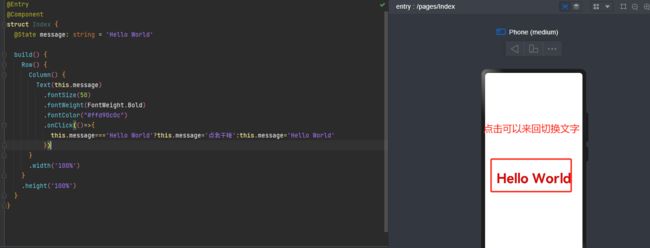
- 用DevEco Studio模拟器这些能力 没真机也能高效调测鸿蒙原生应用
harmonyos
随着鸿蒙生态的快速发展,越来越多的开发者投身于鸿蒙原生应用的开发中。然而,在实际开发中,真机设备短缺、调测场景复杂等问题常困扰着开发者。为解决这些问题,华为在DevEcoStudio上为开发者提供了模拟器(Emulator)功能,帮助开发者在真机匮乏或无真机时,高效且低成本地完成应用开发与调试。该模拟器不仅能模拟鸿蒙手机、折叠屏、平板等真实设备的基本功能,更具备丰富的场景化模拟能力,与真机调试相比
- python求绝对值 内置函数_Python之路【第十四篇】:Python的内置函数
weixin_39883440
python求绝对值内置函数
Python中自带了一些内置函数,如下图所示详细说明可以戳这里本篇中并不是一一介绍所有的内置函数,有一些内置函数会在以后的学习中慢慢接触到abs():求绝对值函数print(abs(-12345))all():用于判断可迭代对象是否每个参数都为真,都为真返回True,否则返回Falseprint(all([1,2,3,4,5]))print(all(['',123]))print(all([]))
- 智能工单,一键报障|云智慧轻帆云打造连锁企业服务管理新体验
随着数字化转型的深入,企业运营效率、运营成本、客户满意度和智能化运营能力成为连锁企业发展的重要指标和因素。连锁企业的规模化发展和市场竞争,企业IT运营能力面临诸多挑战:故障处理效率低:门店数量多,分布分散,故障发生时难以在第一时间快速响应解决,影响客户体验。缺少简单有效的工具:故障上报操作和提单流程复杂,学习成本高,导致故障信息在传递过程中丢失或混淆,加剧故障处理难度。缺乏统一的服务入口:多渠道服
- java代码走查_java代码开发完成后,代码走查规范
游凯超
java代码走查
代码走查注意事项:1、不变的值,尽量写个常量类2、尽量使用if{}else,不要一直if去判断3、减少循环调用方法查询数据库4、dao层尽量不要用逻辑,尽量在service里写业务逻辑5、金额使用Bigdecimal类型的,0.00这种格式靠右显示6、iframe的弹框,要放到js里,可以缓存,放到jsp里每次都需要加载。7、ajax对应success对应一个error异常,尽量用error,网络
- 项目中 枚举与注解的结合使用
飞翔的马甲
javaenumannotation
前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。
一、枚举
1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
- 【Scala十七】Scala核心十一:下划线_的用法
bit1129
scala
下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义
1. 在高阶函数中使用
scala> val list = List(-3,8,7,9)
list: List[Int] = List(-3, 8, 7, 9)
scala> list.filter(_ > 7)
r
- web缓存基础:术语、http报头和缓存策略
dalan_123
Web
对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下
- crontab 问题
周凡杨
linuxcrontabunix
一: 0481-079 Reached a symbol that is not expected.
背景:
*/5 * * * * /usr/IBMIHS/rsync.sh
- 让tomcat支持2级域名共享session
g21121
session
tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。
打开tomcat下conf下context.xml文件
找到Context标签,修改为如下内容
如果你的域名是www.test.com
<Context sessionCookiePath="/path&q
- web报表工具FineReport常用函数的用法总结(数学和三角函数)
老A不折腾
Webfinereport总结
ABS
ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。
Number:需要求出绝对值的任意实数。
示例:
ABS(-1.5)等于1.5。
ABS(0)等于0。
ABS(2.5)等于2.5。
ACOS
ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。
Number:需要返回角
- linux 启动java进程 sh文件
墙头上一根草
linuxshelljar
#!/bin/bash
#初始化服务器的进程PId变量
user_pid=0;
robot_pid=0;
loadlort_pid=0;
gateway_pid=0;
#########
#检查相关服务器是否启动成功
#说明:
#使用JDK自带的JPS命令及grep命令组合,准确查找pid
#jps 加 l 参数,表示显示java的完整包路径
#使用awk,分割出pid
- 我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory
aijuans
Spring 3 系列
如何使用ApplicationContext替换BeanFactory?
package onlyfun.caterpillar.device;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.beans.factory.xml.XmlBeanFactory;
import
- Linux 内存使用方法详细解析
annan211
linux内存Linux内存解析
来源 http://blog.jobbole.com/45748/
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。
一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。
Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用
- 数据库的单表查询常用命令及使用方法(-)
百合不是茶
oracle函数单表查询
创建数据库;
--建表
create table bloguser(username varchar2(20),userage number(10),usersex char(2));
创建bloguser表,里面有三个字段
&nbs
- 多线程基础知识
bijian1013
java多线程threadjava多线程
一.进程和线程
进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。
“多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。
线程:是进程内部单一的一个顺序控制流。
线程和进程
a. 每个进程都有独立的
- fastjson简单使用实例
bijian1013
fastjson
一.简介
阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征:
- 【RPC框架Burlap】Spring集成Burlap
bit1129
spring
Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。
这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
- 【Mahout一】基于Mahout 命令参数含义
bit1129
Mahout
1. mahout seqdirectory
$ mahout seqdirectory
--input (-i) input Path to job input directory(原始文本文件).
--output (-o) output The directory pathna
- linux使用flock文件锁解决脚本重复执行问题
ronin47
linux lock 重复执行
linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。
例如:
<?
//
test
.php
- java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
bylijinnan
java
public class OcuppyMoreThanHalf {
/**
* Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
* two solutions:
* 1.O(n)
* see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性
* 2.O(nlogn)
* 排序。中间
- linux 系统相关命令
candiio
linux
系统参数
cat /proc/cpuinfo cpu相关参数
cat /proc/meminfo 内存相关参数
cat /proc/loadavg 负载情况
性能参数
1)top
M:按内存使用排序
P:按CPU占用排序
1:显示各CPU的使用情况
k:kill进程
o:更多排序规则
回车:刷新数据
2)ulimit
ulimit -a:显示本用户的系统限制参
- [经营与资产]保持独立性和稳定性对于软件开发的重要意义
comsci
软件开发
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造
如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中
那么软件开发者原有的设计思想和开发路线
- 在CentOS5.5上编译OpenJDK6
Cwind
linuxOpenJDK
几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。
0. OpenJDK介绍
OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点:
1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是
- java乱码问题
dashuaifu
java乱码问题js中文乱码
swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")});
然后在servlet中String t
- cygwin很多命令显示command not found的解决办法
dcj3sjt126com
cygwin
cygwin很多命令显示command not found的解决办法
修改cygwin.BAT文件如下
@echo off
D:
set CYGWIN=tty notitle glob
set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us
- [介绍]从 Yii 1.1 升级
dcj3sjt126com
PHPyii2
2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。
如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。
请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发
- Linux SSH免登录配置总结
eksliang
ssh-keygenLinux SSH免登录认证Linux SSH互信
转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理
我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。
生成公钥与私钥有两种加密方式,第一种是
- 手势滑动销毁Activity
gundumw100
android
老是效仿ios,做android的真悲催!
有需求:需要手势滑动销毁一个Activity
怎么办尼?自己写?
不用~,网上先问一下百度。
结果:
http://blog.csdn.net/xiaanming/article/details/20934541
首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay
- JavaScript变换表格边框颜色
ini
JavaScripthtmlWebhtml5css
效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果:
<html>
<head>
<meta charset="utf-8">
<title>表格边框变换颜色代码-何问起</title>
</head>
<body&
- Kafka Rest : Confluent
kane_xie
kafkaRESTconfluent
最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。
这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。
环境声明:Ubu
- Calender不是单例
men4661273
单例Calender
在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。
测试:
Calendar c1 =
- 线程内存和主内存之间联系
qifeifei
java thread
1, java多线程共享主内存中变量的时候,一共会经过几个阶段,
lock:将主内存中的变量锁定,为一个线程所独占。
unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。
read:将主内存中的变量值读到工作内存当中。
load:将read读取的值保存到工作内存中的变量副本中。
- schedule和scheduleAtFixedRate
tangqi609567707
javatimerschedule
原文地址:http://blog.csdn.net/weidan1121/article/details/527307
import java.util.Timer;import java.util.TimerTask;import java.util.Date;
/** * @author vincent */public class TimerTest {
- erlang 部署
wudixiaotie
erlang
1.如果在启动节点的时候报这个错 :
{"init terminating in do_boot",{'cannot load',elf_format,get_files}}
则需要在reltool.config中加入
{app, hipe, [{incl_cond, exclude}]},
2.当generate时,遇到:
ERROR