- 鸿蒙HarmonyOS应用开发 | 深入解析 HarmonyOS Next 中的仓颉语言
一键难忘
harmonyos华为仓颉语言鸿蒙HarmonyOS
鸿蒙HarmonyOS应用开发|深入解析HarmonyOSNext中的仓颉语言在HarmonyOSNext的开发中,仓颉语言作为一种强大的编程语言,为开发者带来了全新的开发体验。本文将深入探讨仓颉语言的特点,并通过代码实例展示其在HarmonyOSNext开发中的应用。一、仓颉语言简介仓颉语言是专为HarmonyOSNext设计的编程语言,它具有简洁、高效、易读易写等特点。仓颉语言借鉴了多种现代编
- 2024鸿蒙OS实战开发项目大全:从入门到精通(含101个实战案例)超详细的鸿蒙实战案例
人工智能_SYBH
harmonyos华为鸿蒙开发实战项目开发入门精通
订阅专栏可获取100个实战项目源码和教程!!!(需要哪个给哪个,订阅后发邮箱,无法全给)探索鸿蒙OS开发的世界,一个非同小可的旅程即将开始。在这篇目录博客中,我将带您一览一系列令人难以置信的实战开发项目,每一个都是对HarmonyOS应用开发者的绝佳启发和宝贵资源。从基础的UI组件到复杂的分布式场景,从ArkTS的细致教学到JS的灵活运用,这一百个项目涵盖了你需要知道的HarmonyOS实战技术和
- 【游戏技术分享 第41期】鸿蒙游戏调用queryProducts接口返回报错1001860001,系统内部错误
游戏技术分享
鸿蒙游戏-技术分享harmonyos游戏华为
关键词IAPkit,鸿蒙,商品查询问题描述游戏集成了鸿蒙应用内支付服务,商品已在AGC后台配置,调用queryProducts接口返回系统内部错误:问题分析使用hdchilog>D:\hilog.txt命令行抓取系统全量日志,搜索IAPNAPI看到错误描述“notsupportiap”:看描述是不支持iap服务,优先从以下几点排查:agc后台是否打开应用内支付开关和激活支付协议;测试使用的华为账号
- HarmonyOS NEXT仓颉开发语言实战案例:简约音乐播放页
幽蓝计划
开发语言harmonyos
偶然间看到一个非常漂亮的音乐播放器设计图,忍不住想拿仓颉语言来练练手,当漂亮的设计图遇到优美的开发语言,简直是天作之合。看到这个页面,我们先做一个简单的分析。整个页面分为上中下三个部分,顶部为导航栏,底部是歌词工具栏,剩下的就是中间的歌曲信息和控制按钮部分。它们的部分方式是比较简单的纵向布局。页面大致结构代码如下:Column{//导航栏Stack{Text('NowPlaying').fontS
- HarmonyOS从入门到精通:WebView开发
逻极
harmonyos华为鸿蒙webviewUI前端实战
引言WebView是现代移动应用中不可或缺的组件,它使应用能够显示Web内容,实现混合开发。本文将详细介绍鸿蒙系统中WebView的开发技术,包括基本使用、性能优化和最佳实践。WebView基础知识1.WebView类型鸿蒙系统支持多种WebView实现:系统WebView自定义WebViewWeb组件2.WebView权限配置在开发WebView应用前,需要在配置文件中添加相关权限:{"modu
- ArkTS 开发学习路径全攻略:从入门到实战
码农乐园
学习
随着HarmonyOS的持续演进,ArkTS(ArkTypeScript)已成为鸿蒙系统的主力开发语言。特别是HarmonyOSNEXT推行纯鸿蒙化后,ArkTS成为构建鸿蒙原生应用的唯一选择。本文将为你梳理一套系统化的学习路径,从语法基础到实战项目,再到系统能力调用与分布式开发,一步步带你成为合格的鸿蒙开发者。第一阶段:ArkTS语言和HarmonyOS基础入门学习目标:掌握ArkTS基础语法;
- 鸿蒙HarmonyOS应用开发之在非ArkTS线程中回调ArkTS接口
「已注销」
harmonyOS移动开发鸿蒙开发harmonyos鸿蒙鸿蒙开发组件化uiArkts移动开发
场景介绍ArkTS是单线程语言,通过NAPI接口对ArkTS对象的所有操作都须保证在同一个ArkTS线程上进行。本示例将介绍通过napi_get_uv_event_loop和uv_queue_work实现在非ArkTS线程中通过NAPI接口回调ArkTS函数。使用示例接口声明、编译配置以及模块注册接口声明//index.d.tsexportconstqueueWork:(cb:(arg:numbe
- 鸿蒙 ArkTS 开发知识点全体系(HarmonyOS NEXT 架构)
码农乐园
harmonyos架构华为
一、基础知识:ArkTS语言与项目结构1.ArkTS基础语法(华为增强TypeScript)类型声明与推导函数与箭头函数类、接口、枚举、泛型模块导入与导出装饰器语法(@Entry、@Component等)异步编程(async/await)2.DevEcoStudio开发环境项目创建与构建模拟器配置与真机调试工程结构(entry、pages、resources、common、config.json)
- 华为云welink考试试题_华为内部开启WeLink项目,华为云是这样考虑的-通信/网络-与非网...
weixin_39820437
华为云welink考试试题
协同办公市场竞争激烈华为云WeLink是华为旗下智能工作平台,它融合消息,邮件,会议、音视频、云空间、小程序等服务,可助力用户随时、随地、通过各类终端设备等实现协作办公。华为还宣布携手合作伙伴成立华为云WeLink生态联盟,金山办公、中软国际、致远互联、罗技、华为商旅、红圈营销、合思费控、Coremail论客、芯盾集团、视源股份、喜马拉雅等成为首批生态伙伴。IDC曾发布了《2018年下半年中国企业
- HarmonyOS Next常用组件 TextInput
harmonyos
InputType枚举说明Normal基本输入模式,无特殊限制Password密码输入模式。密码显示小眼睛图标,默认输入文字短暂显示后变成圆点Email邮箱地址输入模式。支持数字、字母、下划线、小数点、!、#、$、%、&、'、"、*、+、-、/、=、?、^、`、{、\、}、~,以及@字符(只能存在一个@字符)Number纯数字输入模式PhoneNumber电话号码输入模式。支持输入数字、空格、+、
- 2025年6月 CANN Ascend C算子开发能力认证(中级)环境(ascend910b)与代码
红目香薰
华为CouldAPI人工智能系列c语言开发语言
前言证书开头,并且我要说明的是我一周多的时间,各种参考,各种学习,各种填坑,终于搞出来了。可以在证书上看到我是6月5日通过的,但是我开始的时候是在5月27日。真心的不容易,终于在6月5日当天搞定了AscendC::Div函数的使用,最终通过了考试。目录前言环境说明心得分享1、环境踩坑2、加载一个特殊的文件3、修改文件列表4、基础代码5、核心代码(密)6、给予权限总结环境说明我这里使用的是华为的Mo
- HarmonyOS高效数据检索方案全解析:从原理到实战代码
harmonyos
摘要在开发鸿蒙(HarmonyOS)应用的过程中,数据检索是一个绕不开的重要环节。无论是小型本地存储的数据,还是大型缓存数据,检索的效率直接影响到用户体验。本文将介绍两种经典的数据检索方法——哈希表和二分查找,结合实际场景进行分析,并提供可以直接运行的示例代码。引言随着鸿蒙系统的发展,越来越多的开发者投身于原生应用开发。但在处理数据尤其是大量数据时,如何高效地定位目标值就显得非常关键。特别是在智能
- 《多设备协同训练:HarmonyOS联邦学习驱动Unity游戏AI进化》
爱学习的小齐哥哥
HarmonyOS5Unity游戏HarmonyOS5unity游戏引擎Unity游戏
随着游戏产业的智能化升级,游戏AI正从传统的规则驱动向数据驱动的“自进化”模式转型。然而,传统游戏AI训练面临数据孤岛、计算资源受限、隐私安全风险三大核心挑战:单设备训练难以处理复杂场景的海量数据,集中式训练需上传用户行为数据(侵犯隐私),且高性能计算依赖云端或专用硬件(成本高、延迟大)。在此背景下,HarmonyOS联邦学习与多设备协同训练的融合,为Unity游戏AI的智能化进化提供了突破性解决
- 【HarmonyOS 5】鸿蒙跨平台开发方案详解(二)
GeorgeGcs
HarmonyOS解决方案OpenHarmony知识体系Harmonyos知识体系harmonyos华为跨平台开发Flutter适配鸿蒙平台通道
【HarmonyOS5】鸿蒙跨平台开发方案详解(二)一、Flutter鸿蒙适配作为最早实现鸿蒙适配的跨平台框架,Flutter在社区推动下已形成较完整的技术方案。当前鸿蒙版Flutter已发布3.22.0-ohos版本,该版本基于Flutter3.22.0核心。1、系统能力如何对接?通过修改嵌入层实现鸿蒙特有系统服务集成,将窗口管理、输入事件、还有鸿蒙的各种Kit的能力,通过平台通道进行集成实现。
- HarmonyOS开发——鸿蒙Flutter项目适配
猫猫码代码
harmonyos移动开发鸿蒙开发flutter
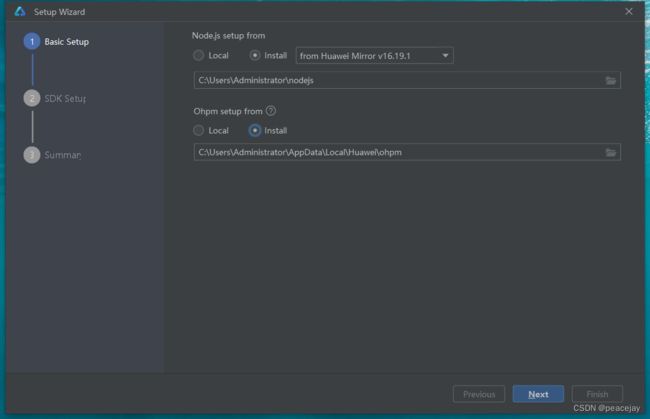
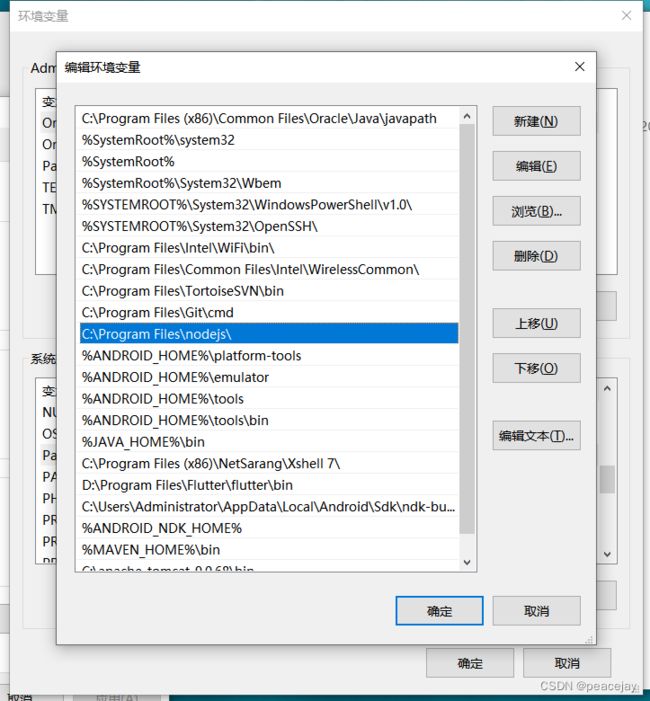
随着鸿蒙HarmonyOSNext的快速发展,越来越多的开发者开始尝试将Flutter项目迁移至鸿蒙生态。本文将基于实际开发经验,从环境搭建到应用部署,详细讲解适配HarmonyNext的完整流程,并记录常见问题及解决方案。一、环境准备:搭建鸿蒙Flutter开发环境1.鸿蒙开发工具安装下载DevEcoStudio(鸿蒙官方IDE),支持Windows、macOS系统。安装完成后需登录华为开发者账
- 华为OD机试 2025 B卷 - 抢7游戏 (C++ & Python & JAVA & JS & GO)
无限码力
华为OD机试真题刷题笔记华为od华为OD机试华为OD机试2025B卷华为OD2025B卷华为OD机考2025B卷
抢7游戏华为OD机试真题目录点击查看:华为OD机试2025B卷真题题库目录|机考题库+算法考点详解华为OD机试2025B卷100分题型题目描述A、B两个人玩抢7游戏,游戏规则为:A先报一个起始数字X(10≤起始数字≤10000),B报下一个数字Y(X-Y<3),A再报一个数字Z(Y-Z<3),以此类推,直到其中一个抢到7,抢到7即为胜者;在B赢得比赛的情况下,一共有多少种组合?输入描述起始数字M。
- HarmonyOS 中 Scroll 组件:轻松构建丝滑可滚动页面
大雨淅淅
#HarmonyOS开发harmonyos华为
目录HarmonyOS中Scroll组件:轻松构建丝滑可滚动页面一、认识HarmonyOSScroll组件二、Scroll组件基础使用三、Scroll组件属性详解1.滚动相关属性2.样式相关属性3.事件相关属性四、高级应用场景1.嵌套滚动2.惯性滑动五、常见问题与解决方案1.滚动不流畅2.滚动条显示异常在HarmonyOS应用开发中,可滚动页面是提升用户体验的重要元素。无论是新闻资讯展示、商品列表
- (五十)HarmonyOS Design 的设计规范制定
小_铁
HarmonyOSNextHarmonyOSNext
HarmonyOSDesign的设计规范制定在HarmonyOS应用开发的广袤领域中,设计规范宛如坚实的基石,支撑着整个应用的设计与开发流程,确保应用在视觉呈现、交互体验等方面达到高质量标准。接下来,我们深入探讨HarmonyOSDesign设计规范的重要性,以及如何制定一套适合团队的设计规范,同时辅以代码示例,让你更直观地理解其应用。设计规范的重要性保证视觉一致性在HarmonyOS生态系统中,
- 【华为od刷题(C++)】HJ11 数字颠倒
m0_64866459
算法c++开发语言
我的代码:#include#include#include//引入算法库,提供常见的算法,比如排序、查找、反转等,这里使用了reverse函数来反转字符串usingnamespacestd;intmain(){strings;getline(cin,s);reverse(s.begin(),s.end());/*reverse函数反转字符串的字符顺序s.begin()和s.end()分别表示字符串
- 鸿蒙系统(HarmonyOS)应用开发之实现瀑布流图片展示效果
伍哥的传说
HarmonyOS资源harmonyos华为前端鸿蒙鸿蒙系统
项目概述科技图库是一款基于鸿蒙系统(HarmonyOS)开发的高品质图片浏览应用,专注于展示精选科技主题图片。应用采用现代化的瀑布流布局,为用户提供流畅、直观的浏览体验,让科技之美尽收眼底。主要功能1.瀑布流布局展示自适应网格:采用双列瀑布流布局,根据图片原始比例自动调整显示大小流畅滚动:优化的性能确保即使加载大量图片也能保持流畅的滚动体验优雅加载:加载状态优雅展示,提供良好的用户反馈2.高清图片
- 企业华为TaurusDB数据库国产替代要点全记录
OnlyLowG
华为数据库
背景国产化浪潮方兴未艾,为了避免被卡脖子。我们内部的SQLserver数据库也要下线。因为运维能力有限,优先选云厂商的产品,于是做了以下对比。数据库对比我们从成本、无运维化、sql兼容性、性能、索引依赖性、查询优化器、数据存储引擎、表关联性能、字段类型、索引、亿级数据查询能力、事务全方位对比下来看。再考虑到我们的服务器也在华为云,因而敲定了TaurusDB(原GaussDBForMysql)数据库
- 鸿蒙开发进阶(HarmonyOS)订阅资源泄漏事件(C/C++)
你不要给我蛙蛙叫啊
鸿蒙开发HarmonyOSOpenHarmonyharmonyos华为1024程序员节鸿蒙androidui前端
鸿蒙NEXT开发实战往期必看文章:一分钟了解”纯血版!鸿蒙HarmonyOSNext应用开发!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)HarmonyOSNEXT应用开发案例实践总结合(持续更新......)HarmonyOSNEXT应用开发性能优化实践总结(持续更新......)接口说明API接口的具体使用说明(参数使用限制、具体取值范围等)请参考HiA
- HarmonyOS 配置应用自定义签名
kirk_wang
在HarmonyOS应用开发过程中,运行鸿蒙应用到真机是需要签名的,开发同学往往会选择自动签名,但是自动签名不同的人不同的开发者账号,通过自动签名后的信息都是不同的,这时候签名信息的管理就显得尤为重要。为了提升团队协作效率、减少配置冲突,我们可以将签名信息配置为**可自定义文件**,以便团队成员根据自身需求灵活管理。本文将介绍如何通过`signdata.json`文件实现签名配置的模块化与自动化。
- 鸿蒙HarmonyOS实战开发:订阅资源泄漏事件场景(C/C++)
凹~凸~曼
OpenHarmony鸿蒙开发HarmonyOSharmonyos华为android前端鸿蒙系统ui
鸿蒙NEXT开发实战往期必看文章:一分钟了解”纯血版!鸿蒙HarmonyOSNext应用开发!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)HarmonyOSNEXT应用开发案例实践总结合(持续更新......)HarmonyOSNEXT应用开发性能优化实践总结(持续更新......)接口说明API接口的具体使用说明(参数使用限制、具体取值范围等)请参考HiA
- HarmonyOS从入门到精通:线程与并发
逻极
harmonyos华为鸿蒙多线程并发实战arkts
引言在现代应用开发中,合理利用多线程和并发编程是提升应用性能的关键。本文将详细介绍鸿蒙系统中的线程管理和并发编程技术,帮助开发者构建高性能、响应迅速的应用程序。线程基础知识1.线程类型鸿蒙系统支持多种线程类型:主线程(UI线程)工作线程(Worker线程)后台线程定时器线程2.线程优先级鸿蒙系统定义了不同的线程优先级:最高优先级:系统关键任务高优先级:用户交互相关普通优先级:一般任务低优先级:后台
- 鸿蒙5开发宝藏案例分享---一多开发实例(便捷生活)
鸿蒙一多开发终极指南|从入门到上手指南+20个高频场景解析Hey各位鸿蒙战友!上次分享的案例被吐槽"太短不够爽"?这次直接上硬核干货!耗时3天整理,包含8大垂类场景+20个核心技巧+50+代码片段,带你彻底玩转HarmonyOS的"一多"魔法!目录先睹为快(建议收藏)为什么你的多端适配总翻车?一多开发四大原则(附避坑清单)八大高频场景解剖(代码级详解)开发者必备工具链(效率翻倍秘籍)实战问答:评论
- 昇腾AI生态组件全解析:与英伟达生态的深度对比
随着人工智能技术的快速发展,国产AI芯片的崛起正在改变全球计算产业的格局。华为昇腾(Ascend)系列AI处理器凭借自主创新的达芬奇架构,构建了完整的软硬件生态体系。本文将从核心组件对比、显卡性能对标两个维度,深入剖析昇腾与英伟达(NVIDIA)生态的技术差异与适用场景。一、昇腾核心组件与英伟达对标分析1.推理引擎:MindIEvsTensorRT昇腾MindIE1.0.0基于昇腾芯片的深度学习推
- 【国产操作系统对Qt支持有哪些?】
Qt历险记
Qt高级开发工程师qt开发语言
国产操作系统鸿蒙操作系统:由华为开发,主要用于智能设备和物联网领域。深度操作系统:基于Linux的操作系统,适用于个人电脑和服务器。中标麒麟:由中国电子科技集团公司研发,适用于服务器和桌面环境。悠然操作系统:面向教育和个人用户的Linux发行版。红旗Linux:早期较为知名的国产Linux发行版,现已不再更新。鸿蒙操作系统:鸿蒙OS支持Qt开发,尤其是在智能设备和物联网设备上。开发者可以使用Qt为
- HarmonyOs开发之——TypeScript介绍、入门,及 TypeScript、JavaScript、ArkTs的具体区别解读。
chenrui310
ubuntulinux运维
HarmonyOs开发之——TypeScript介绍、入门,及TypeScript、JavaScript、ArkTs的具体区别解读。一、开发语言介绍:TypeScript是JavaScript的超集,ArkTS则是TypeScript的超集。ArkTs是HarmonyOs的主力开发语言,它在TypeScript(简称TS)的基础上,匹配ArkUI框架,扩展了声明式UI、状态管理等相应的能力,让开发
- HarmonyOS SDK 应用框架开发指南
前端
HarmonyOS作为新一代智能终端操作系统,其SDK应用框架为开发者提供了统一的编程模型和开发工具链。本文将详细介绍HarmonyOSSDK应用框架的核心概念、架构设计、开发流程以及典型代码示例。一、HarmonyOSSDK概述HarmonyOSSDK是华为提供的用于开发HarmonyOS应用的软件开发工具包,包含了API库、开发工具、模拟器等组件。其应用框架基于ArkTS语言,采用声明式UI编
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数