vue2.0--路由
一、路由的基本加载
1、安装
npm(cnpm) install --save vue-router
2、引用
import VueRouter from 'vue-router'
Vue.use(VueRouter)
3、配置路由文件
const router = new VueRouter({
routes:[{
path:'/',
component:HelloWorld
}]
})
new Vue({
el: '#app',
components: { App },
router,//引入路由
template: '5、视图加载的位置
但是如果路由很多话放在main.js里会显得main.js文件太庞大,所以我们要在src下创建一个router文件夹,在router文件夹里新建一个index.js文件,将路由放进去,并且可被外部引用。
在 src/router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
import HelloWorld from '../components/HelloWorld.vue'
//export default 可被外部访问
export default new VueRouter({
routes:[{
path:'/',
component:HelloWorld
}]
})
在mian.js文件夹里,
import Vue from 'vue'
import App from './App'
import router from './router'//将路由文件 router引入,默认加载index.js
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
components: { App },
router,//引入路由
template: '这就做到了路由和main.js的分离
二、路由的跳转(router-link)
三、路由的嵌套
1、children(path不用加斜杠)
2、也要给定显示的位置(router-view)
3、默认展示,路由的重定向(redirect -->路径要写全 )
{{item.title}}
src/router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
import HelloWorld from '../components/HelloWorld.vue'
import Item01 from '../components/Item01'
import Item02 from '../components/Item02'
import Item03 from '../components/Item03'
import Math from '../components/item03/Math.vue'
import Chinese from '../components/item03/Chinese.vue'
export default new VueRouter({
routes:[{
path:'/',
component:HelloWorld
},{
path:'/item01',
component:Item01
},{
path:'/item02',
component:Item02
},{
path:'/item03',
component:Item03,
name:'item03',
redirect:'/item03/math1',//重定向默认展示哪个
children:[
{
path:'math1',//注意此处不加斜杠,自动匹配
component:Math
},
{
path:'chinese',
component:Chinese
}
]
}]
})
注意:当页面没有找到路径返回404怎么做?

添加一个404 的组件
在前面匹配不到的时候,* 代表全部,就是都指向404页面
四、路由的传参
1、name 和 params 搭配
(1)在src/router/index.js里这样写入要传的参数名
如果在不写 /:id 的话,页面在刷新完以后值就不保留了
(2)传入参数两种方法
第一种:在router-link 中写入,内部会立刻把 to 的值传到 router.push()。
![]()
name是路由文件夹里的name (english),用到的是params
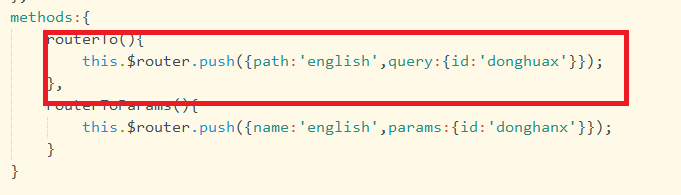
第二种:this.$router.push() 注意此处是router实例对象
![]()

接收方一样用
2、path 和 query搭配使用
(1)传入参数两种方法
第一种:router-link,内部会立刻把 to 的值传到 router.push()。
![]()
第二种:this.$.router.push()

(2)接收参数

3、路由元的传参
//meta方式:路由元信息
export default new Router({
routes: [
{
path: '/user',
name: 'user',
component: user,
meta:{
title:'个人中心'
}
}
]
})
接收:
this.$route.meta
$route 和 $router 的区别?
1、route是一个跳转的路由对象,每一个路由都会有一个route对象,是一个局部的对象,包括path,params,hash,query,fullPath,matched,name等路由信息参数。
2、router是VueRouter的一个对象,通过Vue.use(VueRouter)和VueRouter构造函数得到一个router的实例对象,这个对象中是一个全局的对象,他包含了所有的路由包含了许多关键的对象和属性。
$router.push({path:'home'});
本质是向history栈中添加一个路由,在我们看来是 切换路由,但本质是在添加一个history记录
$router.replace({path:'home'});//替换路由,没有历史记录
参考https://router.vuejs.org/zh/api/#replace
