碎碎念:JavaScript 基础
JavaScript 基础
- 数据类型
-
- 基本类型
- 区别
- 运算
-
- 加号
- 转型
-
- typeof
- 转字符型
- 转数值型
- Boolean
- 运算符
-
- 常见运算符
- 运算优先级从上至下
- 循环
- 条件判断
-
- if
- switch
- do{}while
- 数组
- 函数
-
- 申明
- 返回值
- this
- 作用域
- 变量提升
- JS代码的运行范围
-
- 两个阶段:
-
- 解析(编译)阶段
- 运行阶段
- 函数和变量重名
- 形参与实参
-
- 形参
- 实参
- 包装变量
-
- 包装对象
- 原始值
- 拖动
- 存储
-
- localStorage
- sessionStorage
- 转换
-
- 2D
- 3D
- Column
- 弹窗
数据类型
基本类型
- 基本类型:
boolean(布尔型)、string(字符型)、number(数值型)、undefined(未赋值的空变量)、null
- 引用类型:除5种基本类型外的,其余的都是引用类型
区别
- 区别:
- 基本类型不能添加属性和方法,虽然可以改变保存在变量中的实际值,但更改后的实际值是不可变的。
- 引用类型可以添加属性和方法,它的属性又可以包含基本类型和引用类型。
- 基本类型比较的是他们之间的值是否相等
- 引用类型比较的是他们之间在堆内存中的地址是否相等
运算
加号
- 加号:
- 当遇到数值与数值,做加法运算。
- 当遇到字符串与字符串,做拼接运算 。
- 当遇到前面数值与数值,后面是字符串,则前面的数值与数值做加法运算,只要遇到了后面是
+字符串,哪怕字符串之后还跟了数值运算,之后的所有都做拼接运算。
转型
typeof
typeof:用来检测变量数据类型的操作符
转字符型
- 转字符型:
toString()- 字符、转字符型,用
typeof打印输出都是字符型
- 字符、转字符型,用
转数值型
- 转数值型:
Number()、perseInt()、parseFloat()null是空对象引用,用Number()可转型为0;若转型的字符内容本身不是数字,无法转型;undefined不是一个数值型,无法转型
Number():
var c=Number('c');
var d=Number(undefined);
var e=Number(null);
console.log( c, d, e);
- 因为
null和undefined本身不是数字,无法转型,perseInt()的用法与Number()的用法近乎一致
var c=parseInt('2');
var e=parseInt('k123');
var d=parseInt(undefined);
var f=parseInt(null);
console.log(c, d, e,f);
parseFloat():会将字符串中不是数字的部分自动删除,数字的部分转型为数值型;只会识别它们认识的浮点型(如下面的1.2,1.2以后的内容会自动删除);字符串开头第一个不是数字的,无法转型;显示NaN(Not a Number):非数值型无法转型为数值型
var c=parseFloat('122k');
var d=parseFloat('1.2.3.4.5');
var e=parseFloat('k123');
var f=parseFloat(undefined);
var g=parseFloat(null);
console.log(c, d, e,f,g);
Boolean
- Boolean:
- 只要字符串中有内容,不论内容是什么都能够转型为布尔型(为
true);如果字符串中没有内容转型为布尔型(为flase);数值转型为布尔型(为flase);null和undefined都为空值(为flase)
- 只要字符串中有内容,不论内容是什么都能够转型为布尔型(为
var a =Boolean('1');
var b=Boolean('可以转型为0');
var c=Boolean(0);
var d=Boolean(undefined);
var e=Boolean(null);
var f=Boolean('');
console.log(a, b, c,d,e,f);
运算符
常见运算符
- &&:逻辑与运算(必须同时为真才为真)
- ||:逻辑或运算(只要有一个为真即为真)
- !:逻辑非运算:获取相反的结果
- ==:比较值是否相等,不比较数据类型
- ===:全等比较,既要比较数据类型,又要比较值是否相等
- !=:如果需要比较数据类型,会先尝试转换类型,再进行值的比较,最后比较返回值结果
- !==:既要比较数据类型,又要比较值是否相等
运算优先级从上至下
- 运算优先级从上至下
- 优先级最高:()
- 一元运算符:++ – !
- 算术运算符(与数学运算一致):* / % + -
- 关系运算符:< > <= >=
- 逻辑运算符:先&&后||
- 赋值运算符:=
循环
for...in(for(键 in 对象))- for…in循环不仅可以循环变量对象还可以♻️遍历数组
var a:键
a:对象
- for…in循环不仅可以循环变量对象还可以♻️遍历数组
条件判断
if
if(条件判断):- 如果
if条件成立,则else条件不执行,如果if条件不成立,则else条件执行。
if{
} else{
}
- 前面起哪一个条件先成立就会执行哪一段代码,如果前面已经有代码执行了,则不论后面的条件是否成立都不会执行,如果前面的所有
if else if都没有执行,则执行else的代码。
if {
else if{
}
}else{
}
switch
switch(条件判断)- switch()是使用在固定的值上,不是固定的范围上。
switch(){
case():
break;
case():
break;
default;
}
do{}while
do{}while(条件判断)
do{
代码
}while(条件)
- 先执行一次代码,再进行条件判断,如果条件成立则继续执行,如果条件不成立,则代码不执行,⚠️:不论条件是否成立都一定会执行一次代码。
数组
- 字面量方式创建数组
var a1=[1,'s'];
- 构造函数方式创建数组
var a1=new Array(a,3,4,52,'as');
- 数组里面还能有数组,分别有一维数组、二维数组、多维数组
函数
- 函数:是一种数据类型:变量(变量:函数、数组)
- 函数的作用:封装一段代码,可以重复使用
申明
- 关键字申明:
function函数名(){
代码
} - 表达式申明:
var s=function函数名(){
代码
} - ⚠️:
- 函数申明后,里面的代码不会执行
- 函数中的代码想要执行,必须要调用这个函数(否则都不会执行)
- 函数调用:函数名();
- 字面量申明对象
- 对象中的数据都是键值成对出现的
- 通常来说,值是函数则称为方法,其他类型的值都是属性。⚠️:JS中没有方法,只有属性,方法是为了帮助我们理解的
var a={
age:18,
name:'滴滴',
id:2022,
speak:function(){
console.log('中文');
}}
console.log(a.age);
- 自定义构造函数方式申明
function(){
代码
}
返回值
- 返回值:
- 如果函数中没有
retrun,则函数调用之后接收的返回值为undefined - 如果函数中有retrun,但没有返回值,那么函数调用之后接收的返回值为
undefined - 函数中
retrun之后,不管有什么代码,都不会再执行,因为retrun后就结束执行代码了
- 如果函数中没有
- 匿名函数:函数本身是没有名字的
var fun=function(){
console.log();
}
fun();
- 立即执行函数:自己调用匿名函数(在最外面加一个括号,相当于匿名函数),再进行调用
function(){
console.log();
})();
this
- 普通函数也有this,this永远指向一个对象
- this运行在哪个对象下,就指向哪个对象
var a2={
age:21,
fun:function(){
console.log(this.age);
}
}
var a1={
age:18,
fun:a2.fun,
}
/*a1调用fun的函数,fun函数的方法指向a2的方法,因为是a1调用所以这个this指向a1,
需要在a1的字面量申明对象中找age的值,所以最后调用的age是a1的18*/
a1.fun();
作用域
- 防止全局变量的污染,封装一个局部作用
- 函数在里面就是局部作用域,函数在外面就是全部作用域
- 当函数在使用某个变量时,优先在自己的作用域查找(每一个函数中都有一个作用域),如果找不到,会继续向上一层作用域查找,直到全局作用域,如果还是找不到就会报错
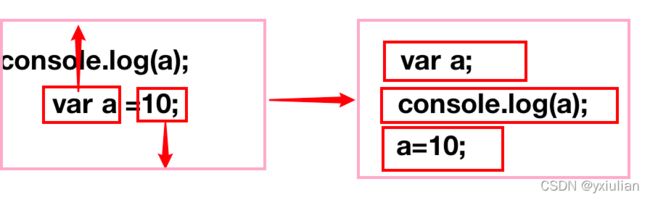
变量提升
- 在代码执行之前变量已经在代码编译阶段就被申明了
- 第二个框的代码实际上是第一个框的代码变量提升后的

var a =10;这一行写与不写区别还是很大的,不写会直接报错,写两只会提示该值为空值(undefined)
JS代码的运行范围
两个阶段:
解析(编译)阶段
- 解析(编译)阶段:语法检查,变量及函数进行申明(先检查语法是否有错误,在检查变量及函数的申明)
运行阶段
- 运行阶段:变量的赋值,代码流程执行
(先进行变量的赋值,在执行代码)
- ⚠️:js中获取的时间是计算本地时间,js中月份的数字是从0开始的,也就是js中的0就是我们的一月份,所以需要在后面+1
var a=new Date()
console.log(a.getMonth()+1))
函数和变量重名
- 输出语句在两者之前,无论后面是var 还是
function,只要遇到了function就执行function - 输出语句在两者之后,由于变量提升无论前面是
var还是function,function置于最顶部在前面,var在后,优先执行var
console.log(a);
var a='aaaa';
function a(){
console.log(10);
}
var a='aaaa';
console.log(a);
形参与实参
形参
- 形式参数(形参):
- 是在申明函数时写的,若要同时使用多个形参,需要用逗号隔开
- 形参的值是不固定的,形参的位置需要传入一个实际的是参与之对应
实参
- 实际参数(实参):
- 是在调用时,将实际的值传入函数中,传入后,使得在函数中的形参获得一个具体的值
这里的k是形参
function s(k){
var n=0;
for(var i=0;i<=k;i++){
n+=i;
}
console.log(n);
}
这里的30是实参
s(30);
包装变量
包装对象
- 包装对象:三种原始类型:数值、字符串、布尔
- 原始类型的数据在一定条件下会被自动转换为对象,当它使用完成,会自动立即销毁,并在瞬间消失
原始值
- 原始值:可以自动当作对象来调用各种属性及方法
- new Number这种形式就是在创建包装对象(不建议使用)
拖动
draggable:‘true’(元素可拖动)、‘flase’(元素不可拖动)、‘auto’(浏览器默认)ondrap:在拖动过程中,鼠标释放时才触发该事件ondragstart:当用户开始拖动该元素时触发ondragover:当被拖动的元素被拖动到另一对象的容器范围时触发event.preventDefault():避免浏览器对数据的默认处理方式(默认是一链接形式打开的)getElementById():可以访问拥有特定id的元素
存储
localStorage
localStorage:永久保存整个网站的数据,保存在该网站的数据不会消失,需要手动删除
sessionStorage
sessionStorage:临时保存整个网站的数据,保存在该网站的数据在关闭该窗口时会自动删除- mac系统支持window.onload
转换
2D
- 2D的5种转换方法:
rorate(旋转)、translate(移动)、scale(缩放)、skew(倾斜)、matrix(前面几个方法的总和)
3D
- 3D的旋转方法:
rorateX(围绕给定度数的x轴旋转)、rorateY(围绕给定度数的y轴旋转) transition:过渡,长宽从…px到…px会在规定的秒数内完成transform:2D/3D的效果
Column
column-count:需要分割的列数column-gap:列与列之间的间隙column-rule:列与列之间的样式
弹窗
-
写弹窗的三种方法:
- 将JS代码写在html行内
- 将JS代码写在script标签中
- 单独创建一个后缀为
.js文件,将JS代码以链接形式,插入script标签内。⚠️:在script标签中不要再写其他代码,虽然写了不会报错,但也不会执行该代码