vue.js组件的应用(Vite构建)
一.组件的定义和应用
1.全局组件
全局组件是指在任何页面中不必再单独引入组件并注册,直接在模板中使用组件名称就可以引用的组件。
全局组件注册方法一
先在src目录下新建一个globalComponents文件夹,再新建一个Header.vue的全局组件。
全局组件Header
进入main.js, 进行全局组件的注册,代码如下:
import { createApp } from 'vue'
import App from './App.vue'
//引入全局组件Header,注意vite启动的项目引入Header的路径需要加后缀.vue
import Hearder from './globalComponents/Header.vue'
//初始化实例
const app = createApp(App)
// 使用component方法注册全局组件
app.component('Header', Hearder)
//将实例挂载到#app标签上
app.mount('#app')
注册为全局组件后,进入App.vue, 引用全局组件,代码如下:
全局组件注册方法二
在globalComents文件夹下新建Footer.vue
全局组件Footer
注意,name要写上,否则后续不方便定义名称
与方法一不同的是,在globalComponents下新建index.js,用于注册全局组件
import Header from './Header.vue'
import Footer from './Footer.vue'
//定义组件,将组件填入
const components = [Header, Footer]
export default {
install (app) {
//利用数组的foreach循环,注册全局组件
components.forEach(item => {
app.component(item.name, item)
})
}
}
修改main.js,如下
import { createApp } from 'vue'
import App from './App.vue'
import GlobalComponents from './globalComponents'//引入自定义的全局组件库
//初始化实例
const app = createApp(App)
//使用实例的use方法,传入自定义全局组件库
app.use(GlobalComponents)
//将实例挂载到#app标签上
app.mount('#app')
在App.vue脚本中,引入组件库的Header和Footer两个组件
2.局部组件
在src/components下写一个Test.vue
局部组件
在App.vue中引入Test
注意,引入局部组件,其他的vue并不能直接使用该组件,上述< Test >可以用小写< test >
components: {
//注册Test组件
NickTest:Test
}
也可以用驼峰命名,使用时则用中横线
3.动态组件
Vue提供了一个关键字is,通过v-bind:is=“组件名”,修改is的组件名从而达到更换,组件的注册方法上面已经讲过了,就不举例说明了。
二,组件间的值传递
1.父子组件通信
创建Son.vue组件
我是子组件
count: {{ count }}
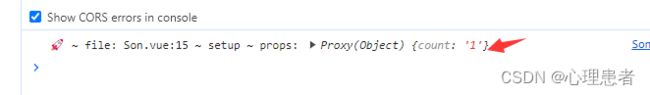
在父组件App.vue中引入子组件,使用并传入count值,注意子组件一定要定义props属性,否则setup函数无法获取父组件的传的值
//父组件传值的方法
2.子传父
上面属于正向传递,反过来,子组件传值给父组件属于逆向传递,此时需要用emit方法,将子组件的内容返回父组件,修改Son.vue如下
我是子组件
count: {{ count }}
App.vue中添加下面代码:
并添加setup函数
setup () {
//传递给子组件返回内容的回调函数
const callback = (val) => {
console.log(" ~ file: App.vue:23 ~ callback ~ val:", val)
}
return {
callback
}
}
上面代码可以看出,值是在子组件中传过来,并在父组件里使用的,但实际上还是父传子,
这里是父组件用@关键字,将callback方法传递给子组件,子组件使用该回调方法,最终实现子传父。
3.兄弟组件通信
没有上下极关系,需要跨组件通信的方式,就是兄弟组件通信,虽然兄弟组件没有上下级关系,但他们会有一个共同的父组件,那么就能通过父组件为媒介,帮助两个组件通信。
分别创建Son1.vue和Son2.vue
我是子组件1
Son2传的值: {{ count2 }}
我是子组件2
Son1传的值: {{ count1 }}
下面修改App.vue
简单来说,就是父组件和Son1通信,父组件和Son2通信,而通信的结果绑定在对方组件上,结果就显示为两个组件通信了。
这里还有种方式,就是事件总线(EventBus),简单介绍下,就是各组件将方法,参数都注册到一个池中,改池中的方法,参数其他组件都能获取,以此达到通信的目的,官方推荐第三发插件mitt,有兴趣的可以自行了解下。
4.祖孙组件通信
当祖孙组件中间套了很多层之后,用普通的父子通信会很难维护,代码也会很复杂,当他们想要通信时,可以用provide/inject来传值,祖先组件用provide定义值,孙子组件用inject获取值,代码逻辑和父子组件通信一样,大家可以自行了解。
总结
以上只是我对用vite构建vue3项目时,对于组件的一些理解和看法,比较浅显,希望对大家有所帮助。