nginx 本地部署前端打包编译后项目
作为前端开发的同学,在做完需求后,都需要将代码部署到服务器上去,那么在此之前我们可以先在本地用nginx部署模拟线上环境,减少错误的产生
要使用nginx本地服务,首先要安装nginx,安装过程我就不阐述了
安装成功后,nginx会默认到目录
/usr/local/Celler/nginx/1.19.10然后众所周知,我们需要对nginx进行配置,配置文件nginx.conf的路径为
/usr/local/ect/nginx/nginx.conf打开nginx.conf文件进行配置,这里有些小伙伴可能有些疑问,因为mac,直接在访达中无法找到以上路径,因为mac下 /usr/local 目录默认是对于Finder是隐藏
这里我们可以通过
1. 打开访达
2. command+shift+G
在的目录中填写/usr/local , just ok !
然后根据相应的目录找到nginx.conf文件打开, 我们会看到里面的基本配置,今天我们主要修改serve里面的配置
首先,我们先启动nginx
进入路径
cd /usr/local/Celler/nginx/1.19.10/bin输入
sudo ngnix然后在浏览器地址栏输入http://localhost
若出现以下页面,则表示启动成功
接下来让我们看看nginx里面的nginx.conf文件
其中root的html指向
/usr/local/var/www也就是默认查找该目录下的index.html文件
1. 我们将打包好后的dist目录拷贝到/user/local/var/www 下
2. 将root,改成html/dist
3. 重启nginx
sudo nginx -s reload4. 浏览器输入 http://localhost:8080即可访问成功
2.添加二级目录
比如添加二级文件夹 /zwxq
# 配置二级文件夹目录,放置不同的项目
location /zwxq {
alias html/zwxq/dist; #指向对应的文件夹资源路径
index index.html index.htm;
}sudo nginx -s reload //重启nginx然后:浏览器访问 http://localhost/zwxq/
3.可能有些同学还想自定义域名端口号等,别急,咱们一一道来
首先我们需要修改本地host文件,添加host劫持
127.0.0.1 abc.test.com
其实我们配置本地host,也算是一种域名劫持的方法,我们知道当浏览器输入一个url地址时,浏览器需要把域名解析成对应的ip地址,也就是我们经常所说的域名解析。
客户度端查询DNS的过程是
本地host文件—本地缓存—-DNS服务器
如果Host给出了映射关系,将不再触发DNS
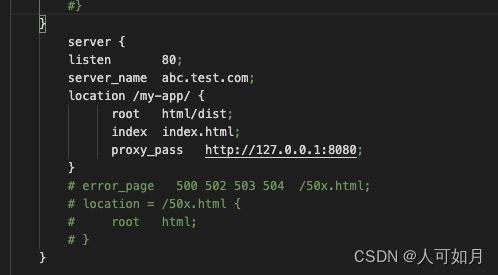
同样打开nginx.conf
其中proxy_pass里面的 8080是项目的本地启动时的端口号,也就是你本地启动项目时,代码里面设置的端口号
这里我还加了个二级域名文件夹my-app
记得每次更改了配置文件,都需要重启nginx,顺便清除下浏览器缓存
sudo nginx -s reload最好ping一下域名 abc.test.com,看请求的是不是本地,
然后浏览器输入abc.test.com/my-app/ 访问,成功!
以上若有问题,可以评论提出,其实本地部署一来自己可以熟悉一些nginx简单配置,二来在发布想自己上线前想自己看看编译后的代码,排除一些路径问题,再者,我们vue项目的history模式部署上线后 ,是需要配置服务器的支持的,不然会遇到刷新404的问题,相信用vue开发的小伙伴就遇到过这样的问题,但是直接丢官网配置例子给后台开发,有些人根本不愿意去读,所以我们自己本地先配置好,到时候直接告诉后台人改怎么去修改nginx,这样后台开发就拒绝不了你的要求了,尽快帮你配好滴!