多个vue项目生产环境下NGINX配置文件
多个vue项目生产环境下NGINX配置文件
使用场景
1.多个前端项目
2.多个后端项目
3.修改nginx配置后端接口转发路径
4.反向代理 某个目录下 带特定后缀名的文件
5.vue3项目
使用前提
1.前端修改接口文件
2.前端修改打包文件和资源配置目录
3.修改nginx 配置文件
打包文件夹名称为:execute、solder、cutter
前端项目一访问路径:http://192.167.1.67/execute
前端项目二访问路径:http://192.167.1.67/solder
前端项目三访问路径:http://192.167.1.67/cutter
后端接口地址(项目一):http://localhost:8081
后端接口地址(项目二):http://localhost:8082
后端接口地址(项目三):http://localhost:8083
因为本地服务器上配置得的项目,所以后端接口配置的是本地的地址
配置
前端配置
另外两个前端配置同理
a.在vue.config.js中设置 publicPath: ‘/execute/’
// 项目部署的基础路径 publicPath
// 我们默认假设你的应用将会部署在域名的根部,
// 比如 https://www.my-app.com/
// 如果你的应用时部署在一个子路径下,那么你需要在这里 ./
// 指定子路径。比如,如果你的应用部署在
// https://www.foobar.com/my-app/
// 那么将这个值改为 /my-app/
b.修改public文件夹中的index.html文件
增加

c.修改路由router文件夹中的index.js文件
增加 base:’/execute/’,
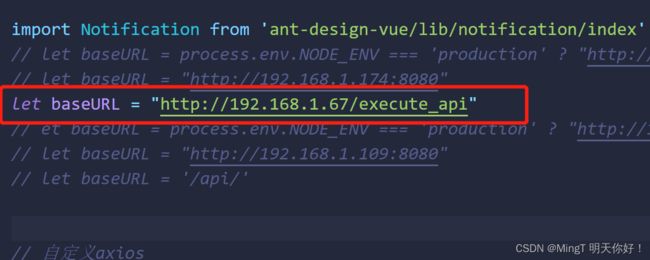
d.在axios文件夹中axios.js文件
修改后端接口地址
增加execute_api,在nginx反向代理的时候找到自己的接口地址

nginx配置
#主项目 默认项目
location / {
root html;
index index.html index.htm;
}
#默认地接口地址
location /api/ {
proxy_pass http://localhost:8080;
}
#项目一
location /execute{
alias /usr/share/nginx/execute/;
try_files $uri $uri/ /execute/index.html;
index index.html index.htm;
}
#项目二
location /cutter{
alias /usr/share/nginx/cutter/;
try_files $uri $uri/ /cutter/index.html;
index index.html index.htm;
}
#项目三
location /solder{
alias /usr/share/nginx/solder/;
try_files $uri $uri/ /solder/index.html;
index index.html index.htm;
}
#项目一接口
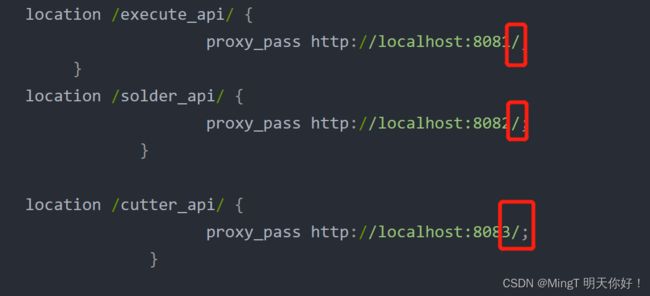
location /execute_api/ {
proxy_pass http://localhost:8081/;
}
#项目二接口
location /solder_api/ {
proxy_pass http://localhost:8082/;
}
#项目三接口
location /cutter_api/ {
proxy_pass http://localhost:8083/;
}
这时候的网页项目访问路径
前端项目一访问路径:http://192.167.1.67/execute
前端项目二访问路径:http://192.167.1.67/solder
前端项目三访问路径:http://192.167.1.67/cutter
页面调用的接口为:http://192.167.1.67/execute_api/auth/login
实际的接口路径为:http://localhost:8081/auth/login
完整的配置文件:
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /api/ {
proxy_pass http://localhost:8080;
}
location /execute{
alias /usr/share/nginx/execute/;
try_files $uri $uri/ /execute/index.html;
index index.html index.htm;
}
location /cutter{
alias /usr/share/nginx/cutter/;
try_files $uri $uri/ /cutter/index.html;
index index.html index.htm;
}
location /solder{
alias /usr/share/nginx/solder/;
try_files $uri $uri/ /solder/index.html;
index index.html index.htm;
}
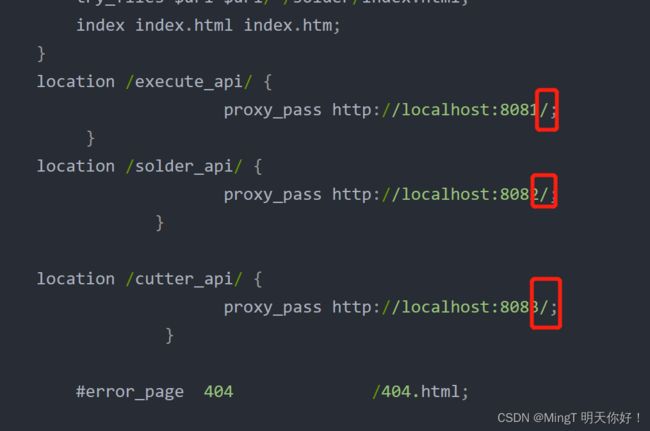
location /execute_api/ {
proxy_pass http://localhost:8081/;
}
location /solder_api/ {
proxy_pass http://localhost:8082/;
}
location /cutter_api/ {
proxy_pass http://localhost:8083/;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
注意
1.打包前vue.config.js必须配置publicPath:’/execute/’,
2.转发的接口地址后面必须要加一个 / 字符
如果不加这个反斜杠的话
后端调用的实际地址就会变成:http://localhost:8081/execute_api/auth/login

3.配置好nginx.conf文件后,需检查配置文件格式是否正确
nginx -t 验证conf文件是否配置正确
4.所有东西配置完成后,先启动后端项目,然后需要重新重启一下nginx
nginx -s reload 重新加载NGINX配置生效
5.需要注意的是,
alig后面的路径是你的html文件夹的路径,我的三个项目的打包文件夹都是与html文件夹同级
6.如果后端项目是war包的话,启动命令为 jave -jar 包名
问题
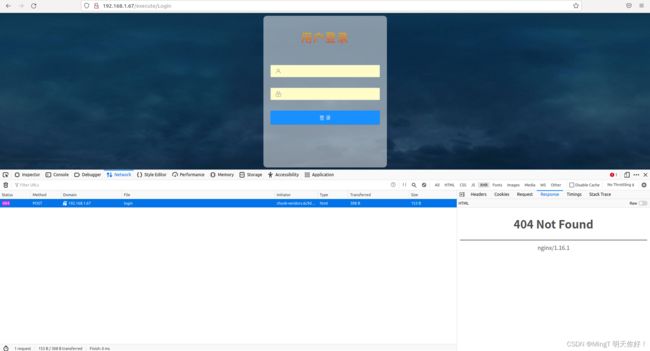
1.前端页面能打开,后端接口调用不到
a.检测后端接口端口是不是8080
b.检测后端有没有启动
c.可能是反向代理地址有问题
如下图就是nginx反向代理地址不对或接口没有启动的问题

本文可能比较繁杂,可能某些操作是不必要的!我尽可能的全部都加进去了。
本文引用
nginx 部署多个前端项目
https://blog.csdn.net/kielin/article/details/94459660
nginx 反向代理 某个目录下 带特定后缀名的文件
https://blog.csdn.net/comeonyangzi/article/details/103668647?utm_term=nginx%E8%B7%AF%E5%BE%84%E5%8A%A0%E5%90%8E%E7%BC%80&utm_medium=distribute.pc_aggpage_search_result.none-task-blog-2allsobaiduweb~default-1-103668647&spm=3001.4430
多个vue项目生产环境下NGINX配置文件
https://blog.csdn.net/sinat_31908303/article/details/100546218
nginx配置后端接口转发路径
https://www.cnblogs.com/zzzqi/p/13214477.html
nginx部署项目刷新404问题
https://blog.csdn.net/u010681318/article/details/109890627