bpmn-js 交流群附属资料(文档及开源库)
目前作者正在筹备
bpmn-js的源码解析与二开的掘金小册,敬请期待~以下项目欢迎各位 star
掘金2023年度人气创作者打榜中,快来帮我打榜吧~ https://activity.juejin.cn/rank/2023/writer/747323639208391?utm_campaign=annual_2023&utm_medium=self_web_share&utm_source=MiyueFE
一、bpmn-js 中文文档
均是社区开发者提供和编写的文档,暂无官方中、英文文档。
1. 霖呆呆 - 全网最详bpmn.js中文教材/文档
bpmn-js 中国区启蒙导师~ 多种自定义组件讲解
https://github.com/LinDaiDai/bpmn-chinese-document
https://juejin.cn/post/6844904017567416328
2. MiyueFE - bpmn.js 中文进阶专栏
需要了解部分源码,文章稍微枯燥,内容丰富
https://juejin.cn/column/6964382482007490590
3. 选型建议(logicflow,bpmn-js)
具有少量个人倾向
https://juejin.cn/post/7213547986483380282
4. 运维咖啡吧
稍微基础,有部分API说明
https://blog.ops-coffee.cn/bpmn
5. YuJianghao(GitHub)
刚刚开始的源码解析
https://yujianghao.github.io/bpmn-js-doc/
6. 官方论坛(英文,支持 GitHub 登录和订阅)
https://forum.bpmn.io/
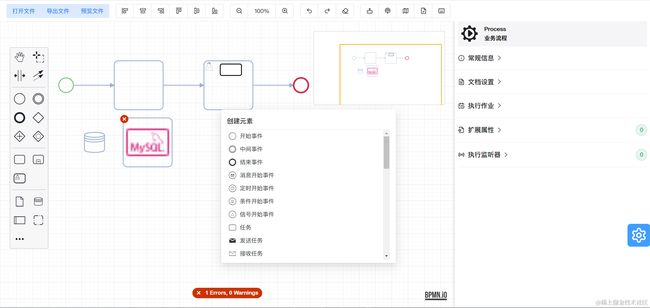
二、bpmn-js 改造开源案例
仅编辑器部分
1. 官方案例
https://github.com/bpmn-io/bpmn-js-examples
https://demo.bpmn.io/s/start
2. MiyueFE
两个开源版本,有细节不够完美,但已经有多个团队和公司基于此项目进行二次开发,例如若依、橙单等
(Vue2 + js):https://github.com/miyuesc/bpmn-process-designer
(Vue3 + ts):https://github.com/moon-studio/vite-vue-bpmn-process
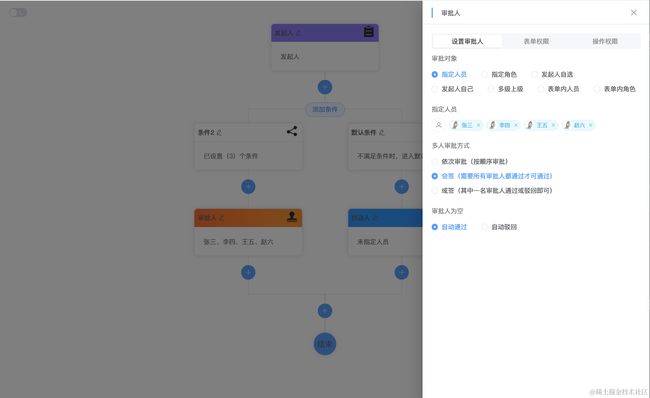
三、仿钉钉风格流程编辑器开源案例
1. 蔡晓峰(Vue3 完整版):支持侧边栏配置与流程编辑
钉钉风格,配置较丰富,可结合后端项目进行 json 通信与 xml 转换
https://gitee.com/cai_xiao_feng/lowflow-design
2. 蔡晓峰(仿钉钉JSON转XML,Java端)
https://gitee.com/cai_xiao_feng/lowflow-design-converter
3. MiyueFE(Vue3 基础示例):最基础的流程配置
没有实现侧边栏,需要自己实现;通过链表结构实现顺序固定
https://miyuesc.github.io/useful-code/#/ComponentExtension/FlowDesignModule
四、admin system 系统开源案例
包含完整的后台管理系统模板
1. 蒜蓉辣椒酱(Vue3 + ts + flowable)
https://gitee.com/L1yp/van
2. cto-kevin(Vue3 + ts + camunda)
https://gitee.com/ctokevin/vue-admin-system
3. 芋道源码(若依Pro)(Vue3/2 + ts/js + flowable)
https://gitee.com/zhijiantianya/ruoyi-vue-pro
五、bpmn-js 开源工具仓库
1. 自动布局(官方,不支持泳道等)
https://github.com/bpmn-io/bpmn-auto-layout
2. 自动布局(开发者修复案例,不支持泳道等)
https://github.com/marstamm/bpmn-auto-layout
3. 适配缩放的自定义配置网格背景(MiyueFE)
https://github.com/miyuesc/diagram-js-grid-bg
4. 支持官方 camunda 与 zeebe 引擎的属性面板汉化(MiyueFE)
https://github.com/miyuesc/bpmn-js-i18n-zh
5. 更美观的上下文菜单(MiyueFE)
https://github.com/miyuesc/diagram-js-context-pad
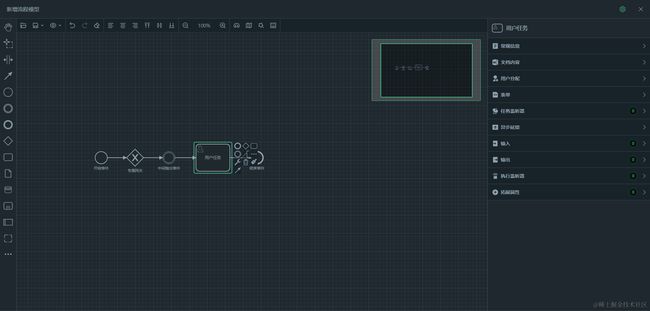
六、闭源项目
1. MiyueFE (Vue3 + ts) 多个自定义功能实现
实现了垂直泳道、多种自定义、activiti、flowable、camunda 三种流程引擎的属性配置;好东西,就是没开源。。。
https://vue-bpmn-process-designer.vercel.app
七、其他相关项目
1. didi/logic-flow - 专注于业务自定义的流程图编辑框架
https://github.com/didi/LogicFlow
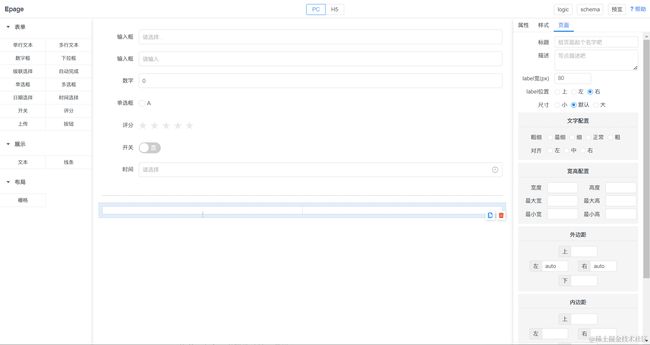
2. didi/epage - 一款基于schema的可视化页面配置工具
https://github.com/didi/epage
3. FormMaking - 基于Vue的可视化表单设计器
https://github.com/GavinZhulei/vue-form-making