前端 -- 基础 常用标签 ( 图像标签及其属性详解)
目录
图像标签 :
插入图像
图像标签的其它属性 :
alt 属性
title 属性
width 属性
height 属性
border 属性
注意
图像标签 :
在我们的网页中,可以看到 好多 好多 图片,那这些图片又是怎样 在 页面中 展现出来的呢 ?
这就需要用到 我们 图像标签 了
===>>>
在 HTML 标签 中, < img > 标签 用于 定义 HTML 页面中的 图像
语法格式 :

显然,这是一个 单标签 !!
src 是 < img > 标签的 必须属性, 它用于 指定图像文件的路径和文件名
所谓 属性 : 简单理解 就是属于这张图像标签的特性 ~!!
插入图像
那么,我们是怎样把图片放到网页中去的呢? 或者,网页中的图片是怎么实现的呢?
===>>>
简单示例 :
我们举个简单例子, 演示下 :
# 首先,要清楚,你得先把网页中你想要显示的图片, 事先就放在网页文件的文件夹里
图片和网页文件是在一起的 ~!! 这是事先工作 ~!
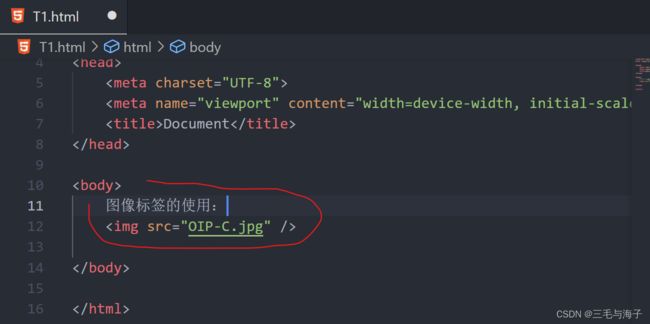
随后,我们编写代码 :
黄色标注的即是 图像标签的规范, 里面红色标注的即是 具体的某个图像的名称,即你要在网页中
显示的图片叫啥, 我们示例中的这个图片叫 OIP-C.jpg ; 那红色标注的就是这个~!!
# 另一点要注意的就是, .jpg 是这个图片的格式,也是必须要加的,示例中是把这个 .jpg 直接纳
入到名称里面去了。
随后执行 :
如此,即显示了如何在网页中显示一个图片的大致简单做法~!!!
那我们,现在想要网页既有文字,也有图片
===>>>
那你加文字就行了呗
结果显示 :
这样,上示内容即展示了一个网页中的两种最基本元素( 包含了 图片和文字 )
当然了,你如果要把图片显示到文字下方,那你加个 换行标签即可~!!
图像标签的其它属性 :
# 我们刚才学习了 图像标签的 src 属性, 下面我们再学习下其它的属性
alt 属性
# 该属性表示 替换文本,图像不能显示时起作用,会显示文字
即当图像显示不出的时候,用文字替换~!
示例 :
执行结果 :
诶奇怪,怎么没见 alt 的作用呢 ?? 当然了, alt 属性是在 图像显示不出的时候才起作用的;
你图像可以正常显示,那 alt 属性当然也就不体现了 ~!!
所以,我们让 图像无法正常显示,再看
===>>>
执行效果 :
显然,当图像显示不出的时候,就可以看到 alt 属性的作用了, 那个 CR7 即是 alt 属性的作用
即,可以告诉网页读者,当图像显示不出的时候,读者可以看到 这个图像是和 CR7 有关的图像
title 属性
# 是提示文本,即当鼠标放置图像上时,会显示文字内容
示例 :
执行结果 :
结果显示即为 title 属性的作用
width 属性
# 设置图像的宽度
示例 :
===>>>
显然第二个就是 修改完宽度后的效果, 我们设置了 宽度为 300 , 当然了这个值你来控制即可
height 属性
# 修改图像高度的属性
示例 :
===>>>
显然修改完高度后,明显不一样了
注意 : 一般修改 高度 或 宽度 属性时, 只修改一个属性,如果图像标签里同时都有 高度或
宽度属性,那么这个图像会失真
示例 :
这个时候即 图像标签里 既有 宽度属性,又有 高度属性,那么这个图像就失帧
===>>>
你看第二个就会觉得 这个图像怪怪的,不好看~!!
border 属性
# 设置图像的边框粗细
示例 :
===>>>
我们,一般是不会通过属性去修改 图像的边框的,会在后面 CSS 里去学习,这里了解一下即可
注意
# 图像标签可以同时拥有多个属性,但这些属性必须写在标签名的后面,即 img 的后面
# 属性名是不分先后顺序的,标签名与属性, 属性与属性之间 均以空格分开
# 属性采取键值对的形式去书写 即 属性=“属性值”
# 图像标签 src 属性是必须要有的~!!