前端之HTML篇(二)——HTML标签详解
1.开发工具
1.1VSCode的使用
1.双击打开软件
2.新建文件(Ctrl + N)
3.保存(Ctrl + S),注意移动要保存的.html文件
4.Ctrl + 加号键, Ctrl - 建号键 可以放大缩小视图
5.生成页面骨架结构
输入 ! 按下 Tab 键(或回车),
6.利用插件在浏览器中预览页面:单击鼠标右键,在弹出出口中点击“Open In Default Brower”
| 插件 | 作用 |
|---|---|
| Chinese(Simplified)Language Park for VS Code | 中文(简体)语言包 |
| Open in Browser | 右击选择浏览器打开html文件 |
| Auto Rename Tag | 自动重命名配对的HTML/XML标签 |
演示代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我利用vscode创建的第一个页面title>
head>
<body>
写代码是一件非常快乐的事情 happy
body>
html>
DOCTYPE html>
1.2 文档声明标签
<!DOCTYPE> 文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。
DOCTYPE html>
这句代码的意思是:当前页面采用的是HTML5版本来显示网页。
1.3.lang语言种类
用来定义当前文档显示的语言。
1.en定义语言为英语
2.zh-CN定义语言为中文
简单来说,定义为en就是英文网页,定义为zh-CN就是中文网页
其实对于文档显示来说,定义成en的文档也可以显示中文,定义为zh-CN的文档也可以显示英文。
这个属性对浏览器和搜索引擎(百度,谷歌等)还是有作用的。
1.4.字符集
字符集(Charactor set)是多个字符的集合,以便计算机能够识别和存储各种文字。
![]()
<meta charset="UTF-8" />
charset 常用的值有:GB2312、BIG5、GBK和UTF-8,其中UTF-8也被称为万国码,基本包含了全世界所有国家需要用到的字符。
注意:上面语法必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量统一写成标准的“UTF-8”,不要写成“utf8”或"UTF8".
2.HTML常用标签(上)
2.1 标签语义
学习标签是有技巧的,重点是记住每个标签的语义。简单理解就是标签的含义,即这个标签是用来干嘛的。
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。
2.2 标题标签(重要)
2.3 段落标签(重要)
在网页中,要把文字有条理的显示出来,就需要将这些文字分段显示,在HTML标签中,
标签用于定义段落,它可以将整个网页分为若干个段落。
<p>我是一个段落标签p>
| 单词 | 音标 | 翻译 |
|---|---|---|
| paragraph | [ˈpærəɡrɑːf] | 段落; 段; |
标签语义:可以把HTML文档分割为若干个段落。
特点:
1.文本在一个段落中会根据浏览器的大小自动换行
2.段落和段落之间保有空隙。
2.4 换行标签(重要)
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行,如果希望某段文本强制换行显示,就需要使用换行标签
<br />
单词break的缩写,意为打断,换行。
标签语义:强制换行
特点:
<br />是个单标签
<br /> 标签只是简单的开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距
2.5.文本格式化标签
在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。
标签语义:突出重要性,比普通文字更重要
2.6 div和span标签
特点:
1.<div>标签用来布局,但是现在一行只能放一个div> 大盒子
2.<span>标签用来布局,一行可以多个span> 小盒子
2.7 图像标签
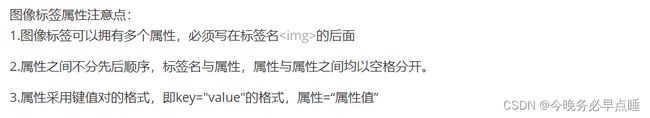
图像标签的其他属性:
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本。图像不能显示的文字 |
| title | 文本 | 提示文本。鼠标放到图像上,显示的文字 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边框粗细 |
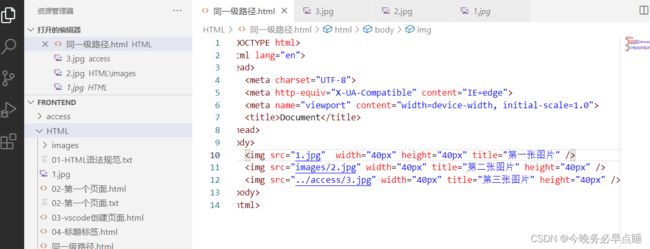
2.8 路径
1.目录文件夹:就是普通文件夹,里面只不过存放了我们做页面所需要的相关素材,比如html文件,图片等。
2.根目录:打开目录文件夹的第一层就是根目录
3.VSCode打开目录文件夹,文件 — > 打开文件夹,选择目录文件夹,后期非常方便管理文件。
4.路径
相对路径:以引用文件所在位置为参考基础,而建立的目录路径。简单来说,图片相对于HTML页面的位置
绝对路径:是指目录下的绝对位置,直接到达目标的位置,通常是从盘符开始的路径。
例如:E:\frontend\HTML\1.jpg
<img src="https://i0.hdslb.com/bfs/archive/887fb6df09bcd19f590f2eb4c36b4d4f3c559e5d.png" />
2.9 超链接标签
在HTML标签中,标签用于定义超链接,作用是从一个页面链接接到另一个页面
1.链接的语法规范
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像a>
| 单词 | 音标 | 词意 |
|---|---|---|
| anchor | [ˈæŋkə®] | 锚; 给以安全感的人(或物); 精神支柱; 顶梁柱; |
| target | [ˈtɑːɡɪt] | 目标; 指标; (攻击的)目标,对象; 靶; 靶子; |
两个属性的作用如下:
| 属性 | 作用 |
|---|---|
| href | 用于指定链接的url路径,(必须属性), 当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其中_self为默认值(当前窗口打开页面),__blank为在新窗口的打开方式 |
2.链接的分类
2.1外部链接:例如
2.2内部链接:网站内部页面之间的相互链接,直接链接内部页面名称即可,例如首页
<a href="gongsijianjie.html" target="_blank">公司简介a>
2.3空链接:如果当时没有确定的链接目标
<a href="#">首页a>
2.4下载链接:如果href里面地址是一个文件或者压缩包,会下载这个文件。
<h5>下载链接:地址链接的是文件 .exe 或者是 zip 等压缩包形式h5>
<a href="1.7z">下载文件a>
<a href="../access/3.7z">下载链接a>
2.5网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接
<a href="images/2.jpg"> a>
<a href="E:\musicdownload\水手 - 郑智化.mp3">音乐a>
a>
<a href="E:\musicdownload\水手 - 郑智化.mp3">音乐a>
2.6锚点链接:点我们点击链接,可以快速定位到页面中的某个位置
2.6.1在链接文本的href属性中,设置属性值为 #名字 的形式,如
<a href="#two">第二集a>
2.6.2找到目标位置标签,里面添加一个id属性 = 刚才的名字,如
<h3 id="two">第二集介绍h3>
2.10 注释标签
如果需要在HTML文档中添加一些便于阅读和理解但又不需要在页面中的注释文字,就需要使用注释标签。
快捷键:ctrl + /
一句话:注释标签里面的内容是给程序员看的,这个代码是不执行不显示到页面中的,是为了更好的解释代码的功能,便于相关开发人员理解和阅读代码,程序是不会执行注释内容的。
2.11 特殊字符
重点记忆的是
| 大于号 | > |
|---|---|
| 小于号 | < |
| 空格 |
3.HTML标签(下)
3.1表格标签
表格是实际开发中非常常用的标签:
3.1.1.表格的主要作用
表格是主要用于显示、展示数据,因为它可以让数据显示的非常的规范,可读性非常好,特别的后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。
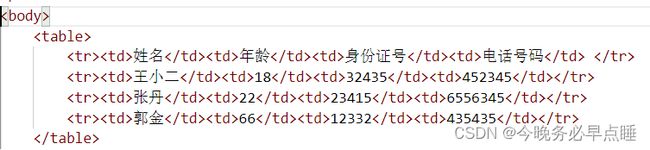
3.1.2.表格的基本语法
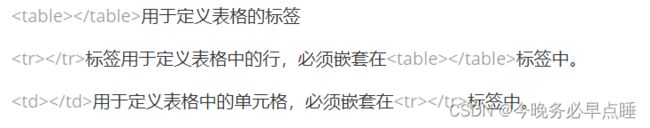
<table>
<tr>
<td>单元格内的文字td>
...
tr>
...
table>
字母td指表格数据(table data),即数据单元格的内容。
3.1.3 表头单元格标签
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示。
![]()
表头单元格也是单元格,常用于表格第一行,突出重要性,表头单元格里面的文字会加粗居中显示。
3.1.4表格属性
表格标签这部分属性是我们实际开发不常用,后面通过CSS来设置。
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left、center、right | 规定表格相对周围元素的对齐方式 |
| border | 1或"" | 规定表格的单元是否拥有边框,默认为"",表示没有边框 |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认1像素 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认为2像素 |
| width | 像素值或百分比 | 规定表格的宽度。 |
案例展示
<body>
<table align="center" border="1" cellpadding="0" cellspacing="0" width="500" height="200">
<tr><th>排名th><th>关键词th><th>趋势th><th>今日搜索th><th>最近七日th><th>相关链接th>tr>
<tr><td>1td><td>鬼吹灯td><td><img src="https://img0.baidu.com/it/u=3088610651,3841531735&fm=253&fmt=auto&app=138&f=JPEG?w=466&h=500" width="20" height="20">td><td>345td><td>123td><td><a href="https://tieba.baidu.com/index.html">贴吧a> <a href="https://image.baidu.com/" >图片a> <a href="https://baike.baidu.com/">百科a>td>tr>
<tr><td>2td><td>盗墓笔记td><td><img src="https://img0.baidu.com/it/u=3088610651,3841531735&fm=253&fmt=auto&app=138&f=JPEG?w=466&h=500" width="20" height="20">td><td>124td><td>675432td><td><a href="https://tieba.baidu.com/index.html">贴吧a> <a href="https://image.baidu.com/" >图片a> <a href="https://baike.baidu.com/">百科a>td>tr>
<tr><td>3td><td>西游记td><td><img src="https://img2.baidu.com/it/u=3235800866,1488932521&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=519" width="20" height="20">td><td>212td><td>7654td><td><a href="https://tieba.baidu.com/index.html">贴吧a> <a href="https://image.baidu.com/" >图片a> <a href="https://baike.baidu.com/">百科a>td>tr>
<tr><td>4td><td>东游记td><td><img src="https://img2.baidu.com/it/u=3235800866,1488932521&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=519" width="20" height="20">td><td>23td><td>75645td><td><a href="https://tieba.baidu.com/index.html">贴吧a> <a href="https://image.baidu.com/" >图片a> <a href="https://baike.baidu.com/">百科a>td>tr>
<tr><td>5td><td>甄嬛传td><td><img src="https://img0.baidu.com/it/u=3088610651,3841531735&fm=253&fmt=auto&app=138&f=JPEG?w=466&h=500" width="20" height="20">td><td>121td><td>7676td><td><a href="https://tieba.baidu.com/index.html">贴吧a> <a href="https://image.baidu.com/" >图片a> <a href="https://baike.baidu.com/">百科a>td>tr>
<tr><td>6td><td>水浒传td><td><img src="https://img2.baidu.com/it/u=3235800866,1488932521&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=519" width="20" height="20">td><td>576576td><td>12334td><td><a href="https://tieba.baidu.com/index.html">贴吧a> <a href="https://image.baidu.com/" >图片a> <a href="https://baike.baidu.com/">百科a>td>tr>
<tr><td>7td><td>鬼吹灯td><td><img src="https://img2.baidu.com/it/u=3235800866,1488932521&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=519" width="20" height="20">td><td>234td><td>7686td><td><a href="https://tieba.baidu.com/index.html">贴吧a> <a href="https://image.baidu.com/" >图片a> <a href="https://baike.baidu.com/">百科a>td>tr>
table>
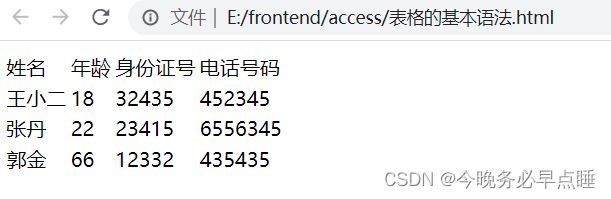
效果展示:
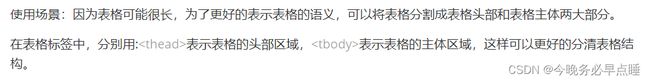
3.1.5表格的结构标签
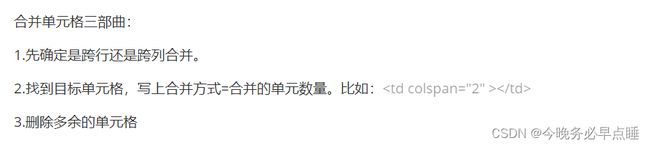
3.1.6合并单元格
特殊情况下,可以把多个单元格合并为一个单元格
合并单元格的方式:
跨行合并:rowspan=“合并单元格的个数”
跨列合并:colspan=“合并单元格的个数”
目标单元格:
跨行:最上侧单元格为目标单元格,写合并代码
3.删除多余的单元格
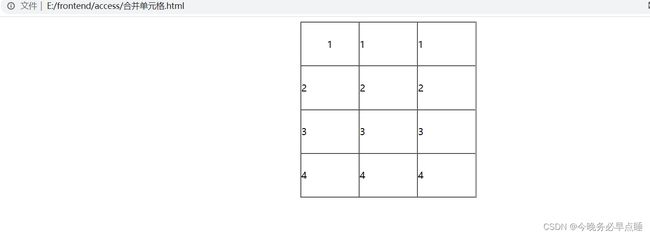
实例:
演示如下:
3.1.7表格总结
表格学习整体可以分为三大部分:
1.表格的相关标签
table标签
tr 行标签
td 单元格标签
th 表头单元格标签,用于第一行的居中、加粗显示
thead 表格头部区域标签
tbody 表格主体区域标签
2.表格的相关属性
aligh border cellpadding cellspacing width
3.合并单元格
跨列标签用colspan ,跨行标签rowspan.
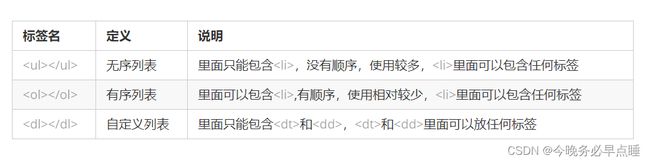
3.2列表标签
表格标签是用来显示数据的,那么列表标签就是用来布局的。
列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
无序列表,各个之间无顺序
有序列表,各个之间有顺序
自定义列表,上面是对下面的说明
3.2.1无序列表
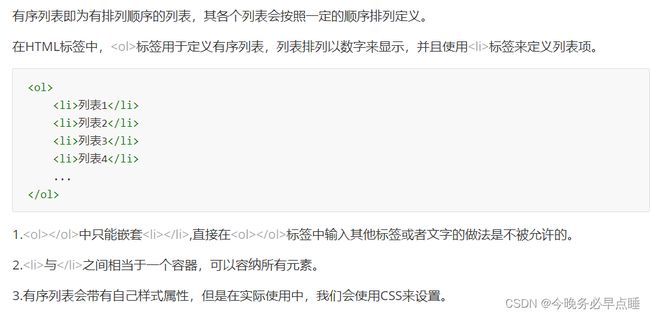
3.2.2有序列表
3.2.3自定义列表(重点)
3.2.4列表总结
3.3表单标签
3.3.1 为什么需要表单
使用表单目的是为了收集用户信息
在我们网页中,我们也需要跟用户进行交互,收集用户资料,此时就需要表单
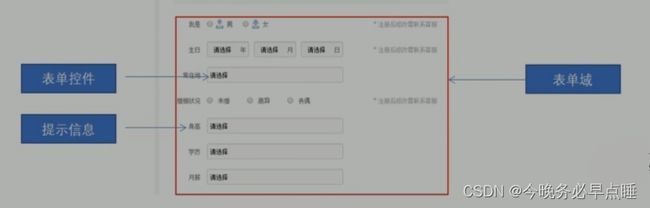
3.3.2 表单的组成
在HTML中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和提示信息3个部分构成。
3.3.3 表单域
常用属性:
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单域 |
注意两点:
1.在我们写表单元素之前,应该有个表单域就把他们进行包含。
2.表单域是form标签
3.3.4表单控件(表单元素)
<input type="属性值" />
type属性的属性值及其描述如下:
| 属性值 | 描述 |
|---|---|
| button | 定义可点击按钮(多数情况下,用于通过JavaScript启动脚本) |
| checkbox | 定义复选框 |
| file | 定义输入字段和"浏览"按钮,供文件上传 |
| hidden | 定义隐藏的输入字段 |
| image | 定义图像形式的提交按钮 |
| password | 定义密码字段,该字段中的字符被掩码 |
| radio | 定义单选按钮。 |
| reset | 定义重置按钮,重置按钮会清除表单中的所有数据 |
| submit | 定义提交按钮,提交按钮会把表单数据发送到服务器中。 |
| text | 定义单行的输入字段,用户可在其中输入文本,默认宽度为20个字符。 |
<body>
<form action="demo.php" method="POST" name="name1">
<input type="button"><br>
<input type="checkbox"><br>
<input type="file"><br>
<input type="hidden"><br>
<input type="image"><br>
<input type="password"><br>
<input type="radio"><br>
<input type="reset"><br>
<input type="submit"><br>
<input type="text"><br>
form>
body>
其中,radio是单选按钮,checkbox是多选框
<body>
<form>
性别:男<input type="radio"> 女<input type="radio"> # 要实现多选一,要在input里加name属性
爱好:唱歌<input type="checkbox"> 旅行<input type="checkbox"> 象棋<input type="checkbox">
form>
body>
<body>
<form>
性别:男<input type="radio" name="sex"> 女<input type="radio" name="sex">
# 让name等于相同的名字,才可以实现多选一
form>
body>
| 属性 | 属性值 | 描述 |
|---|---|---|
| name | 由用户自定义 | 定义input元素的名称 |
| value | 由用户自定义 | 规定input元素的值 |
| checked | checked | 规定此input元素首次加载时应当被选中。 |
| maxlength | 正整数 | 规定输入字段中的字符的最大长度 |
(1)name和value是每个表单元素都有的属性值,主要给后台人员使用
(2)name表单元素的名字,要求 单选按钮和复选框要有相同的name值
(3)单选按钮和复选框可以设置checked 属性,当页面打开的时候就可以默认选中这个按钮
(4)maxlength是用户可以在表单元素输入的最大字符数,一般较少使用。
<body>
<form>
性别:男<input type="radio" name="sex" value="男"> 女<input type="radio" name="sex" value="女" checked=checked> <br>
爱好:唱歌<input type="checkbox" value="唱歌" checked="checked"> 旅行<input type="checkbox" value="旅行" checked="checked"> 象棋<input type="checkbox" value="象棋"><br>
用户名:<input type="text" value="请输入用户名" maxlength="6">
form>
body>
思考:
1.有些表单元素想刚打开页面就默认显示几个文字怎么做?
<input type="text" value="请输入用户名">
2.页面中的表单元素非常多,如何区别不同的表单元素?
用户名:<input type="text" value="请输入用户名" name="username">
属性后面的值,是自定义的
radio(或者checkout)如果的一组,我们必须给他们命名相同的名字
<input type="radio" name="sex">男
<input type="radio" name="sex">女
3.如果页面一打开就让某个单选按钮或者复选框是选中状态?
checked属性:表示默认选中状态,用于单选按钮和复选按钮
性别:<input type="radio" name="sex" value="男" checked="checked">男
<input type="radio" name="sex" valeu="女">
4.如何让input表单元素展示不同的形态?比如单选按钮或者文本框
type属性:type属性可以让input表单元素设置不同的形态
<input type="radio" name="sex" value="男" checked="checked">男
<input type="text" value="请输入用户名">
type属性里的submit应用示范
<br>
<input type="submit">
<br>
<input type="submit" value="免费注册">
运行如下:
reset重置也可以这样
<input type="reset" value="重新填写">
点击submit按钮,会将表单数据提交到后端;点击reset按钮,会将页面填写的表单数据清除
button按钮,常用于获取验证码之类的功能,后期结合js搭配使用
3.3.5 label标签
3.3.6 select下拉表单元素
<select>
<option>选项1option>
<option>选项1option>
<option>选项1option>
<option>选项1option>
...
select>
代码写法:
<body>
<form>
籍贯:<select>
<option>北京option>
<option>上海option>
<option>杭州option>
<option selected="selected">武汉option>
select>
form>
body>
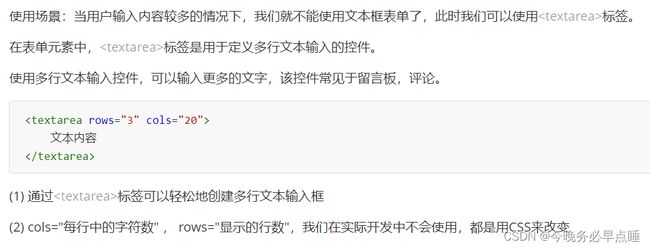
3.3.7 textarea文本域元素
<body>
<form>
留言:<textarea cols="50" rows="5">
大家好
我新来的
请多多关照
几点休息啊
你困不困
要不要再加把劲
textarea>
form>
body>
运行如下:
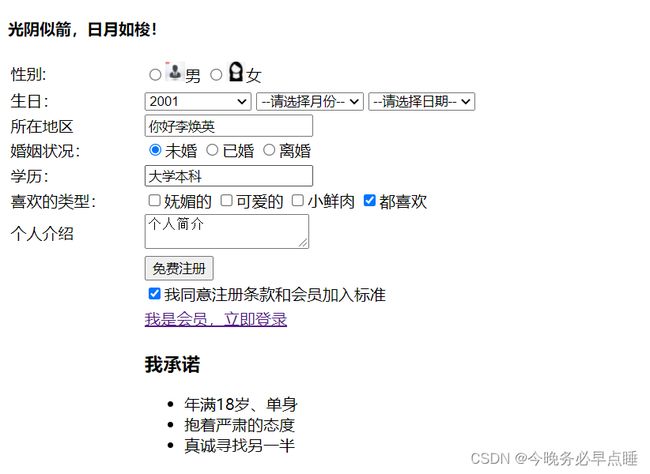
3.4综合案例
演示效果
用到了表格标签(两列对齐)、列表标签(无序列表)、表单标签(单选、复选、文本域、按钮)
代码如下:
<body>
<h4>光阴似箭,日月如梭!h4>
<table width="600">
<tr>
<td>性别:td>
<td>
<input type="radio" name="sex" id="nan"><label for="nan"><img src="../access/nan.png" width="20" height="20">男label>
<input type="radio" name="sex" id="nv"><label for="nv"><img src="../access/nv.png" width="20" height="20">女label>
td>
tr>
<tr>
<td>生日:td>
<td>
<select>
<option>--请选择年份--option>
<option selected="selected">2001option>
<option>2002option>
<option>2003option>
<option>2004option>
<option>2005option>
<option>2006option>
select>
<select>
<option>--请选择月份--option>
<option>1option>
<option>2option>
<option>3option>
<option>4option>
<option>5option>
<option>6option>
select>
<select>
<option>--请选择日期--option>
<option>12option>
<option>13option>
<option>14option>
<option>15option>
<option>16option>
<option>17option>
select>
td>
tr>
<tr>
<td>所在地区td>
<td><input type="text" value="你好李焕英">td>
tr>
<tr>
<td>婚姻状况:td>
<td>
<input type="radio" name="marry" id="wei" checked="checked"><label for="wei">未婚label>
<input type="radio" name="marry" id="yi"><label for="yi">已婚label>
<input type="radio" name="marry" id="li"><label for="li">离婚label>
td>
tr>
<td>学历:td>
<td><input type="text" value="大学本科">td>
<tr>
<td>喜欢的类型:td>
<td>
<input type="checkbox" name="love">妩媚的
<input type="checkbox" name="love">可爱的
<input type="checkbox" name="love">小鲜肉
<input type="checkbox" name="love" checked="checked">都喜欢
td>
tr>
<tr>
<td>个人介绍td>
<td>
<textarea>个人简介textarea>
td>
tr>
<tr>
<td>td>
<td>
<input type="submit" value="免费注册">
td>
tr>
<tr>
<td>td>
<td>
<input type="checkbox" checked="checked">我同意注册条款和会员加入标准
td>
tr>
<tr>
<td>td>
<td>
<a href="#">我是会员,立即登录a>
td>
tr>
<tr>
<td>td>
<td>
<h3>我承诺h3>
<ul>
<li>年满18岁、单身li>
<li>抱着严肃的态度li>
<li>真诚寻找另一半li>
ul>
td>
tr>
table>
body>
3.5查阅文档
https://www.w3school.com.cn/index.html
https://developer.mozilla.org/zh-CN/





































![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YkAS5Bqu-1664687111440)(Typora_image/016.png)]](http://img.e-com-net.com/image/info8/b06e3312026e42b1b5918b88b487914d.jpg)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BCGVnYKn-1664687111441)(Typora_image/017.png)]](http://img.e-com-net.com/image/info8/01b59fb4735247c2a360fd24d3ebcae9.jpg)