快速上手:Docker环境下的WordPress安装全攻略
在这篇文章中我会手把手地教你在Linux环境下使用Docker安装WordPress及相关应用。最终,你将会拥有一个安全、支持https的网站。别犹豫啦,跟着我一块儿搞起来吧!
一、登录服务器
在之前的文章中有提到如何使用ssh命令登录到我们之前在AWS申请的云服务器,这里再简单回顾下:
1.给密钥文件设置权限,使用chmod命令,后面跟的是从AWS下载到本地的pem私钥文件的存储路径
sudo chmod 600 /Users/techins/Downloads/aws-wp.pem
2.使用ssh-add命令加载私钥文件,ssh-add是一个用于管理ssh私钥的程序,可以让用户在登录后只需输入一次密码即可使用私钥进行远程登录
ssh-add -k /Users/techins/Downloads/aws-wp.pem
私钥文件加载成功,会返回Identity added的消息。
接下来可以直接使用如下命令进行登录:
ssh [email protected](替换为你自己的服务器IP)
第一次使用该命令登录机器时,会有询问提示,输入yes后回车即可。
二、安装docker和docker-compose
服务器登录成功后,接下来我们使用下列命令安装docker和docker-compose,关于这两个工具的说明在上一篇文章已经介绍过了,如果你没有看过,建议可以回过头去看看这篇文章,可以帮助你更好的理解这两个工具。
1)安装docker
- 确保yum包更新到最新:sudo yum update
- 查看仓库中所有docker版本,并选择特定版本安装:yum list docker --showduplicates | sort -r
- 安装docker:sudo yum install -y docker
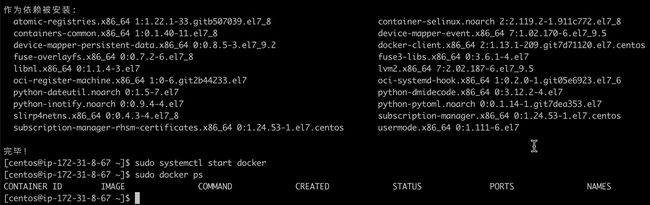
- 启动docker服务并加入开机自启动:sudo systemctl start docker,sudo systemctl enable docker
- 验证是否安装成功:docker version或docker ps
2)安装docker-compose
因为docker-compose有一些前置依赖,一种方式是使用下面的命令一步步安装好依赖后再安装docker-compose,还有一种方式可以直接下载docker-compose的安装包进行安装。
- 安装方式一:
1.安装额外依赖包
sudo yum install epel-release
2.安装python-pip
sudo yum install -y python-pip
3.安装docker-compose
sudo pip install docker-compose
4.验证是否安装成功
docker-compose version- 安装方式二:
1.下载安装包
sudo curl -L "https://github.com/docker/compose/releases/download/2.23.0/docker-compose-$(uname-s)-$(uname-m)" -o /usr/local/bin/docker-compose
2.添加权限
sudo chmod +* /usr/Local/bin/docker-compose
3.创建软链接
sudo In -s /us/local/bin/docker-compose /usr/bin/docker-compose三、应用程序介绍
接下来我们将会使用docker-compose安装几个应用程序,在安装之前,先简单介绍下几个软件的作用,帮助大家理解他们间的关系。
- wordpress: 这是一个基于PHP和MySQL的开源内容管理系统,它可以让你轻松地创建和管理各种类型的网站,如博客、商店、新闻、教育等。wordpress镜像包含了WordPress的核心文件和依赖库,你只需要配置数据库和域名,就可以快速启动一个WordPress站点。
- mysql: 这是一个流行的开源关系型数据库管理系统,它可以存储和处理大量的数据,支持多种操作系统和编程语言,提供了高性能、可扩展性和安全性。mysql镜像包含了MySQL的服务器和客户端程序,你可以使用它来创建和管理你的WordPress站点所需的数据库。
- ddns-go: 这是一个简单好用的DDNS工具,它可以自动获取你的公网IPv4或IPv6地址,并解析到对应的域名服务。ddns-go镜像支持多种域名服务商和接口/网卡/命令获取IP,以及多级域名和Webhook通知。你可以使用它来实现动态域名解析,将你的WordPress站点暴露到公网。
- nginx-proxy-manager: 这是一个方便的工具,用于管理代理主机,它可以让你轻松地创建和管理你的Web服务的反向代理,提供免费的SSL证书,支持多用户和访问控制。nginx-proxy-manager镜像基于Nginx和Node.js,提供了一个美观和安全的管理界面,你可以使用它来配置你的WordPress站点的域名、端口、证书等。(为减少文字描述,以下简称npm)
四、使用docker-compose安装应用程序
在服务器上选择或者创建一个目录,在该目录下新建一个docker-compose.yml文件:
1.创建文件夹,名字随意起,如container
mkdir container
2.进入文件夹
cd container
3.创建docker-compose配置文件
sudo vi docker-compose.yml将以下内容复制到docker-compose.yml配置文件中:
version: '3.8'
# 下面是要安装的服务定义
services:
# nginx-proxy-manager的配置项
npm:
image: 'jc21/nginx-proxy-manager:latest'
restart: always
ports:
- '80:80'
- '81:81'
- '443:443'
volumes:
# 下面是存储卷的映射配置,冒号前面的路径是服务器本地的路径,后面的路径是docker容器内部的文件路径
- ./npm/data:/data
- ./npm/letsencrypt:/etc/letsencrypt
# wordpress的配置项
wordpress:
image: wordpress
restart: always
ports:
- 8080:80
environment:
WORDPRESS_DB_HOST: mysql
WORDPRESS_DB_USER: username
WORDPRESS_DB_PASSWORD: password
WORDPRESS_DB_NAME: wordpress
volumes:
- ./wordpress:/var/www/html
# mysql的配置项
mysql:
image: mysql:5.7
restart: always
environment:
MYSQL_DATABASE: wordpress
MYSQL_USER: username
MYSQL_PASSWORD: password
MYSQL_RANDOM_ROOT_PASSWORD: '1'
volumes:
- ./mysql:/var/lib/mysql
# ddns-go的配置项
ddns-go:
image: jeessy/ddns-go
restart: always
ports:
- 9876:9876
volumes:
- ./ddns-go:/root使用docker-compose up -d命令来创建和启动docker容器,这条命令有以下几点作用:
- 可以根据docker-compose.yml文件中的配置,自动构建或拉取所需的docker镜像,然后创建和启动相应的docker容器,以及它们之间的网络和卷。
- -d是指它可以在后台运行docker容器,不会占用你的终端或输出容器的日志,让你可以继续执行其他的命令或操作。
- 它还可以检测你的docker-compose.yml文件中的服务是否有变化,如果有变化,它会自动停止和重建相关的docker容器,以保证你的应用的最新状态,后续如果你有一些配置需要做修改,或者添加了新的镜像,都可以使用该命令来使配置生效。
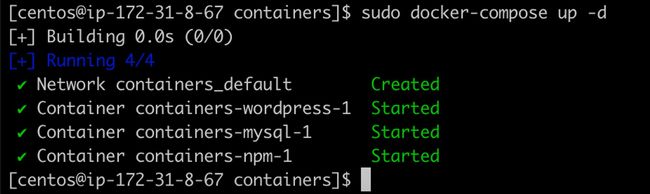
sudo docker-compose up -d
如下图所示,成功安装了上述4个应用:
docker-compose up命令的反向命令是docker-compose down,它可以让你停止和删除你的docker容器,以及它们之间的网络和卷。docker-compose down命令的作用有以下几点:
- 它可以根据docker-compose.yml文件中的配置,自动停止和删除所创建的docker容器,以及它们之间的网络。
- 它可以释放系统资源,避免占用内存和端口,也可以避免冲突和错误。
- 它可以保留你的docker镜像文件,以便你下次再次使用docker-compose up -d命令来创建和启动你的docker容器。
五、环境配置
经过上面的操作,我们成功在服务器上安装好了相关应用,接下类我会详细介绍这几个应用的配置,经过下面的配置后,你就可以在浏览器使用https协议和你自己的域名访问我们在AWS上搭建的网站啦!
1.将域名托管到cloudflare
将域名托管到cloudflare,意味着你要把你的域名的DNS解析服务交给cloudflare来管理,而不是使用你原来的域名注册商或者其他的DNS解析服务。DNS解析服务是一个将域名和IP地址相互映射的服务,它可以让用户通过域名来访问你的网站,而不需要知道你的网站的IP地址。把域名托管到cloudflare,主要是为了利用cloudflare提供的一系列的网站优化和安全保护的功能,比如CDN加速、DDoS防护、SSL证书、防火墙、边缘计算等。这些功能可以让你的网站更快、更稳定、更安全、更智能,提高你的网站的性能和用户体验。要将域名托管到cloudflare,可以按如下步骤操作:
- 注册并登录cloudflare账户:你需要在cloudflare的官网上注册一个账户,然后登录你的账户,进入你的控制面板。
- 添加你的域名:你需要在控制面板上点击“添加站点”按钮,然后输入你要托管的域名,比如example.com。
- 第一步,选择套餐:需要选择你要使用的cloudflare的套餐,根据你的需求和预算,你可以选择免费、专业、商业或企业套餐,每个套餐都有不同的功能和价格。你可以在这里查看各个套餐的对比和详情。
- 第二步,检查DNS记录:你需要检查cloudflare显示的你的域名的DNS记录,确保它们和你原来的DNS记录一致,如果有任何错误或遗漏,你需要手动添加或修改它们。你也可以选择哪些DNS记录需要使用cloudflare的服务,哪些不需要,只需点击云朵图标来切换状态。一般来说,你需要使用cloudflare的服务的DNS记录,云朵图标应该是橙色的,否则应该是灰色的。
扫描结束出现下面的界面,因为我们之前还没有添加过DNS记录,所以没有扫描出有效的记录,你可以手动添加域名和IP的映射关系,也可以选择继续,后面我们会使用DDNS-go的自动上报能力,实现自动创建DNS记录。
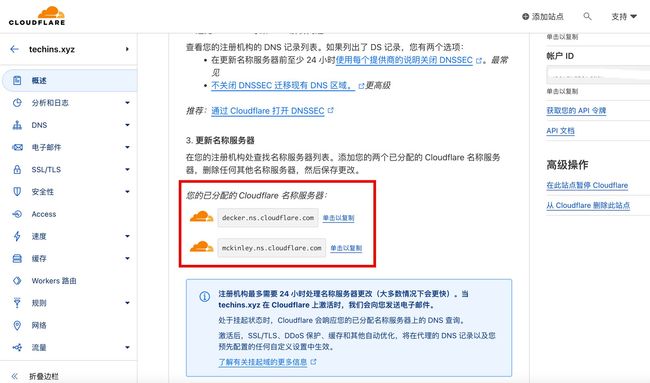
- 第三步,修改名称服务器:在选择完套餐后,需要修改你自己域名的名称服务器,将它们指向cloudflare提供的名称服务器。你可以在控制面板上看到cloudflare给你分配的两个名称服务器,比如decker.ns.cloudflare.com和mckinley.ns.cloudflare.com,你需要将它们复制下来,然后登录你的域名注册商的网站,找到域名的管理页面,修改域名的名称服务器,将它们替换为cloudflare给你的名称服务器,然后保存更改。
如我之前的域名是在name.com网站注册的,我登录到后台后修改域名服务器为cloudflare分配的。
- 等待DNS传播:在修改完你的名称服务器后,需要等待一段时间,让DNS的变化在全球传播,这个过程可能需要几分钟到几小时不等,取决于你的域名注册商和DNS解析服务的速度。
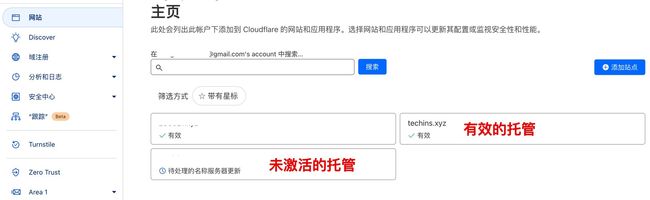
- 完成域名托管:在等待DNS传播完成后,你可以回到cloudflare控制面板,点击“重新检查名称服务器”按钮,如果你看到一个绿色的勾号,那么说明域名托管已经完成,或者也可以耐心cloudflare的激活邮件,激活完成后就可以享受cloudflare的服务了。
激活成功后,会收到cloudflare发送的邮件。
2.配置ddns-go自动更新DNS
使用ddns-go来实现自动获取服务器的公网IPv4或IPv6地址,并解析到对应的域名服务,因为服务器的IP地址不是固定的,在我们重启实例后IP地址会发生变化,使用ddns-go就可以在每次IP地址变化后,自动更新到域名服务器。
我们在AWS上增加一个入站规则,位置在“网络与安全”下面的“安全组”页面,选择实例对应的安全组策略,点击“编辑入站规则”,这里的用途是为了让我们能够通过公网访问ddns-go的配置页面。
添加一条自定义TCP规则,允许公网通过指定端口访问ddns-go的后台,之前我们在docker-compose中配置的端口是9876,如下图进行填写。
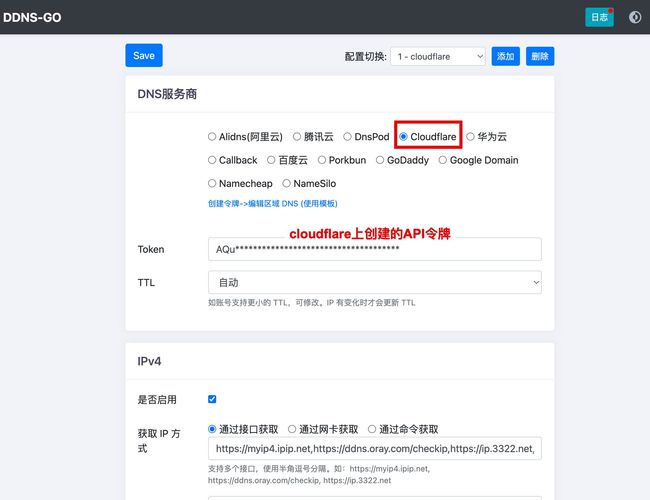
配置完成后,我们就可以通过“http://公网IP:端口”进行访问,如http://54.32.64.123:9876,如果一切顺利,可以看到如下界面。该工具支持多个DNS服务商,这里我们选择cloudflare,需要填写Token信息。
这里的Token就是在cloudflare平台上创建的API令牌,接下来告诉大家如何创建一个API令牌。
首先进入cloudflare控制台,从主页进入域名控制台,点击右下角的”获取您的API令牌“。
给令牌命名,权限按照如图所示进行选择,再选择这个令牌有权限操作的区域资源。
最后点击提交,得到API令牌,请妥善保存,这个令牌只会出现一次,后续如果丢失该令牌,也可以按照上面的操作重新创建一个令牌。
将令牌拷贝到DDNS的Token输入框中,继续填写下面的内容。在IPv4的配置项中,在Domains输入框中填写你要注册到cloudflare的域名信息,多个域名用换行分割。
安全起见,记得在其他设置中设置ddns-go后台的用户名和密码,否则其他用户也可以直接访问ddns-go的配置界面。或者也可以在设置完成后,去AWS的入站规则中删除上面添加的规则,这样公网就无法访问到该后台,下次有需要修改ddns配置的时候,可以再添加上入站规则就可以访问了。
设置完成后,点击页面下方的“Save”按钮进行配置保存,同时可以去cloudflare后台查看DNS记录有没有生效。从cloudflare的个人主页点击域名,进入域名管理页面,点击左侧的DNS进行查看。
如果一切顺利,就可以看到ddns-go中配置的域名和服务器IP的记录了。
3.配置npm反向代理和SSL证书
参照之前的操作,在AWS后台增加一条入站规则,允许我们通过公网访问npm的配置后台。
规则添加完成后,通过“http://公网IP:端口”访问,如http://54.32.64.123:81,如果一切顺利,可以看到如下界面,npm的初始用户名为:[email protected],密码为:changeme,首次进入后会提示修改邮箱和密码,请修改为你自己的信息。
登录成功后的界面如下,我们常使用的配置项是“Hosts”和“SSL Certificates”,分别是反向代理配置和SSL证书管理。
首先我们需要先申请SSL证书,SSL证书用于确保网站上的数据传输是加密的,这对于保护用户的个人信息和敏感数据至关重要。
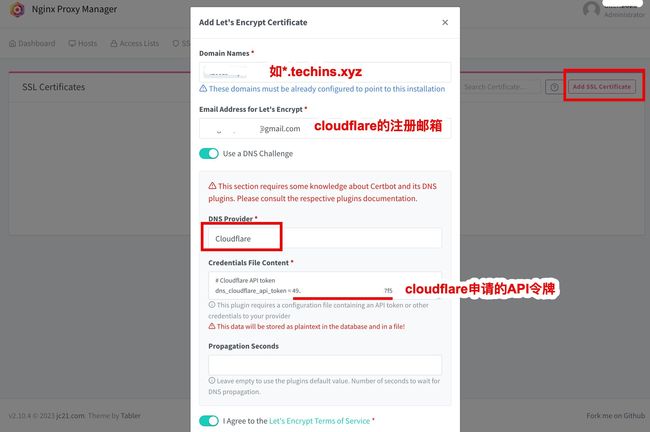
因为我们的域名已经托管到cloudflare了,就可以使用npm来自动申请cloudflare平台的免费SSL证书。进入到npm后台的“SSL Certificates”页面,点击“Add SSL Certificate”,申请一个Let’s Encrypt免费SSL证书。
需要填写如下信息:
- 域名:可以填写泛域名,即“*.你的域名”,这样后面新增加二级域名都可以使用这一个SSL证书
- 邮箱:在cloudflare平台的注册邮箱
- Use a DNS Challenge:勾选该选项
- DNS Provider:下拉选择Cloudflare
- Credentials File Content:将dns_cloudflare_api_token后面的值修改为在cloudflare平台创建的API令牌,令牌的创建方法上面刚介绍过。
信息填写完成后勾选“I Agree to…”就可以点击“Save”提交啦,一切顺利的话就可以成功申请到一个免费的SSL证书,有效期为3个月,到期npm会自动续期。
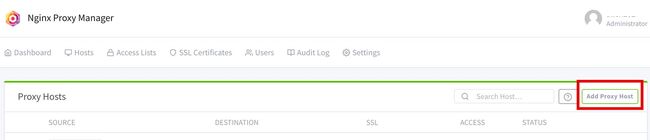
SSL证书申请完成后,我们需要添加一条反向代理规则,点击“Hosts”下面的“Proxy Hosts”。
选择”Add Proxy Host“添加一条代理规则。
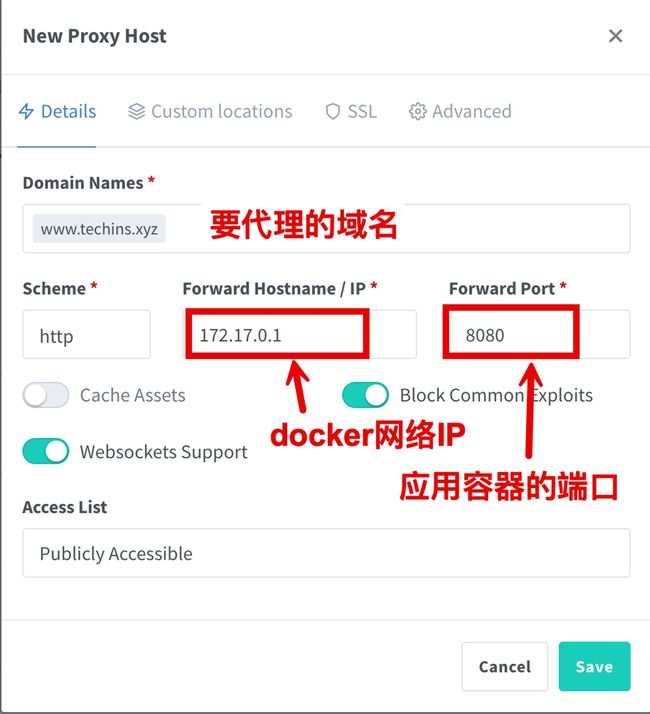
首先填写域名和主机信息,可以参考下图进行填写。
接着选择SSL证书,选择之前申请的泛域名证书,勾选下面的前三个选项,强制使用SSL访问,增强安全性,最后点击“Save”保存这条代理规则。
4.配置WordPress
到这里,主要的配置流程就结束了,在浏览器访问“https://你的域名”,如“https://www.techins.xyz”,如果一切顺利的话,就可以看到下面的界面啦,证明安装和配置都没有问题。往下滑动,选择中文语言,然后根据提示填写相关的信息,如网站的名字啥的,这些后面都是可以修改的。请牢记你的用户名和密码,后面登录WordPress后台会经常使用到。
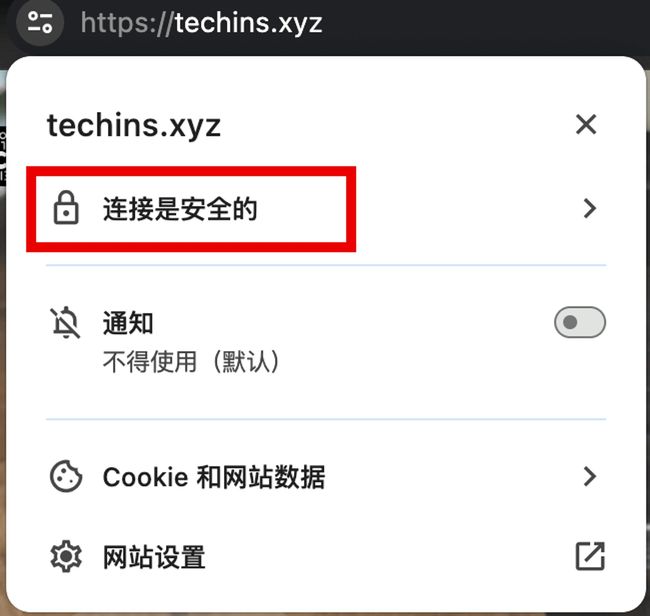
如果你使用的是Chrome浏览器的话,可以点击地址栏前面的图标查看SSL证书的信息,“连接是安全的”证明我们的SSL证书也没有问题!
WordPress初始化设置完成后,会进入到管理后台,可以在这里管理你的网站设置和内容,接下来就请尽情的探索吧!
对了,还有一点,记得在设置-常规中将IP地址修改为域名配置。
到这里,这篇超长教程就结束啦,希望对大家有所帮助~