wordpress 移动端_WordPress混合客户端:WordPress支持的iOS / Android应用
wordpress 移动端
WordPress Hybrid Client (WPHC) is an Open Source project available on GitHub that lets you easily create iOS and Android versions of your WordPress website for free.
WordPress Hybrid Client(WPHC)是GitHub上的一个开源项目,可让您轻松免费免费创建WordPress网站的iOS和Android版本。
WPHC is based on the Open Source hybrid stack Ionic SDK, Cordova, and Crosswalk .
WPHC基于开源混合堆栈Ionic SDK , Cordova和Crosswalk 。
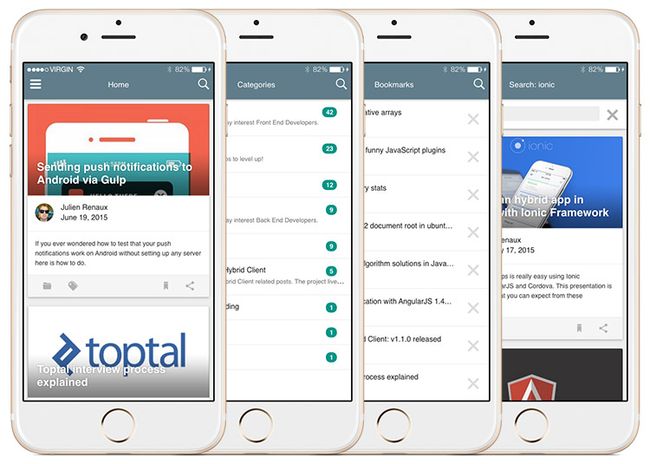
特征 (Features)
- Push notifications 推送通知
- Bookmarks (offline mode) 书签(离线模式)
- Google Analytics support Google Analytics(分析)支持
- Automatic content updates 自动内容更新
- Social buttons 社交按钮
- Accessibility (post font size) 辅助功能(后字体大小)
- Multi languages (English, French, Chinese) 多种语言(英语,法语,中文)
- Infinite scroll 无限滚动
- Syntax highlighter for tech blogs 科技博客的语法荧光笔
- Image cache 图像缓存
- App rate 应用费率
内置WPHC (Built with WPHC)
Here are a few examples of projects built using WPHC:
以下是使用WPHC构建的项目的一些示例:
https://play.google.com/store/apps/details?id=com.shprinkinc.wordpresshybridclient
https://play.google.com/store/apps/details?id=com.shprinkinc.wordpresshybridclient
http://hiwaldorf.com/app/
http://hiwaldorf.com/app/
安装 (Installation)
Warning: This installation works on both OS X and Linux. Windows is not supported yet.
警告 :此安装在OS X和Linux上均可使用。 尚不支持Windows。
First of all you’ll need to clone the project (no need to fork it):
首先,您需要克隆项目(无需分叉):
$ git clone https://github.com/shprink/wordpress-hybrid-client.git
# Open the project folder
$ cd wordpress-hybrid-client
# List all tags
$ git tag
v1.0.0
v1.1.0
v1.2.0
v1.3.0
v1.3.1
v1.4.2
# checkout the latest version available
$ git checkout v1.4.2Then, all you need to do is run the following script and wait:
然后,您需要做的就是运行以下脚本并等待:
sh ./install.shYou can find more information on installation here.
您可以在此处找到有关安装的更多信息。
组态 (Configuration)
Now that the installation is done, you will have two config files created at the project root:
现在已经完成安装,您将在项目根目录下创建两个配置文件:
config.jsonfor the application configurationconfig.json用于应用程序配置config.scssfor the style configuration.config.scss用于样式配置。
应用 (Application)
Most of the application behavior is configurable through the config.json file. Here is a simple view of what you can configure:
大多数应用程序行为都可以通过config.json文件进行配置。 这是您可以配置的简单视图:
- title 标题
api
api
- baseUrl baseUrl
- timeout 超时
- maxAttempt maxAttempt
menu
菜单
- exposeAsideWhen 暴露时间
- list 清单
- settings 设定
cache
快取
- views 意见
- forward 前锋
- img img
- data 数据
- bookmark 书签
- post 发布
- syntaxHighlighter 语法Highlighter
- taxonomies 分类法
- posts 帖子
translation
翻译
- available 有空
- prefered 偏爱
- analytics 分析
cordova
科尔多瓦
- statubar 状态栏
- appRate 评估
- pushNotifications 推送通知
You can find more information here.
您可以在此处找到更多信息 。
样式 (Style)
You can overwrite any Ionic or WPHC Sass variables within the config.scss file. This is also the place to add any specific styles that you may require.
您可以覆盖config.scss文件中的任何Ionic或WPHC Sass变量。 这也是添加您可能需要的任何特定样式的地方。
You can find more information here.
您可以在此处找到更多信息 。
网络服务 (Web Service)
Install this plugin https://wordpress.org/plugins/json-rest-api/ and activate it, then modify config.json:
安装此插件https://wordpress.org/plugins/json-rest-api/并激活它,然后修改config.json :
"api": {
"baseUrl": "http://YourDomain.com/wp-json"
},Now your web service is ready to be queried.
现在,可以查询您的Web服务了。
推送通知 (Push Notifications)
Install this plugin https://wordpress.org/plugins/push-notifications-for-wp/ and activate it, then modify config.json accordingly. If you do not want push notifications enabled, set "enabled": false and skip this section.
安装此插件https://wordpress.org/plugins/push-notifications-for-wp/并激活它,然后相应地修改config.json 。 如果您不希望启用推送通知,请设置"enabled": false并跳过此部分。
"pushNotifications": {
"enabled": true,
"baseUrl" : "http://yourDomain.com/pnfw",
"android": {
"senderID": ""
},
"ios": {
"badge": true,
"sound": true,
"alert": true
}
}安卓系统 (Android)
If you have not already done so, you will need to set up a Google API project, to generate your senderID. Follow these steps to do so.
如果尚未这样做,则需要设置一个Google API项目,以生成senderID。 请按照以下步骤操作。
Get your senderID by following the Cloud messaging steps at https://developers.google.com/mobile/add.
按照https://developers.google.com/mobile/add上的Cloud消息传递步骤获取您的senderID。
Tip: the senderID is a 12 digit number.
提示: senderID是12位数字。
Open your WordPress admin page and go to Push Notifications > Settings to check the following checkboxes:
打开您的WordPress管理页面,然后转到“ Push Notifications > Settings以选中以下复选框:
- Basic Options > Send push notifications when a new post is published 基本选项>发布新帖子时发送推送通知
- Basic Options > Android devices 基本选项> Android设备
- Send Push Notifications for > Posts 发送>帖子的推送通知
- Misc > In the Android notification payload add the message field 杂项>在Android通知有效负载中添加消息字段
Then go to ‘Android Push Notifications (via GMC)’ section and enter your Google API key.
然后转到“ Android推送通知(通过GMC)”部分并输入您的Google API密钥。
Don’t forget to save.
不要忘记保存。
的iOS (iOS)
Open your WordPress admin page and go to Push Notifications > Settings to check the following checkboxes:
打开您的WordPress管理页面,然后转到“ Push Notifications > Settings以选中以下复选框:
- Basic Options > Send push notifications when a new post is published 基本选项>发布新帖子时发送推送通知
- Basic Options > iOS devices 基本选项> iOS设备
- Send Push Notifications for > Posts 发送>帖子的推送通知
Get .perm files and upload them in the iOS Push Notifications section.
获取.perm文件并将其上传到iOS Push Notifications部分。
You can find more information on push notifications here.
您可以在此处找到有关推送通知的更多信息 。
开发(网络) (Development (Web))
Now that the installation is done, make sure the project is running properly. To do so, run the following command:
现在安装已完成,请确保项目正常运行。 为此,请运行以下命令:
npm run devserverThen open http://localhost:8080/webpack-dev-server/ and check if everything runs as expected. Every source code modification (or config) will build the project automatically and live reload the application. You will immediately see the result.
然后打开http:// localhost:8080 / webpack-dev-server /并检查一切是否按预期运行。 每次修改源代码(或配置)都会自动构建项目并实时重新加载应用程序。 您将立即看到结果。
构建(本机) (Build (native))
安装Cordova的平台和插件 (Install Cordova’s Platforms and Plugins)
All you need to do is to run one command and answer the questions: npm run installCordova
您所需要做的就是运行一个命令并回答以下问题: npm run installCordova
$ npm run installCordova
> [email protected] installCordova /Users/shprink/Sites/demos/wphc-1.4
> sh ./install_cordova.sh
Which platforms do you want to build? (android ios):Once you’ve selected the platforms you want to build for, the script will install all the necessary Cordova plugins.
一旦选择了要构建的平台,该脚本将安装所有必需的Cordova插件。
安卓系统 (Android)
先决条件 (Prerequisites)
- Android SDK Android SDK
- Ant 蚂蚁
生成并运行开发版本(未精简版,调试未打开) (Build and Run the Dev Version (non minified and debug ON))
Plug your device in if you have one (make sure your device is listed by running: $ adb devices) or let Android emulator handle it.
如果有设备,请插入设备(通过运行$ adb devices确保已列出$ adb devices ),或让Android仿真器处理它。
# Dump dev files within the www folder
npm run dumpdev
npm run runAndroidPro tip: If you want to test the minification you could also run the prod version on debug mode by using npm run dumpprod instead of npm run dumpdev
专家提示 :如果要测试缩小版本,还可以通过使用npm run dumpprod而不是npm run dumpdev在调试模式下运行prod版本
的iOS (iOS)
先决条件 (Prerequisites)
- OS X OS X
- Xcode Xcode
- Provisioning profile 供应配置文件
- iOS Simulator iOS模拟器
sudo npm install -g ios-sim npm install ios-deploy生成并运行开发版本(未精简版,调试未打开) (Build and Run the Dev Version (non minified and debug ON))
Plug in your device if you have one or let the iOS simulator handle it.
如果您有设备,请插入设备,或让iOS模拟器处理。
# Dump dev files within the www folder
npm run dumpdev
npm run runIOSPro tip: If you want to test the minification you could also run the prod version on debug mode by using npm run dumpprod instead of npm run dumpdev
专家提示 :如果要测试缩小版本,还可以通过使用npm run dumpprod而不是npm run dumpdev在调试模式下运行prod版本
You can find more information here.
您可以在此处找到更多信息 。
释放 (Release)
Make sure you have iOS and/or Android platforms installed. If you’ve correctly run npm run installCordova it should be fine.
确保您已安装iOS和/或Android平台。 如果您已正确运行npm run installCordova 。
安卓系统 (Android)
获取并保存许可证密钥 (Get and Save the Licence Key)
https://support.google.com/googleplay/android-developer/answer/186113?hl=en
https://support.google.com/googleplay/android-developer/answer/186113?hl=zh_CN
Copy and paste the key within your ~/.ssh folder with that name android_wphc.keystore
将密钥复制并粘贴到您的~/.ssh文件夹中,并命名为android_wphc.keystore
NB: You can put the key wherever you want and even rename it. But if you do that, you will need to modify release.sh accordingly.
注意 :您可以将密钥放在任意位置,甚至可以重命名。 但是,如果这样做,则需要相应地修改release.sh 。
生成PROD APK (Build PROD APKs)
npm run buildThen, follow the prompts.
然后,按照提示进行操作。
的iOS (iOS)
文献资料 (Documentation)
Building for iOS can be painful if you have not read the following documentation first:
如果您没有先阅读以下文档,则iOS版的构建可能会很痛苦:
https://developer.apple.com/programs/ios/gettingstarted/
https://developer.apple.com/programs/ios/gettingstarted/
https://developer.apple.com/library/mac/documentation/LanguagesUtilities/Conceptual/iTunesConnect_Guide/Chapters/CreatingiTunesConnectRecord.html#//apple_ref/doc/uid/TP40011225-CH13
https://developer.apple.com/library/mac/documentation/LanguagesUtilities/Conceptual/iTunesConnect_Guide/Chapters/CreatingiTunesConnectRecord.html#//apple_ref/doc/uid/TP40011225-CH13
http://codewithchris.com/submit-your-app-to-the-app-store/
http://codewithchris.com/submit-your-app-to-the-app-store/
叹气 (Install sigh)
‘Sigh’ allows us to sign .app’s with a provisioning file via the terminal.
通过“叹气”,我们可以通过终端使用配置文件对.app进行签名。
# https://github.com/KrauseFx/sigh
sudo gem install sigh建立PROD IPA (Build PROD IPA)
npm run buildAgain, follow the prompts.
再次,按照提示进行操作。
You can find more information here.
您可以在此处找到更多信息 。
结论 (Conclusion)
By now you should have a running application of your WordPress website. If you like this project, you can contribute (there are many great features coming), follow the blog or even chat with us!
现在,您应该已经拥有WordPress网站的正在运行的应用程序。 如果您喜欢这个项目,则可以做出贡献 (即将推出许多强大的功能), 关注博客甚至与我们聊天 !
Also if your application is available on stores, feel free to share it with us, we will promote it in our “Built with WPHC” section!
另外,如果您的应用程序在商店有售,请随时与我们共享,我们将在“与WPHC结合使用”部分中进行推广 !
If WPHC isn’t exactly what you’re looking for, here’s a list of my favorite paid services:
如果WPHC并非您所需要的,那么这里是我最喜欢的付费服务的列表:
http://reactorapps.io
http://reactorapps.io
http://www.mobiloud.com
http://www.mobiloud.com
http://ideapress.me/
http://ideapress.me/
翻译自: https://www.sitepoint.com/wordpress-hybrid-client-wordpress-powered-ios-android-apps/
wordpress 移动端