第二章 前端开发基础CSS
第一章:前端开发基础:html
第二章:前端开发基础:CSS
第三章:前端开发基础:JavaScript
第四章:前端开发基础:jQuery
第五章:前端UI框架 Layui
文章目录
- CSS介绍
- CSS使用方法
-
- 内联方式
- 内部方式
- 外部导入方式(推荐)
- 准备工作
- 选择器
-
- 元素
- ID
- 类
- 派生
- CSS常用属性
-
- 内边距和外边距
-
- 内边距
- 外边距
- 举例
- 字体font-*
-
- 举例
- 文本
-
- 举例
- **边框 border-\***
-
- 举例
- **背景 background-\***
-
- 举例
- **定位**
-
- 格式
- 举例
- 浮动
-
- 举例
- 其他
-
- 举例
- 写一个登陆界面
CSS介绍
CSS,全称为层叠样式表(Cascading Style Sheets),主要用于设置HTML页面中的CSS,全称为层叠样式表(Cascading Style Sheets),主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。它是一种样式表语言,用于描述网页上的信息格式化和显示的方式。无论样式是直接存储于HTML网页还是单独的样式单文件,其核心都是将样式应用到指定类型的元素的规则。此外,CSS还描述了在屏幕、纸质、音频等其他媒体上的元素应该如何被渲染的问题。
还可以配合Javascript脚本语言动态对网页各元素操作
格式: 选择器{属性:值;属性:值;属性:值;....}
选择器:需要改变样式的HTML元素
CSS使用方法
内联方式
内联方式(行内样式)
\在HTML中如何使用css样式
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS演示title>
head>
<body>
<p style="color:aqua;">这是第一个句子p>
<p style="color: blueviolet;">这是第二个句子p>
<p>这是第三个句子p>
body>
html>
内部方式
内部方式(内嵌样式),在head标签中使用
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS演示title>
<style type="text/css">
.c1 {
color: aqua; // 设置类名为c1的元素的文字颜色为浅蓝色(aqua)
}
.c2 {
color: blueviolet; // 设置类名为c2的元素的文字颜色为深紫色(blueviolet)
}
.c3 {
color: red; // 设置类名为c3的元素的文字颜色为红色(red)
}
style>
head>
<body>
<p class="c1">这是第一个句子p>
<p class="c2">这是第二个句子p>
<p class="c3">这是第三个句子p>
body>
html>
外部导入方式(推荐)
外部导入方式(推荐),在head标签中使用
准备工作
创建CSS目录,以及css文件
css.css文件
.c1 {
color: aqua; // 设置类名为c1的元素的文字颜色为浅蓝色(aqua)
}
.c2 {
color: blueviolet; // 设置类名为c2的元素的文字颜色为深紫色(blueviolet)
}
.c3 {
color: red; // 设置类名为c3的元素的文字颜色为红色(red)
}
html
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS演示title>
<link rel="stylesheet" href="css/css.css"> // 指定css文件
head>
<body>
<p class="c1">这是第一个句子p>
<p class="c2">这是第二个句子p>
<p class="c3">这是第三个句子p>
body>
html>
选择器
元素
元素选择器:这是最基本的CSS选择器,HTML文档中的元素本身就是一个选择器
例如p { line-height: 1.5em; margin-bottom: 1em; },这会设置所有p元素的行高为1.5em,底部间距为1em。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS演示title>
<style>
h1 {
/*针对当前标题设置样式*/
color: blue;
}
.c2,
.c1 {
/*组合选择器*/
color: aqua;
}
body {
/*p和h的标签继承了body标签样式属性*/
color: red;
}
style>
head>
<body>
<h1>元素演示h1>
<h2>元素演示2h2>
<p class="c1">这是第一个句子p>
<p class="c2">这是第二个句子p>
<p class="c3">这是第三个句子p>
body>
html>
ID
ID选择器:使用
#来指定,后面跟着ID名
例如#firstname会选择所有ID为firstname的元素。
使用格式
#id名{样式...}
特点
根据元素id选择:ID选择器根据元素的id属性来选取特定的元素。这意味着,每个id属性值只能对应一个元素,这确保了每个HTML文档中id的唯一性。精确匹配:为了使被选中的元素生效,其id属性值必须与选择器中给出的值完全匹配。例如,如果选择器的值为"demo",那么只有id为"demo"的元素才会应用相应的样式。语法规则:ID选择器的语法规则是以井号(#)开头,后面跟着对应元素id的名称。这样的规则使得我们可以很轻松地定义出对应的样式规则。高优先级和唯一性:ID选择器具有很高的优先级,而且每个id属性值只能对应一个元素,这使得它具有唯一性。常用于派生选择器:在现代布局中,id选择器常常用于建立派生选择器,以实现更为复杂和灵活的样式设置。- ID不能以
数字开头
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS演示title>
<style>
body {
/*p和h的标签继承了body标签样式属性*/
color: red;
}
#DD1 {
/* 针对DD1的ID定义了其他颜色 */
color: aqua;
}
style>
head>
<body>
<h1>元素演示h1>
<h2 id="DD1">元素演示2h2>
<p>这是第一个句子p>
<p>这是第二个句子p>
<p>这是第三个句子p>
body>
html>
类
类选择器:使用
.来指定,后面跟着类名
例如.c1会选择所有类名为c1的元素。
使用格式
.类名{样式...}
特点
独立于文档元素:类选择器可以单独使用,也可以与其他元素结合使用,提供了一种独立于文档元素的方式来指定样式。根据class属性的内容匹配元素:当定义了类选择器后,所有含有对应class属性的元素都将被选中并应用相应的样式。一个元素可以有多个class:一个元素可以拥有多个class,因此可以使用逗号分隔多个class名称来选中对应的元素。提高开发效率:通过使用类选择器,开发者可以在全局范围内统一设置某种样式,而不需要对每个元素分别设置,从而提高了网页开发的效率。层叠与优先级:当多个选择器选中同一个元素时,CSS规定了选择器的优先级规则。在同等优先级的情况下,后定义的样式将覆盖先定义的样式。而在不同优先级之间,优先级高的样式将覆盖优先级低的样式
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS演示title>
<style>
body {
/*p和h的标签继承了body标签样式属性*/
color: red;
}
.DD1 {
/* 针对DD1的ID定义了其他颜色 */
color: aqua;
}
style>
head>
<body>
<h1>元素演示h1>
<h2 class="DD1">元素演示2h2>
<p>这是第一个句子p>
<p>这是第二个句子p>
<p>这是第三个句子p>
body>
html>
派生
**派生选择器:**依据元素在其位置的上下文关系来定义样式
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS演示title>
<style>
/* 样式规则: 类名为"dd"的元素 */
.dd {
width: 150px;
height: 200px;
background-color: aqua;
}
/* 样式规则: 类名为"dd"的元素内部的元素 */
.dd h1 {
color: brown;
}
/* 样式规则: 类名为"dd"的元素内部的所有元素 */
.dd p {
color: darkmagenta;
}
style>
head>
<body>
<div class="dd">
<h1>元素演示h1>
<h2>元素演示2h2>
<p>这是第一个句子p>
<p>这是第二个句子p>
<p>这是第三个句子p>
div>
body>
html>
CSS常用属性
内边距和外边距
内边距
| 属性 | 描述 |
|---|---|
| padding | 设置四边的内边距 |
| padding-top | 上内边距 |
| padding-right | 右内边距 |
| padding-bottom | 下内边距 |
| padding-left | 左内边距 |
外边距
| 属性 | 描述 |
|---|---|
| margin | 设置四边的外边距,使用方法同padding |
| margin-top | 上外边距 |
| margin-right | 右外边距 |
| margin-bottom | 下外边距 |
| margin-left | 左外边距 |
举例
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>内边距和外边距title>
<style>
/* 外层容器样式 */
.zhuozi {
width: 200px;
height: 200px;
background-color: grey;
border: 2px dashed gold; /* 设置边框样式,2px宽度,虚线,金色 */
}
/* 内层容器样式 */
.hezi {
width: 50px;
height: 50px;
background-color: red;
margin-left: 65px; /* 左外边距为65px */
margin-top: 65px; /* 上外边距为65px */
padding-left: 30px; /* 左内边距为30px */
padding-top: 30px; /* 上内边距为30px */
}
/* 内层容器中的图片样式 */
.hezi img {
width: 20px;
height: 20px;
}
style>
head>
<body>
<div class="zhuozi">
<div class="hezi">
<img src="img/zuanjie.jpeg" alt=""> /* 我自己下载的图片以及存放路径 */
div>
div>
body>
html>
字体font-*
| 属性 | 描述 | 值 |
|---|---|---|
| font-size | 设置字体的尺寸 | • xx-small、x-small、small、medium、large、xlarge、xx-large,从小到大,默认值 medium • length 固定长度,例如 12px |
| font-family | 字体系列。可以写多个,如果第一个不支持,使用下一个 | Microsoft YaHei |
| font-weight | 设置字体的粗细 | • normal 默认值 • bold 粗体 • bolder 更粗 • lighter 更细 |
| font-style | 字体样式 | • normal 正常 • italic 斜体 • oblique 倾斜的字体 |
举例
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>字体title>
<style>
/* 类选择器 .DD 定义 */
.DD {
color: red; /* 设置文字颜色为红色 */
font-size: x-large; /* 设置字体大小为较大 */
font-weight: bolder; /* 设置字体加粗 */
font-style: oblique; /* 设置字体样式为斜体 */
/* 可选:设置字体族,如果注释解开,使用 Courier New 字体,如果不注释则使用默认字体 */
/* font-family:'Courier New', Courier, monospace; */
}
style>
head>
<body>
<p class="DD">这是一个段落p>
body>
html>
文本
| 属性 | 描述 | 值 |
|---|---|---|
| text-align | 文本对齐方式 | • left:左边 • right:右边 • center:中间 • justify:两端对齐文本效果 |
| text-decoration | 文本修饰 | • none:默认,定义标准的文本,例如去掉超链接下划线 • line-through:删除线 • underline:文本下加一条线 |
| text-overflow | 文本溢出后显示效果 | • clip:修剪文本 • ellipsis:显示省略号来代表被修剪的文本 • string:使用给定的字符串来代表被修剪的文本 |
| letter-spacing | 字符间的距离 | • normal:默认 • length:自定义间距 |
| line-height | 行间的距离(行高) | • normal:默认 • length:设置固定值 |
| color | 字体颜色 | • 颜色名称,例如 red • 十六进制值,例如 #ff0000 • rgb 代码,例如 rgb(255,0,0) |
举例
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本title>
<style>
/* 样式规则:外层容器 */
.ddiv {
width: 200px;
height: 200px;
background-color: aqua;
text-align: center; /* 文本居中对齐 */
text-decoration: underline; /* 添加文本下划线效果 */
letter-spacing: 20px; /* 设置字符间距为20px */
line-height: 20px; /* 设置行高为20px */
}
/* 样式规则:内层输入框 */
.ddiv input {
text-overflow: ellipsis; /* 当文本溢出时,用省略号表示 */
}
/* 样式规则:类名为 "w1" 的 元素 */
.w1 {
color: blue; /* 设置文本颜色为蓝色 */
font-size: 16px; /* 设置字体大小为16px */
font-weight: bold; /* 设置字体加粗 */
}
style>
head>
<body>
<div class="ddiv">
<p class="w1">文本1p>
<p class="w2">文本2p>
<p class="w3">文本3p>
<input type="text" value="123456789123456789123456789132465789" id="w4">
div>
body>
html>
边框 border-*
| 属性 | 描述 | 值 |
|---|---|---|
| border | 所有边框样式的缩写 | 示例:`border: 1px solid blue;` 宽度 样式 颜色 |
| border-color | 四边框的颜色 | 示例:`border-color: red blue green yellow;` 上右下左 |
| border-style | 边框样式 | • `solid` 实线边框 • `dotted` 点线 • `dashed` 虚线 • `none` 不显示边框,默认 |
| border-left border-right border-top border-bottom |
左边框 右边框 上边框 下边框 |
例如设置底边框为虚线:`border-bottom: 1px dotted red;` |
| box-shadow | 给元素添加阴影 | 格式:`box-shadow: h-shadow v-shadow blur spread color inset;` • `h-shadow` 必选,水平阴影的位置 • `v-shadow` 必选,垂直阴影的位置 • `blur` 可选,模糊程度 • `spread` 可选,阴影的大小 • `color` 可选,阴影的颜色 • `inset` 可选,从外层的阴影(开始时)改变阴影内侧阴影 示例1:`box-shadow: 1px 2px 3px 1px #c2c2c2;` 示例2:`box-shadow: 0 5px 20px 0 #e8e8e8;` |
举例
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>边框title>
<style>
/* 样式规则:外层容器1 */
.ddiv {
width: 200px;
height: 200px;
background-color: aqua;
border: 5px solid yellow; /* 实线边框,宽度为5px,颜色为黄色 */
}
/* 样式规则:外层容器2 */
.dd2 {
width: 200px;
height: 200px;
background-color: black;
border: 5px dashed hotpink; /* 虚线边框,宽度为5px,颜色为hotpink */
border-radius: 10px; /* 边框圆角半径为10px */
}
/* 样式规则:外层容器3 */
.dd3 {
width: 200px;
height: 200px;
background-color: chocolate;
border: 5px dotted red; /* 点线边框,宽度为5px,颜色为红色 */
border-radius: 10px; /* 边框圆角半径为10px */
box-shadow: 10px 20px 30px aqua; /* 阴影效果,水平10px,垂直20px,模糊度30px,颜色为aqua */
}
style>
head>
<body>
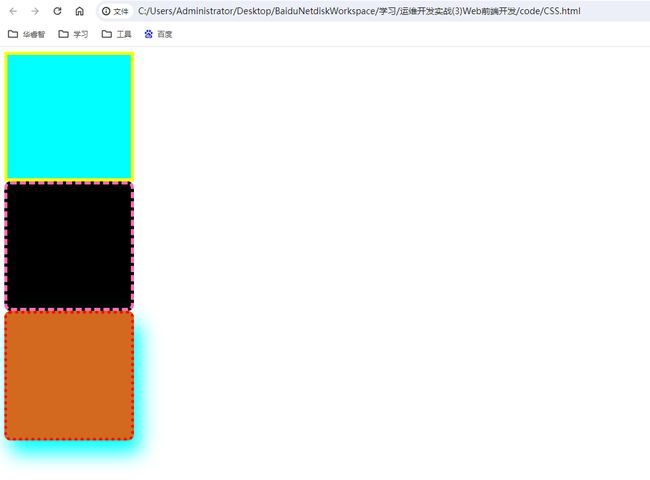
<div class="ddiv">div>
<div class="dd2">div>
<div class="dd3">div>
body>
html>
背景 background-*
| 属性 | 描述 | 值 |
|---|---|---|
| background-color | 背景颜色 | • 颜色名称,例如 `red` • 十六进制值,例如 `#ff0000` • rgb 代码,例如 `rgb(255,0,0)` |
| background-image | 背景图片 | • `url('URL')` 图片路径 • `none` 不显示背景图片 |
| background-repeat | 设置是否及如何重复背景图像 | • `repeat` 默认。背景图像将在垂直方向和水平方向重复 • `repeat-x` 背景图像将在水平方向重复 • `repeat-y` 背景图像将在垂直方向重复 • `no-repeat` 背景图像将仅显示一次 |
| background-position | 背景图片的位置 | • `top left`、`top center`、`top right`、 `center left`、`center center`、`center right`、 `bottom left`、`bottom center`、`bottom right` • `x% y%` 水平位置和垂直位置 |
| background-size | 背景图片的尺寸 | • `length` 背景的高度和宽度,例如 `80px 60px` • `percentage` 以父元素的百分比设置背景图像 的高度和宽度,例如 `50% 50%` |
举例
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景title>
<style>
/* 样式规则:外层容器1 */
.dd1 {
width: 200px;
height: 200px;
background-color: aqua; /* 设置背景颜色为水绿色 */
background-image: url(img/zuanjie.jpeg); /* 设置背景图片 */
background-size: 50% 50%; /* 设置背景图片大小为容器的50%宽度和50%高度 */
background-repeat: no-repeat; /* 防止背景图片重复 */
background-position: 50% 50%; /* 设置背景图片在容器中的位置为中心 */
}
style>
head>
<body>
<div class="dd1">div>
body>
html>
定位
position属性:把你元素定到什么位置,或者把你元素根据什么定位
| 属性 | 描述 |
|---|---|
| absolute | 绝对定位,根据自己最近的一个父元素定位,而且父元素必须相对定位过。如果没有父元素,根据窗口定位。 |
| fixed | 固定定位,相对于浏览器窗口进行定位。 |
| relative | 相对定位,相对于自己定位,偏移后,元素仍保持其未定位前的形状。原来的空间依然保留,只是看不到了。 |
| static | 默认值。没有定位,元素框正常生成,出现在正常的流中。 |
格式
1.先使用postion告诉怎么定位
2. 再告诉它定位到哪
• left 靠左距离
• right 靠右距离
• top 顶部距离
• bottom 底部距离
举例
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景title>
<style>
/* 样式规则:外层容器1 */
.dd1 {
width: 200px;
height: 200px;
background-color: aqua; /* 设置背景颜色为水绿色 */
background-image: url(img/zuanjie.jpeg); /* 设置背景图片 */
background-size: 50% 50%; /* 设置背景图片大小为容器的50%宽度和50%高度 */
background-repeat: no-repeat; /* 防止背景图片重复 */
background-position: 50% 50%; /* 设置背景图片在容器中的位置为中心 */
position: absolute; /* 绝对定位 */
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto; /* 居中对齐 */
}
/* 样式规则:外层容器2 */
.dd2 {
width: 500px;
height: 500px;
border: 5px dashed hotpink; /* 设置边框样式,宽度为5px,颜色为hotpink */
position: relative; /* 相对定位 */
}
/* 样式规则:内层容器1 */
.dd21,
.dd22 {
width: 50px;
height: 50px;
position: absolute; /* 绝对定位 */
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto; /* 居中对齐 */
}
/* 样式规则:内层容器1的颜色 */
.dd21 {
height: 60px;
background-color: aqua;
}
/* 样式规则:内层容器2的颜色 */
.dd22 {
background-color: black;
}
style>
head>
<body>
<div class="dd1">div>
<div class="dd2">
<div class="dd21">div>
<div class="dd22">div>
div>
body>
html>
浮动
**float属性:**定义元素在哪个方向浮动。
可选值:none、left、right
特点:
• 只能水平浮动,不能横向浮动
• 浮动碰到父元素的边框或者浮动元素的边框就会停止
• 浮动元素的后一个元素会围绕着浮动元素(典型应用:文字围绕图片)
• 浮动元素的前一个元素不会受到任何影响(如果想让两个块元素并排显示,必须让两个块元素都应用float)
举例
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景title>
<style>
/* 样式规则:内层容器1和内层容器2 */
.dd21,
.dd22 {
width: 200px;
height: 200px;
float: left; /* 左浮动 */
margin-left: 20px; /* 左外边距为20px */
}
/* 样式规则:内层容器1的颜色 */
.dd21 {
background-color: aqua;
}
/* 样式规则:内层容器2的颜色 */
.dd22 {
background-color: black;
}
/* 样式规则:图片容器 */
.dd33 img {
width: 100px;
height: 100px;
float: left; /* 左浮动 */
}
style>
head>
<body>
<div class="dd21">div>
<div class="dd22">div>
<div class="dd33">
<img src="img/tupian.jpeg" alt="">
只能水平浮动,不能横向浮动只能水平浮动,不能横向浮动只能水平浮动...
只能水平浮动,不能横向浮动只能水平浮动,不能横向浮动只能水平浮动...
只能水平浮动,不能横向浮动只能水平浮动,不能横向浮动只能水平浮动...
只能水平浮动,不能横向浮动只能水平浮动,不能横向浮动只能水平浮动...
只能水平浮动,不能横向浮动只能水平浮动,不能横向浮动只能水平浮动...
只能水平浮动,不能横向浮动只能水平浮动,不能横向浮动只能水平浮动...
只能水平浮动,不能横向浮动只能水平浮动,不能横向浮动只能水平浮动...
只能水平浮动,不能横向浮动只能水平浮动,不能横向浮动只能水平浮动...
只能水平浮动,不能横向浮动只能水平浮动,不能横向浮动只能水平浮动...
只能水平浮动,不能横向浮动只能水平浮动,不能横向浮动只能水平浮动...
只能水平浮动,不能横向浮动只能水平浮动,不能横向浮动只能水平浮动...
只能水平浮动,不能横向浮动只能水平浮动,不能横向浮动只能水平浮动...
只能水平浮动,不能横向浮动只能水平浮动,不能横向浮动只能水平浮动...
div>
body>
html>
其他
| 属性 | 描述 | 其他 |
|---|---|---|
| list-style-type | 列表样式 | • `none`: 不显示项目符号 |
| overflow | 内容溢出处理 | • `hidden`: 溢出部分隐藏 • `scroll`: 不管是否溢出都显示滚动 • `auto`: 溢出显示滚动条,不溢出没有滚动条 |
| display | 是否及如何显示 | • `none`: 隐藏该元素 • `block`: 显示为块级元素 • `inline`: 默认 |
举例
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>其他title>
<style>
/* 样式规则:内层容器2 */
.dd22 {
width: 200px;
height: 200px;
float: left; /* 左浮动 */
margin-left: 20px; /* 左外边距为20px */
background-color: black;
display: none; /* 初始状态设置为不显示 */
}
/* 样式规则:图片容器 */
.dd33 {
width: 100px;
height: 100px;
float: left; /* 左浮动 */
overflow: auto; /* 清除浮动,确保容器包含浮动元素 */
}
/* 清除浮动之后添加文本 */
.dd33::after {
content: ""; /* 伪元素用于清除浮动 */
display: table;
clear: both;
}
style>
head>
<body>
<div class="dd22">div>
<div class="dd33">
只能水平浮动,不能横向浮动只能水平浮动,不能横向浮动只能水平浮动...
只能水平浮动,不能横向浮动只能水平浮动,不能横向浮动只能水平浮动...
只能水平浮动,不能横向浮动只能水平浮动,不能横向浮动只能水平浮动...
只能水平浮动,不能横向浮动只能水平浮动,不能横向浮动只能水平浮动...
只能水平浮动,不能横向浮动只能水平浮动,不能横向浮动只能水平浮动...
只能水平浮动,不能横向浮动只能水平浮动,不能横向浮动只能水平浮动...
只能水平浮动,不能横向浮动只能水平浮动,不能横向浮动只能水平浮动...
只能水平浮动,不能横向浮动只能水平浮动,不能横向浮动只能水平浮动...
div>
body>
html>
写一个登陆界面
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录title>
<style>
body {
background-image: url(img/zuanjie.jpeg);
background-repeat: no-repeat;
background-size: 100% 100%;
background-attachment: fixed;
margin: 0; /* 清除默认的页面边距 */
font-family: Arial, sans-serif; /* 设置字体 */
}
/* 样式规则:登录框容器 */
.dd1 {
width: 600px;
height: 300px;
box-shadow: 0 5px 20px 0 red;
background-color: aliceblue;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto; /* 居中对齐 */
outline: none;
padding: 20px; /* 添加内边距增加内容与边框的间距 */
}
/* 样式规则:标题 */
.dd1 h1 {
color: aqua;
margin-left: 30%;
}
/* 样式规则:输入框容器 */
.input {
margin-top: 20px; /* 调整上边距 */
margin-left: 20%;
}
/* 样式规则:输入框样式 */
.input input {
width: 300px;
height: 30px;
border: 1px solid lightgray;
margin-top: 10px;
outline: none;
padding: 5px; /* 添加内边距增加内容与边框的间距 */
}
/* 样式规则:登录按钮 */
.butt {
width: 150px;
height: 30px;
background-color: red;
border-style: none;
border-radius: 10px;
font-size: 20px;
margin-left: 40%;
margin-top: 20px; /* 调整上边距 */
cursor: pointer;
color: white; /* 设置按钮文字颜色 */
}
style>
head>
<body>
<div class="dd1">
<h1>欢迎访问管理系统h1>
<form action="" method="get" class="form">
<div class="input">
用户名:<input type="text" name="username" id=""><br>
密 码:<input type="password" name="password" id=""><br>
div>
<button type="submit" class="butt">登录button>
form>
div>
body>
html>