- 卫星网络仿真平台:IPLOOK赋能空天地一体化通信新生态
爱浦路 IPLOOK
运维
卫星仿真平台在6G技术加速演进与天地一体化网络建设的大背景下,卫星通信作为地面网络的重要补充,正成为全球通信覆盖的关键支撑。IPLOOK凭借其深厚的技术积累与创新实践,推出的卫星网络仿真平台(SCEPS),不仅填补了行业技术空白,更通过多维度功能设计与产学研深度合作,为构建空天地一体化网络提供了全栈式解决方案。一、卫星仿真平台:技术架构与核心功能IPLOOK卫星仿真平台基于“分层式、组件化、插件化
- 国内外的网络安全成难题,IPLOOK 2022年用产品筑起“护城墙”
爱浦路 IPLOOK
网络安全安全架构
《爱尔兰时报》和爱尔兰国家广播电台(RTE)于12月31日对2021年爱尔兰科技行业的赢家和弱点进行了年终盘点。双方纷纷表示,2021年爱尔兰科技行业最大的弱点是爱尔兰的网络安全,这一年是一场前所未有的灾难。随着人工智能、大数据、5G等新兴技术的发展,企业面临的威胁日益增加,信息安全的重要性变得越来越突显。现在我们把视线从爱尔兰的网络安全问题拉回到国内的网络安全现状。我国对网络安全问题保持时刻警惕
- 【Python系列】高效Parquet数据处理策略:合并与分析实践
小团团0
python开发语言
在大数据时代,数据的存储、处理和分析变得尤为重要。Parquet作为一种高效的列存储格式,被广泛应用于大数据处理框架中,如ApacheSpark、ApacheHive等。Parquet是一个开源的列存储格式,它被设计用于支持复杂的嵌套数据结构,同时提供高效的压缩和编码方案,以优化存储空间和查询性能。以下将详细介绍如何使用Python对Parquet文件进行数据处理与合并,并提供相应的源码示例。一、
- ES日志分析
喝醉酒的小白
elasticsearch大数据搜索引擎
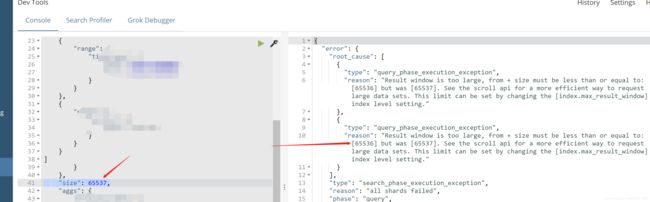
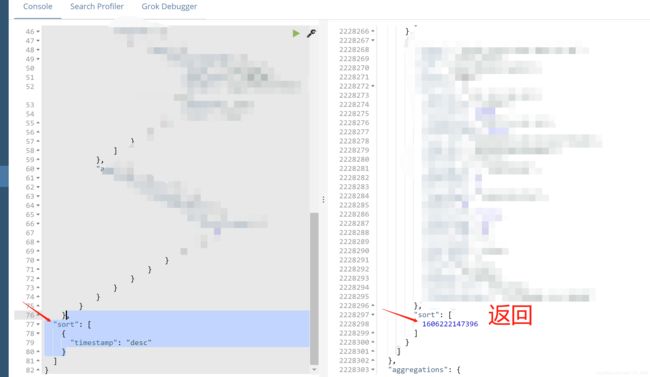
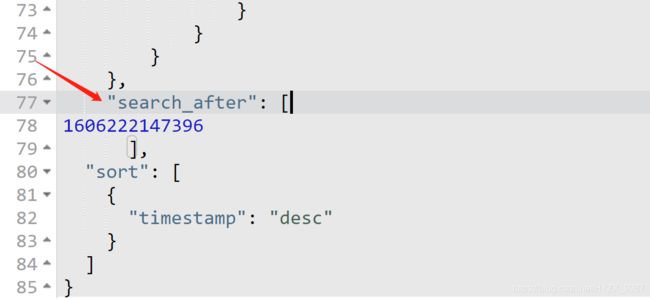
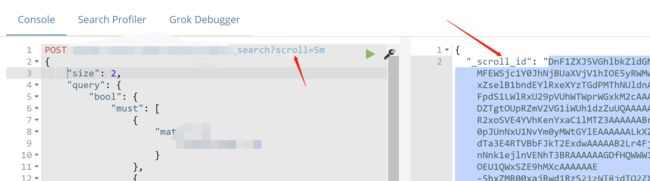
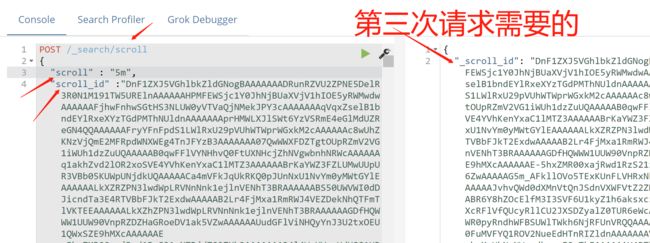
日志分析总结:核心错误类型日志中高频出现Client.Timeoutexceeded错误,表明向elasticsearch-logging:9200发起的请求(如获取索引状态/_all/_stats、节点状态/nodes/stats)因超时失败,属于网络请求超时问题。可能原因分析Elasticsearch服务异常:检查elasticsearch-logging服务是否正常运行,是否存在崩溃、重启或
- 【微服务】SpringBoot整合LangChain4j 操作AI大模型实战详解
小码农叔叔
AI大模型实战与应用springboot入门到精通LangChain4jLangChain4j总结LangChain4j使用LangChain4j实战LangChain4j详解
目录一、前言二、Langchain4j概述2.1Langchain4j介绍2.1.1Langchain4j是什么2.1.2主要特点2.2Langchain4j核心组件介绍2.3Langchain4j核心优势2.4Langchain4j核心应用场景三、SpringBoot整合LangChain4j组件使用3.1前置准备3.1.1获取apikey3.1.2导入基础依赖3.1.3添加配置文件3.2对话能
- 在Mac M1/M2芯片上完美安装DeepCTR库:避坑指南与实战验证
ku_code_ku
机器学习macos推荐算法推荐系统
让推荐算法在AppleSilicon上全速运行概述作为推荐系统领域的最经常用的明星库,DeepCTR集成了CTR预估、多任务学习等前沿模型实现。但在AppleSilicon架构的Mac设备上,安装过程常因ARM架构适配、依赖库版本冲突等问题受阻。本文通过20+次环境搭建实测,总结出最稳定的安装方案。关键版本说明(2024年验证)组件推荐版本注意事项Python3.10.x向下兼容至3.7,但3.1
- 股神系列:蒋菲的量化投资中,如何利用大数据优化模型?她的数据来源有哪些?
云策量化
量化交易量化软件量化炒股量化炒股QMT量化交易入门教程PTrade股票投资deepseek
推荐阅读:《程序化炒股:如何申请官方交易接口权限?个人账户可以申请吗?》标题:股神系列:蒋菲的量化投资中,如何利用大数据优化模型?她的数据来源有哪些?正文:在金融投资的世界里,量化投资以其科学、系统和客观的特点,成为了众多投资者追求的“圣杯”。而在量化投资领域,蒋菲以其独特的大数据量化投资模型而闻名。本文将深入探讨蒋菲如何利用大数据优化其量化投资模型,以及她的数据来源有哪些。一、量化投资模型的优化
- 我与DeepSeek读《大型网站技术架构》- 总结
诺亚凹凸曼
架构
文章目录读后感一、总结二、反思三、创新四、展望当代大型网站架构一、架构分层模型二、关键组件与技术选型三、架构演进策略四、架构突破口读后感一、总结架构演化优先于设计大型网站架构不是预先设计的产物,而是通过反复迭代和试错演化形成的。技术选型的核心动机是对业务需求的深刻理解,而非盲目模仿。典型案例包括淘宝架构因业务爆发力被迫转型为分布式系统。开放与协作的价值互联网的开放生态通过API经济(如淘宝Open
- 深入探讨Spring MVC:原理、架构与实践
luckilyil
开发框架springmvc架构
SpringMVC原理与架构解析1.SpringMVC概述SpringMVC是Spring框架中的一个模块,专注于实现Web应用的MVC设计模式。它通过将应用逻辑分为模型(Model)、视图(View)和控制器(Controller),使得开发人员能够清晰地组织代码,提高开发效率和可维护性。2.SpringMVC的核心组件SpringMVC的核心组件包括:DispatcherServlet:作为前
- 【前端】实操tips集合
JAMJAM_NoName
前端学习前端javascript开发语言
1.关闭vue中组件名字的多词校验(1)package.json文件中修改eslint配置"eslintConfig":{"rules":{"vue/multi-word-component-names":"off"}},(2).eslintrc.js或者.eslintrc配置文件中进行配置module.exports={rules:{'vue/multi-word-component-names
- 从 Windows 共享到 Linux:Jenkins 代码部署方案调整
XMYX-0
windowslinuxjenkins
文章目录从Windows共享到Linux:Jenkins代码部署方案调整方案1:使用NFS(推荐)介绍特点适用场景在192.168.1.100上配置NFS安装NFS服务器创建共享目录修改NFS共享配置启动NFS并应用配置在controller服务器上挂载NFS安装NFS客户端手动挂载开机自动挂载方案2:使用Rsync(RemoteSync)同步文件介绍特点适用场景在controller服务器上安装
- 2024年第五届MathorCup数学应用挑战赛--大数据竞赛思路、代码更新中.....
宇哥预测优化代码学习
1024程序员节
欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录⛳️研赛及概况一、竞赛背景与目的二、组织机构与参赛对象三、竞赛时间与流程四、竞赛要求与规则五、奖项设置与奖励六、研究文档撰写建议七、参考资料与资源1找程序网站推荐2公式编辑器、流程图、论文排版324年研赛资源下载4思路、Python、Matlab代码分享......⛳
- React Router使用方法
魔云连洲
前端react.js前端前端框架
目录简介ReactRouter的三种使用模式声明模式数据模式框架模式ReactRouter7声明模式使用方法在入口文件引入BrowserRouter配置一个路由组件管理路由将路由组件引入App.tsx嵌套路由链接式路由导航\和\编程式路由导航简介ReactRouter是React的多策略路由器。在React应用中最新的ReactRouter7有三种使用模式,分别是声明模式、数据模式、框架模式。从声
- RabbitMQ基本原理
码农小伙
消息队列rabbitmq分布式
一、基本结构所有中间件技术都是基于TCP/IP协议基础之上进行构建新的协议规范,RabbitMQ遵循的是AMQP协议(AdvancedMessageQueuingProtocol-高级消息队列协议)。生产者发送消息流程:1、生产者和Broker建立TCP连接;2、生产者和Broker建立通道;3、生产者通过通道消息发送给Broker,由Exchange将消息进行转发;4、Exchange将消息转发
- React性能优化的8种方式
Mr.BoBo.
前端#Reactreact.js性能优化前端
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言1、Reac.memo缓存组件2、使用useMemo缓存大量的计算3、避免使用内联对象4、避免使用匿名函数5、延迟加载不是立即需要的组件6、调整CSS而不是强制组件加载和卸载7、使用React.Fragment避免添加额外的DOM8、使用React.PureComponent,shouldComponentUpdate9、
- React状态管理
她的双马尾
Reactreact.js前端javascript
状态管理概念状态管理是指如何高效地管理和共享组件中的状态。React提供了useState和useReducer来管理本地状态,而对于全局状态,可以使用ContextAPI或第三方库(如Redux)。用法本地状态:使用useState或useReducer。全局状态:使用ContextAPI或Redux。使用场景本地状态:组件内部的状态,如表单输入、按钮点击。全局状态:需要跨组件共享的状态,如用户
- 【React】List使用QueueAnim动画效果不生效——QueueAnim与函数组件兼容性问题
Yvette-W
Reactreact.jslist前端前端框架javascript
版本:“antd-mobile”:“^5.37.1”,“rc-queue-anim”:“^2.0.0”,问题在使用QueueAnim时,如果动画的子元素是AntDesignMobile中的组件(如List.Item),可能会遇到动画不生效的问题,并且会看到类似以下警告:Warning:Functioncomponentscannotbegivenrefs.Attemptstoaccessthisr
- Seata分布式事务框架及四种模式原理解析
Cloud_.
分布式seatajavaSeata-AXSeata-AT
一、Seata核心概念Seata(SimpleExtensibleAutonomousTransactionArchitecture)是阿里开源的分布式事务解决方案,核心思想是通过事务协调器(TC)统一管理全局事务分支的状态,协调资源管理器(RM)和事务管理器(TM)完成事务的提交与回滚。核心组件:TC(TransactionCoordinator):全局事务协调者,维护全局事务状态,驱动分支事务
- Spring Boot 整合 RabbitMQ:注解声明队列与交换机详解
Cloud_.
java-rabbitmqspringbootrabbitmqMQ消息队列
RabbitMQ作为一款高性能的消息中间件,在分布式系统中广泛应用。SpringBoot通过spring-boot-starter-amqp提供了对RabbitMQ的无缝集成,开发者可以借助注解快速声明队列、交换机及绑定规则,极大简化了配置流程。本文将通过代码示例和原理分析,详细介绍如何用注解实现RabbitMQ的集成,并深入解析交换机的作用与类型。一、环境准备1.添加依赖在pom.xml中引入S
- 201.HarmonyOS NEXT系列教程之图案锁生命周期管理详解
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之图案锁生命周期管理详解效果预览1.生命周期概述@ComponentexportstructPatternLockMainPage{//组件初始化privatepatternLockController:PatternLockC
- What's new in dubbo-go v3.3.0
我们dubbogo社区很高兴地宣布发布最新版本v3.3.0!这一版本带来了多个Bug修复、新特性以及代码优化,显著提升了dubbogo的稳定性与功能性。版本亮点在本次更新中,我们对多个核心组件进行了改进,以解决服务发现、注册中心相关的问题,并优化内存管理,减少内存泄漏。此外,我们增强了底层通信库的错误处理能力,并提升了系统的整体稳定性,为Go开发者提供更强大、更可靠的微服务开发体验。本次更新的主要
- AI人工智能软件开发方案:开启智能时代的创新钥匙
广州硅基技术官方
人工智能
一、引言:AI浪潮下的软件开发新机遇近年来,人工智能(AI)技术的迅猛发展如同一股汹涌澎湃的浪潮,席卷了全球各个领域。从最初的概念提出到如今的广泛应用,AI历经了漫长的发展历程,终于迎来了属于它的黄金时代。回首过去,AI的发展并非一帆风顺,早期由于计算能力和算法的限制,经历了多次起伏。但随着大数据、云计算、机器学习、深度学习等技术的不断突破,AI迎来了爆发式增长。如今,AI已经深入到人们生活和工作
- java:实现设置窗体背景颜色为淡蓝色(附带源码)
Katie。
Java实战项目java信息可视化开发语言
一、项目简介在桌面应用开发中,窗体背景颜色作为界面设计的重要组成部分,不仅影响整体美观,还能传递特定的情感和品牌信息。本项目旨在使用JavaSwing简单实现将窗体背景颜色设置为淡蓝色效果。该示例展示了如何创建一个基本的JFrame,并通过调用其内容面板的setBackground()方法,设置背景颜色为淡蓝色(RGB值173,216,230)。通过本项目,初学者可以了解Swing基本组件的使用方
- Orange 单体架构 - 快速启动
mmd0308
Orange开源项目架构开源
1后端服务1.1基础设施组件说明版本MySQLMySQL数据库服务5.7/8+JavaJava17redis-stackRedis向量数据库最新版本Node安装Node22.11.0+1.2orange-dependencies-parent项目Maven依赖版本管理1.2.1项目克隆GitHubgitclonehttps://github.com/hengzq/orange-dependenci
- 过滤器Filter
" 微笑
spring
过滤器Filter1.快速入门什么是Filter?Filter表示过滤器,是JavaWeb三大组件(Servlet、Filter、Listener)之一。过滤器可以把对资源的请求拦截下来,从而实现一些特殊的功能使用了过滤器之后,要想访问web服务器上的资源,必须先经过滤器,过滤器处理完毕之后,才可以访问对应的资源。过滤器一般完成一些通用的操作,比如:登录校验、统一编码处理、敏感字符处理等。下面我们
- 使用Yeager.ai轻松构建LangChain工具和代理
qahaj
人工智能langchainpython
技术背景介绍在现代AI开发框架中,如何快速构建、测试和部署AI解决方案是一个重要的课题。Yeager.ai为此提供了一个完整的生态系统,旨在简化AI智能体和工具的创建过程。它的核心组件yAgents是一个无代码的LangChain代理构建器,能够让用户轻松地集成各种语言模型和资源,非常适合开发者、研究人员和AI爱好者在不同应用场景中使用。核心原理解析Yeager.ai利用LangChain框架,通
- SAP-ABAP:SAP BW模块架构与实战应用详解
爱喝水的鱼丶
ABAP开发之必须知道的VIP详情查看专栏SAP-ABAP开发基础详解开发语言SAPABAPERP开发运维
SAPBW模块架构与实战应用详解—##一、核心架构分层设计###1.数据仓库层(DataWarehousingLayer)|组件|功能说明|典型对象||-------------------|--------------------------------------------------------------------------|-----------------------------
- 谈谈互联网后端基础设施
GarfieldEr007
JavaWeb互联网后端基础设施web
本文更新于2016.12.06,加入了Netflix组件部分对于一个互联网企业,后端服务是必不可少的一个组成部分。抛开业务应用来说,往下的基础服务设施做到哪些才能够保证业务的稳定可靠、易维护、高可用呢?纵观整个互联网技术体系再结合公司的目前状况,个人认为必不可少或者非常关键的后端基础技术/设施如下图所示:这里的后端基础设施主要指的是应用在线上稳定运行需要依赖的关键组件/服务等。开发或者搭建好以上的
- WebRTC解析:使用WebRTC实现实时通信
FdviAutoit
webrtc音视频javascriptWebRTC
WebRTC(Web实时通信)是一种开放标准,用于在Web浏览器之间直接进行实时通信。它提供了一组API和协议,使开发者能够在网页上实现音频、视频和数据的实时传输。本文将详细介绍WebRTC的基本原理和使用方法,并提供一些示例代码。一、WebRTC的基本原理WebRTC的核心技术包括三个主要组件:媒体捕获、传输和展示。媒体捕获允许浏览器捕获音频和视频流,传输组件负责建立点对点的连接并传输媒体数据,
- mysql的数据如何进kafka_MySQL数据实时增量同步到Kafka
IT巫师
一、go-mysql-transfergo-mysql-transfer是一款MySQL实时、增量数据同步工具。能够实时解析MySQL二进制日志binlog,并生成指定格式的消息,同步到接收端。go-mysql-transfer具有如下特点:1、不依赖其它组件,一键部署2、集成多种接收端,如:Redis、MongoDB、Elasticsearch、RabbitMQ、Kafka、RocketMQ,不
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象