Django-创建一个完整的项目-详细教程
创建Django完整项目
编译器:Pycharm
数据库:Mysql
本文档将详细说明如何创建一个完整的Django项目.在下个文档会讲解如何连接mysql数据库并利用python与数据库的交互实现表的增删改查功
1.分析
我们创建Django项目,可以在cmd中实现,也可以在pycharm中的Terminal终端中实现.此处我们选择在终端中实现
能.
2.创建项目
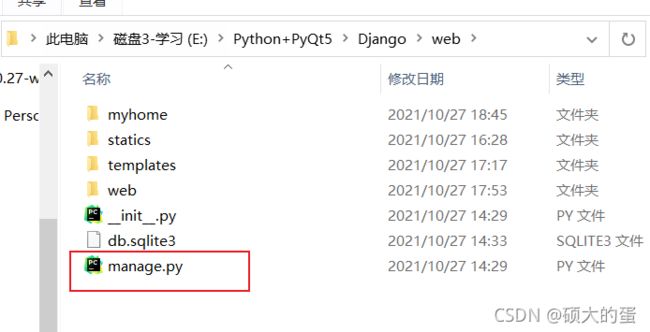
首先在Pycharm中打开Terminal终端,会显示当前所处的位置,如

图2-1
我的电脑此时显示在E盘的Python+PyQt5这个文件夹下,如果想要更换项目所在的文件夹可以在终端中使用cd E:\Python+PyQt5\Django
此处我进入到我创建的这个Django文件夹中.我之后创建的项目也就会显示在这个文件夹中.
开始创建项目,在终端中输入 django-admin startproject web 代变创建一个django项目,此处的web为项目名称,可以自定义

图2-2
回车,开始创建项目.项目创建成功会在文件夹中显示,此时一个单纯的django项目就创建成功了.

图2-3
3.运行项目
如何把django项目跑起来呢?
图3-1
此时返回终端cd到与manage.py的同级目录下,如:
cd E:\Python+PyQt5\Django\web
此时再输入
python manage.py runserver

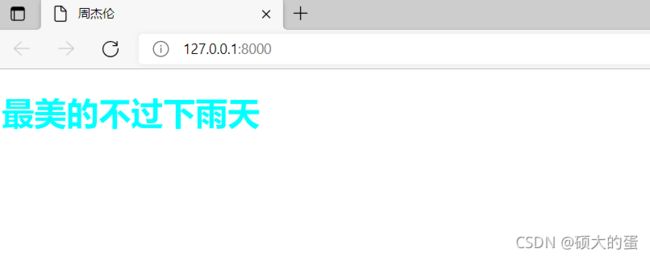
图3-2
会获取一个如上图所示的网址,可以点击,跳转到浏览器,django项目运行成功.此时显示的是django默认的网页.
4.创建应用
我们需要创建自己的应用,自己可以在里面创建新的网页,编辑网页.
我们在终端中,首先进入到manage.py的同级目录下,然后 输入python manage.py startapp myhome 此处的myhome是应用名(自定义的).
然后你会发现你的文件夹中多了一个文件夹,如下图所示:

图4-1
该文件夹中会默认创建几个文件(未提及的文件,为我后期创建,到时候再解释),如:

图4-2
默认有:
init.py==>代变编译器将该应用识别为了一个包
admin.py
apps.py
tests.py
views.py ==>该文件中可以创建相应的网页
接下来我们开始一些准备工作:创建会用到的文件夹
1.在web文件下创建templates文件夹,用于存放html模板
2.在web文件夹下创建statics文件夹,用于存放一些资源文件如:样式,图片,视频等…
我们可以先写一个html和样式表备用,如
图4-4
3.在myhome文件夹下创建urls.py文件 用于以后存放自定义视图的路由相关信息
好的,接下来我们开始实现我们自定义的网页.
为了方便的调用templates和statics中的html和文件,我们在settings中需要添加一些配置
使用os内置模块,需要 import os
1.在settings.py文件中找到下图,添加如下图所示
图4-5
2.找到下图,并添加红色框的内容
图4-6
在views.py中创建index函数.括号中的参数必须有,然后return render(request,‘index.html’)代表默认返回这个html文件,
此处我们第二个参数之所以可以直接写index.html就是因为 图4-5 添加的内容
图4-7
此时需要配置路由,
1:外面的大路由==>
图4-8
此处的第一个参数为空,代表默认定位到myhome.urls这个文件中去了
2:里面的小路由==>
图4-9
此处的第一个参数为空,代表默认定位到views中的index函数中去了,而我们的index函数,返回的是index.html,所以,我们默认初识界面就是index.html这个文件
如果想给index添加样式,直接在index.html文件中加上下图红框所示即可,之所以可以直接写static/1.css也是因为 图4-6添加的

图4-10
图4-11