目录
一、网页的相关概念
浏览器内核
Web标准
HTML的基础骨架
HTML标签分类
单标签
双标签
HTML标签关系
HTML开发工具
二:HTML标签
HTML标签的语义化
为什么要有语义化标签
排版标签
标题标签
段落标签
水平线标签
换行标签
div和span标签
pre标签
文本格式化标签
标签属性
HTML实体
编辑 图像标签
标记属性
超链接标签
锚点定位
功能链接
注释标签
列表标签
无序列表 ul (unordered list)
有序列表 ol (ordered list)
自定义列表
语义化容器元素
元素包含关系
iframe标签
其他标签介绍
time (提供给浏览器或搜索引擎阅读的时间)
q (一小段引用文本); blockquote (大段引用的文本)
表格标签
表格的基本语法:
表头单元格
表格属性
合并单元格
表单标签
表单域
input元素(输入框)
button元素(按钮元素)
label元素 (普通元素,通常配合单选和多选框使用)
select元素 (下拉列表选择框)
textarea元素(文本域,多行文本框)
datalist元素(数据列表)
fieldset元素 (用于表单分组使用)
表格标签总结:
一、网页的相关概念
浏览器内核
负责读取网页内容,整理讯息,计算网页的显示方式并显示网页
查看浏览器市场份额:http://tongji.baidu.com/data/browaer
浏览器
内核
备注
IE
Trident
IE、猎豹安全、360极速浏览器、百度浏览器
firefox
Gecko
火狐浏览器内核
Safari
Webkit
苹果浏览器内核
chrome、Opera
Blink
chrome、Opera浏览器内核。Blink其实是WebKit的分支。
*android手机使用Webkit内核(二次开发)
ios手机使用自家Webkit
wp7(window系统的手机)使用IE浏览器Trident内核。
Web标准
由W3C组织(万维网联盟)和其他标准化组织制定的一系列标准的集合
构成:主要包括结构(Struture)、表现(Presentation)和行为(Behavior)三个方面
结构:用于对网页元素进行整理和分类 >>HTML
表现:用于设置网页元素的版式,颜色,大小等外观样式 >>CSS
行为:网页模型的定义及交互的编写 >>Javascript
二、HTML入门HTML(英文 Hyper Text-Markup Language的缩写)中文译为“超文本标签(标记)语言”,主要是通过HTML标签对网页中的文本、图片、声音等内容进行描述。
作用:网页由网页元素组成,这些元素利用HTML标签描述出来,通过浏览器解析,显示给用户
超文本:
1.可以加入图片、声音、动画、多媒体等内容(超越文本限制)
2.可以从一个文件跳转到另一个文件,与世界各地主机的文本连接(超级链接文本)例:
HTML的基础骨架
HTML骨架标签总结
标签名
定义
说明
HTML标签
页面中最大的标签,我们称为根标签
文档的头部
注意在head标签中我们必须要设置的标签是title
文档的标题
让页面拥有一个属于自己的网页标题
文档的主体
元素包含文档的所有内容,页面内容基本是放到body里面的,p,h,a,b,u,i,,s,em,del,ins,strong,img等
例如:vscode编译器!+回车快速生成html骨架
Document
文档声明,告诉浏览器,当前文档使用的是html标准是HTML5。不写声明文档,将导致浏览器进入怪异渲染模式。
lang属性:language,全局属性,表示该元素内部使用的文字是哪一种自然语言书写而成的。
en:英文 zh-CN:中文 fr:法文
文档的元数据:附加信息;charset:指定网页内容编码。
HTML骨架的快速生成(vscode)
1.html:5 然后按下Tab键即可生成HTML骨架
2.! 然后按下Tab键即可生成HTML骨架
HTML标签分类
在HTML标签中,带有“<>"符号的元素被成为HTML标签,如上面提到的、
、都是HTML标签,所谓标签就是放在“<>”标签符中表示某个功能的编码命令,也称为
HTML标签 或者
HTML元素 。
单标签
<标签名/>
单标签也称空标签,是指用一个标签符号即可完成的描述某个功能,例
双标签
<标签名>内容
该语法中 “<标签名>” 表示该标签的开始,一般称为 “开始标签(start tag)”,“” 表示该标签的作用结束,一般称为 “结束标签(end tag)”。和开始标签相比,结束标签只是在前面加了一个关闭符 “/” 。 比如: 我是body
总结
元素(标签,标记)=起始标记(begin tag)+结束标记(end tag)+元素内容+元素属性
属性=属性名+属性值
属性的分类:1.局部属性:某些元素的特有的属性
2.全局属性:所有属性通用
HTML标签关系
HTML标签的相互关系就分为两种:
嵌套关系(父子关系)
并列关系(兄弟关系)
总结
如果两个标签之前的关系是嵌套关系,子元素最好缩进一个tab键的身位。
如果是并列关系,最好上下对齐。
HTML开发工具
市面上前端普遍的开发工具有以下几种
Dreamweaver、sublime、Webstrom、HBuilder、Visual Studio Code(微软发布[免费/开源/跨平台]的现代化代码编辑器)
推荐大家去使用Vscode的,一个字牛,不仅运行代码速度快,插件多,而且我最喜欢的是因为它的轻量级。第二个推荐的就是Webstorm了,功能齐全,唯一不舒服的就是比不上Vscode的速度,代码运行起来有些臃肿,不过也算极好的了,当然写代码最重要的不是工具的好坏,找到适合你的工具才是最好的。
二:HTML标签
HTML标签有很多,这里我们学习最为常用的,后面有些较少用的,我们可以去 MDN 查下手册就可以了。
HTML标签的语义化
所谓标签语义化,就是指标签的含义
1.每一个HTML元素都有具体的含义
a元素:超链接 、p元素:段落、 h1元素:一级标题
2.所有元素与展示效果无关
元素展示到页面的效果应该有css决定,因为浏览器带有默认的css样式
为什么要有语义化标签
1. 方便代码阅读和维护。
2. 同时让浏览器或者网络爬虫可以很好的解析,从而更好分析其中的内容。
3. 使用语义化标签会具有更好的搜索引擎优化。
核心:合适的地方给一个最为合适的标签。
语义是否良好:当我们去掉CSS之后,网页结构依然井然有序,并且有良好的可读性。
遵循的原则:先确定语义的HTML,再选择合适的CSS
排版标签
排版标签主要和CSS搭配使用,显示网页结构的标签,是网页布局最常用的标签
标题标签
单词缩写:h ead 头部,标题
为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的标题,即
、、、、和,没有等后面的标题
Document
我是一级标题
我是二级标题
我是三级标题
我是四级标题
我是五级标题
我是六级标题
注意:h1标签因为重要,尽量少用,一般h1都是给logo使用
段落标签
单词缩写:p aragraph 段落
在网页中要把文字有条理地显示出来,离不开段落标签,就如同我们平常写文章一样,整个网页也可以分为若干个段落,而段落的标签就是
我是段落
p元素是HTML文档中最常见的标签,默认情况下,文本在一个段落中会根据浏览器窗口的大下自动换行。
我是段落1
我是段落2
水平线标签
单词缩写:h or izontal 横线
在网页中常常看到一些水平线将段落与段落之间分开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片后实现,也可以简单的通过标记来完成,
就是创建横跨网页水平线的标记其基本格式如下:
我是段落1
我是段落2
换行标签
单词缩写:br eak 打断,换行
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行,如果希望某段文本强制换行显示,就需要使用换行标签。
我是段落1
内容1 内容2 内容3
内容1
div和span标签
div和span两个标签是没有语义的,是我们网页布局主要的两个盒子
div就是 div ision的缩写, 分割,分区的意思 其实有很多用div来组合的网页
span 跨度,跨距,范围
语法格式如下:
我是div
我是span
pre标签
预格式化文本元素
空白折叠 :在源代码中的连续空白字符(空格、换行、制表),在页面显示时,会被折叠为一个空格,而pre标签例外 ,在pre元素中的内容不会出现空白折叠pre元素内容出现的内容,会按照源代码格式显示到页面上。该元素通常用于在网页中显示一些代码 ,pre元素功能的本质 :它有一个默认的css属性。显示代码时,通常外面套code元素,code元素表示代码区域 。
var i = 2;
if(i){
console.log(i);
}
var i = 2;
if(i){
console.log(i);
}
文本格式化标签
在网页中,有时需要问文字设置粗体、斜体和下划线效果,这时就需要用到HTML中的文本格式化标签,是文字以特殊的方法显现。
标签
显示效果
文字以粗体的方式显示(html推荐使用strong)
文字以斜体的方式显示(html推荐使用em)
文字以加删除线的方式显示(html推荐使用del)
文字以加下划线的方式显示(html不赞成使用u)
总结:
、、、 只有使用没有强调的意思,正印证了我们上文讲到的写有语义化的标签更加合适、、l、 语义更强烈。
标签属性
使用HTML制作网页时,如果想让HTML标签提供更多的信息,可以使用HTML标签属性加以设置其基本语法格式如下:
<标签名 属性1='属性值1' 属性2='属性值2' ...> 内容
例如
在上面的语法中
1.标签可以拥有多个属性,必须写在开始标签中,位于标签名的后面
2.属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开
3.任何标签的属性都有默认值,省略该属性则取默认值
采取 键值对 的格式 key = "value"的格式
HTML实体
实体字符 (HTML Entity) 通常用于在页面中显示一些特殊字符。书写格式有两种,如下:
小于符号:<
大于符号:>
空格符号:
版权符号:©
&符号:&
单词缩写:im ag e 图像
HTML网页中任何元素的实现都要依靠HTML标签,要想在网页中显示图像,就需要使用图像标签接下来将详细介绍图像标签
该语法中src属性用于指定图像文件的路径和文件名,它是img标签的必需属性:
属性
属性值
描述
src
URL
图像的路径
alt
文本
图像不能显示时的替换文本
title
文本
鼠标悬停时显示的内容
width
像素(XHTML不支持%页面百分比)
设置图像的宽度
height
像素(XHTML不支持%页面百分比)
设置图像的高度
border
数字
设置图像边框的宽度
书写路径分为两种:绝对路径 和相对路径
站外资源 (非当前网站的资源) :书写 绝对路径
站内资源 (当前网站的资源) : 书写 相对路径(或绝对路径)
绝对路径的书写格式:
协议名://主机名:端口号/路径 (schema://host:port/path)
协议名:http、https、file
主机名:域名、IP地址
端口号:协议是http,默认端口号80;协议是https,默认端口号443
相对路径的书写格式:
以./开头,./表示当前资源所在的目录;可以书写../表示返回上一级目录;相对路径:./可以省略.
下一级路径 /
上一级路径 ../
超链接标签
单词缩写:a nchor 的缩写,基本解释为:锚,铁锚的。
在HTML中创建超链接非常简单,只需要标签环绕需要被链接的对象即可,其基本语法格式如下:
文本或图像
href (H ypertext Ref erence的缩写,意思是超文本引用):
用于指定链接目标的url地址,当为标签应用href属性时,它就具有了超链接功能。
用于指定链接页面的打开方式其取值有 _self 和 _blank 两种,其中 _self 为默认值,_blank为在新窗口中的打开方式
这里提一下一个问题,根据上文我们要想点开链接是从新窗口打开的,需要给 a 标签的 target 赋值为 _black,可是在我们日常项目开发中,可能一个网站都要有成百上千的 a 标签,要想每一个都以新窗口打开是不是太费事了?针对这个问题,我在这里讲一下 base 标签的用法。
base标签:可以整体设置链接的打开状态
Document
如果又想设置有的标签是当前窗口打开,只需在相应的 a 标签设置 target = "_self" 即可。
注意:
1. 外部链接 需要添加 https://www. ...
2. 内部链接 直接链接内部页面即可,比如 首页
3. 如果当时没有确定链接目标时,通常将链接标签的href属性值定义为 "#"(即href='#'),表示该链接暂时为一个空链接。
4. 不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
锚点定位
通过创建锚点链接,用户能快速定位到目标内容。创建锚点链接分为两步:
1. 使用 “a href="#id名" 创建链接文本 (id属性:全局属性,表示元素在文档中的唯一编号)
2. 使用相应的id名标注跳转目标的位置
个人生活
人生经历
我的人生经历
个人生活
我的个人生活
锚点定位一般用于网页文章含有大量内容时,方便用户查找自己想要了解的内容而提供的快捷锚点以上代码虽然格式如此,但内容太少看不到效果,vscode可以生成乱文用作测试,lorem*100 Tab或者 回车键 来看一看。
功能链接
点击后,触发某个功能(只做了解即可)
1. 执行JS代码,javascript:
弹出:你好!
2. 发送邮件,mailto: (不过需要要求用户计算机上安装有邮件发送软件:exchange )
点击给我发送邮件
3. 拨号 tel: (不过需要要求用户计算机上安装有拨号软件,或使用的是移动端访问 )
点击给我拨打电话
注释标签
HTML中还有一种特殊的标签——注释标签。如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签,其基本格式如下:
注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,也会被下载到用户的计算机上,查看源代码时就可以看到
列表标签
什么是列表?把....制成表,以表显示
容器里面装载着文字或图表的一种形式,叫列表。列表最大的特点就是 整齐、整洁、有序。
无序列表 ul (u nordered l ist)
无序列表的各个列表项之间没有顺序级别之分,是并列的。无序列表常用于制作菜单 或 新闻列表。其基本语法格式如下:
xxx美女择偶条件:
注意:
1.
中只能嵌套2.
与 之间相当于一个容器,可以容纳所有元素。
3. 无序列表会带有自己的样式属性,放下那个样式,一会让CSS来!
标签
去掉前面的项目符号(小圆点)
语法:
list-style : one;
有序列表 ol (o rdered l ist)
有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义,有序列表的基本语法格式如下:
把大象放进冰箱,总共分几步?
打开冰箱门
把大象放进去
把冰箱门关上
自定义列表
定义列表常用于对术语和名词进行解释和描述,定义列表的列表项前没有任何项目符号,其基本语法如下:
名词1
名词1解释1
名词1解释2
示例:
关注我们
新浪微博
官方微信
联系我们
注意:
1.
里面只能包含和
2.
和 个数没有限制,经常是一个 对应多个
语义化容器元素
容器元素:该元素代表一个块区域,内部用于放置其他元素,之前的文章有提到 div 和 span 标签这两者虽然是容器元素但没有语义,现在在学习其它容器元素但是含有语义:
article : 通常用于表示整篇文章
header : 通常用于表示页头(表示文章的头部)
aside : 通常用于表示侧边栏(附加信息)
section : 通常用于表示文章的章节
footer: 通常表示页脚(表示文章的尾部)
元素包含关系
以前:快级元素可以包含行级元素,行级元素不可以包含块级元素,a元素除外;现在元素的包含关系由元素的内容类别决定。
总结:
1. 容器元素中可以包含任何元素
2. a元素中几乎可以包含任何元素
3. 某些元素有固定的子元素(ul>li, ol>li, dl>dt+dd)
4. 标题元素和段落元素不能相互嵌套,并且不能包含容器元素
iframe标签
iframe (框架页) 可替换元素,通常用于在网页中嵌入另一个元素。显示的内容取决于元素的属性
Document
百度
斗鱼
淘宝
这就有点像target中_self和_black一样,不过我们设置的iframe是让当前链接在我们设置的窗口打开,而不是当前页面打开。窗口可以自己设置,需要借用CSS样式 (后期也会单独讲)
其他标签介绍
abbr (缩写词)
CSS 是用于为页面添加样式
time (提供给浏览器或搜索引擎阅读的时间)
今年7月 我学习了HTML
q (一小段引用文本); blockquote (大段引用的文本)
最近热播的美剧《权力的游戏》中有一句非常经典的台词:在权力的斗争中,非胜即死,没有中间状态。
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Temporibus expedita, nemo itaque tempore maxime magni
sit autem velit mollitia molestias aspernatur ducimus neque sunt id similique, labore eveniet nostrum
accusantium.
link 链接外部资源(CSS,图标)
Document
rel属性:relation,链接的资源和当前网页的关系;
type属性:链接资源的MIME类型
表格标签
表格主要用于显示、展示数据 ,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟运用表格就显得很重要,一个清爽简约的表格能够把繁琐的数据表现的很有条理。
表格的基本语法:
单元格内的文字
...
...
1.
是用于定义表格的标签
2.
标签用于定义表格中的行,必须嵌套在标签中,相当于表格的行
3.
用于定义表格中的单元格,必须嵌套在 标签中,相当于一行中的每一格子
4.字母td指表格数据(table data) ,即数据单元格的内容
表头单元格
标签表示HTML表格的表头部分(table head)
第一行表头单元格内的文字
...
单元格内的文字
...
...
表格属性
属性名
属性值
描述
align
left
规定表格相对周围元素的对齐方式
border
1或者“”
规定表格单元是否拥有边框,默认为“”表示没有边框
cellpadding
像素值
规定单元边缘与其内容之间的空白,默认1像素
cellspacing
像素值
规定单元格之间的空白,默认2像素
width
像素值或者百分比
规定表格的宽度
这些属性要写到表格标签table里面
可以将表格分割成表格头部和表格主体两大部分
总结:
1.用于定义表格的头部。内部必须拥有标签,位于第一行
2.用于定义表格的主体,主要用于放数据本体。
3.以上标签都是放在
标签中
合并单元格
合并单元格方式
1.跨行合并:rowspan=“合并单元格的个数”
2.跨列合并:colspan=“合并单元格的个数”
写合并代码:
1.跨行:最上侧单元格,写合并代码
2.跨列:最左侧单元格,写合并代码
表单标签
表单元素有一系列元素,主要用于收集用户数据,接下来会一一列举常见的表单元素
一个完整的表单通常由表单域 、表单控件(表单元素) 、和提示信息 3个部分构成
表单域
是一个包含表单元素的区域
在HTML标签中,
会把它范围内的表单元素信息提交给服务器
各种表单元素控件
常用属性
属性
属性值
作用
action
url地址
用于指定接收并处理表单数据的服务器程序的地址
method
get/post
用于设置表单数据的提交方式,其取值为get或者post
name
名称
用于指定表单的名称,以区分同一个页面中的多个表单域
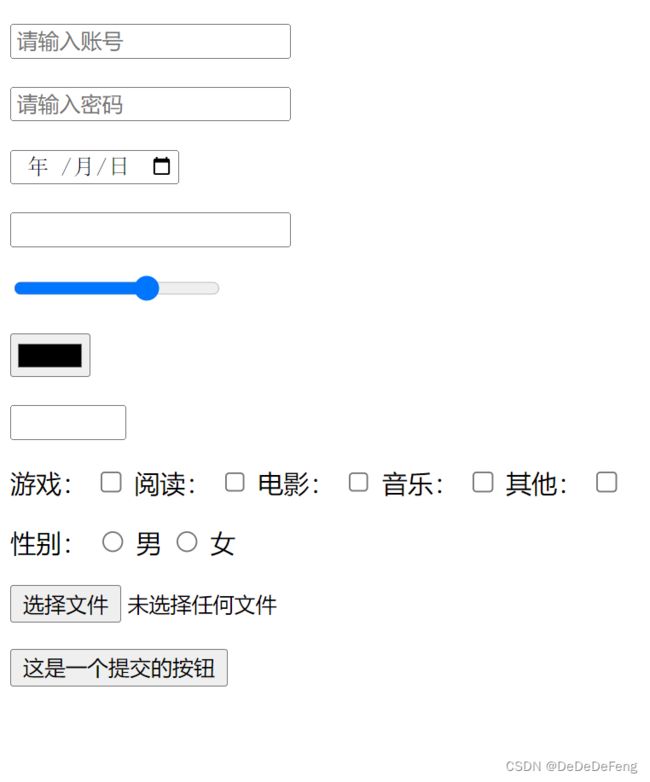
在英语单词中,input是输入的意思,而在表单元素中
在type 属性,根据不同的type 属性值,输入字段拥有很多中形式(可以是文本 ,字段 ,复选框 ,掩码后的文本控件 ,单选按钮 ,按钮 等)
其语法基本格式如下:
1.
2.type属性设置不同的属性值用来指定不同的控件类型
type属性的属性值及其描述如下:
属性值
描述
button
定义可点击按钮(多数情况用于通过javascript启动脚本)
checkbox
定义复选框
file
定义输入字段和“浏览”按钮,供文件上传
hidden
定义隐藏的输入字段
image
定义图像形式的提交按钮
password
定义密码字段,该字段中的字符被掩码
radio
定义单选按钮
reset
定义重置按钮,重置按钮会清除表单中的所有数据
submit
定义提交按钮,提交按钮会把表单数据发送到服务器
text
定义单行的输入字段,用户可在其中输入文本,默认宽度为20个字符
radio单选按钮
name是表单元素名字,这里的性别单选按钮必须有相同的名字name,才可以实现多选1
例如:
性别: 男 女 人妖
除type属性外,
属性
属性值
描述
name
由用户自定义
定义input元素的名称
value
由用户自定义
规定input元素的值
checked
checked
规定此input元素首次加载时应当被选中
maxlength
正整数
规定输入字段中的字符的最大长度
value:
value用于用户选中后提交给后台的信息,必须要加
总结:
1.name和value是每个表单元素都有的属性值 ,只要给后台人员使用
2.name表单元素的名字,要求单选按钮和复选框有相同的name值
3.checked元素:用户第一次加载页面时,单选框或者多选框默认选中的那个选项,例如:checked=“checked”或者checked=“true”或者单写一个checked
4.maxlength用于规定文本框最多输入文字(字母,字符)的数量
5.新增:file元素
type=“file” 文件域,上传文件使用的
type属性 :reset、submit、button,默认值submit
这是一个按钮 label元素 (普通元素,通常配合单选和多选框使用)
标签用于绑定一个表单元素,当点击标签内的文本时,浏览器的光标自动选择对应的表单元素上,用来增加用户体验。
显示关联 ——可以通过for属性,让label元素关联某一个表单元素,for属性书写表单元素id的值
核心:标签的for属性 应当与相关的id属性相同
语法:
男 隐式关联 ——直接将 label 嵌套在单选或多选框外面
请选择性别:
select元素 (下拉列表选择框)
select元素通常要和option(表示下拉列表的选项)元素配合使用
语法:
选项1
选项2
选项3
...
1.中至少包含一对
2.在中定义selected=“selected”时,当前项即位默认选中项
optgroup标签 :
通过 标签把相关的选项组合在一起,label 属性为选项组规定描述,所有主流浏览器都支持 label 属性
请选择你最喜欢的主播:
周杰伦
蔡依林
WEed
ini
th00
123d
multiple标签: 允许在下拉列表中进行多选
请输入你喜欢的主播:
冯提莫
蔡依林
WETed
infi
th000
123ddd
textarea元素(文本域,多行文本框)
请填写简介:
cols=“每行中的字符数” row=”显示的行数“ ,我们实际中用CSS来改变大小
datalist元素(数据列表)
该元素本身不会显示到页面上,通常用于和普通文本框配合使用, 标签规定了
请输入你常用的浏览器:
谷歌浏览器
IE浏览器
欧鹏浏览器
苹果浏览器
火狐浏览器
fieldset元素 (用于表单分组使用)
通常我们开发的时候,比如登录框,我们会把账号信息和基本信息进行分组
设置表单状态
在日常生活中我们可能会遇到一些根本无法点击的按钮,这就涉及到表单的状态了
表格标签总结:
游戏:
性别:
你可能感兴趣的:(html,前端)
【微信小程序(云开发模式)变通实现DeepSeek支持语音】
技术与健康
微信小程序 notepad++ 小程序
整体架构前端(微信小程序):使用微信小程序云开发能力,实现录音功能。将录音文件上传到云存储。调用云函数进行语音识别和DeepSeek处理。界面模仿DeepSeek,支持文本编辑。后端(云函数+Node.js):使用云函数调用腾讯云语音识别(ASR)服务。调用DeepSeekAPI处理文本。步骤1:初始化云开发环境在微信开发者工具中创建小程序项目,并开通云开发。在project.config.jso
Web Component 教程(六):基于 Stencil 脚手架开发 Web Component
乐闻x
Web Component 学习记录 前端 web component stencli
前言在现代前端开发中,WebComponent是一种逐渐受到关注的技术,它允许我们创建可以在任何框架或库(如React,Angular,Vue等)中使用的可重用组件。而Stencil是一个强大的开发工具,它帮助我们轻松构建这些WebComponent,使开发过程更高效、更简洁。那么,究竟如何使用Stencil来开发WebComponent呢?今天,我们就来探索这一主题,从安装和设置,到创建和使用组
Angular Material表格的动态列宽设置
t0_54program
编程问题解决手册 angular.js 前端 javascript 个人开发
在前端开发中,AngularMaterial表格(mat-table)是非常流行的组件之一。它提供了丰富的功能,如排序、分页和过滤等。然而,有时我们需要动态调整表格列的宽度,以适应不同的数据和用户需求。本文将介绍如何在TypeScript中获取mat-table的列宽,并据此设置相应的过滤器宽度。问题描述在使用AngularMaterial表格时,如何获取每个列的宽度?例如,我们希望为每一列设置一
Pybind11教程:从零开始打造 Python 的 C++ 小帮手
Yc9801
c++ 开发语言
参考官网文档:https://pybind11.readthedocs.io/en/stable/index.html一、Pybind11是什么?想象你在Python里写了个计算器,但跑得太慢,想用C++提速,又不想完全抛弃Python。Pybind11就像一座桥,把C++的高性能代码“嫁接”到Python里。你可以用Python调用C++函数,就像请了个跑得飞快的帮手来干活。主要功能:绑定函数:
HTML 教程:从零开始掌握常用语法
LoveYa!
前端 html 前端 笔记 学习
免费无广纯净版微信小程序测mbti很有趣,不需要任何授权,也不需要登录,直接就是测,几分钟了解自己的人格mbti,快来试试吧。可以微信直接搜索小程序名“一秒MBTI”HTML教程:从零开始掌握常用语法欢迎来到HTML的世界!HTML(HyperTextMarkupLanguage,超文本标记语言)是网页开发的基石,它负责定义网页的结构和内容。无论你是想成为一名前端开发者,还是仅仅想了解网页背后的魔
解决npm run dev运行后报错:”Could not read package.json: Error: ENOENT: no such file or directory“
moz与京
实训期间报错整理 npm json 前端
在启动一个项目的前端时,执行npmrundev命令,结果报错如下:根据报错提示:"npmerrorerrno-4058"通常是由于文件系统权限问题或文件路径问题导致的。这个错误码表示在执行某个操作时,npm无法访问或修改某个文件或目录。在这个情境下,想到是因为没有指定项目文件就在终端执行了命令。先cd到目标文件夹中:cdclient进入到前端文件夹目录,再执行原命令,发现项目启动成功。这一报错解决
六十天前端强化训练之第二十一天大师级详解 React Context API:从原理到实战
编程星辰海
# 前端 前端 react.js javascript React Context API
=====欢迎来到编程星辰海的博客讲解======看完可以给一个免费的三连吗,谢谢大佬!目录一、庖丁解牛:深入理解ContextAPI1.1设计哲学与运转机制工作原理三步曲:1.2核心三剑客详解1.3性能优化要诀二、手把手实现主题切换系统2.1完整代码实现(逐行注释版)2.2配套CSS样式设计三、关键知识点拆解3.1状态初始化策略3.2CSS变量注入原理3.3性能优化实践3.4可访问性最佳实践四、
【Vue3笔记01】如何使用Vue3和Vite搭建前端项目的基础开发环境
Mr.小朱同学
Web前端笔记 前端 笔记 vue.js Vue3 Vite 搭建项目环境
这篇文章,主要介绍如何使用Vue3和Vite搭建前端项目的基础开发环境【知识星球】。目录一、搭建项目环境1.1、前提条件1.2、开始搭建1.3、下载依赖1.4、启动工程一、搭建项目环境目前前端开发中,使用最多的就是Vue.js框架,目前Vue.js框架常用的有Vue2、Vue3两个版本,Vue3和Vue2在语法上还是存在很大的差异的,这里我将介绍如何搭建Vue3开发环境。1.1、前提条件在创建Vu
vue3+Ts+elementPlus二次封装Table分页表格,表格内展示图片、switch开关、支持
龙井>_<
vue.js 前端 javascript elementPlus
目录一.项目文件结构二.实现代码1.子组件(表格组件)2.父组件(使用表格)一.项目文件结构1.表格组件(子组件)位置2.使用表格组件的页面文件(父组件)位置3.演示图片位置elementPlus表格Table表格|ElementPlus4.笑果演示表格笑果点击图片放大显示笑果二.实现代码1.子组件(表格组件)1.src/views/Table.vuehtml部分{{scope.$index+1}
Postman 从入门到精通的详细图文教程指南
清尘沐歌
postman 测试工具
API已经成为连接不同系统和服务的重要桥梁,无论你是前端开发者、后端工程师还是测试人员,掌握API的开发和测试技能都是非常重要的。Postman是一个广受欢迎的API开发工具,它不仅能够帮助你轻松发送HTTP请求,还提供了强大的测试、调试和协作功能。本系列教程旨在帮助你从零开始,逐步掌握Postman的各项功能,从基础的请求发送到高级的自动化测试和团队协作。无论你是初学者还是有一定经验的开发者,都
使用opengl绘制立方体_一步步学OpenGL(25) -《Skybox天空盒子》
weixin_39962153
使用opengl绘制立方体
教程25Skybox天空盒子原文:http://ogldev.atspace.co.uk/www/tutorial25/tutorial25.htmlCSDN完整版专栏:https://blog.csdn.net/cordova/article/category/9266966背景天空盒子是一种让场景看上去更广阔无垠的一种视觉技术,用无缝对接的封闭纹理将摄像机的视口360度无死角的包裹起来。封闭纹
Postman高级功能深度解析:Mock Server与自动化监控——构建高效API测试与监控体系
测试渣
测试工具 postman
引言:Postman在API开发中的核心价值在数字化时代,API(应用程序编程接口)已成为系统间交互的“神经网络”,其质量直接影响用户体验与业务连续性。然而,传统API测试面临两大挑战:开发阶段依赖:前端与后端团队需同步开发,导致进度延迟;测试环境复杂:生产数据敏感、测试场景覆盖不全、性能压力模拟困难。Postman作为全球领先的API开发与测试工具,通过其MockServer与自动化监控两大核心
框架基本知识总结 Day17
小斌的Debug日记
框架学习日记 vue redis gitee
token续命每一次操作后都要延长token的过期时间,长时间不操作token才会过期登录延长时间应该是在拦截器中做的,因为它会拦截所有请求前端的拦截需要用到路由守卫响应式“响应式”指的是系统能根据数据变化做出响应,并自动更新相关部分的视图。Vue.js通过数据的变化来响应用户的操作或者应用的状态变化,自动触发视图更新。响应式的核心思想是:当数据发生变化时,视图会自动更新组合式api的响应是数据用
TypeScript语言的计算机视觉
苏墨瀚
包罗万象 golang 开发语言 后端
使用TypeScript进行计算机视觉:一个现代化的探索引言随着人工智能和机器学习的快速发展,计算机视觉(ComputerVision)成为了一个极具活力的研究领域。计算机视觉旨在使计算机能够“看”和“理解”数字图像或视频中的内容。近年来,TypeScript作为一种现代化的编程语言,因其类型安全和更好的开发体验,逐渐在前端和后端开发中得到了广泛应用。本文将探讨如何使用TypeScript进行计算
抖音用户视频批量下载工具开发全解析
木觞清
音视频 python
一、逆向工程原理剖析1.1抖音Web端防护体系抖音采用五层防御机制保护数据接口:graphLRA[浏览器指纹检测]-->B[请求参数签名]B-->C[Cookie动态验证]C-->D[请求频率限制]D-->E[IP信誉评级]1.2核心参数解密参数名称作用原理生成方式有效期x-bogus请求签名防篡改前端JS生成(需反混淆)5分钟msToken设备会话标识首次访问自动生成30分钟__ac_signa
01.AJAX 概念和 axios 使用
Lv547
# AJAX ajax 前端 javascript
01.AJAX概念和axios使用1.什么是AJAX?使用浏览器的XMLHttpRequest对象与服务器通信浏览器网页中,使用AJAX技术(XHR对象)发起获取省份列表数据的请求,服务器代码响应准备好的省份列表数据给前端,前端拿到数据数组以后,展示到网页2.什么是服务器?可以暂时理解为提供数据的一台电脑3.为何学AJAX?以前我们的数据都是写在代码里固定的,无法随时变化现在我们的数据可以从服务器
TypeScript模块 vs JavaScript模块:现代化开发的模块化之道
念九_ysl
typescript 前端 typescript
一、模块化开发的重要性在当今前端开发领域,模块化已成为构建可维护、可扩展应用程序的基石。无论是小型项目还是企业级应用,良好的模块化设计都能显著提升代码的可读性和复用性。让我们通过一个简单对比示例开始:JavaScript实现://math.jsexportfunctionadd(a,b){returna+b}//app.jsimport{add}from'./math.js';console.lo
【 <二> 丹方改良:Spring 时代的 JavaWeb】之 Spring MVC 的核心组件:DispatcherServlet 的工作原理
Foyo Designer
spring mvc java servlet HandlerMapping ViewResolver
点击此处查看合集https://blog.csdn.net/foyodesigner/category_12907601.html?fromshare=blogcolumn&sharetype=blogcolumn&sharerId=12907601&sharerefer=PC&sharesource=FoyoDesigner&sharefrom=from_link一、DispatcherServ
【脑洞小剧场】零帧起手创业小公司之 第一次技术分享会
Foyo Designer
技术职场小剧 职场和发展 程序人生 学习方法 改行学it 程序员创富
点击查看小剧场合集https://blog.csdn.net/foyodesigner/category_12896948.html阳光明媚的早晨,段萌儿怀揣着对新工作的无限憧憬,踏入了这家充满未知的小公司。然而,她万万没想到,第一天上班就迎来了一场“惊悚”之旅。阳光透过会议室的窗户,洒在摆满椅子的地板上,技术分享会的氛围既紧张又期待。今天,将是公司第一次正式的技术交流盛会,各路技术大牛摩拳擦掌,
SvelteKit 最新中文文档教程(7)—— 构建和部署
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
springboot使用163发送自定义html格式的邮件
星月前端
spring boot html java
springboot使用163发送html格式的邮件效果:下面直接开始教学注册邮箱,生成授权码获取163邮箱的授权码,可以按照以下步骤操作:登录163邮箱打开浏览器,访问163邮箱登录页面。使用你的邮箱账号和密码登录。进入邮箱设置登录后,点击页面右上角的“设置”图标(通常是一个齿轮图标)。在菜单中选择“POP3/SMTP/IMAP”选项。开启SMTP服务在“POP3/SMTP/IMAP”设置页面中
bitset and valarray
heraldww
c++ 数学 ARM android 漂亮的UI界面 完整的界面设计 职场和发展 程序人生
记录一个比较少用的容器C++std::bitsethttps://www.cnblogs.com/wangshaowei/p/10297877.htmlvalarrayvalarray面向数值计算的数组,在C++11中才支持支持很多数值数组操作,如求数组总和、最大数、最小数等。需要头文件valarray支持
前端性能优化之SSR优化
xiangzhihong8
前端 前端
我们常说的SSR是指Server-SideRendering,即服务端渲染,属于首屏直出渲染的一种方案。SSR也是前端性能优化中最常用的技术方案了,能有效地缩短页面的可见时间,给用户带来很好的体验。SSR渲染方案一般来说,我们页面加载会分为好几个步骤:请求域名,服务器返回HTML资源。浏览器加载HTML片段,识别到有CSS/JavaScript资源时,获取资源并加载。现在大多数前端页面都是单页面应
前端面经分享(25/03/18)
CreatorRay
react 面试 前端 前端 面试 react
北京一家做边缘云服务提供商公司,技术一面,15k-20k,要求3-5年上家公司的项目为什么会选择MQTT进行通信React常用Hook为什么React不能在条件语句里用Hook前端常见的优化策略React如何捕获子组件的错误React给节点加key会有什么效果最近俩家公司都用WebSocket做了什么HTTP各个版本的区别跨域的常见解决方案前端常见布局WebSocket和SSE的区别A页面滚动到一
智慧物流数字管理系统设计案例分析
UI设计开发服务商
数据分析 数据挖掘
你好,宝子们!艾斯视觉团队在此,我们专注于UI设计和前端开发领域10年有余。非常高兴能与您分享我们的经验和见解。如果您觉得有所帮助,请给予我们支持和关注,并随时私信我们,共同探讨进步!谢谢您的鼓励!随着科技的飞速发展,数字化已经成为现代物流业的重要发展趋势。智慧物流数字管理系统旨在通过先进的技术手段,实现物流信息的实时共享、智能分析和优化决策,从而提高物流效率、降低成本并提升客户满意度。本文将以一
前端面经真题解析10-字节/抖音电商/前端/超详细记录
浪里个浪zxf
前端面试 前端
文章目录1.自我介绍2.介绍下自己的项目3.看你项目里面用了axios,说下请求拦截和响应拦截怎么做?4.说下项目里面前后端交互过程及设计?5.怎么处理切换分页请求数据的,优化手段?6.说下你爬取别人网站数据的时候,别人如果设置了拦截,你的解决方案是?7.你说下http请求的refer字段?**Origin字段:****Referer字段:****Host字段****区别:**8.看你做了路由懒加
【网易雷火秋招】前端面经分享
编程自学-领绿学长
前端 求职招聘 面试
网易网易雷火是国内一流且最有创新力的游戏研发团队,是网易杭州的第一个游戏工作室。雷火开创性的打造了《逆水寒》、《永劫无间》、《倩女幽魂》、《全明星街球派对》等一众爆款游戏;并在二次元、FPS、主机游戏等方向上持续探索,《代号:无限大》等在研项目收到玩家广泛关注。与此同时,我们与全球合作伙伴一起共同构建开放、协同、共荣共生的产业生态,致力于让中国游戏走出去,让世界听见雷火声音。雷火还拥有国内专业从事
【万字总结】前端全方位性能优化指南(四)——虚拟DOM批处理、文档碎片池、重排规避
庸俗今天不摸鱼
Web性能优化合集 前端 性能优化
前言在浏览器宇宙中,DOM操作如同「时空裂缝」——一次不当的节点更新可能引发连锁重排,吞噬整条渲染流水线的性能。本章直面这一核心矛盾,以原子级操作合并、节点记忆重组、排版禁忌破解为三重武器,重构DOM更新的物理法则。通过虚拟DOM的批处理引擎将千次操作坍缩为单次提交,借助文档碎片池实现90%节点的跨时空复用,再以transform替代top等20项反重排铁律,我们将彻底终结「JavaScript线
前端面经分享(25/03/19)
CreatorRay
前端 面试 前端 面试
北京一家做协同办公软件出海的公司,技术一面,20k-40k,要求3-5年详细聊了一下上家公司的项目上家公司的项目是不做了吗,离职原因是什么,你觉得公司的这个产品怎么样在做AI类的业务时,作为前端感觉跟常规业务有什么区别详细聊了一下上上家公司的项目细节讲一下项目里用编辑器做了什么事遇到过什么难解决的问题项目里提供的UI自动化的功能是怎么做的聊了一下写博客的事情有没有了解过浏览器底层的东西最近在研究或
常用的pdf技术有哪些?--笔记
我不是彭于晏灬
pdf 笔记
常用的pdf技术有哪些?1.iTextPDF:iText是著名的开放项目,是用于生成PDF文档的一个java类库。通过iText不仅可以生成PDF或rtf的文档,而且可以将XML、Html文件转化为PDF文件。Openoffice:openoffice是开源软件且能在windows和linux平台下运行,可以灵活的将word或者Excel转化为PDF文档。JasperReport:是一个强大、灵活
SQL的各种连接查询
xieke90
UNION ALL UNION 外连接 内连接 JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
java编程思想--复用类
百合不是茶
java 继承 代理 组合 final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
[开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
生活没有安全感
小桔子
生活 孤独 安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
JS的undefined与null的实例
bijian1013
JavaScript JavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
TDD实践(一)
bijian1013
java 敏捷 TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
[Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
jdk环境变量配置
byalias
java jdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
hive DDL语法汇总
daizj
hive 修改列 DDL 修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
为何外键不再推荐使用
hugh.wang
mysql DB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
领域驱动设计
julyflame
VO DAO 设计模式 DTO po
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
单例设计模式
hm4123660
java Singleton 单例设计模式 懒汉式 饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
logback
zhb8015
log logback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
spark storm zookeeper PARALLELISM processing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
spring-master-slave-commondao
王新春
DAO spring dataSource slave master
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数

 图像标签
图像标签以及和它相关的属性,其基本格式如下:

![]() 标记属性
标记属性标签书写路径的写法