【openlayers-2】数据源与图层
目录
一、瓦片地图
1、加载在线地图
2、加载离线瓦片地图
二、静态地图
三、矢量地图
openlayers可加载以下三种格式数据源:
ol.source.Tile对应的是瓦片数据源,现在网页地图服务中,绝大多数都是使用的瓦片地图。ol.source.Image对应的是一整张图,而不像瓦片那样很多张图,从而无需切片,也可以加载一些地图,适用于一些小场景地图。ol.source.Vector对应的是矢量地图源,包括点,线,面等常用的地图元素(Feature)。
一、瓦片地图
瓦片地图源于一种大地图解决方案,针对一整块非常大的地图进行切片,分成很多相同大小的小块地图,在用户访问的时候,再一块一块小地图加载,拼接在一起,从而还原成一整块大的地图。
1、加载在线地图
【OpenLayers-1】添加地图-CSDN博客
2、加载离线瓦片地图
离线瓦片地图和在线瓦片地图是一样的原理,都是瓦片,只是离线瓦片地图的存取方式,是由开发者自己来定义的,而在线瓦片地图则不一定。
二、静态地图
静态地图指没有经过地理投影什么的普通地图,比如一些规划图,室内建筑图,平面示意图等。
// 地图设置中心,设置到成都
var center = ol.proj.transform([104.06667, 30.66667], 'EPSG:4326', 'EPSG:3857');
// 图片映射到地图上的范围,图片像素为 1001*460,保持比例的情况下,把分辨率放大一些
var extent = [center[0]- 1001*1000/2, center[1]-460*1000/2, center[0]+1001*1000/2, center[1]+460*1000/2];
//创建地图
var map = new ol.Map({
view: new ol.View({
center: center,
zoom: 7
}),
target: 'mapCon'
});
// 加载静态地图层
map.addLayer(new ol.layer.Image({
source: new ol.source.ImageStatic({
url: '../testdata/data.png', // 静态图片
imageExtent: extent // 映射到地图的范围
})
}));在图片[390,145]像素位置添加一个图标:
// 地图设置中心,设置到成都
var center = ol.proj.transform([104.06667, 30.66667], 'EPSG:4326', 'EPSG:3857');
// 图片映射到地图上的范围,图片像素为 1001*460,保持比例的情况下,把分辨率放大一些
var extent = [center[0]- 1001*1000/2, center[1]-460*1000/2, center[0]+1001*1000/2, center[1]+460*1000/2];
//创建地图
var map = new ol.Map({
view: new ol.View({
center: center,
zoom: 7
}),
target: 'mapCon'
});
// 加载熊猫基地静态地图层
map.addLayer(new ol.layer.Image({
source: new ol.source.ImageStatic({
url: '../testdata/data.png', // 静态图片
imageExtent: extent // 映射到地图的范围
})
}));
// 创建一个用于放置活动图标的layer
var activityLayer = new ol.layer.Vector({
source: new ol.source.Vector()
});
// 在像素[390,145]位置添加图标,创建一个活动图标需要的Feature,并设置位置
var activity = new ol.Feature({
geometry: new ol.geom.Point([center[0]- 1001*1000/2 + 390 * 1000, center[1]-460*1000/2 + (460 - 145) * 1000])
})
// 设置Feature的样式
activity.setStyle(new ol.style.Style({
image: new ol.style.Icon({
src: '../testdata/test.png',
anchor: [0, 1],
scale: 0.2
})
}));
// 添加活动Feature到layer上,并把layer添加到地图中
activityLayer.getSource().addFeature(activity);
map.addLayer(activityLayer);三、矢量地图
支持GeoJSON、TopoJSON、GML、KML等格式数据。
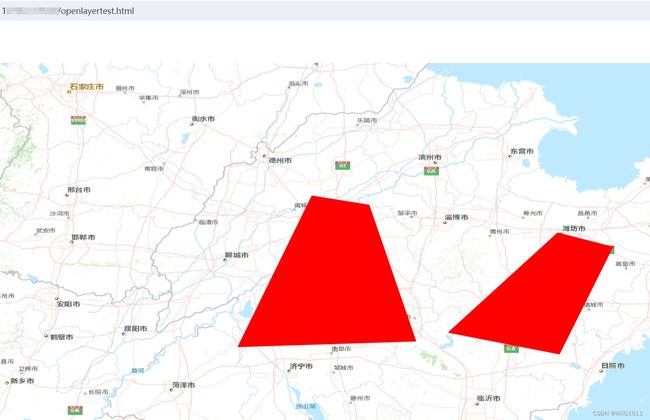
加载GeoJSON格式数据:
var url = 'https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer/tile/{z}/{y}/{x}';
//创建地图
var map = new ol.Map({
layers: [
//底图用ArcGIS地图
new ol.layer.Tile({
source: new ol.source.XYZ({ url: url })
}),
// 再加载一个json的矢量地图
new ol.layer.Vector({
source: new ol.source.Vector({
url: '../testdata/mina.json', // 地图来源
format: new ol.format.GeoJSON() // 解析矢量地图的格式化类
})
})
],
view: new ol.View({
center: [117.23, 36.43],
zoom: 8,
projection: 'EPSG:4326'
}),
target: 'mapCon'
});
添加样式:
new ol.layer.Vector({
source: new ol.source.Vector({
url: '../testdata/mina.json', // 地图来源
format: new ol.format.GeoJSON() // 解析矢量地图的格式化类
}),
style:new ol.style.Style({
stroke:new ol.style.Stroke({
color:"#ff0000",
width:2
}),
fill:new ol.style.Fill({
color:"#ff0000"
})
})
})