yolov3口罩检测
如有错误,欢迎指教
前言
聊一聊之前做过的一个简单的yolov3进行口罩检测小项目,比较适合新手小白。本项目大概思路:检测图片中的口罩,只要佩戴口罩就检测出来,不佩戴口罩的不做任何处理
yolov3相比于v1,v2的优势不再赘述。本文主要简述图片标注,yolov3进行训练等基本步骤
本项目用到的代码主要是根据github代码进行修改(https://github.com/zzh8829/yolov3-tf2)
一、下载图片?
项目中用到的图片都是从网页随机下载的。哈哈哈哈。项目中共下载了450张图片,这里建议大家将图片按照1,2,3,,,的顺序进行命名,方便后面使用。
我这里选择图片的数量主要是受我自己设备的限制,我只用cpu进行训练会比较慢,有GPU训练的可以多下载一些图片进行训练,这样准确率会提高。
二、labelimg进行图片标注
网上有很多labelimg的使用教程,大家可以参考哈(很容易上手),这里不具体说明。
使用labelimg对图片进行标注,共450张图片,标注后生成的.xml文件放入Annotations文件夹,图片放入JPEGImages文件夹。
三、区分训练集和测试集
将数据集分为训练集和测试集,分别放入分别放入ImageSets文件夹下的train.txt和test.txt。这里训练集400张,测试集50张(训练集占80%以上就可)
具体代码可以去网上搜索

四、建立标签文件
建立标签文件facemask_voc.names,用于存放类别名称。这里类别只有一个:facemask(不能用wps形式打开,否则会出现编码错误,导致程序不能运行,使用txt文本编辑类别标签,我当时就踩坑了这个错误)

五、生成tfrecord文件
利用tools/voc2012.py分别生成vocfacemask_train.tfrecord,vocfacemask_val.tfrecord。
对于较小的数据可以直接写入内存,对应的格式:csv/npy/pkl/hdf
对于大数据而言,TensorFlow推荐使用自带的tfrcords文件。tfrecords文件是以二进制进行存储的,适合以串行的方式读取大批量的数据。
六、进行训练
cmd终端输入
d:
cd D:\deeplearning\face_mask\yolov3-tf2-master
生成tfrecord的train文件
python tools/voc2012.py --data_dir ./data/VOCdevkit_facemask/VOC2012 --split train --output_file ./data/vocfacemask_train.tfrecord --classes ./data/facemask_voc.names
生成tfrecord的val文件
python tools/voc2012.py --data_dir ./data/VOCdevkit_facemask/VOC2012 --split val --output_file ./data/vocfacemask_val.tfrecord --classes ./data/facemask_voc.names
进行迁移训练
python train.py --dataset ./data/vocfacemask_train.tfrecord --val_dataset ./data/vocfacemask_val.tfrecord --classes ./data/facemask_voc.names --num_classes 1 --mode fit --transfer darknet --batch_size 4 --epochs 20 --weights ./checkpoints/yolov3.tf --weights_num_classes 80
不进行迁移训练
python train.py --dataset ./data/vocfacemask_train.tfrecord --val_dataset ./data/vocfacemask_val.tfrecord --classes ./data/facemask_voc.names --num_classes 1 --mode fit --transfer none --batch_size 4 --epochs 20
实际证明不进行迁移训练的损失会很高,损失下降的速度特别慢,甚至在训练的过程中会出现梯度消失等现象。
模型测试
python detect.py --classes ./data/facemask_voc.names --num_classes 1 --weights ./checkpoints/yolov3_train_19.tf --image ./data/1.jpg --output ./data/1_out.jpg
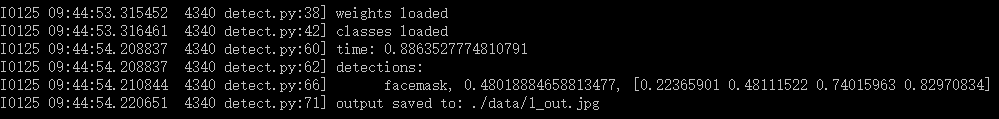
测试结果
训练集损失:12.6896,测试集损失:18.8005
数据集中的图片




非数据集中的图片


总结
还有不详细的地方欢迎提问。
项目
欢迎使用Markdown编辑器
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替换:Ctrl/Command + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片: ![]()
带尺寸的图片: ![]()
居中的图片: ![]()
居中并且带尺寸的图片: ![]()
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
创建一个自定义列表
-
Markdown
- Text-to- HTML conversion tool Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图:
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
mermaid语法说明 ↩︎
注脚的解释 ↩︎