- GESP认证C++编程真题解析 | GESP202409 三级 单选题和判断题
热爱编程的通信人
历年GESPCSP-JCSP-S真题解析c++开发语言
欢迎大家订阅我的专栏:算法题解:C++与Python实现!本专栏旨在帮助大家从基础到进阶,逐步提升编程能力,助力信息学竞赛备战!专栏特色1.经典算法练习:根据信息学竞赛大纲,精心挑选经典算法题目,提供清晰的代码实现与详细指导,帮助您夯实算法基础。2.系统化学习路径:按照算法类别和难度分级,从基础到进阶,循序渐进,帮助您全面提升编程能力与算法思维。适合人群:准备参加蓝桥杯、GESP、CSP-J、CS
- C++语言学习笔记:常对象和常引用
对于既需要共享、又需要防止改变的数据应该声明为常量。一、常对象1、声明对象时用const修饰,称之为常对象。const类型说明符对象名;2、常对象的数据成员值在对象的整个生存期间不能被改变。常对象必须进行初始化,而且不能被更新。3、在定义一个变量或常量时为它指定初值叫作初始化,而在定义一个变量或常量以后使用赋值运算符修改它的值叫作赋值。4、改变对象的数据成员值有两个途径:一是通过对象名访问其成员对
- LeetCode 学习day3 不喜勿喷
小小小新人12123
leetcode学习算法python
题目:给定一个数组prices,它的第i个元素prices[i]表示一支给定股票第i天的价格。你只能选择某一天买入这只股票,并选择在未来的某一个不同的日子卖出该股票。设计一个算法来计算你所能获取的最大利润。返回你可以从这笔交易中获取的最大利润。如果你不能获取任何利润,返回0。(LeetCode121.买卖股票的最佳时机)问题分析:简而言之为求最大差Python代码:importnumpyasnpc
- JSP学习
sakoba
学习java
文章目录什么是JSP运行原理JSP基础语法JSP表达式JSP脚本片段JSP声明jsp指令九大内置对象&四大域对象内置对象四大域对象代码JSP标签、JSTL标签、EL表达式EL表达式JSP标签JSTL标签什么是JSPJSP(JavaServerPages)是由SUN公司在1996年6月发布的一种基于Java技术的服务器端编程技术,用于开发动态Web应用。从本质上讲,它是一个简化的Servlet设计。
- C#区块链共识的3大必杀技:PoW、PoS、DPoS谁才是代码界的“链主”?
墨瑾轩
一起学学C#【二】c#区块链开发语言
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣**3大必杀技,让你的代码成为“链主”**必杀技1:工作量证明(PoW)——“算力擂台赛”问题:为什么比特币的“矿工”要疯狂算哈希?答案:因为他们在参与“算力擂台赛”!PoW核心逻辑:
- 容器挂载传播模式学习
岳来
#容器运维学习k8s容器挂载传播
在容器技术中,挂载传播模式(MountPropagationMode)定义了挂载点在主机和容器之间的传播行为。它决定了当主机或容器中的挂载点发生变化时,这些变化是否会影响到其他挂载点。挂载传播模式在多容器共享挂载、动态挂载更新等场景中非常重要。以下是挂载传播模式的详细解释及其分类:1.挂载传播模式的作用挂载传播模式主要用于控制挂载点的变化如何在主机和容器之间传播。例如:当主机上新增一个挂载点时,是
- go build -gcflags 参数学习
岳来
golanggolang学习开发语言
文章目录一、常用编译选项二、使用模式与包匹配规则三、应用场景与注意事项四、其他相关参数五、删除-gcflagsall=-N-l对构建的影响参考文档gobuild的-gcflags参数用于向Go编译器(gotoolcompile)传递额外选项,控制编译行为。其格式为-gcflags="[pattern=]arglist",其中pattern定义作用范围,arglist是空格分隔的编译选项。以下是关键
- 算法优化:前缀和+哈希表
雨声敲敲,风声潇潇
算法算法javaleetcode性能优化哈希表
今天在leetcode上写到6952.统计趣味子数组的数目这道题的时候出现了超时问题,由此学习了前缀和+哈希表的方法。目前看到与此知识点相关的题目有如下:560.和为k的子数组,非常经典的前缀和+哈希表,可以从这一道题入手。6952.统计趣味子数组的数目,这道题比上一到稍微难一点,但是不至于困难。下面介绍一下前缀和+哈希表以560题为例,题目:给你一个整数数组nums和一个整数k,请你统计并返回该
- Three.js学习10:几何体(1)-平面几何体
stones4zd
three.js学习
-----------------------------华丽的分割线---------------------相关代码均已上传到gitee中:myThree:学习Three.js,努力加油~!Gitee静态演示地址:ThreeJS演示页面-----------------------------华丽的分割线---------------------一、几何体GeometryThree.js中物体
- 从决策树到随机森林:Python机器学习里的“树形家族“深度实战与原理拆解
小张在编程
机器学习决策树随机森林
引言在机器学习的算法森林中,有一对"树形兄弟"始终占据着C位——决策树像个逻辑清晰的"老教授",用可视化的树状结构把复杂决策过程拆解成"是/否"的简单判断;而它的进阶版随机森林更像一支"精英军团",通过多棵决策树的"投票表决",在准确性与抗过拟合能力上实现了质的飞跃。无论是医疗诊断中的疾病预测,还是金融风控里的违约判别,这对组合都用强大的适应性证明着自己的"算法常青树"地位。今天,我们就从原理到实
- Django项目前后端类型中,用户注册功能实现笔记(第一部分)
后端django
用户注册前端逻辑为了学会使用Vue.js的双向绑定实现用户的交互和页面局部刷新效果。1.用户注册页面绑定Vue数据1.准备div盒子标签......2.register.html绑定内容:变量、事件、错误提示等{{csrf_input}}用户名:[[error_name_message]]密码:请输入8-20位的密码确认密码:两次输入的密码不一致号:[[error_mobile_message]]
- AIGC领域Prompt工程:原理、方法与行业应用
AI天才研究院
ChatGPT计算AI大模型应用入门实战与进阶AIGCpromptai
AIGC领域Prompt工程:原理、方法与行业应用关键词:Prompt工程、大语言模型(LLM)、提示设计、少样本学习、AIGC应用、思维链(CoT)、提示优化摘要:随着AIGC(人工智能生成内容)技术的爆发式发展,大语言模型(如GPT-4、LLaMA、通义千问)的性能已达到前所未有的高度。然而,模型的强大能力能否被充分释放,很大程度上依赖于"提示(Prompt)"的设计质量。本文系统解析Prom
- React - 错误边界(Error boundary)
风轻轻~
#React__基础react.js
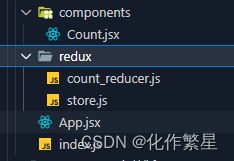
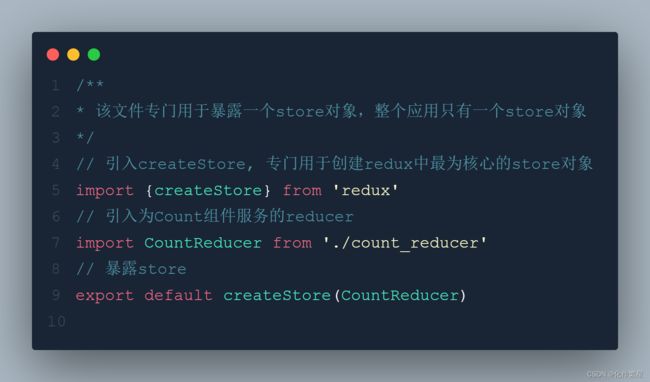
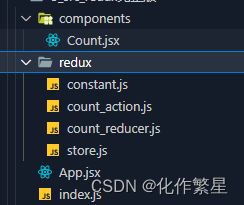
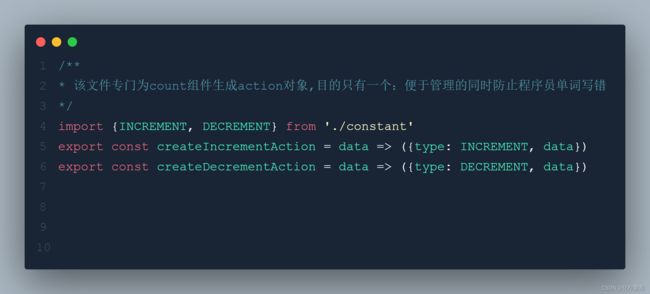
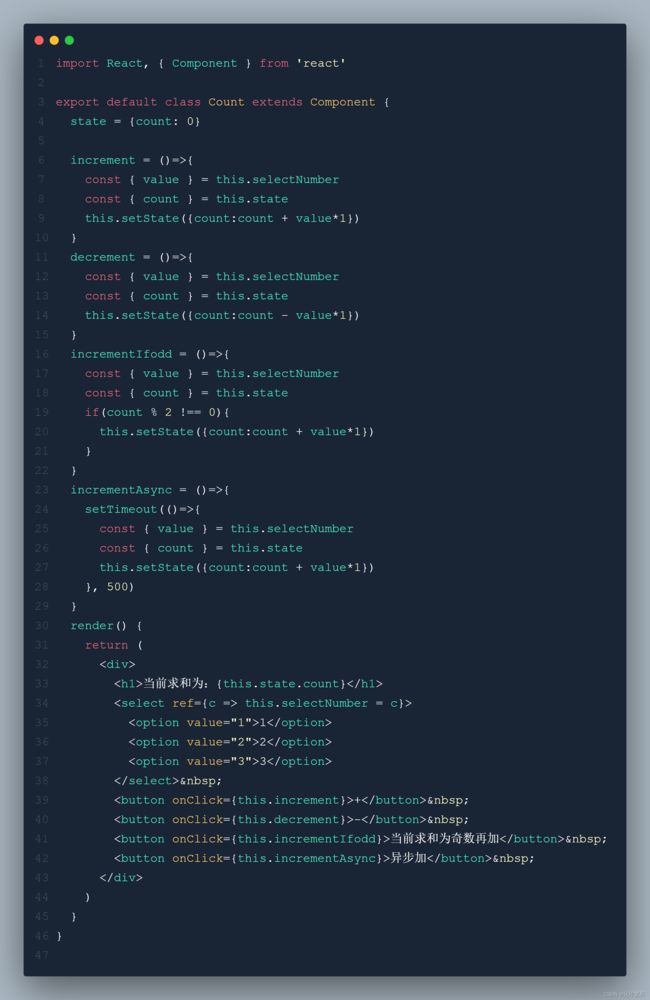
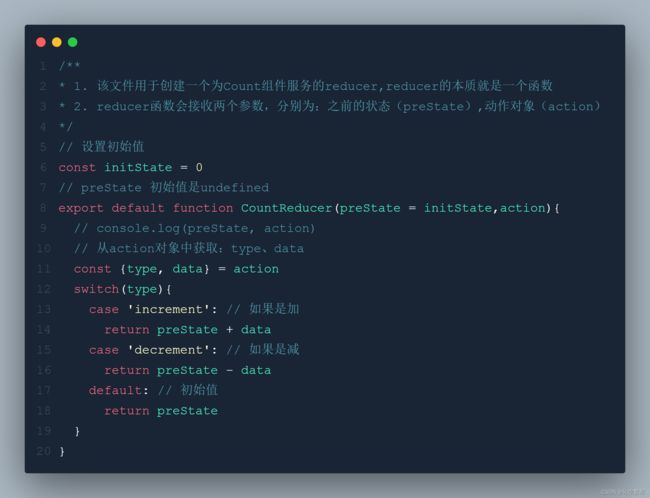
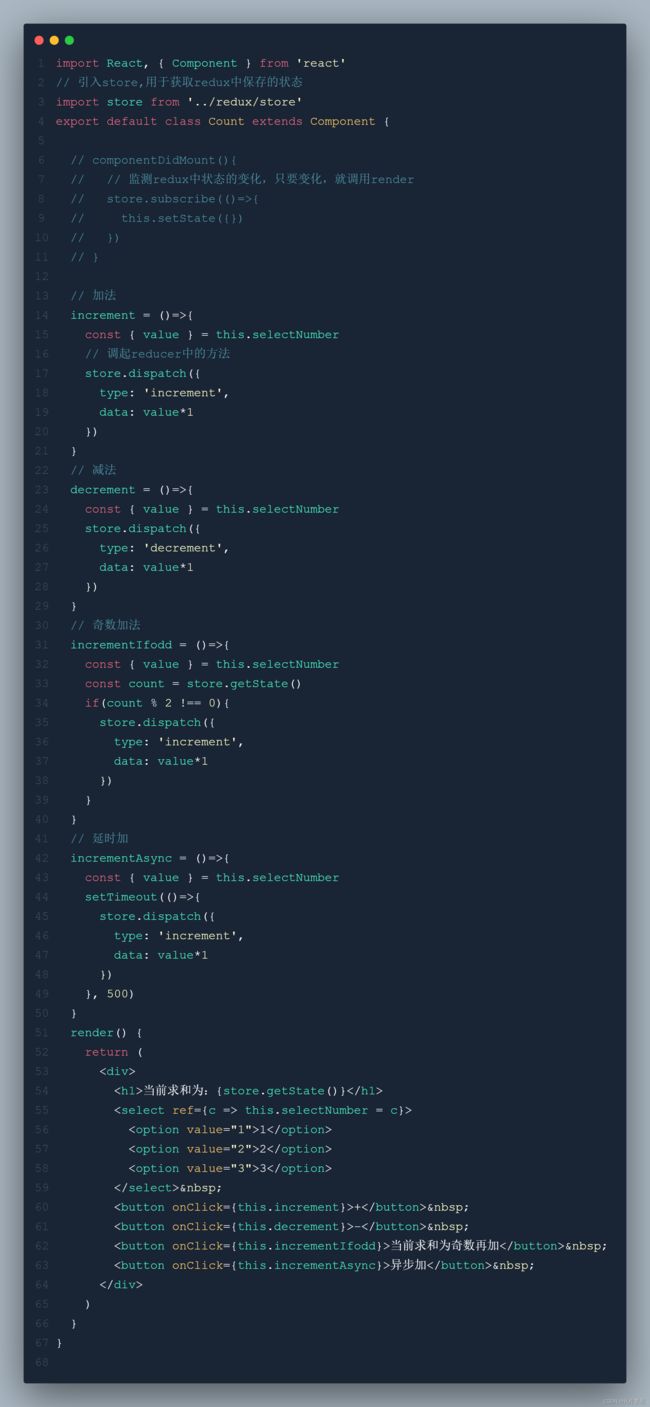
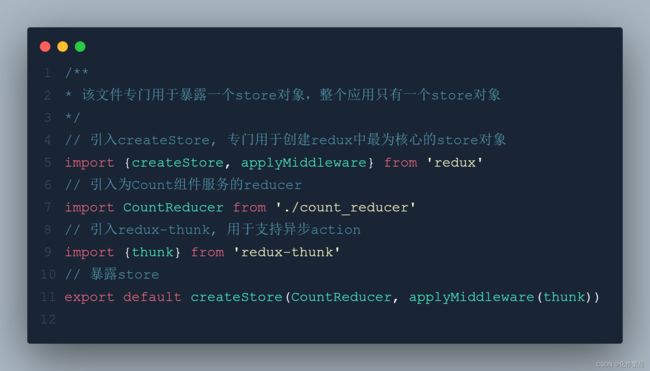
React-错误边界(Errorboundary)一.理解二.使用1.使用方式2.使用案例错误边界:https://zh-hans.reactjs.org/docs/error-boundaries.html一.理解部分UI的JavaScript错误不应该导致整个应用崩溃,为了解决这个问题,React16引入了一个新的概念——错误边界。错误边界是一种React组件,这种组件可以捕获发生在其子组件树
- 深入详解:随机森林算法——概念、原理、实现与应用场景
猿享天开
算法随机森林机器学习
深入详解:随机森林算法——概念、原理、实现与应用场景随机森林(RandomForest,RF)是一种经典的集成学习算法,广泛应用于机器学习任务。本文将通过图文结合的方式,全面解析随机森林的核心原理、实现细节和应用实践,帮助读者建立系统认知。1.核心概念与直观理解1.1什么是随机森林?随机森林是一种基于决策树的集成学习算法,通过构建多棵决策树进行协同预测。其核心思想是"三个臭皮匠,顶个诸葛亮"——多
- 数据标注师学习内容汇总
试着
数据标注师学习数据标注师
目录文本标注图像标注语音标注文本标注词性标注1词性标注2实体标注关系标注事件标注1事件标注2意图标注关键词标注分类标注问答标注对话标注图像标注拉框标注关键点标注2D标注3D标注线标注目标跟踪标注OCR标注图像分类标注语音标注语音切割转写语音校对标注拼音和停顿标注
- SELinux 从理论到实践:深入解析与实战指南
智驾
LinuxSELinuxTEELinux安全启动
文章目录引言:为什么需要SELinux?第一部分:SELinux核心理论1.1SELinux的三大核心模型1.2安全上下文(SecurityContext)1.3策略语言与模块化第二部分:实战操作指南2.1SELinux状态管理2.2文件上下文管理2.3服务配置与排错第三部分:高级技巧与最佳实践3.1自定义策略模块开发3.2常见问题与解决方案总结:SELinux的价值与学习路径参考引言:为什么需要
- 「Ant Design 组件库探索」一:整体结构+工程化设置
梦玄海
elasticsearch大数据搜索引擎
本篇文章是学习了整体结构以及工程化配置后的总结,所以内容很长,不用从头读到尾,请结合实际项目和兴趣点进行分节点阅读。AIIDE设置这里的IDE设置主要是针对cursor的,看得出来,cursor是非常的火,这个库也支持了;这个cursor的目录结构是这样的:.cursor/└──rules/├──demo.mdc├──docs.mdc├──git.mdc├──locale.mdc├──naming
- 从Python到数据结构:为什么这是每个自学者必经的进阶之路
流水煮香茗
python数据结构mooc
当你熟练掌握Python语法后,下一步应该学什么?答案是数据结构。本文将深入分析为什么数据结构是编程进阶的关键,以及如何选择合适的学习资源。一、Python学会了,然后呢?如果你正在读这篇文章,很可能你已经:用Python写过小工具,能解决工作和生活中的一些小需求做过数据分析,会用pandas处理Excel表格但是,当你想要进一步提升时,却发现了一些困惑:困惑1:代码能跑,但总觉得"不够优雅"你的
- 星际争霸多智能体挑战赛(SMAC)
资源存储库
多智能体强化学习人工智能
目录TheStarCraftMulti-AgentChallenge星际争霸多智能体挑战赛Abstract摘要1Introduction1引言2RelatedWork2相关工作3Multi-AgentReinforcementLearning3多智能体强化学习Dec-POMDPs12-POMDPs(十二月-POMDP)Centralisedtrainingwithdecentralisedexec
- python ks值计算_风控模型中的K-S理解以及python实现
weixin_39747293
pythonks值计算
笔者在工作中计算单变量的ks值时,发现几个分布不同的变量好y计算的ks值相同,凭借统计直觉,发现一定存在问题,笔者从数据和计算ks代码两个方向进行排除。最后定位到计算使用stats.ks_2samp()函数计算ks值时,如果变量存在缺失值,计算得到ks值有误,下面笔者就来好好梳理一下ks值的前世今生。ks检验介绍笔者刚入门机器学习开始做的例子就是金融场景下风控模型。那时评价模型的好坏就用传统的机器
- 我的世界进阶模组开发教程——机械动力的数据生成(1)
lemon_sjdk
我的世界
机械动力注册元素的方式是依赖registrateAPI来实现注册的,这个API和之前说的GlitchCore库所用的注册方式高效多了,不管是开发效率还是可维护性,都比bop式注册好多了,因此学习第三篇和第四篇文章是重中之重代码解析:Create模组主类(Create.java)核心字段解析基础标识字段ID="create":模组唯一标识符,用于资源定位(如create:gear)。NAME="Cr
- 我的世界1.20.1forge模组开发进阶教程——Geckolib动画实体(3)
lemon_sjdk
java我的世界模组开发
注意:本章涉及大量的geckolib底层代码,补充讲解了上一节没讲的,如果看不懂请去学习JavaGeoEntity////Sourcecoderecreatedfroma.classfilebyIntelliJIDEA//(poweredbyFernFlowerdecompiler)//packagesoftware.bernie.geckolib.animatable;importjavax
- 浅谈卷积神经网络(CNN)
cyc&阿灿
cnn人工智能神经网络
卷积神经网络(ConvolutionalNeuralNetworks,CNN)作为深度学习领域最具影响力的架构之一,已在计算机视觉、自然语言处理、医学影像分析等领域取得了革命性突破。本文将系统全面地剖析CNN的核心原理、关键组件、经典模型、数学基础、训练技巧以及最新进展,通过理论解析与代码实践相结合的方式,帮助读者深入掌握这一重要技术。一、CNN基础与核心思想1.1传统神经网络的局限性在处理图像等
- AlphaStar 星际首秀,人工智能走向星辰大海
谷歌开发者
文/王晶,资深工程师,GoogleBrain团队作者王晶,现为GoogleBrain团队的资深工程师,主要致力深度强化学习的研发,和DeepMind团队在强化学习的应用上有许多合作。北京时间1月25日凌晨2点,DeepMind直播了他们的AIAlphaStar和人类顶尖的职业电竞选手对战星际争霸2。根据DeepMind介绍,AlphaStar在2018年12月10日和19日先后以5:0全胜的战绩击
- 随机森林详解:原理、优势与应用实践
大千AI助手
人工智能Python#OTHER随机森林算法机器学习决策树人工智能DecisionTree数据挖掘
本文由「大千AI助手」原创发布,专注用真话讲AI,回归技术本质。拒绝神话或妖魔化。搜索「大千AI助手」关注我,一起撕掉过度包装,学习真实的AI技术!随机森林介绍1.定义:随机森林是一种强大的、高度灵活的集成学习(EnsembleLearning)算法,主要用于分类和回归任务。它的核心思想是构建多棵决策树(DecisionTree),并将这些树的预测结果进行组合(例如,分类任务采用投票,回归任务采用
- 集成学习基础:Bagging 原理与应用
大千AI助手
人工智能Python#OTHER集成学习机器学习人工智能算法决策树Bagging
本文由「大千AI助手」原创发布,专注用真话讲AI,回归技术本质。拒绝神话或妖魔化。搜索「大千AI助手」关注我,一起撕掉过度包装,学习真实的AI技术!Bagging介绍1.定义与全称:Bagging是BootstrapAggregating的缩写,中文常译为装袋法。它是一种并行式的集成学习方法。核心目标是通过构建多个基学习器的预测结果进行组合(通常是投票或平均),来获得比单一基学习器更稳定、更准确、
- 经济学神图:洛伦兹曲线
大千AI助手
人工智能Python#OTHER决策树人工智能DecisionTree算法洛伦兹曲线基尼
洛伦兹曲线(LorenzCurve)是衡量社会收入或财富分配不平等程度的经典可视化工具,由美国统计学家马克斯·洛伦兹(MaxOttoLorenz)于1905年提出。它不仅是理解基尼系数的核心基础,也是经济学、社会学中分析资源分配公平性的关键图表。本文由「大千AI助手」原创发布,专注用真话讲AI,回归技术本质。拒绝神话或妖魔化。搜索「大千AI助手」关注我,一起撕掉过度包装,学习真实的AI技术!往期文
- **双生“基尼”**:跨越世纪的术语撞车与学科分野
在学术的宇宙中,“基尼”(Gini)这个名字如同一个奇特的星标,闪耀在两个看似毫不相关的领域:衡量社会贫富差距的经济学与驱动人工智能的机器学习。然而,当人们在这两个领域都遇到“基尼指数”或“基尼系数”时,困惑油然而生——它们为何如此不同?又为何共享同一个名字?这不是某个“傻逼”的随意命名,而是一场跨越学科与世纪的“术语交通事故”,其背后是学术传承与概念抽象的交织。本文由「大千AI助手」原创发布,专
- 【第二章:机器学习与神经网络概述】03.类算法理论与实践-(3)决策树分类器
IT古董
人工智能课程机器学习算法神经网络
第二章:机器学习与神经网络概述第三部分:类算法理论与实践第三节:决策树分类器内容:信息增益、剪枝技术、过拟合与泛化能力。决策树是一种常用于分类和回归的树状结构模型,它通过一系列特征判断进行决策,有良好的可解释性。一、基本概念节点(Node):表示特征判断条件边(Branch):表示特征判断的结果路径叶子节点(Leaf):表示分类结果二、划分准则:信息增益(InformationGain)信息增益衡
- 函数的进阶
小盐巴小严
web前后端开发学习笔记javascript前端es6
JavaScript函数概念构成函数主体的JavaScript代码在定义之时并不会执行,只有在调用函数时,函数才会执行。调用JavaScript函数的方法:作为函数作为方法作为构造函数通过函数的call()和apply()间接调用函数属性length属性在函数体例,arguments.length表示传入函数的实参的个数函数本身的length属性是只读的,代表函数声明的实际参数的数量functio
- sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
- Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
- 如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
- IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
- java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
- SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
- spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
- 我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
- java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
- XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
- 改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
- javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
- 【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
- java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
- 用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
- java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
- 翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
- [光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
- oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
- java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
- 卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
- Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
- 2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
- js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
- 蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
- linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
- DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
- sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
- log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
- linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1