vue.js生命周期钩子函数理解
目录
- vue的生命周期钩子函数详细解析
-
- 1.beforeCreate
- 2.created
- 3.beforeMount
- 4.mounted
- 5.beforeUpdate
- 6.updated
- 7.activated
- 8.deactivated
- 9.beforeDestroy
- 10.destroyed
- 11.errorCaptured
-
- 错误传播规则
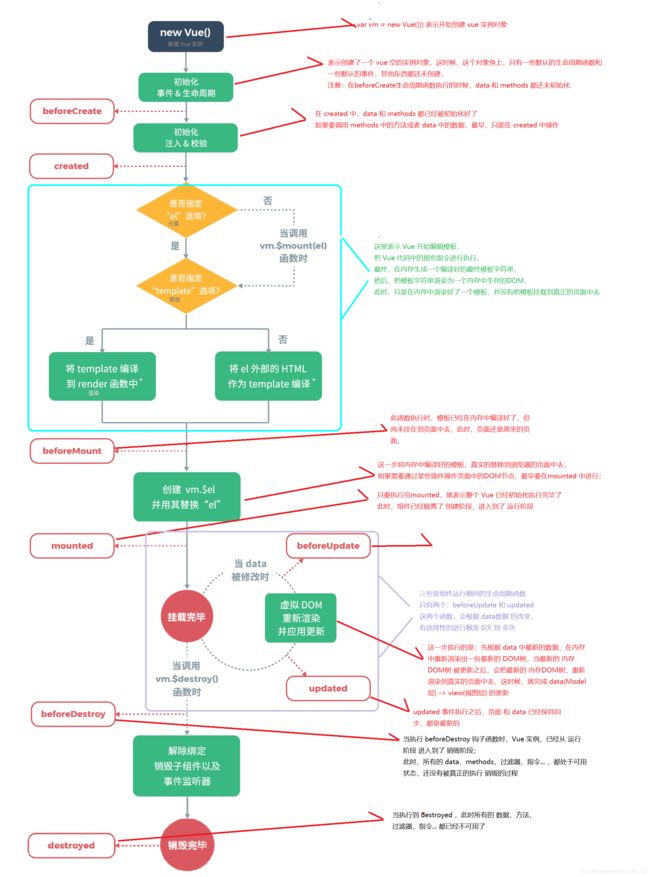
- 图片为官方图片加上自己的一些理解标注:
vue的生命周期钩子函数详细解析
vue生命周期是vue.js项目开发者特别重要的一部分,虽然不需要立马弄懂所有,不过随着你的不断学习和使用,它的参考价值会越来越高。
此文档有实例代码和官方生命周期函数图片附加本人标注解析文章适合入门者,需要了解更多可自行查看官方文档
希望下面的解析能对你有所帮助,此文章为个人笔记!
想要理解查看图片解析:点击跳转图片解析位置
官方文档API地址:https://cn.vuejs.org/v2/api/
1.beforeCreate
在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
<body>
<div id="app"></div>
</body>
<script src="../lib/vue.js/vue.js"></script>
var vm = new Vue({
el: '#app',
data() {
return {
msg: 'ok'
}
},
methods: {
show() {
console.log('show执行函数!');
}
},
beforeCreate() {
console.log('create输出:' + this.msg);
this.show();
}
})
</script>
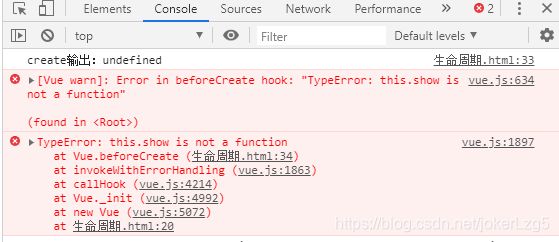
此时执行输出结果为:

此时表示创建了一个空的 Vue 实例对象,这个时候,这个对象身上只有一些默认的什么周期函数和一些默认事件其他东西都还未创建。
结论:beforeCreate生命周期钩子函数执行时,data和methods中的数据都被未初始化。
2.created
在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),property 和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el property 目前尚不可用。
<body>
<div id="app"></div>
</body>
<script src="../lib/vue.js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data() {
return {
msg: 'ok'
}
},
methods: {
show() {
console.log('show执行函数!');
}
},
created() {
console.log('create输出:' + this.msg);
this.show();
}
})
</script>
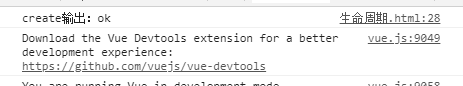
此时执行输出结果为:

结论:当执行 created 钩子函数时 data 和 methods 中的数据已经初始化完毕
注意:如果要操作 data 和 methods 中的数据,最早需要在 created 钩子函数中操作。
3.beforeMount
在挂载开始之前被调用:相关的 render 函数首次被调用。
该钩子在服务器端渲染期间不被调用。
<body>
<div id="app">
<h3 id="h3">{{ msg }}</h3>
</div>
</body>
<script src="../lib/vue.js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data() {
return {
msg: 'ok'
}
},
beforeMount() {
console.log(document.getElementById('h3').innerText);
}
})
</script>
解析:当执行 beforeMount钩子函数执行时,模板已经在内存中编译好了,单位挂载到浏览器页面中去,此时页面还是原来的页面
注意 :mounted 不会保证所有的子组件也都一起被挂载。如果你希望等到整个视图都渲染完毕,可以在 mounted 内部使用 vm.$nextTick:
mounted: function () {
this.$nextTick(function () {
// 填写所需要运行的代码
})
}
4.mounted
实例被挂载后调用,这时 el 被新创建的 vm.$el 替换了。如果根实例挂载到了一个文档内的元素上,当 mounted 被调用时 vm.$el 也在文档内。
该钩子在服务器端渲染期间不被调用。
<body>
<div id="app">
<h3 id="h3">{{ msg }}</h3>
</div>
</body>
<script src="../lib/vue.js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data() {
return {
msg: 'ok'
}
},
beforeMount() {
console.log(document.getElementById('h3').innerText);
}
})
</script>
此时执行输出结果为:

解析:只要执行完 mounted 生命周期钩子函数,就表示整个 Vue 已经初始化执行完毕,组件已经脱离了 创建阶段 ,进入了 运行阶段;这一步已经将内存中编译好的模板,真实的渲染到了浏览器页面中去了。
注意:mounted 是实例创建期间的最后一个生命周期钩子函数, 如果需要通过某些插件操作页面中的DOM节点,最早在 mounted 中进行。
5.beforeUpdate
数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。
该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务端进行。
<body>
<div id="app">
<button @click="msg = 'no'">更改msg</button>
<h3 id="h3">{{ msg }}</h3>
</div>
</body>
<script src="../lib/vue.js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data() {
return {
msg: 'ok'
}
},
beforeUpdate() {
console.log('界面上的元素内容:' + document.getElementById('h3').innerText);
console.log('data中的msg数据:' + this.msg);
}
})
</script>
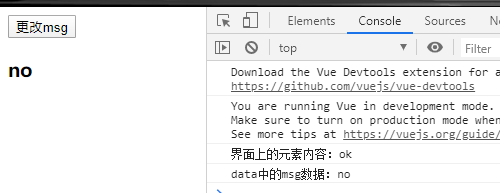
结论:当执行 beforeUpdate 时,页面中的显示数据还是旧的,此时,data 中的数据是最新的,页面中的数据尚未 和 最新数据 保持同步。
6.updated
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用计算属性或 watcher 取而代之。
<body>
<div id="app">
<button @click="msg = 'no'">更改msg</button>
<h3 id="h3">{{ msg }}</h3>
</div>
</body>
<script src="../lib/vue.js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data() {
return {
msg: 'ok'
}
},
updated() {
console.log('界面上的元素内容:' + document.getElementById('h3').innerText);
console.log('data中的msg数据:' + this.msg);
}
})
</script>
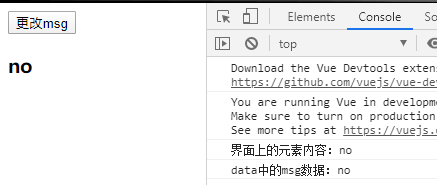
结论:当执行 updated 时,页面中的数据 已经和 最新数据 保持同步。
注意:updated 不会保证所有的子组件也都一起被重绘。如果你希望等到整个视图都重绘完毕,可以在 updated 里使用 vm.$nextTick:
updated: function () {
this.$nextTick(function () {
// 填写所需要运行的代码
})
}
7.activated
被 keep-alive 缓存的组件激活时调用。
该钩子在服务器端渲染期间不被调用。
8.deactivated
被 keep-alive 缓存的组件停用时调用。
该钩子在服务器端渲染期间不被调用。
9.beforeDestroy
实例销毁之前调用。在这一步,实例仍然完全可用。
该钩子在服务器端渲染期间不被调用。
10.destroyed
实例销毁后调用。该钩子被调用后,对应 Vue 实例的所有指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁。
该钩子在服务器端渲染期间不被调用。
11.errorCaptured
vue 2.5.0+ 新增
当捕获一个来自子孙组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回 false 以阻止该错误继续向上传播。
该钩子在服务器端渲染期间不被调用。
提示:你可以在此钩子中修改组件的状态。因此在捕获错误时,在模板或渲染函数中有一个条件判断来绕过其它内容就很重要;不然该组件可能会进入一个无限的渲染循环
错误传播规则
- 默认情况下,如果全局的
config.errorHandler被定义,所有的错误仍会发送它,因此这些错误仍然会向单一的分析服务的地方进行汇报。 - 如果一个组件的继承或父级从属链路中存在多个
errorCaptured钩子,则它们将会被相同的错误逐个唤起。 - 如果此 errorCaptured 钩子自身抛出了一个错误,则这个新错误和原本被捕获的错误都会发送给全局的
config.errorHandler。 - 一个
errorCaptured钩子能够返回false以阻止错误继续向上传播。本质上是说“这个错误已经被搞定了且应该被忽略”。它会阻止其它任何会被这个错误唤起的errorCaptured钩子和全局的config.errorHandler。
图片为官方图片加上自己的一些理解标注:
vue.js官方文档API地址:https://cn.vuejs.org/v2/api/
vue.js官方地址:https://cn.vuejs.org/
作者:jokerLzg5
本文禁止转载