- math向上取整函数_Axure函数使用手册
weixin_39654058
math向上取整函数pb截取字符串函数使用函数求余弦函数的近似值实验5-9使用函数输出水仙花数
本文是介绍了Axure函数,以及它的相关的基本用法,建议大家收藏查看~一、函数使用方法Axure函数使用的基本语法是:用”[[]]”双方括号(即英文双中括号)包含,变量值和函数用英文句号(即点”.”)连接。例如:[[LVAR.Width]]表示变量LVAR的宽度[[This.Width]]当前元件的宽度二、函数分类根据Axure函数的应用范围,可划分为以下10类:元件函数、页面函数、窗口函数、鼠标
- 【Axure RP】什么是Axure?Axure可以用来做什么?
&芒果冰沙&
axureuiux
【AxureRP】什么是Axure?Axure可以用来做什么?目录【AxureRP】什么是Axure?Axure可以用来做什么?AxureRP简介AxureRP是什么?AxureRP核心功能和应用场景AxureRP简介AxureRP是什么?AxureRP是一款专业的快速原型设计工具AxureRP是一款专业的快速原型设计工具。Axure(发音:Ack-sure),代表美国Axure公司;RP则是Ra
- Axure RP 8.0函数大全 Axure函数手册用法及说明
journey_IT
axure
Axure函数的基本语法在axure交互设计时,函数可以用在条件公式和需要赋值的地方,其基本语法是用双方括号包含,变量值和函数用英文句号连接。例如:[[LVAR.Width]]表示变量LVAR的宽度。[[This.Width]]当前元件的宽度元件函数This用途:获取当前元件对象。当前元件是指当前添加交互动作的元件。Target用途:获取目标元件对象。目标元件是指当前交互动作控制的元件。x用途:获
- Axure9高级教程Axure函数使用手册:掌握原型设计的利器
严或蒙
Axure9高级教程Axure函数使用手册:掌握原型设计的利器【下载地址】Axure9高级教程Axure函数使用手册《Axure函数使用手册》专为Axure9.0用户打造,深入解析其丰富的函数功能,助力设计更具交互性的原型。Axure9.0作为一款强大的原型设计工具,其函数是其区别于其他工具的重要特色。本手册详细介绍了各种函数及其与动作的配合,帮助用户轻松掌握常用函数,提升设计效率。无需死记硬背,
- Axure常用交互功能案例-免费
AxureMost
axure模板-素材axure交互photoshop
以下是一些Axure常用功能的案例:包含了几百个组件案例可供学习。链接地址:交互样式案例按钮的悬停和按下效果:将一个矩形元件设为按钮,在“交互”板块中为其添加“鼠标悬停”样式,如改变按钮颜色或添加阴影,让用户知道鼠标在按钮上方。还可添加“鼠标按下”样式,如使按钮稍微缩小,模拟真实的按钮按下效果,增强交互体验。文本框的状态样式:对于文本框元件,除了Axure默认的“提示”和“禁用”样式,还可添加“鼠
- 产品经理-埋点分析文档(DRD) - AxureMost
AxureMost
NPDP产品经理开源知识库产品经理
埋点分析文档(DRD)-AxureMost数据埋点文档是产品、数据分析师和开发人员之间沟通的桥梁,用于明确需要收集哪些用户行为数据,以及如何收集这些数据。它详细记录了数据埋点的需求、规范和实施细节,确保数据收集的准确性和一致性。以下是数据埋点文档的定义、内容、作用以及规范的详细说明:定义数据埋点文档是一种技术文档,它详细描述了在产品中需要埋点的位置、事件类型、数据字段、统计逻辑等信息。它是产品需求
- Axure版ArcoDesign 组件库-免费版
AxureMost
axure模板-素材axure产品经理
ArcoDesign元件库是字节系基于ByteDesign升级而来的、能力全面的企业级产品设计系统。以下是对它的详细介绍:链接地址特点丰富的组件和样式:包含各种类型的组件,覆盖了多种交互场景,如通用类、布局类、数据展示类、数据输入类、反馈类、导航类等。同时提供丰富的颜色主题配置,支持自定义,包括基础颜色、字体、阴影等,且支持可视化编辑与实时预览。灵活的布局方案:基于模块化设计,支持响应式设计,便于
- 比Axure更简单?墨刀高保真原型交互“监听变量”使用教程
产品设计大观
产品经理知识库axure墨刀交互高保真原型交互设计高保真交互原型变量
在原型设计中,实现高保真原型就离不开动态交互设计,这是成为中高阶产品经理的一项技能。尤其是在需要表达业务逻辑复杂、动态反馈频繁的产品场景中,静态页面效果往往不及动态原型。在众多原型设计工具里,以交互功能为优势的莫过于Axure了,但也正因如此Axure有着明显高的上手门槛,就此让很多产品经理对高保真交互原型望而却步。不过,随着近些年墨刀在高级交互功能上的开发,它并未走Axure的老路而是另辟蹊径,
- 【免费下载】 Axure谷歌浏览器插件下载
皮熠艳
Axure谷歌浏览器插件下载【下载地址】Axure谷歌浏览器插件下载本仓库提供Axure谷歌浏览器插件(axure-chrome-extension)的下载资源。该插件能够增强Axure在谷歌浏览器中的使用体验,方便用户进行原型设计和交互测试。项目地址:https://gitcode.com/open-source-toolkit/d1268简介本仓库提供Axure谷歌浏览器插件(axure-ch
- 【免费下载】 Axure谷歌浏览器插件 axure-chrome-extension 下载指南
Axure谷歌浏览器插件axure-chrome-extension下载指南项目地址:https://gitcode.com/open-source-toolkit/c5c2d简介当您遇到AxureRP生成的交互原型在谷歌浏览器中无法正常预览的问题时,通常原因在于浏览器缺失专为此设计的“axure-chrome-extension”插件。此插件是浏览和交互Axure生成的HTML文件的关键组件,确
- Augment code + axure 一键生成前端代码
人工智能前端
上一篇文章我们讲了怎么通过Augmentcode+FigmaMCP生成前端代码,同时我也用了cursor,做了简单对比,结果如下:cursor+FigmaMCP速度快。可以导出Figma文件中的图标到项目中。整体还原度不咋地。对话式,会不断询问。Augmentcode+FigmaMCP速度慢。还原度高。基本不需要手动干预。访问项目整体性好,能检测到项目是否已经配置依赖等等。今天我们同样使用Augm
- axure 生成html手机,用Axure做的原型如何在手机上运行
玩音乐的铝孩纸
axure生成html手机
一般的开发工作之前,我们通常会设计产品原型,大部分为axure绘制的线框图作为产品的PRD文档,供UI和开发进行前期工作,但是有的时候客户、领导想在开发之前,看到产品的概貌,就必须做产品的高保真原型进行模拟,这时如果做出来的原型能运行在手机端,那再好不过!原型制作软件有挺多,不过个人使用之后,最后还是依然坚持使用Axure,优点颇多,也可能是先入为主,这个教程Axure也是必须软件之一,适配为ip
- 【Axure高保真原型】键盘方向键切换输入框的表单模板
梓贤Vigo
交互Axure产品经理原型
今天和大家分享键盘方向键切换输入框的表单模板,可以通过键盘的方向键,上下左右快速切换输入框填写对应的内容;而且不同的输入框设置有交互,限制对应的输入内容,具体效果可以观看下方视频或者打开预览地址体验【原型效果】【Axure高保真原型】键盘方向键切换输入框的表单模板【原型预览及下载地址】https://axhub.im/ax9/967bcd8f759e3242/#g=1&p=输入表单案例-键盘方向快
- Axure RP:AxureRP基础操作与界面设计_2024-07-22_04-47-21.Tex
chenjj4003
游戏开发axurephotoshopui前端人工智能adobe运维
AxureRP:AxureRP基础操作与界面设计AxureRP基础入门AxureRP的安装与启动在开始使用AxureRP进行界面设计和原型制作之前,首先需要确保软件已正确安装在您的计算机上。以下是安装AxureRP的步骤:下载安装包:访问Axure官方网站(https://www.axure.com/),选择适合您操作系统的版本进行下载。运行安装程序:下载完成后,双击安装包开始安装过程。接受许可协
- axure基础操作
逾非时
photoshopui
文件关于Axure的文件,能够打开、新建与八寸,或可以从其他RP文件导入原型内容。RP文件指的是Axure保存的源文件,以“.rp”为扩展名,除此之外还有.rp:原型文件;.rplib:元件库文件;.rpteam:团队项目文件;.html:网页文件;备份中恢复在AxureRP9中,会每隔15分钟对正在操作的原型文件做一次备份。若想设置的话,可以在【备份设置】中进行更改。步骤:文件-->备份设置--
- Ant Design Axure 元件库
虞霓展Ann
AntDesignAxure元件库【下载地址】AntDesignAxure元件库AntDesignAxure元件库专为Axure8.0用户打造,提供了一套完整的AntDesign组件,帮助后端设计人员快速构建高保真交互原型。元件库全面覆盖AntDesign的基础组件,满足各类设计需求,并与Axure无缝集成,操作简单易上手。通过使用该元件库,您可以轻松创建与实际产品高度一致的原型,提升设计效率,优
- 高效设计,从AntDesign3.9 Axure组件库开始
劳筝千Daphne
高效设计,从AntDesign3.9Axure组件库开始项目地址:https://gitcode.com/open-source-toolkit/48b29项目介绍在现代产品设计中,高效、美观的原型设计是不可或缺的一环。为了满足这一需求,我们推出了AntDesign3.9Axure组件库。这个组件库基于广受欢迎的AntDesign设计规范,专为Axure3.9版本打造,旨在为产品设计师、UI/UX
- AXURE Ant Design 4.40 - web组件库 ant design pro 后台模板 产品经理
Barry·X!
前端axure产品经理
AntDesign是基于AntDesign设计体系的ReactUI组件库,主要用于研发企业级中后台产品。antdesign4.40-web组件库是基于Axure,参考AntDesign的样式而设计的一套模板库,是产品经理必备套件库,AntDesign4.40-最新精编文件22年3月,AXURE原型设计,需要的素材和模板内容里面都有可以借鉴。rplib不能在AxureRP10中打开,但rp文件可以。
- 程序员必备!Trae CN IDE零基础也能用自然语言生成代码vs VS Code/Cursor
咖啡续命又一天
TraeCNIDEidevscodepythonAI编程编辑器
以下为TraeCNIDE30+个功能的可视化表格与统计分析,结合数据对比和场景化描述,增强文章吸引力和可读性:核心功能对比表(TraeCNIDEvs传统编辑器)功能类别TraeCNIDEVSCode/Cursor优势对比自然语言生成代码✅输入中文指令生成完整代码(如“开发响应式博客”)❌需手动编写代码或依赖插件效率提升10倍:零基础用户3分钟生成项目框架多模态开发✅支持上传Figma/Axure设
- 【Axure高保真原型】伸缩表单
梓贤Vigo
Axure原型产品经理交互
今天和大家分享伸缩表单的原型模板,效果包括在需要填写内容较多时,可以对填写内容进行分类,然后通过点击上下箭头,收起或展开对应的信息。这个模版里面包含了输入框、下拉列表、选择器、上次图片共多种种常用的元件,后续也可以根据需要自行添加。具体效果可以点击下方视频观看或打开预览地址来体验【原型效果】【Axure高保真原型】伸缩表单【原型预览】https://axhub.im/ax9/967bcd8f759
- 【Axure高保真原型】伸缩版三级中继器菜单
梓贤Vigo
交互Axure产品经理原型中继器
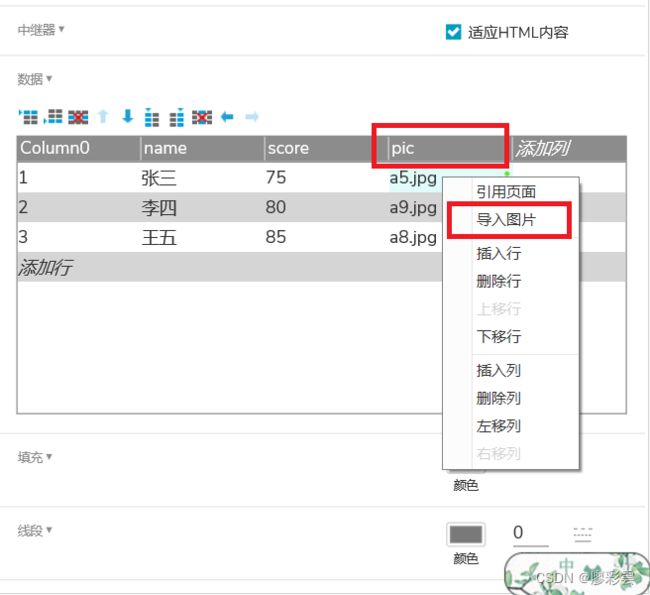
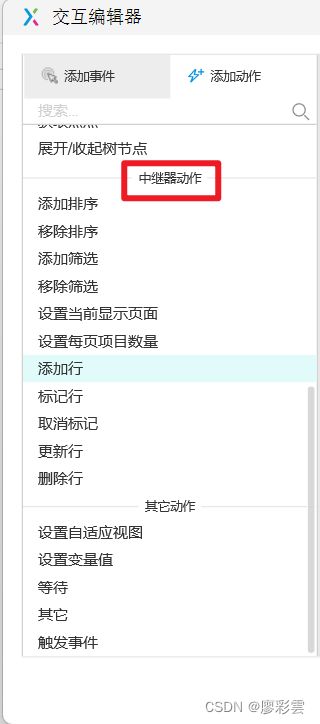
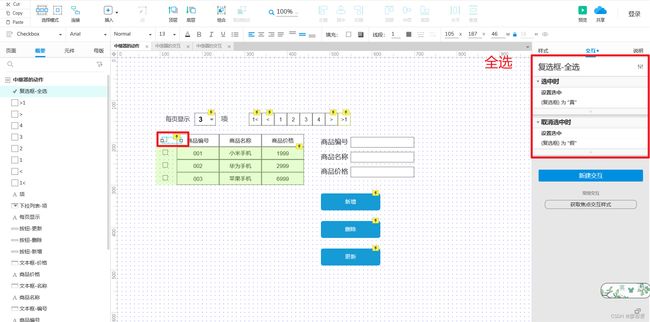
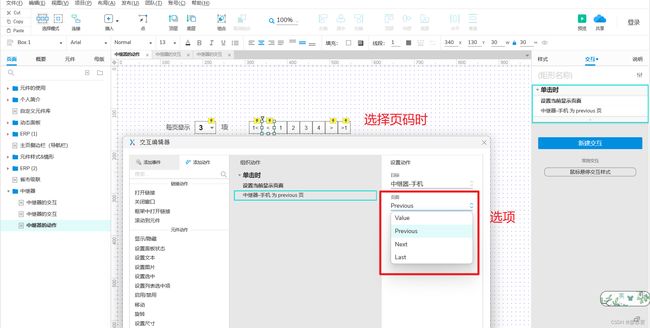
今天和大家分享能展开收起的三级中继器菜单的原型模板,我们可以点击父菜单展开或收起子菜单,也可以点击子菜单打开对应页面,打开新的页面会在顶部增加对应的标签,可以点击标签快速切换页面,也可以点击关闭按按钮删除标签,我们也可以点击左右箭头的按钮收起或展开整个菜单。那这个菜单的模板是用中继器制作的,所以使用也很方便,在中继器表格里维护菜单内容,即可自动生成交互效果。具体效果可以观看下方视频或者打开预览地址
- 产品经理生存指南:脸皮要厚,心态要刚,百折不挠才能成神!
结构化知识课堂
产品思维训练产品经理axureIT产品管理产品思维项目管理
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程!Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420如果你以为产品经理就是每天画个原型、写个PRD、开个会就能轻松下班,那你可能对这份工作有什么误解。现实是:程序员怼你:“这个需求不合理,做不了!”设计师喷你:“你这交互逻辑是反人类的吧?”老板diss你:“你
- Axure疑难杂症:动态表单字段与表格列的智能联动设计
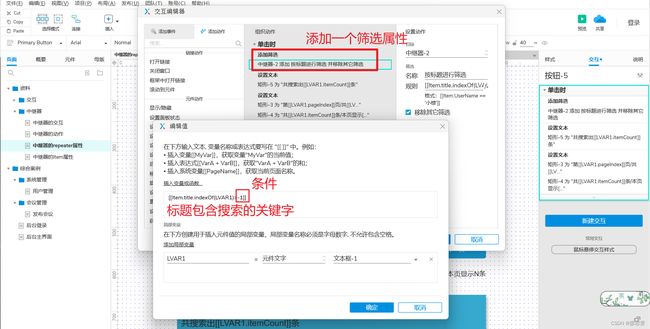
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程!Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420课程主题:根据选择条件,智能减少表格列数据,同时联动表头课程视频:</if
- 全能产品经理的进阶之路:从原型设计到全流程交付的六大核心能力体系
结构化知识课堂
产品思维训练产品经理axure产品管理产品思维IT项目管理
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程!Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420在当今数字化与智能化高速发展的时代,产品经理(PM)的角色早已不再局限于画原型、写PRD(产品需求文档)等基础工作。一个真正优秀的产品经理,必须能够掌控产品从0到1的全流程,包括需求挖掘、项目管理、软硬件集成
- Axure应用交互设计:中继器—整行、条件行、当前行赋值
结构化知识课堂
Axure应用交互设计axure中继器整行条件行当前行中继器行赋值全局变量
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程!Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420课程主题:对中继器中:整行、符合某种条件的任意行、当前行的赋值操作课程视频:
- 电商项目讲解案例汇总(一)
竹林幽深
springboot后端java
案例1:前端:https://www.axureshop.com/ys/2252896后端:https://www.axureshop.com/ys/2148590项目名称:二手车电商项目背景:随着消费升级和互联网技术的普及,消费者对二手车交易的需求也发生了变化。他们不再仅仅满足于传统的线下交易模式,而是更加倾向于通过线上平台来查找、比较和购买二手车。这种需求的变化促使二手车电商项目不断创新和优化
- Axure零基础跟我学:选中效果
结构化知识课堂
Axure零基础跟我学axure选中效果设置选中选中样式
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程!Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420课程主题:选中效果课程视频:
- axure内联框架和动态面板_Axure -- 动态面板入门解析
追不上的乌龟
axure内联框架和动态面板
动态面板简介动态面板--样式(特有)滚动条设置(预览页面的区域滚动条)从不滚动在预览界面隐藏滚动条。注意:会根据动态面板的大小展示对应内容,超出动态面板部分内容不能展示。按需滚动在预览界面根据内部内容的大小相对动态面板大小进行展示滚动条。说明:如果内容(State)对应的宽度大于动态面板的宽度,自动展示水平滚动条如果内容(State)对应的高度大于动态面板的高度,自动展示垂直滚动条。如图虚线范围,
- AXURE安装+汉化-Windows
小猪猪_1
axure
安装网站:https://www.axure.com/release-history/rp9Axure中文汉化包下载地址链接:https://pan.baidu.com/s/1U62Azk8lkRPBqWAcrJMFew?pwd=5418提取码:5418下载完成之后,crtl+clang文件夹到下载的Axure路径下双击点进这个目录里面。ctrl+v把lang放进去即可Axrue授权点击Enter
- Axure RP 8.1 安装程序及汉化文件下载
秋嫣星Reginald
AxureRP8.1安装程序及汉化文件下载软件资源AxureRP8.1安装程序下载地址含汉化文件项目地址:https://gitcode.com/Resource-Bundle-Collection/12ab4简介本仓库提供AxureRP8.1的安装程序及汉化文件的下载。AxureRP是一款专业的快速原型设计工具,适用于产品经理、交互设计师和UI/UX设计师,帮助用户快速创建应用软件或Web网站的
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数