如何使用Portal产品配置信息展现
门户集成平台可以根据用户的商业需求,以及用户使用特点和所处角色的不同,形成的个性化的应用结构,Portal门户集成平台是一种用于构建企业级门户网站的软件平台,它提供了一个统一的入口,将各种应用程序、信息资源和服务整合到一个单一的界面中,方便用户访问和使用,它同时聚合了不同的应用程序和功能服务,用户通过登录门户网站,可以方便地访问和使用各种应用和资源,无需分别登录和切换多个系统。
而在数通软件家族产品中,门户集成平台被命名为AEAI Portal,它专门为前端界面层集成而设计,具有开放、敏捷特质,能够快速配置多异构系统(如:OA、ERP、MIS、CRM 等)的统一用户认证、单点登录、菜单集成、页面集成、页面剪切、资源适配、信息展现等,打造统一的数据整合和信息化服务平台、业务工作平台、企业文化和宣传平台,提升柔性管理能力。本篇文档主要介绍Portal门户集成平台组件配置步骤。
1总体说明
组件作为Portal中重要的组成部分,它可以在页面中注册、配置,通过组件间的聚合机制,实现数据的动态展现。组件和组件之间支持通讯,可以实现组件之间的联动。基于Portal平台预置的各类组件和功能可以实现不同门户的动态配置,包括展现方式、主题样式、显示内容等。同时平台支持CAS认证、群组管理、角色管理、用户管理、权限管理等机制,可以构建统一的认证和授权中心,控制相关的访问权限。
1.1产品介绍
Portal门户集成平台可以快速构建信息门户、知识门户、数据门户、应用门户,还可以通过构建综合应用门户或者综合信息门户对企业信息系统通过后台的方式单项管理,同时实现统一组织(群组)管理、统一用户管理、统一身份认证,一次登录进行多个平台的对接。通过菜单集成、页面集成、页面剪切等机制实现不同系统在统一工作平台上集成,把各个系统整合为一个系统,从而屏蔽系统边界,同时要求支持移动平台设计,用户可以随时随地在移动平台上面进行审批公文,浏览公告,处理紧急等事务,它可以有效地提高工作效率、简化工作流程、增强数据价值、提升用户体验。
AEAI Portal 门户集成平台也是数通的核心产品,包括门户展现和后台管理两部分,也可以与其他产品组合形成助力企业数字化转型的解决方案。
1.2集成架构
根据实际业务需要,Portal平台支持建立多种门户,并支持不同角色、不同终端的访问需要,同时可以将业务系统的功能、业务、数据等集中到一个平台进行查看和操作,借助于ESB企业服务总线的应用集成、数据集成,将业务系统的相关数据汇总呈现到Portal门户中。
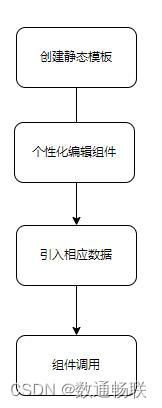
1.3整体流程
在Portal门户集成平台配置组件时,首先需要配置组件的模板属性等信息,然后进行组件的个性化编辑,最后对编辑完毕的组件进行相应接口和数据的应用,最后进行组件在页面上和页面间的调用。
2组件分类
Portal的组件大致可以分为三类,静态组件、动态组件、动态模板,平台内置的大量组件模板被称为静态组件,该组件具有一些简单功能,不需要进行后端的功能修改。动态组件之间可以在组件上进行编辑,以达到改变组件,个性化定制的需求。动态化组件模板可以进行网页功能联动,它涉及数据的调用,数据处理,样式、或者内容的动态变化,在动态组件的基础上可实现更为强大的功能。
2.1静态模板
Portal中内置的了大量静态模板组件,作为网站搭建的基本单位。
2.2动态组件
动态组件来源于模板组件,本质上是对模板组件的功能拓展,动态组件要按需创建,所有上述静态组件功能不再介绍,下面说明动态组件可以编辑的部分。
动态组件可以进行数据的调用,可以配置调用参数。
2.3动态模板
动态模板在动态组件的基础上,通过设置动态模板,进行模组个性化操作,使用该组件时,静态模板默认数据内容会被覆盖。
同时支持动态组件中的API接口调用。
3配置步骤
对单个组件配置的基本条件、组件进行管理调用,通过对动态组件的操作,进行个性化组件的搭建,修改保存。通过接口配置,为每一个动态组件配置相应的接口,达到组件间联动的效果。
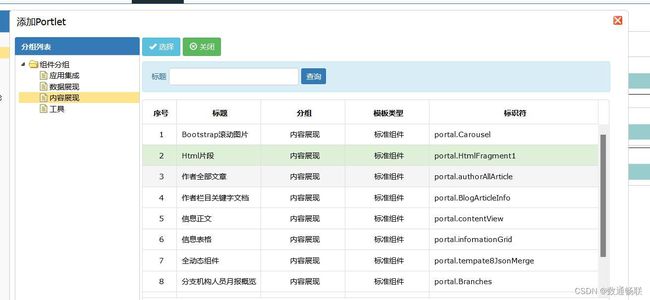
3.1组件管理
通过对静态模板组件的管理,其他动态组件依次调用来达成对网站所有组件的管理。
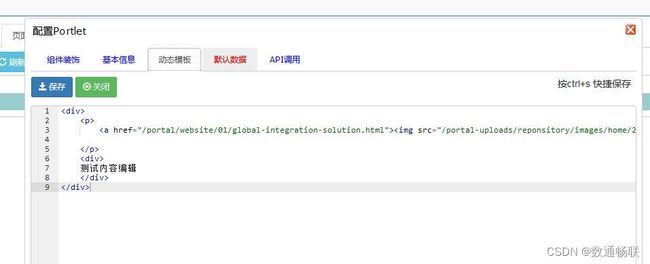
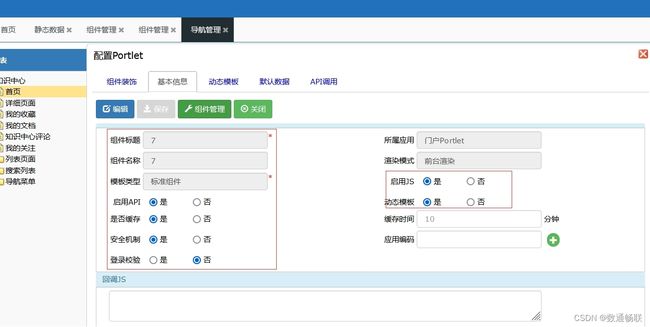
3.2组件编辑
个性化组件实例的搭建大致分为对动态组件的两个操作,他们分别是:模板调用、组件编辑。
通过页面创建组件模板,调整基本信息。
组件编辑可以对选中的组件进行相应编辑操作,包括修改基本信息,加入组件模板、添加属性、修改数据、查看组件引用五大操作。
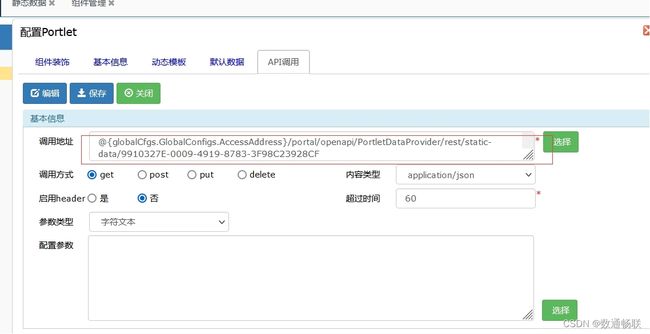
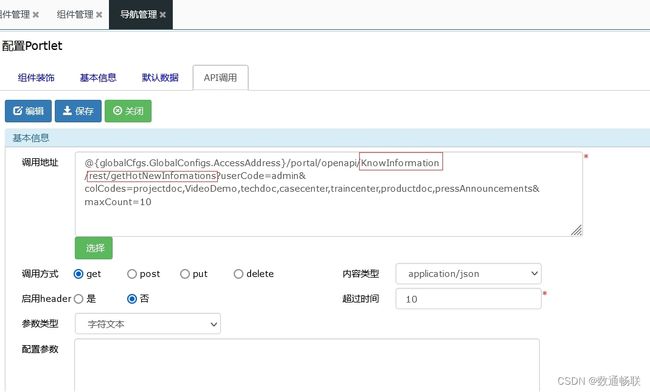
3.3接口配置
编辑好的组件要进行相应接口数据的调整,首先调用接口要启用接口配置。
在API调用中进行接口配置,选择该组件调用后台的方法参数,调用方法名以及调用的方法。
4页面联动
组件和组件、组件和页面组件和后台之间支持相互调用,通过各个组件之间的协调配置,API传递,以及组件中默认参数的传递支持,实现搭建的网站数据统一整合在界面上。
4.1组件联动
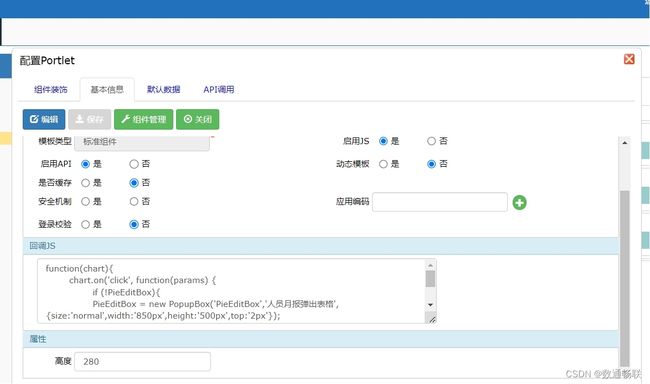
组件和组件之间,通过回调js和动态模板,进行方法调用。
回调js中定义的函数,通过调用其他组件模板,达到调用其他组件的目的。
通过这种方式,达成组件之间联动。
4.2页间联动
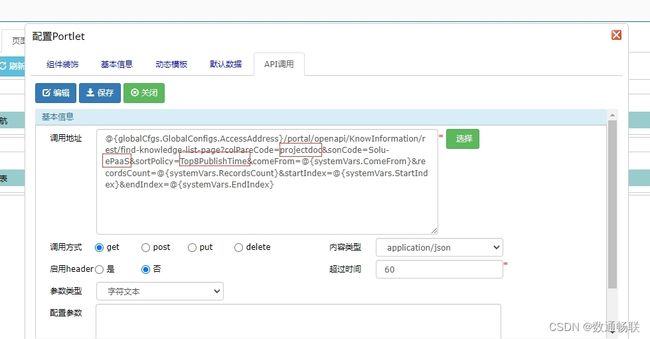
页面和页面的相互调用,直接通过url的数据拼接进行页面调用操作。
在组件API中传入相应参数格式,进行页面调用。
4.3跳转链接
创建界面时,选择在分组列表中创建链接节点,即可创建一个点击跳转的其他界面的链接。
新建链接节点中可以对跳转位置,显示目标等信息进行修改。
保存后信息如下:
5总结说明
本次文档主要演示了Portal门户集成平台组件,详细说明了组件分类,组件的应用。在组件配置中,对搭建组件、修改组件、调用组件、编辑等组件功能进行详细得演示说明,后从组件和界面层级,根据调用关系进行页面联动层级的组件调用操作关系说明。
5.1重点难点
组件化、模块化设计,如何对已经模块化的设计进行有限的修改,实现在模块中寻求个性设计,个性设计组件化动态化调用,组件和页面之间数据和链接的调用处理,对模块分组管理的设计和实现思路,Portal开发平台架构知识的积累,动态组件的开发工作都是重点。
5.2后续规划
后续规划为更多组件模板的设计,针对数据、接口的组件调用代码优化思路调整,动态化组件的数据互联逻辑,多个组件间的统一处理,功能协同,重复功能验证等设计思路,页面和组件的调用优化等方面。
5.3说在最后
本次文档主要说明了如何通过Portal产品配置组件,深入细化组件分类,配置步骤,说明了组件与页面调用关系,体现了门户平台组件化和接口化设计思路的具体实现,突出此类功能相关设计优点。
从规划设计到开发,不仅是对Portal门户集成平台的深化认知和了解,也是对过往开发的总结、改正和反思。只有深入逻辑底层思考,对底层相关代码的结构优化,提升代码规范性,才能做地更好,将产品做的更加完善。