ArkTS基础学习笔记
ArkTS基础
基于:HarmonyOS开发者3.1/4.0版本配套的开发者文档,对应API能力级别为API 9 Release
文章目录
- ArkTS基础
-
- 基本语法
-
- 基本语法概述
- 声明式UI描述
-
- 创建组件
- 配置属性
- 配置事件
- 配置子组件
- 自定义组件
-
- 自定义组件的基本结构
- 自定义组件通用样式
- 生命周期
- @Builder装饰器:自定义构建函数
-
- 装饰器使用说明
- @BuilderParam装饰器:引用@Builder函数
- 状态管理
- 渲染控制
- 资源访问
- 开发基础知识
基本语法
基本语法概述
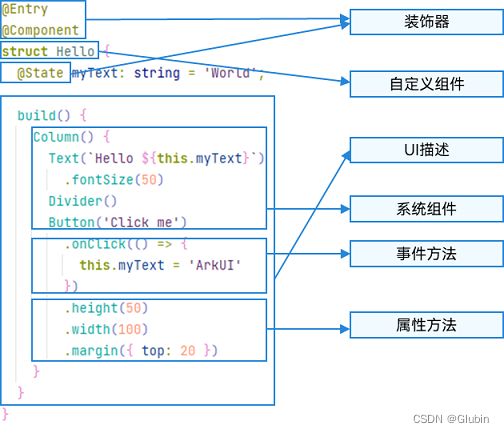
- 装饰器:用于修饰类、结构、方法以及变量,并赋予其特殊含义
- UI描述:以声明的方式来描述UI的结构,可组合其他组件,如上述被@Component装饰的struct Hello
- 自定义组件:可复用的UI单元,可组合其他组件
- 系统组件:ArkUI框架中默认内置的基础和容器组件,可直接调用
- 属性方法:组件可以通过链式调用配置多项属性
- 事件方法:组件可以通过链式调用设置多个事件的相应逻辑
声明式UI描述
ARkTS以声明方式组合和扩展组件来描述应用程序的UI,还提供了基本的属性、事件、子组件配置方法
创建组件
创建组件包含有参数和无参数两种方式(具体根据组件的构造方法)
如果组件的接口定义咩有包含必选构造参数,则组件后面的()不需要配置任何内容,如:
Column() {
Text('item 1')
Divider()
Text('item 2')
}
如果组件的接口定义包含构造参数,可以在组件后面的()配置相应参数:
// string类型的参数
Text('test')
// $r形式引入应用资源,可应用于多语言场景
Text($r('app.string.title_value'))
// 无参数形式
Text()
// 变量或表达式也可以用于参数赋值,表达式返回的结果类型必须满足参数类型要求
Text(`count: ${this.count}`)
配置属性
属性方法以.链式调用的方式配置系统组件的样式和其他属性,建议每个属性方法单独写一行
// 配置Text组件字体的大小
Text('test')
.fontSize(12)
// 配置组件的多个属性,还可以传入变量或者表达式
Image('test.jpg')
.alt('error.jpg')
.width(this.count % 2 === 0 ? 100 : 200)
.height(this.offset + 100)
// 对于一些系统组件,ArkUI还为其预定义了一些枚举类型供调用
Text('hello')
.fontSize(20)
.fontColor(Color.Red)
.fontWeight(FontWeight.Bold)
配置事件
事件方法以.链式调用的方式配置系统组件支持的事件,建议每个事件方法单独写一行
// 使用剪头函数配置组件的事件方法
Button('Click me')
.onClick(() => {
this.myText = 'ArkUI';
})
// 使用匿名函数,要求使用bind,以确保函数中的this指向当前组件
Button('add counter')
.onClick(function(){
this.counter += 2;
}.bind(this))
// 使用组件成员函数
myClickHandler(): void {
this.counter += 2;
}
...
Button('add counter')
.onClick(this.myClickHandler.bind(this))
配置子组件
如果组件支持子组件配置,则需要再尾随闭包{...}中为组件添加子组件的UI描述(组件嵌套)
Column() {
Text('Hello')
.fontSize(100)
Divider()
Text(this.myText)
.fontSize(100)
.fontColor(Color.Red)
}
自定义组件
自定义组件具有以下特点:
- 可组合:允许组合使用系统组件及其属性和方法
- 可重用:自定义组件可以被其他组件重用
- 数据驱动UI更新:通过状态量的改变,来驱动UI的刷新
自定义组件的基本结构
- struct:自定义组件基于struct实现,struct + 自定义组件名 + {…}的组合构成自定义组件,不能有继承关系
- @Component:@Component装饰器仅能装饰struct关键字声明的数据结构。struct被@Component装饰后具备组件化的能力,需要实现build方法描述UI,一个struct只能被一个@Component装饰
- build()函数:build()函数用于定义自定义组件的声明式UI描述,自定义组件必须定义build()函数
- @Entry:@Entry装饰的自定义组件将作为UI页面的入口。在单个UI页面中,最多可以使用@Entry装饰一个自定义组件。@Entry可以接受一个可选的LocalStorage的参数
成员函数/变量
成员函数具有以下约束:
- 不支持静态函数
- 成员函数的访问始终是私有的
自定义组件的成员变量有以下约束:
- 不支持静态成员变量
- 所有成员变量都是私有的
- 自定义组件的成员变量本地初始化有些是可选的,有些是必选的
@Component
struct MyComponent {
private countDownFrom: number = 0;
private color: Color = Color.Blue;
build() {
}
}
@Entry
@Component
struct ParentComponent {
private someColor: Color = Color.Pink;
build() {
Column() {
// 创建MyComponent实例,并将创建MyComponent成员变量countDownFrom初始化为10,将成员变量color初始化为this.someColor
MyComponent({ countDownFrom: 10, color: this.someColor })
}
}
}
build()函数
所有声明在build函数的语言,统称为UI描述语言,需要遵循:
- @Entry装饰的自定义组件,其build()函数下的根节点唯一且必要,且必须为容器组件,其中ForEach禁止作为根节点
- @Component装饰的自定义组件,其build()函数下的根节点唯一且必要,可以为非容器组件,其中ForEach禁止作为根节点
- 不允许声明本地变量
- 不允许使用console.info
- 不允许创建本地的作用域
- 不允许调用除了被@Builder装饰的方法以外的方法
- 不允许switch语法,如果需要使用条件判断,请使用if
- 不允许使用表达式
自定义组件通用样式
自定义组件通过“.”链式调用的形式设置通用样式
设置样式时并不是直接设置给自定义组件的,相当于给自定义组件套一个不可见的容器,样式被设置给这个容器
生命周期
页面生命周期如下:
- onPageShow:页面每次显示时触发
- onPageHide:页面每次隐藏时触发一次
- onBackPress:用户点击返回按钮时触发
组件生命周期:
- aboutToAppear:组件即将出现时回调该接口(创建组件实例后调用build前)
- aboutToDisappear:组件即将析构销毁时执行
自定义组件的创建和渲染流程
- 创建自定义组件
- 初始化自定义组件的成员变量
- 执行aboutToAppear
- 在首次渲染的时候,执行build,否则执行onPageShow
第4步会保存两个map:
- 状态变量–>UI组件(包括ForEach和if)
- UI组件–>此组件的更新函数
自定义组件的重新渲染
当事件句柄被触发改变了状态变量时,或者LocalStorage / AppStorage中的属性更改,并导致绑定的状态量更改其值时:
- 框架观察到了变化,启动重新渲染
- 根据框架持有的两个map,找到被这些状态变量管理的UI组件,以及这些UI组件对应的更新函数,执行这些更新函数,实现最小化的更新
自定义组件的删除
如果if组件的分支改变,或者ForEach循环渲染中数组的个数改变,组件将被删除:
- 调用aboutToDisappear(ArkUI的节点删除机制是:后端节点直接从组件树上摘下,后端节点被销毁,对前端节点解引用,当前端节点已经没有引用时,将被JS虚拟机垃圾回收)
- 删除自定义组件和他的变量
@Builder装饰器:自定义构建函数
ArkUI还提供了更轻量化的UI元素复用机制@Builder,被@Builder修饰的函数遵循build函数语法规则,开发者可将简单的UI元素抽象成一个方法,在build中调用
@Builder修饰的函数也叫自定义构建函数
装饰器使用说明
自定义组件内自定义构建函数
定义的语法:
@Builder MyBuilderFunction({ ... })
使用方法:
this.MyBuilderFunction({ ... })
- 允许定义多个自定义构建函数,被认为是组件私有的、特殊类型的成员函数
- 自定义构建函数可以再所属组件的build方法和其他自定义构建中使用,但不允许在组件外使用
- this指代的是当前所属组件,组件的状态状态变量可以在自定义构建函数中使用
全局自定义构建函数
定义的语法:
@Builder function MyGlobalBuilderFunction({ ... })
使用方法:
MyGlobalBuilderFunction()
- 全局的自定义函数可以被整个应用获取,不允许使用this和bind方法
- 如果不涉及的组件的变化,建议使用全局的自定义构建函数
参数传递规则
自定义构建函数的参数传递有按值传递和按引用传递两种方式,需要遵循以下规则:
- 参数类型必须和声明的类型一致,不允许undefined、null和返回undefined和null的表达式
- 在自定义构建函数内部,不允许改变参数值,
- 构建函数内语法遵循UI语法规则
按引用传递参数
传递的参数可以为状态变量,且状态变量的改变会引起@Builder方法内的UI刷新,传递方式为$$
@Builder function ABuilder($$: { paramA1: string }) {
Row() {
Text(`UseStateVarByReference: ${$$.paramA1} `)
}
}
@Entry
@Component
struct Parent {
@State label: string = 'Hello';
build() {
Column() {
// 在Parent组件中调用ABuilder的时候,将this.label引用传递给ABuilder
ABuilder({ paramA1: this.label })
Button('Click me').onClick(() => {
// 点击“Click me”后,UI从“Hello”刷新为“ArkUI”
this.label = 'ArkUI';
})
}
}
}
按值传递参数
传递的参数发生变化时,不会引起@Builder内UI刷新
@Builder function ABuilder(paramA1: string) {
Row() {
Text(`UseStateVarByValue: ${paramA1} `)
}
}
@Entry
@Component
struct Parent {
label: string = 'Hello';
build() {
Column() {
ABuilder(this.label)
}
}
}